1. GraphQL이란?

- GraphQL은 API용 쿼리 언어이다.
- 데이터에 대한 이해하기 쉬운 설명을 제공하고, 클라이언트가 필요한 것을 정확하게 요청할 수 있는 능력을 제공한다.
- 데이터를 묘사하고, 클라이언트에서 필요한 데이터를 요청하고, 서버에서 예측한 정보를 받아온다.
2. REST 쓰면 되는데 왜 GraphQL 써요?
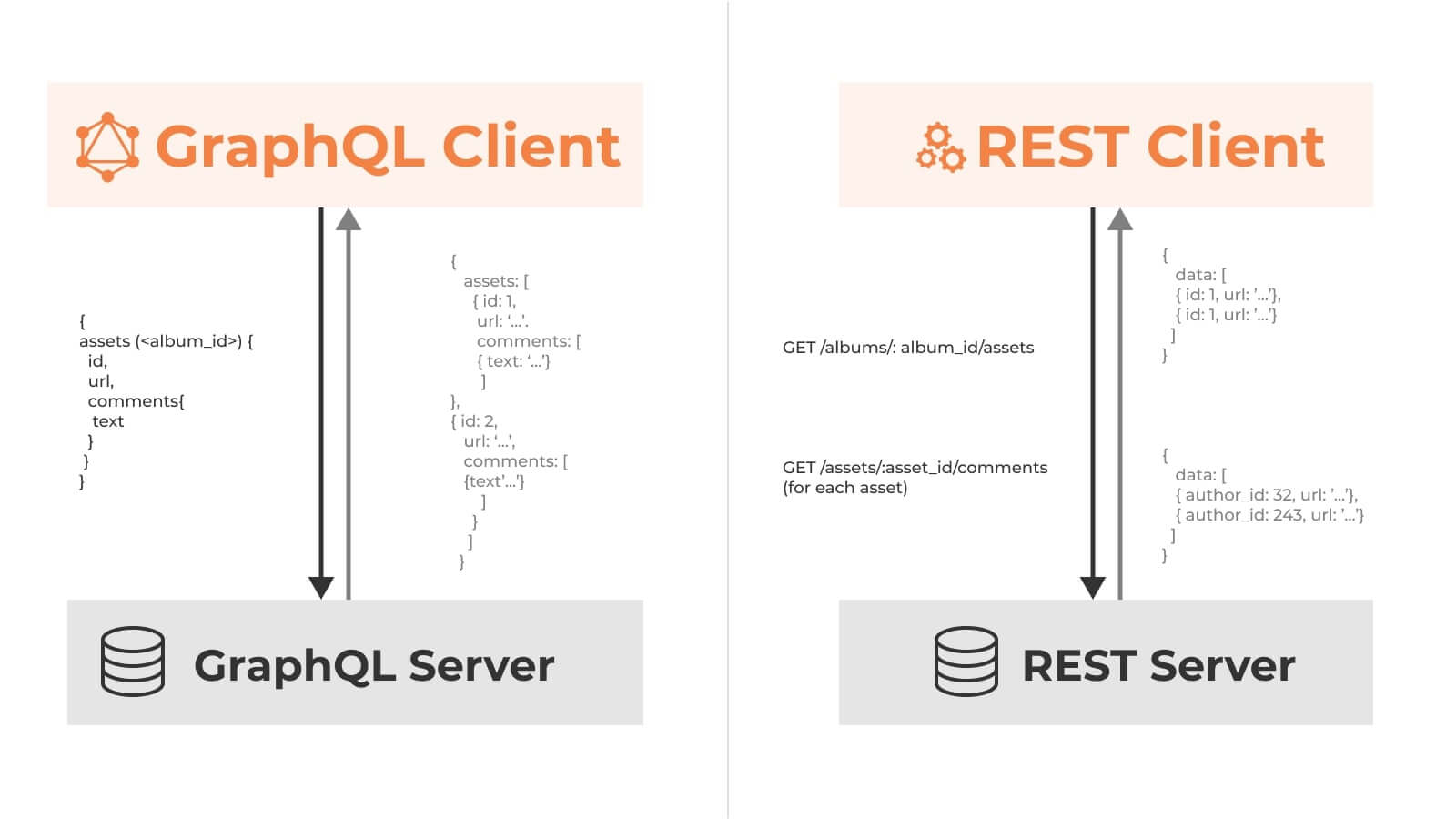
- 모든 기술이 그전에 사용하던 기술을 보완하기 위해서 나오듯 GraphQL도 REST에서 부족한 점을 보완하기 위해 나왔다.
- 전체적으로 더 낫다라는 말이 아니라 서로가 각기 장단점이 있어서 사오항에 맞게 더 나은 것을 사용하면 된다.
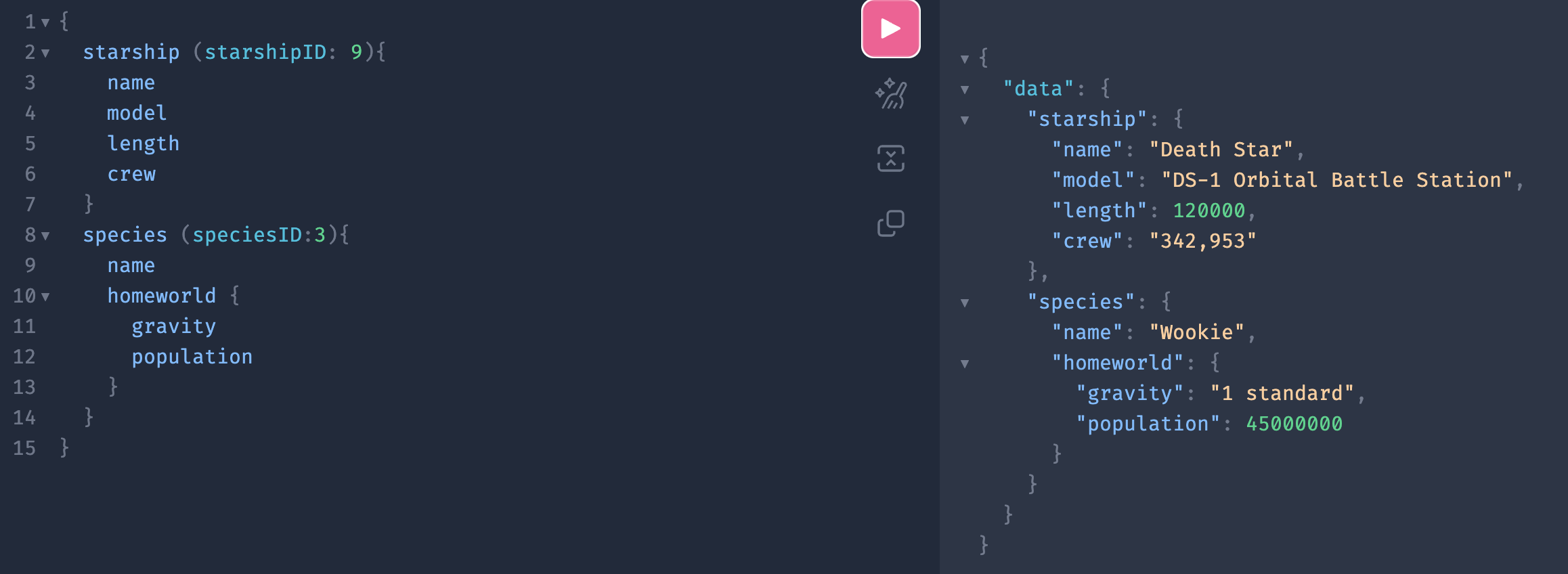
3. GraphQL 사용해보기

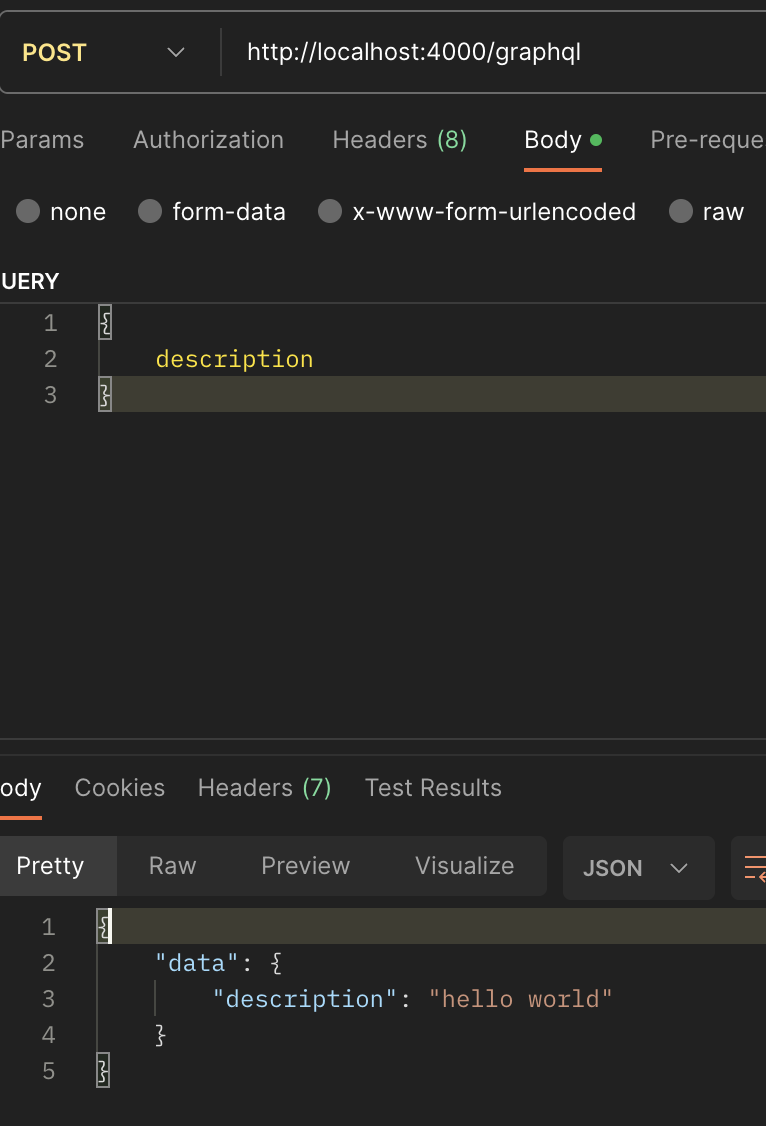
이렇게 한번의 요청으로 필요한 정보들만 가져올 수 있다.
4. GraphQL의 장점
- 프론테엔드 개발자는 백엔드 개발자가 REST API 개발을 다 할때까지 기다리지 않아도 된다.
- Overfetching(필요한 정보 외)과 Underfetching(덜 가져옴)을 막아준다.
- REST를 이용할 때 필요한 데이터를 만들기 위해서 여러 번 요청을 보내야 할 때 GraphQL은 한 번의 요청으로 데이터를 가져올 수 있다.
- Schema를 작성하기 때문에 데이터가 어떻게 이루어져 있는지 알 수 있다.
- Type을 작성하기 때문에 요청과 응답에 Valid 한 데이터가 오고 갈 수 있다.
5. GraphQL의 단점
- 프론트엔드 개발자가 GraphQL 쓰는 법을 따로 배워야 한다.
- 백엔드에 Schema 및 Type을 정해줘야 한다.
- REST API보다 데이터를 캐싱하는것이 까다롭다.
=> REST API에서는 URL을 사용하여 리소스에 엑세스하므로 리소스 URL이 식별자로 있으므로 리소스 수준에서 캐시할 수 있다. 반면 GraphQL에서는 동일한 엔터티에서 작동하더라도 각 쿼리가 다를 수 있기 때문에 매우 복잡하다. 그러나 GraphQL 위에 구축된 대부분의 라이브러리는 효율적인 캐싱 메커니즘을 제공한다.
6. GraphQL 사용
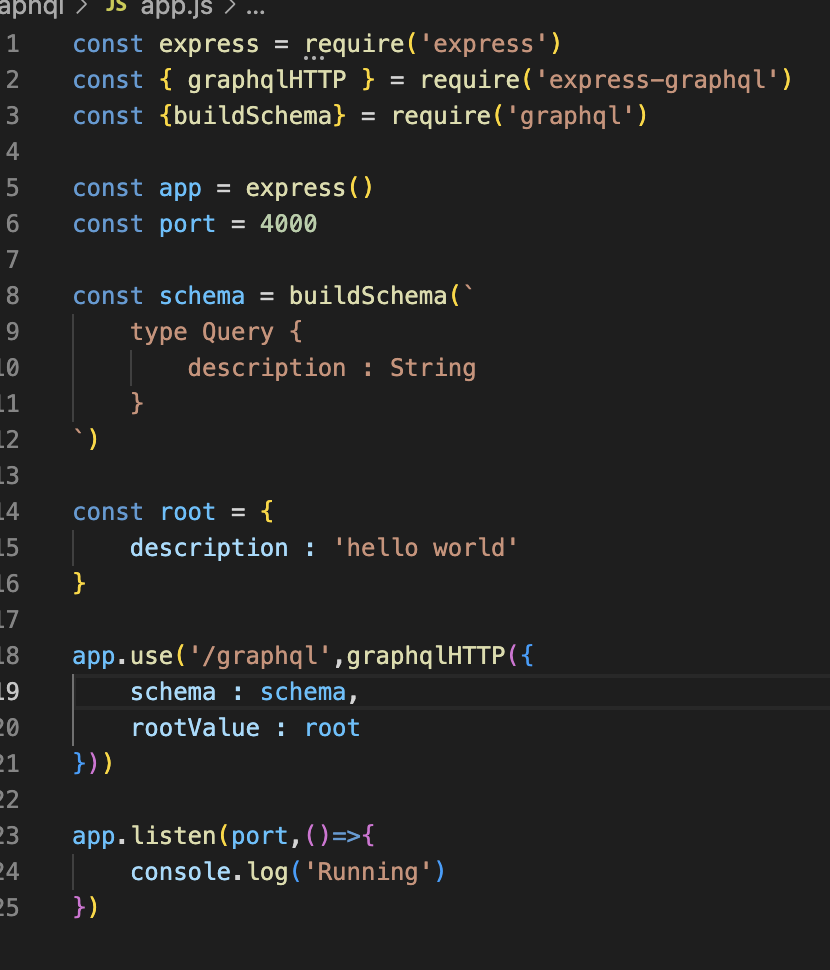
1) Express로 사용해보기
- npm install express express-graphql graphql
- graphql.js는 Type Schema를 구축하고 해당 Type Schema에 대해 쿼리를 제공
- express-graphql : 연결 스타일 미들웨어를 지원하는 모든 HTTP 웹 프레임워크로 GraphQL HTTP 서버 만듬
- 결과
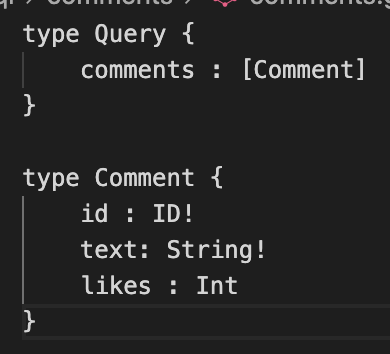
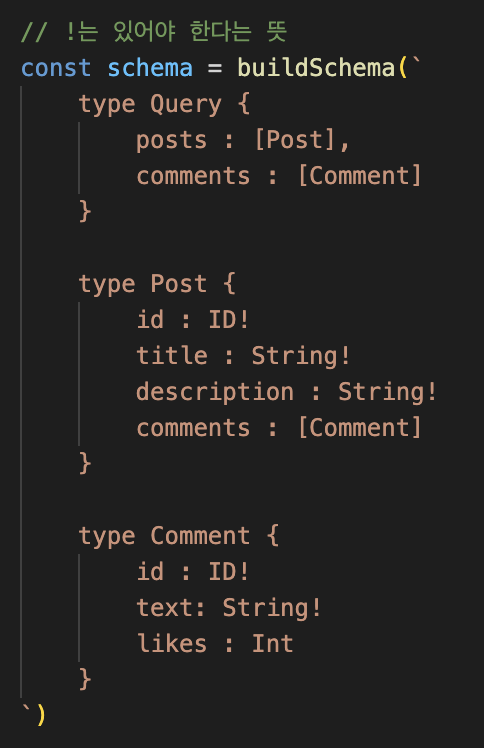
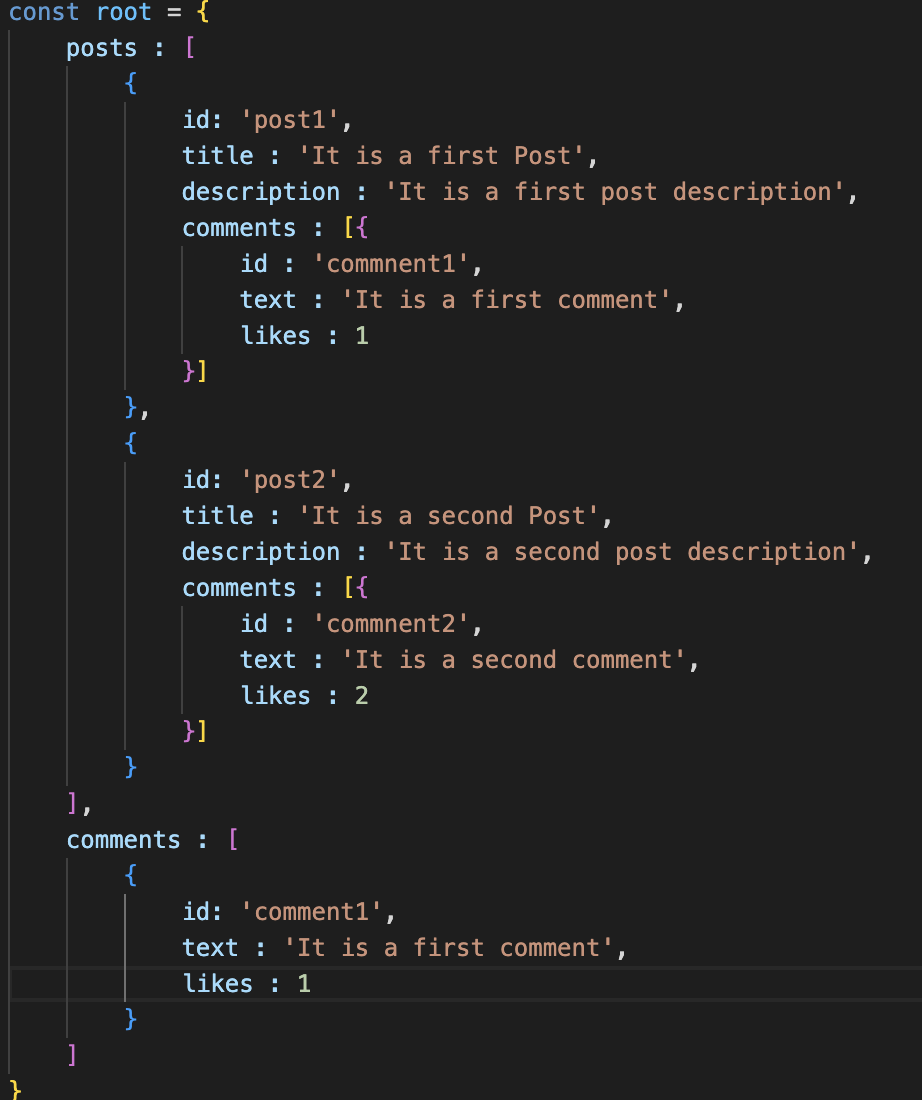
2) Schema 작성 및 임시 더미 데이터


3) GraphQL - Tools란?
- GraphQL 소스 코드가 한 파일에 있으면 복잡하고, 관리가 힘들다.
- 관련된 부분끼리 모듈화 해줄때 사용하는 것이 GraphQL - Tools.
- GraphQL 파일들을 분리해놓으면, 다시 하나로 모아 합쳐지는 도구다.
- 위 2개의 이미지를 모듈화를 해보자
- 먼저 graphql-tools부터 설치하자.
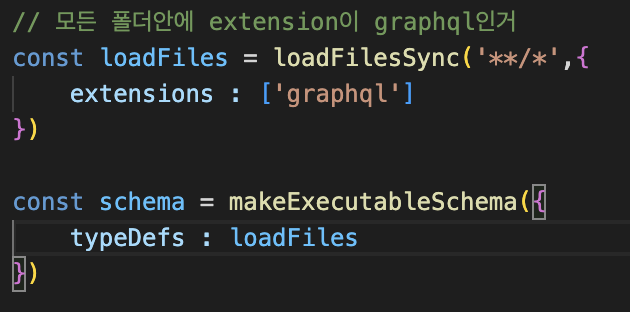
npm install @graphql-tools/schema- buildSchema(graphql) => makeExecutableSchema(graphql-tools)로 변경
- 폴더 만들어서 파일 만들고 각각 분리
- npm install @graphql-tools/load-files
- 더미 데이터도 분리를 해보자
1) 폴더 안에 comments.model.js라는 파일을 만들어서 분리
2) root의 내용을 변경