CSS 선택자에 대해 헷갈리는 것들을 정리해봤다.
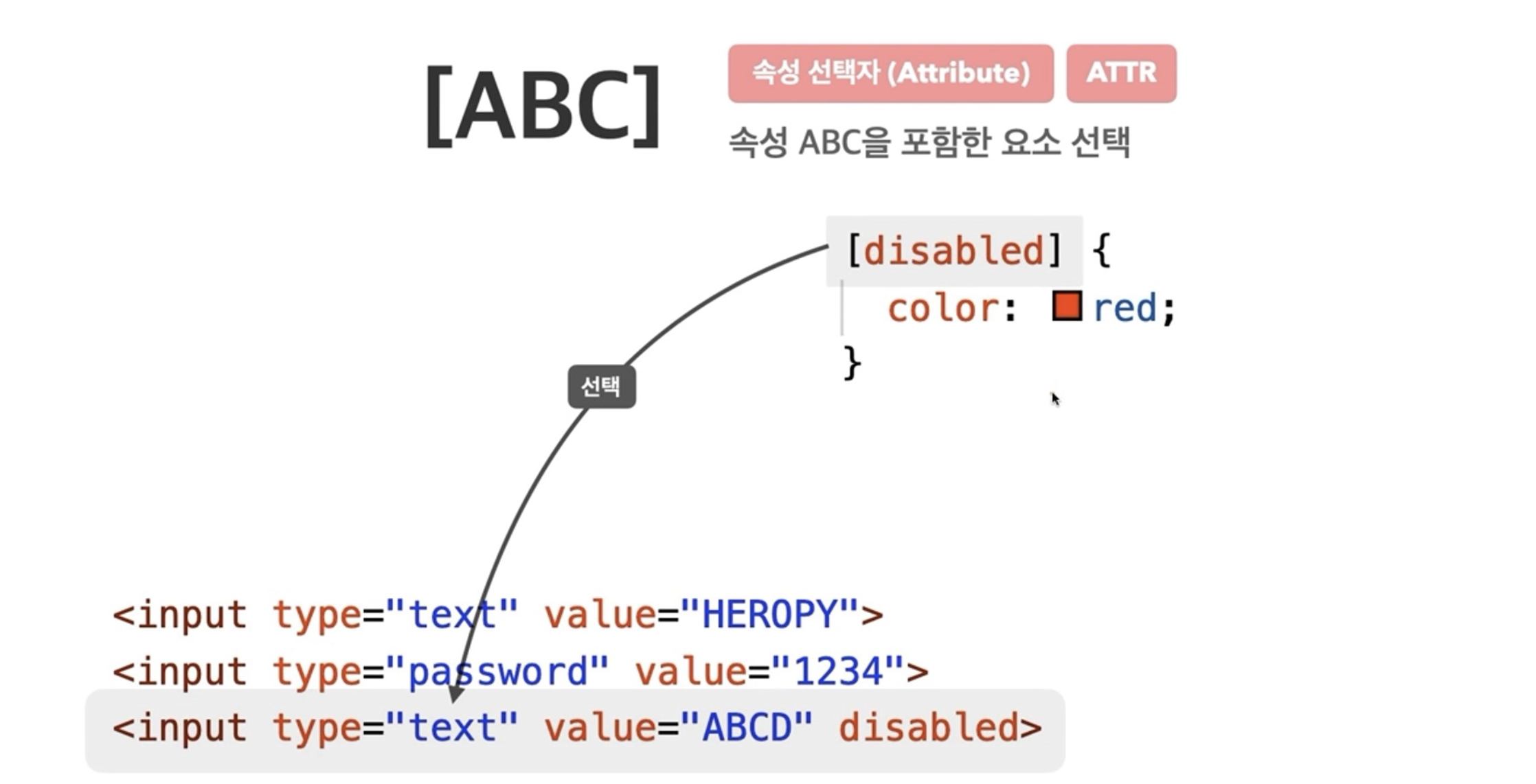
1. 속성선택자

<input type="text" value"ABCD" disabled>
input[disabled] {color: red;}input태그의 disabled 속성인 선택자를 제어하고 싶을때 사용한다.

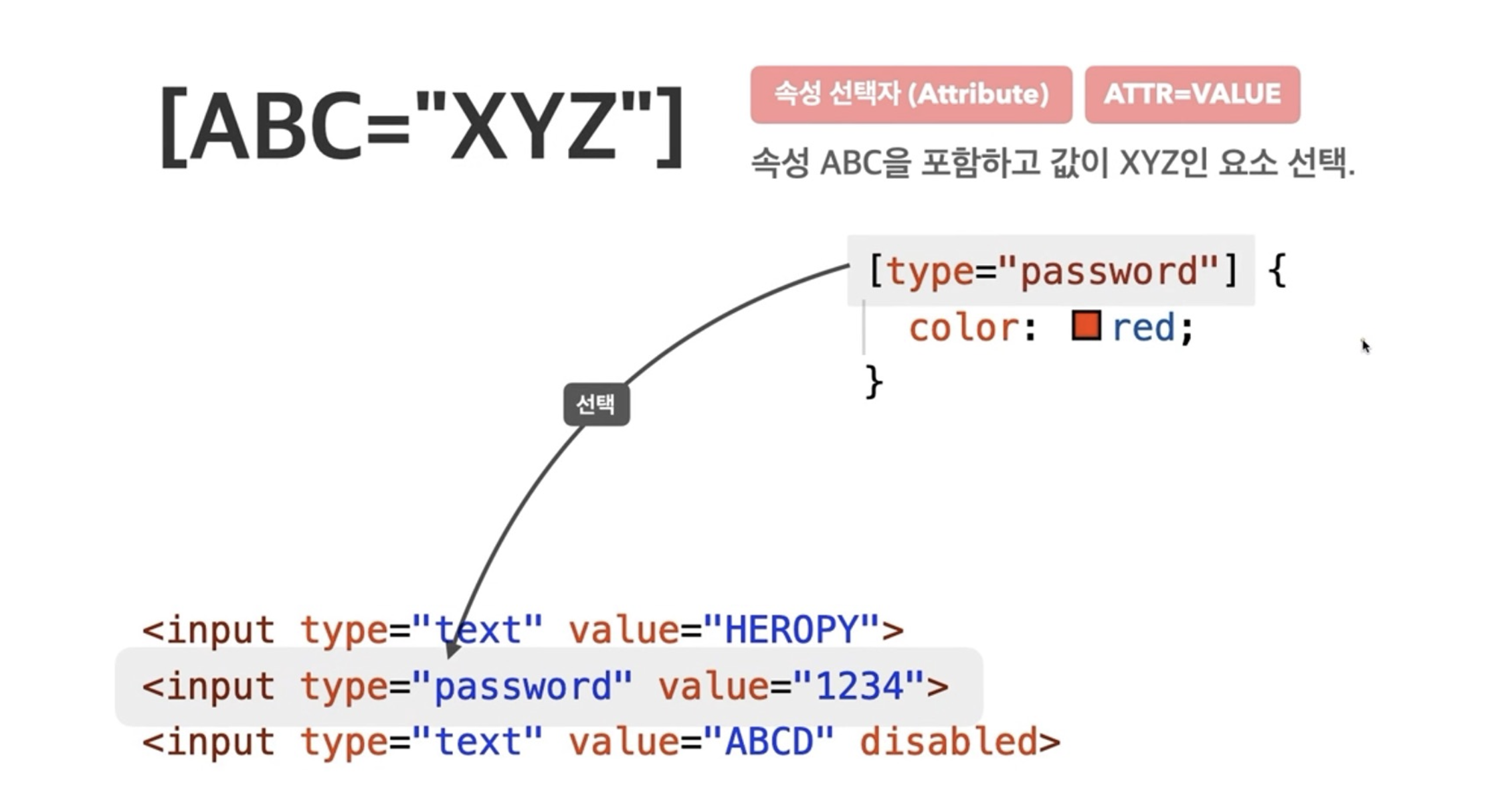
<input type="password" value"1234">
input[password] {color: red;}input 타입의 password 속성인 선택자를 제어하고 싶을때 사용한다.
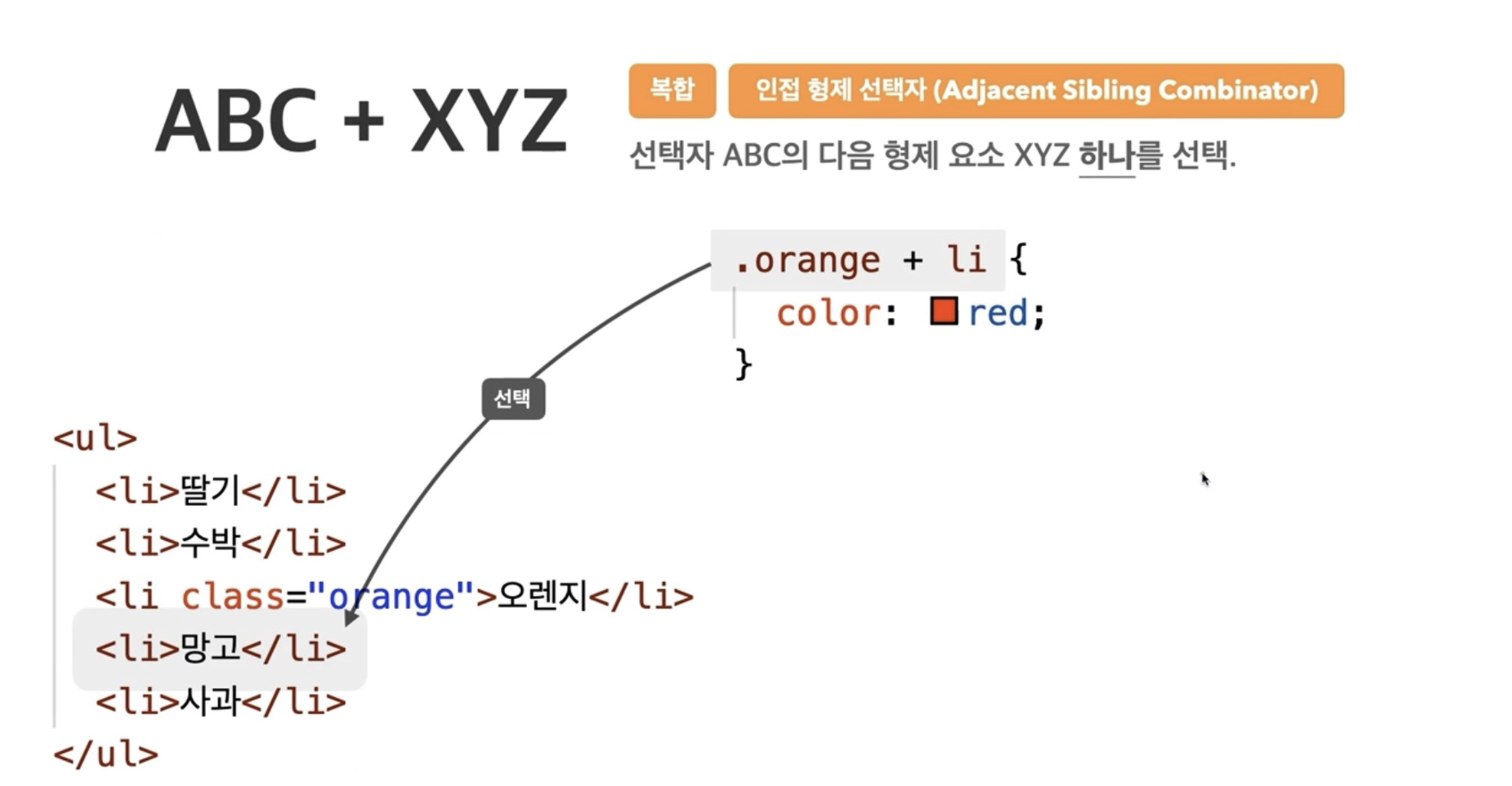
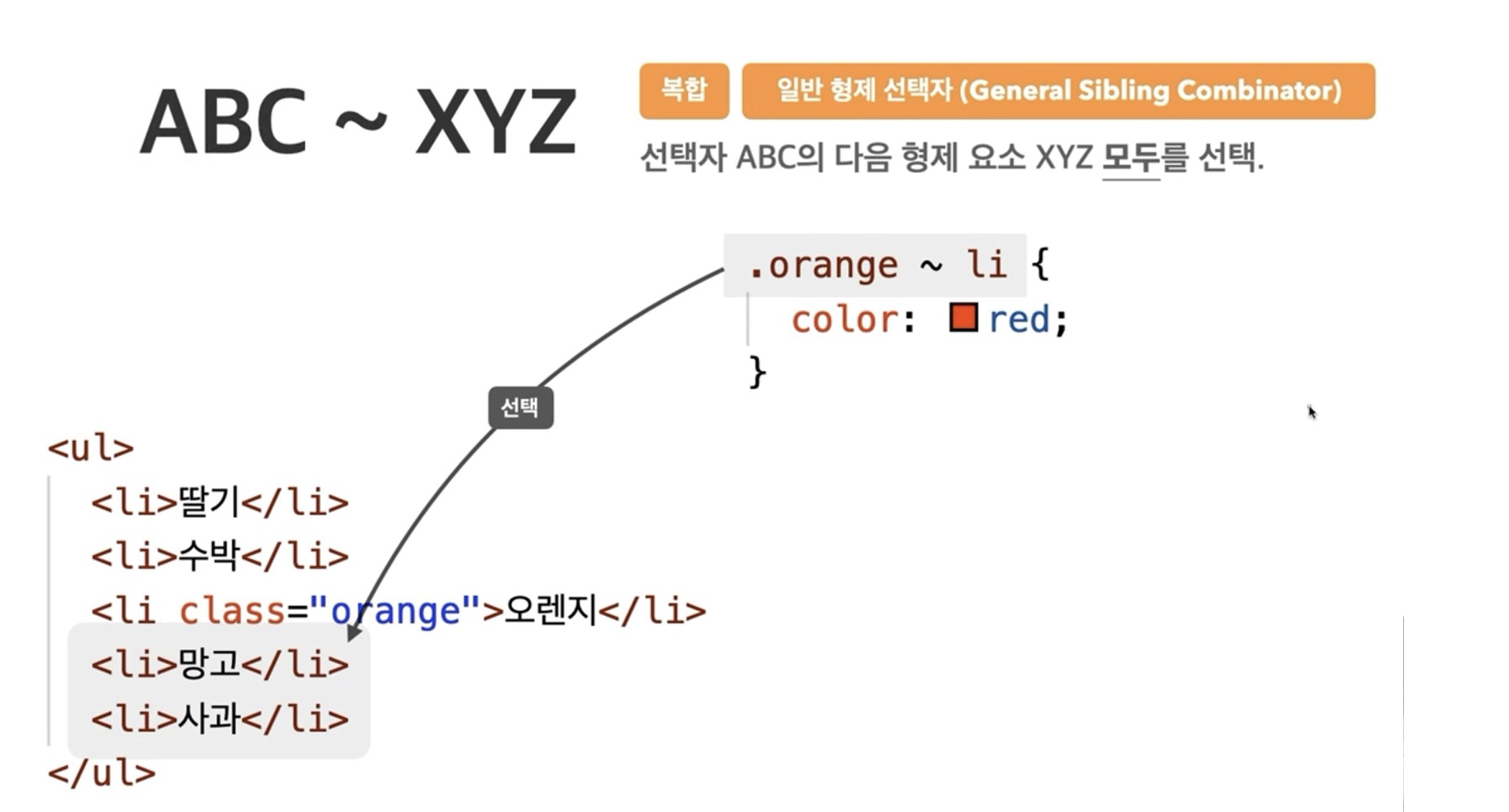
2. 형제선택자(일반,인접)

"+"는 선택자의 바로 다음요소 하나를 선택

"~"는 선택자의 바로 다음 형제 요소 모두를 선택
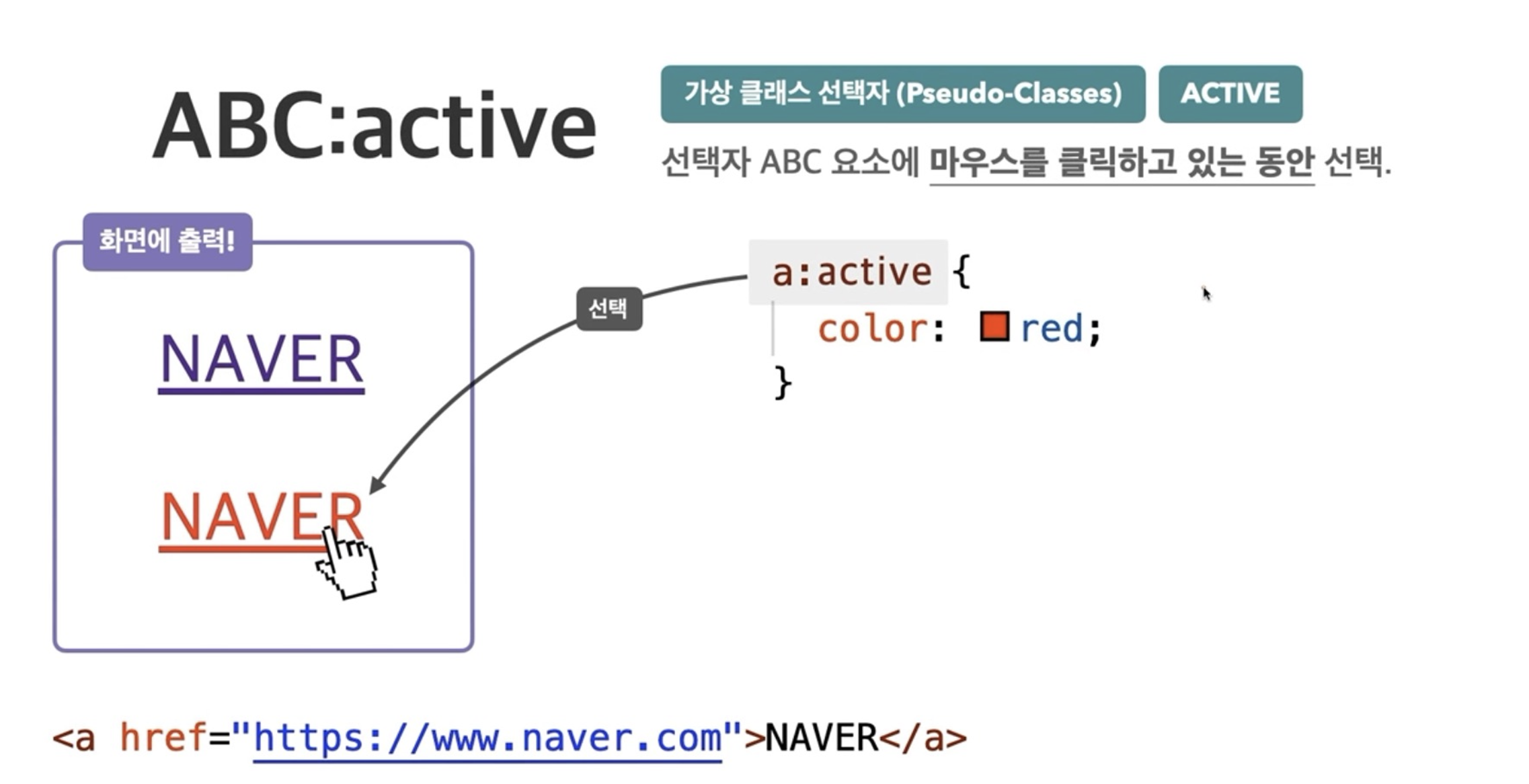
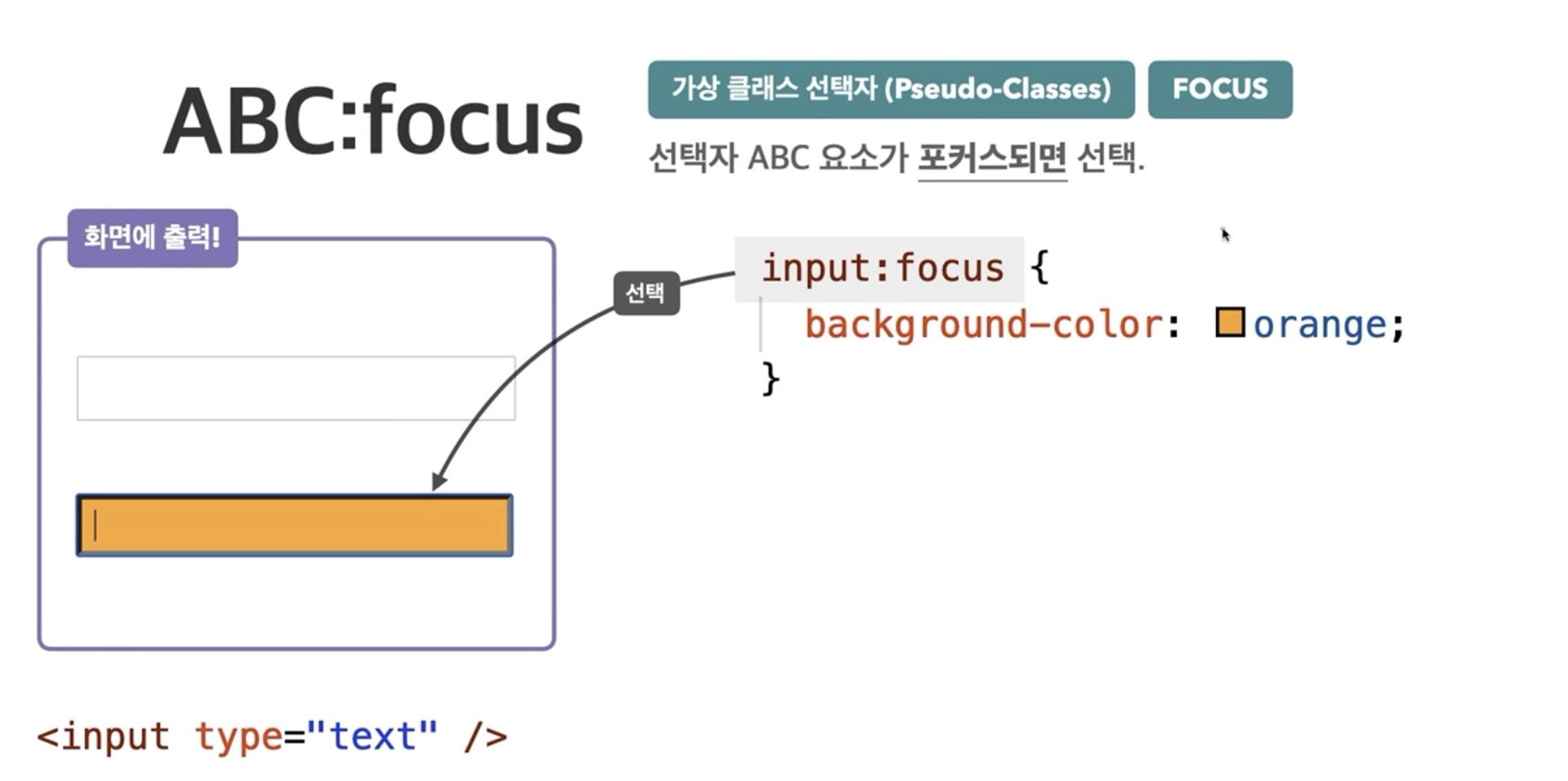
3. 가상 선택자

a:active {color: red;}:active는 선택자에 마우스를 클릭하고 있는동안 선택

input:focus {background-color: orange;}input에 포커스되면 선택
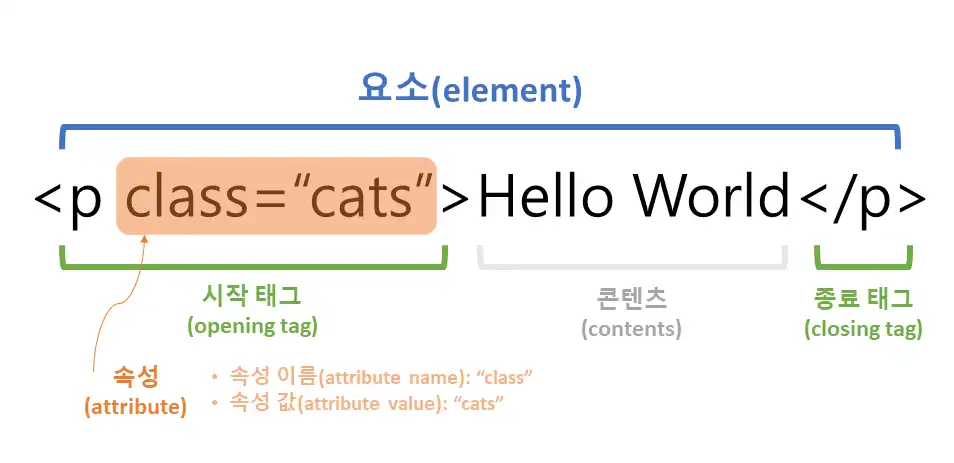
4. 태그와 요소
HTML 태그(tags)와 HTML 요소(elements)는 자주 같은걸로 생각했었다.
다르다고 한다.
태그는 여는태그와 닫는태그의 속성을 말하고
요소는 태그뿐만아니라 태그 사이에있는 콘텐츠 및 속성 등을 모두 포함한 전체를 가리킨다.

결론
선택자등을 사용할때 무의식적으로 사용했었는데 정리를 통해 형제선택자 그리고 인접선택자에 대해 공부할 수 있는 시간이었다.
- 참고자료
[코딩온] 웹개발자 풀스택 과정 1주차 ppt
[HTML 태그와 요소의 차이]
https://www.snugarchive.com/blog/html-tags-vs-elements/
