react의 프레임워크로 Next를 사용하는 개발자들이 점점 늘어나는 추세다.
react도 충분히 좋은 도구이지만 왜 next를 사용할까?
react... 단점이 뭐지
바로 SEO(검색엔진)과 Pre-render이라고 생각한다.
인터넷 사용자들은 무언가 찾고싶을 때 네이버나 구글 혹은 다른 브라우저를 이용하여 검색창에 검색을 하고 원하는 데이터를 얻는다. 이 과정에서 브라우저검색엔진이 작동을 하고 사용자들에게 원하는 데이터를 찾아서 보여줍니다.
여기서 검색엔진의 중요성이 나오는데요,

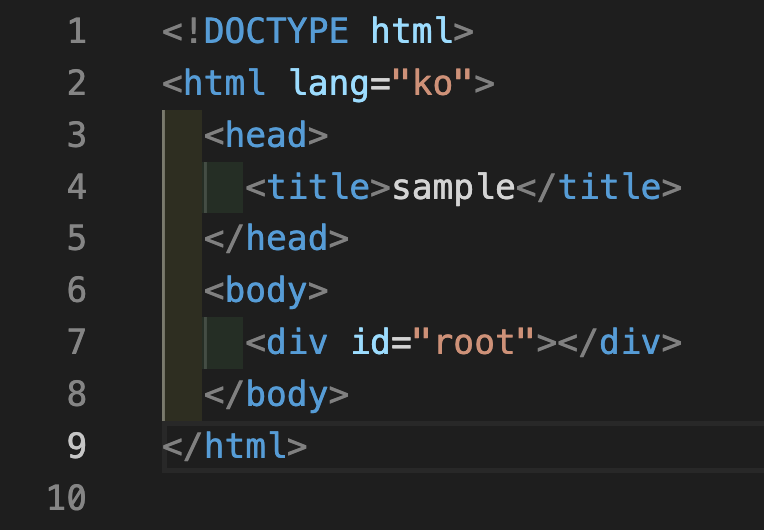
react를 생성하고 index.html보시면 아무것도 없고 body에 달랑 div태그 하나만 있습니다. 브라우저 검색엔진은 html 파일을 뒤져서 필요한 내용이 있다면 가져오는 방식으로 작동을 하는데 이때 react는 아무것도 제공해주질 못해서 검색엔진에 약점이 존재하기에 이를 보완하기 위해서 Next.js의 Pre-rendering을 사용합니다.
Pre-rendering?
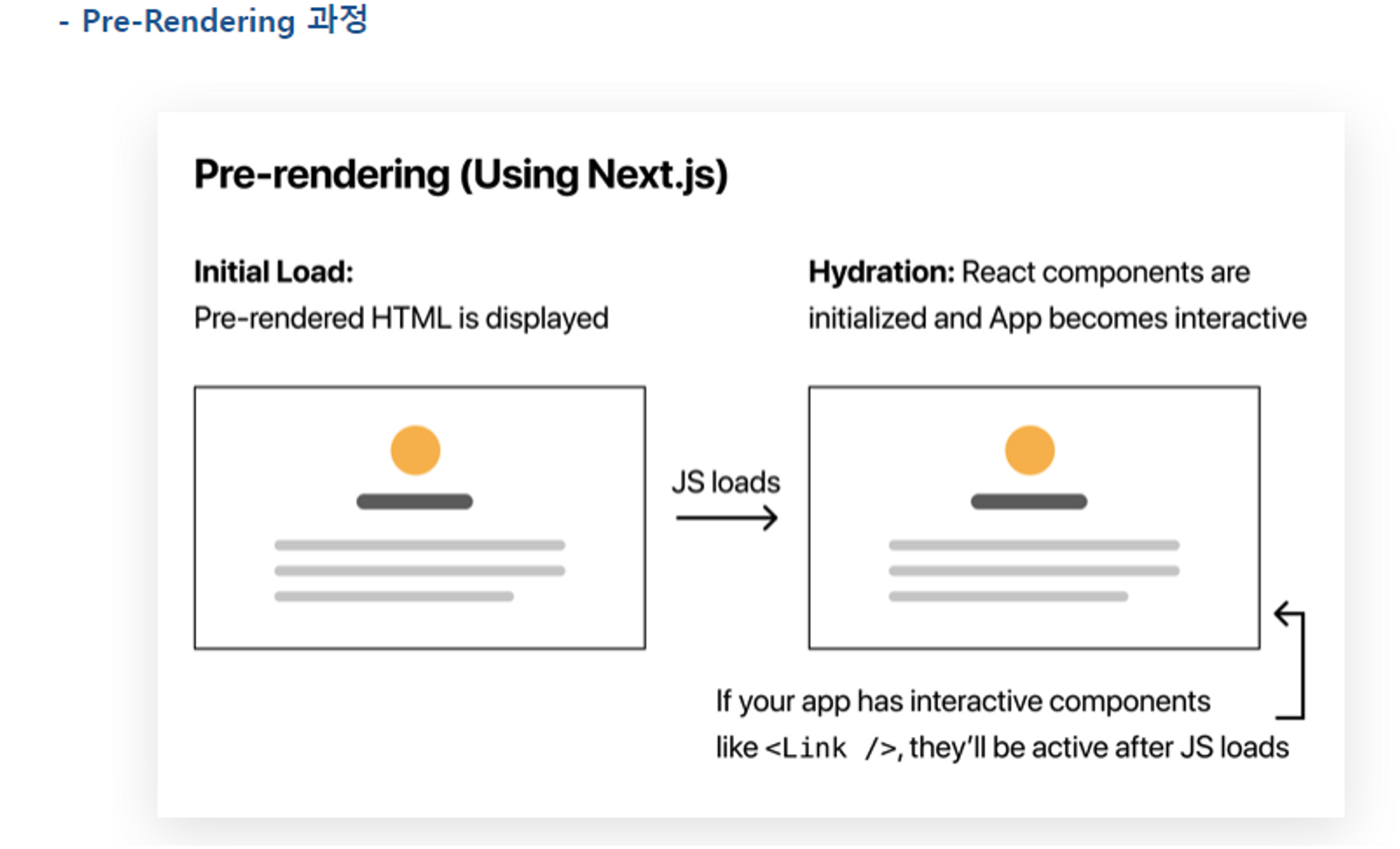
Pre-rendering이란 사용자가 페이지를 보기 전에 서버에서 미리 html파일을 생성하여 요청이 오면 보내주고 사용자는 즉각 화면에 어떠한 데이터를 볼 수 있습니다.

위 그림을 보시면 사용자가 사이트에 접속을 하면 미리 렌더링된 HTML을 볼 수가 있고 그리고 나서 동작기능을 사용하기 위해서 js파일을 요청하고 html과 js가 하나로 합쳐지는 hydration 과정이 끝난 후에 사용자는 모든 기능을 사용할 수 있습니다.
SSG와 SSR
그렇다면 Pre-rendering의 종류에는 어떠한 것이 있는지 알아봅시다

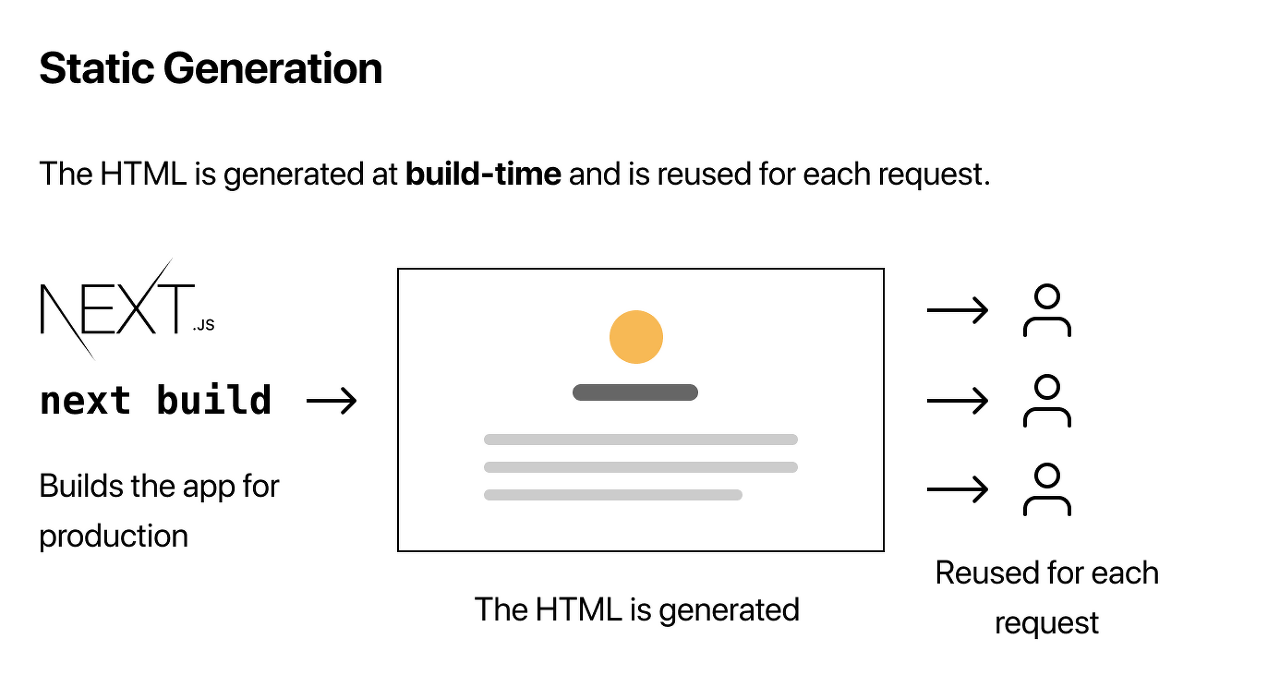
먼저 SSG(이하 ssg)입니다. static site generation의 약자로 정적페이지생성을 뜻합니다. 말 그대로 정적, 데이터가 변하지 않고 항상 똑같은 데이터를 가지고 똑같은 화면을 보여주는 경우에 사용할 수 있습니다. 그렇기에 next공식문서에도 추천하고 있습니다✅
ssg는 프로젝트 빌드시 한번 실행되어 html파일로 만들어지고 CDN에 캐싱되어 다음 요청시부터 재사용가능합니다.
어? 저는 데이터가 그때그때 마다 달라서 ssg를 사용하면 안되는데요?

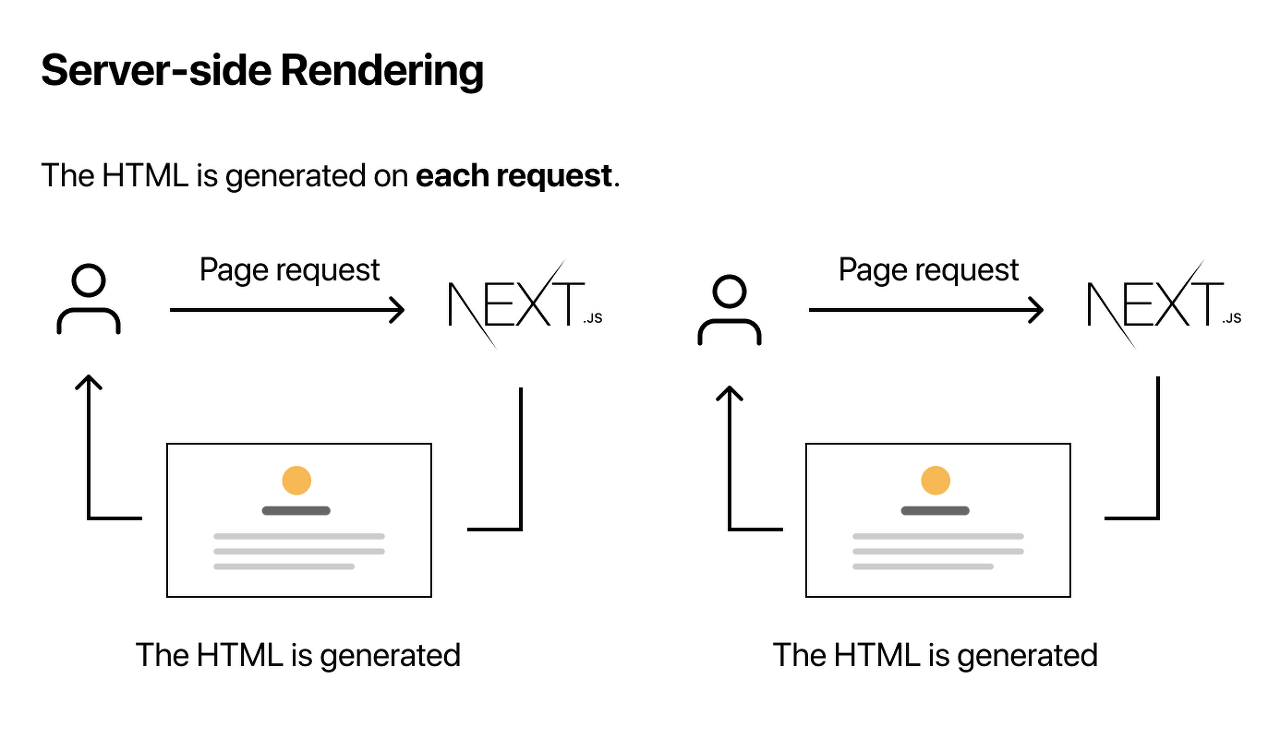
이를 위해서 SSR이 존재합니다. SSR(이하 ssr)은 Server-side Rendering의 약자로 ssg와의 가장 큰 차이점이자 장점은 항상 최신내용을 가지고 있다는 것입니다. 물론 재사용/재활용을 하지 않기에 ssg와 ssr을 잘 생각해서 필요한 곳에 적절히 써야됩니다.
결론
ssr과 ssg를 사용하여 미리 렌더링할 수 있어 검색엔진에 있어서 장점이 있지만, 유저보드처럼 seo의 필요성이 적다면 굳이 사용하지 않아도 된다.