
리액트를 사용하면서 성능최적화에 대해 궁금해졌고 이를 위해 어떠한 Hook이 있는지 찾아봤다. 대표적으로 useMemo와 useCallback Hook이 존재했고 이에 대해 학습한 내용을 정리해본다.
useMemo
useMemo는 렌더링하는 과정에서 특정 값이 바뀌었을 때만 연산을 실행하고, 원하는 값이 바뀌지 않았다면 이전에 연산했던 결과를 다시 사용하는 방식이다. 바로 실습을 통해 알아보자
import { useState } from 'react'
const getAverage = (numbers) => {
console.log("평균값 계산중 ...");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = (e) => {
setNumber(e.target.value);
}
const onInsert = () => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
}
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값 : </b> {getAverage(list)}
</div>
</div>
);
};
export default Average;
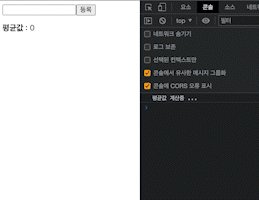
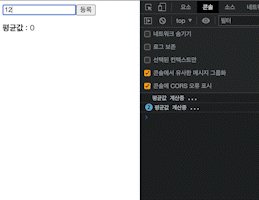
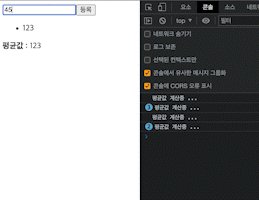
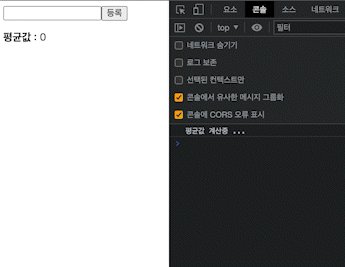
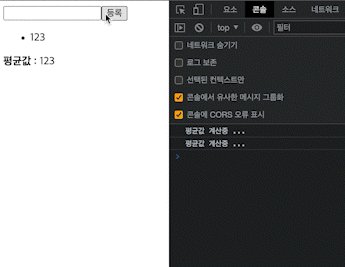
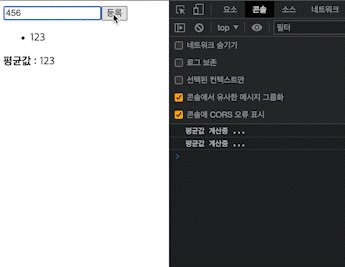
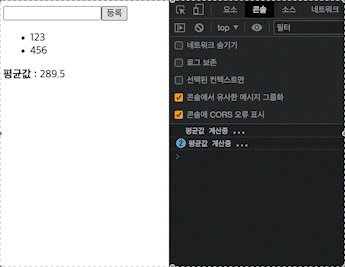
위 코드를 복사하여 실행해보면 다음과 같이 실행된다.

input에 값을 생성할 때마다 평균값이 구해지는게 보인다. 하지만 우리는 렌더링마다 평균값 구하기를 원하지 않는다. 즉, 값을 입력하고 등록을 눌렀을 경우메나 평균값 함수를 실행시키고 싶다. 이를 해결하기 위해서 useMemo를 사용한다.
useMemo를 추가한 코드를 살펴보자
import { useMemo, useState } from "react";
const getAverage = (numbers) => {
console.log("평균값 계산중 ...");
if (numbers.length === 0) return 0;
const sum = numbers.reduce((a, b) => a + b);
return sum / numbers.length;
};
const Average = () => {
const [list, setList] = useState([]);
const [number, setNumber] = useState("");
const onChange = (e) => {
setNumber(e.target.value);
};
const onInsert = () => {
const nextList = list.concat(parseInt(number));
setList(nextList);
setNumber("");
};
// useMemo 생성
const avg = useMemo(() => getAverage(list), [list]);
return (
<div>
<input value={number} onChange={onChange} />
<button onClick={onInsert}>등록</button>
<ul>
{list.map((value, index) => (
<li key={index}>{value}</li>
))}
</ul>
<div>
<b>평균값 : </b> {avg}
</div>
</div>
);
};
export default Average;
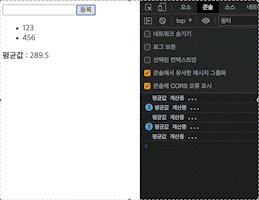
useMemo(()=> getAverage(list), [list]); 이와 같은 코드를 추가해줬다. 코드를 해석해보면 두번째 인자로 넘겨준 값이 변할 때만 getAverage함수를 실행시켜줘!!라고 이해하면 된다. 실행을 하면 값을 등록했을 때만 평균값을 구하는 함수가 실행된것을 확인할 수 있다.

import React from 'react'를 사용안해도 되나요??
React v17버젼부터는 React내부적으로 JSX transformer가 JSX를 React 요소로 변환하는 작업을 거치기 때문에 모든 컴포넌트에 import React from 'react'를 작성하지 않아도 된다.

위 코드를 아래 코드처럼 작성하여도 컴파일단계에서 에러가 발생하지 않는다.

또한 React v18부터는 ReactDOM.render() 대신에 ReactDOM.createRoot().render() 사용해야 한다.!!