에러 및 문제해결
1.Invalid Host Header

리액트가 설치된 모듈 디렉터리에서 위 위치의 파일을 연 다음이 부분을 아래와 같이 바꿔주면 된다.
2.ReferenceError: TextEncoder is not defined

이 부분을아래와 같이 변경해주면 된다.참조: stackoverflow
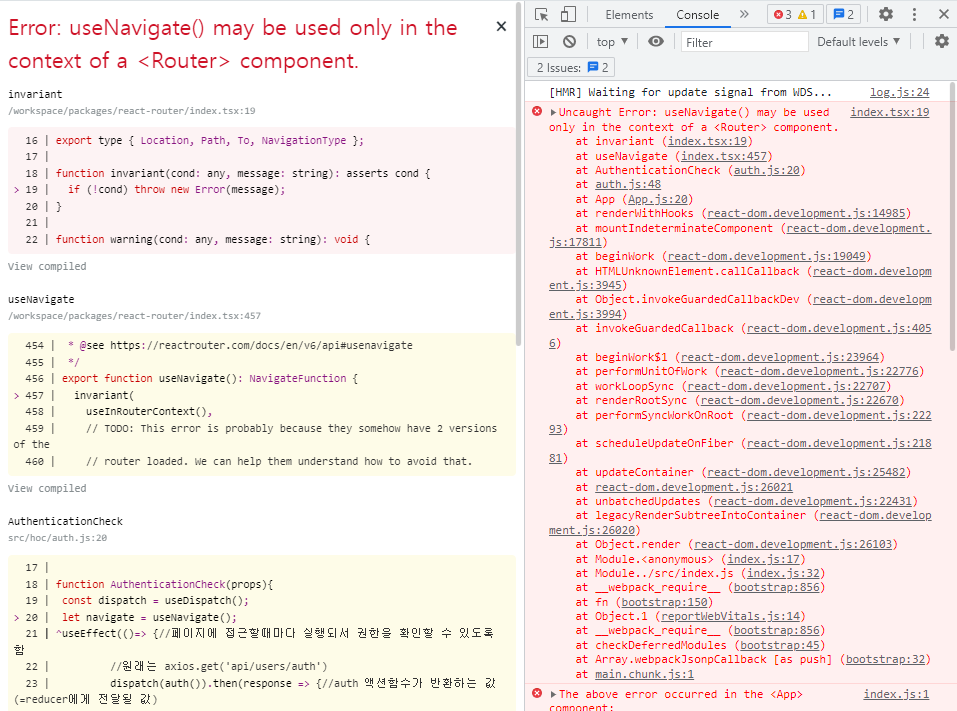
3.컴포넌트를 함수로 호출 vs JSX 엘리먼트로 호출

컴포넌트를 함수로 부르는 것은 예상치 못한 버그와 Hooks 사용에 있어서 문제가 될 수 있기 때문에 JSX 엘리먼트를 사용하도록 한다.before)after)stackoverflow 에 질문을 올렸는데 답변이 빠르게 달려서 놀랐다. 앞으로도 적극 활용해보도록 해야겠다
4.react redux 에서 switch 문 사용할때 주의사항

reducer 함수를 정의할때 action.type 을 분별하기 위해 switch 문을 사용하는 경우가 있다.이 경우 초기의 상태, 즉 아무런 action 을 취하지 않았을 때의 return 값을 정해줘야 하는데객체안에 또 현재의 state 객체를 감싸면 안된다. r
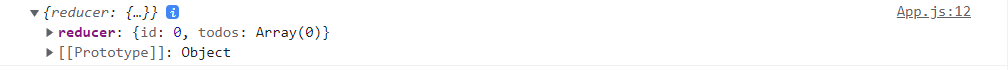
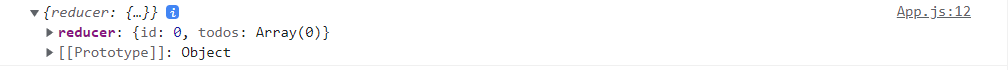
5.reducer 모듈을 합친(combine) 경우의 state 값 접근

한단계 더 들어가야 한다.console.log(state)인 경우, reducer 라는 모듈에 접근하려면 추가로 한단계 더 들어가야 한다.console.log(state.reducer)
6.Array.map is not a function 에러

배열이 빈 배열일 경우 나타난다. 빈 배열의 boolean 값이 false 인줄 알았는데 알고보니 true 였다. 이럴땐 Array.length 를 사용하자.
7.props 를 받아올 때 주의 사항, ({props}) 와 (props) 의 차이

todos 배열을 props 로 넘겨준 경우,하위 컴포넌트가 그냥 (todos) 로 받으면 객체 한겹 쌓여서 받아진다따라서 todos 배열을 바로 받기 위해서는 객체 안의 배열을 나타내는 ({todos}) 로 받아야 한다. (값 추가했음)
8.중괄호 사용에 따른 return 유무의 차이

return 하기 위한 값 앞에 return 을 붙여줘야 한다.return 문이 필요없이 자동으로 return 된다.
9.화살표 함수 객체 반환

기본 개념 화살표 함수를 정의할땐 함수 표현식을 사용해야 한다. 함수 선언식으로는 불가능하다. 매개변수가 1개일 경우 () 소괄호를 생략할 수 있으나 2개 이상인 경우 소괄호를 사용한다. 함수 몸체에 하나의 문밖에 없다면 {} 중괄호를 사용하지 않아도 된다. (
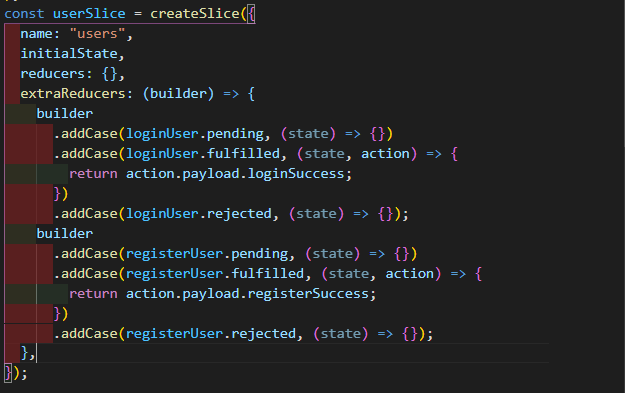
10.리덕스 툴킷에서 immer 라이브러리 에러

immer 라이브러리 특성상, 배열이나 'length' 프로퍼티만 사용가능하기 때문에 위와 같이 boolean 값은 사용할 수 없다. 그래서 나는 단지 신호(알림)가 필요하기 때문에 return action.payload.loginSuccess 처럼 불린값을 dispa
11.[ERROR/백엔드] Circular view path [boards]: would dispatch back to the current handler URL [/boards] again. Check your ViewResolver setup!

에러의 주 내용은 다음과 같다.jakarta.servlet.ServletException: Circular view path board: would dispatch back to the current handler URL /board again. Check your V