모듈 (Module) 에 대해 알아보자
모듈
- 특정한 기능을 함수나 변수들의 집합
- 재사용 가능한 코드 조각
모듈의 장점
- 코드 추상화
-> 복잡한 시스템이나 객체를 단순화하여 핵심적인 부분에 집중하는 프로그래밍 원칙
- 코드 캡슐화
-> 코드의 무분별한 변경을 막기 위해 모듈 내부에 코드를 숨길 수 있다 - 코드 재사용
- 의존성 관리
모듈 만들기 - 1
하나의 모듈 파일에 하나 만들기
function connect() {
return a + b;
}
module.exports = connect;모듈 만들기 - 2
하나의 모듈 파일에 여러 개 만들기
const a = "a 변수";
const b = "b 변수";
//1
module.exports = {
a,
b
}
//2
module.exports.a = a
module.exports.b = b
//2의 생략
exports.a = a
exports.b = b모듈 불러오기
const { } 로 가져올 때는 구조분해해 가져오기에 이름이 동일해야 한다.
const { a, b } = require("./var.js");
const returnString = require("./func.js");하나만 내보낸 모듈은 다른 이름이어도 불러올 수 있다.
http 모듈
- Node.js를 통해 서버를 구축하는 방법은 http와 express 두개
- http 모듈
- 웹서버를 구동하기 위한 node.js 내장 웹모듈- server 객체, request 객체, response 객체를 사용한다.
- server 객체: 웹 서버를 생성할때 사용하는 객체
- request 객체: 응답메시지를 작성할 때 첫 번째 매개변수로 전달되는 객체
- response 객체: 응답메시지를 작성할 때 두 번째 매개변수로 전달되는 객체
const http = require('http');
const server = http.createServer();
server.listen(8080, function() {
console.log('8080번 포트로 서버 실행');
};
listen(port, callback) 서버를 첫번째 매개변수의 포트로 실행한다.const http = require('http');
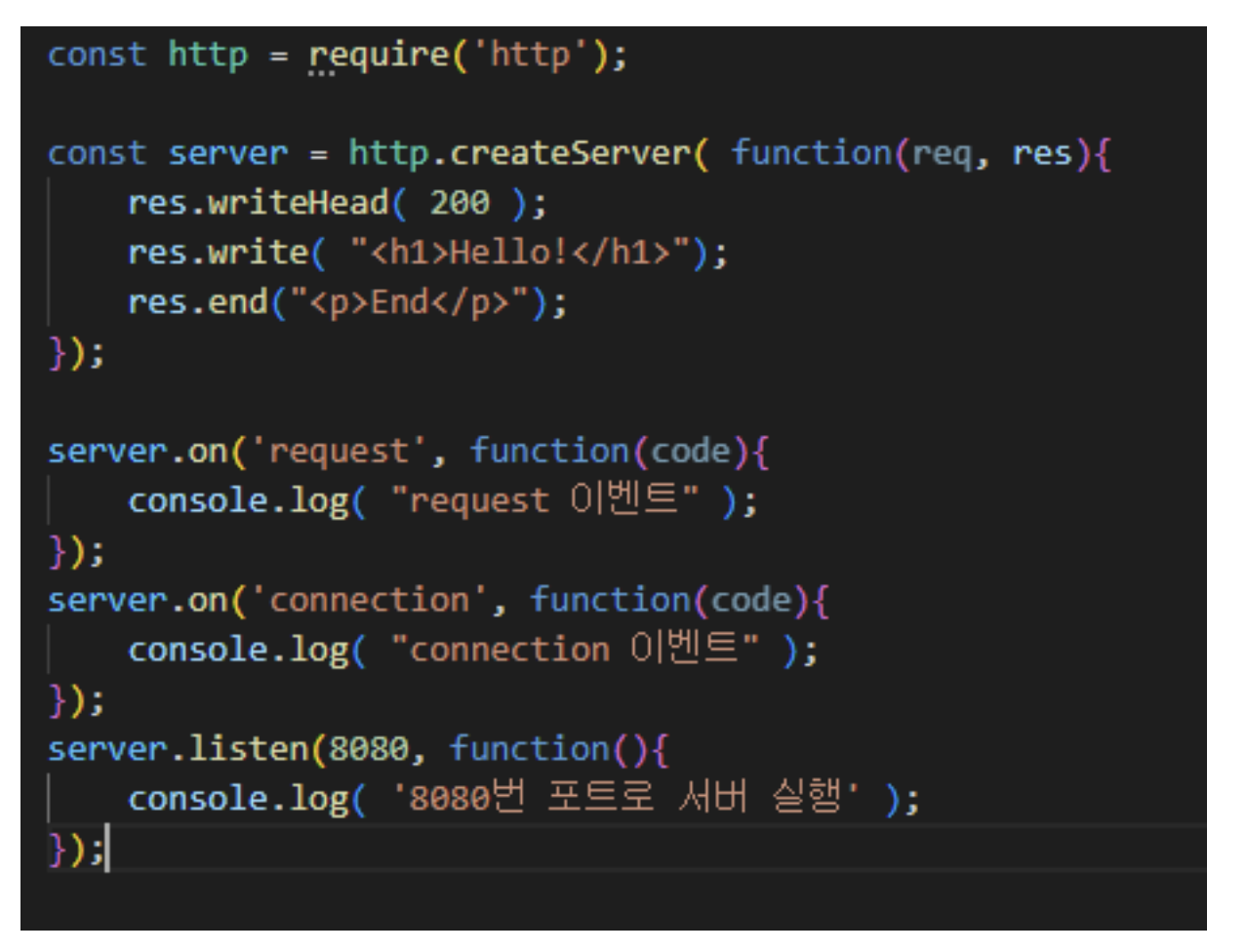
const server = http.createServer(function(req,res) {
res.writeHead( 200 );
res.write( "<h1>Hello!</h1>");
res.end("<p>End</p>);
});
server.listen(8080, function() {
console.log('8080번 포트로 서버 실행');
};
Response 객체
writeHead: 응답 헤더 작성
write: 응답 본문 작성
end: 응답 본문 작성 후 응답 종료
localhost와 port
-
localhost
-localhost는 컴퓨터 내부 주소 (127.0.0.1)
-자신의 컴퓨터를 가리키는 호스트이름(hostname) -
port
-서버 내에서 데이터를 주고받는 프로세스를 구분하기 위한 번호
-기본적으로 http서버는 80번 포트 사용 (생략 가능, https는 443)
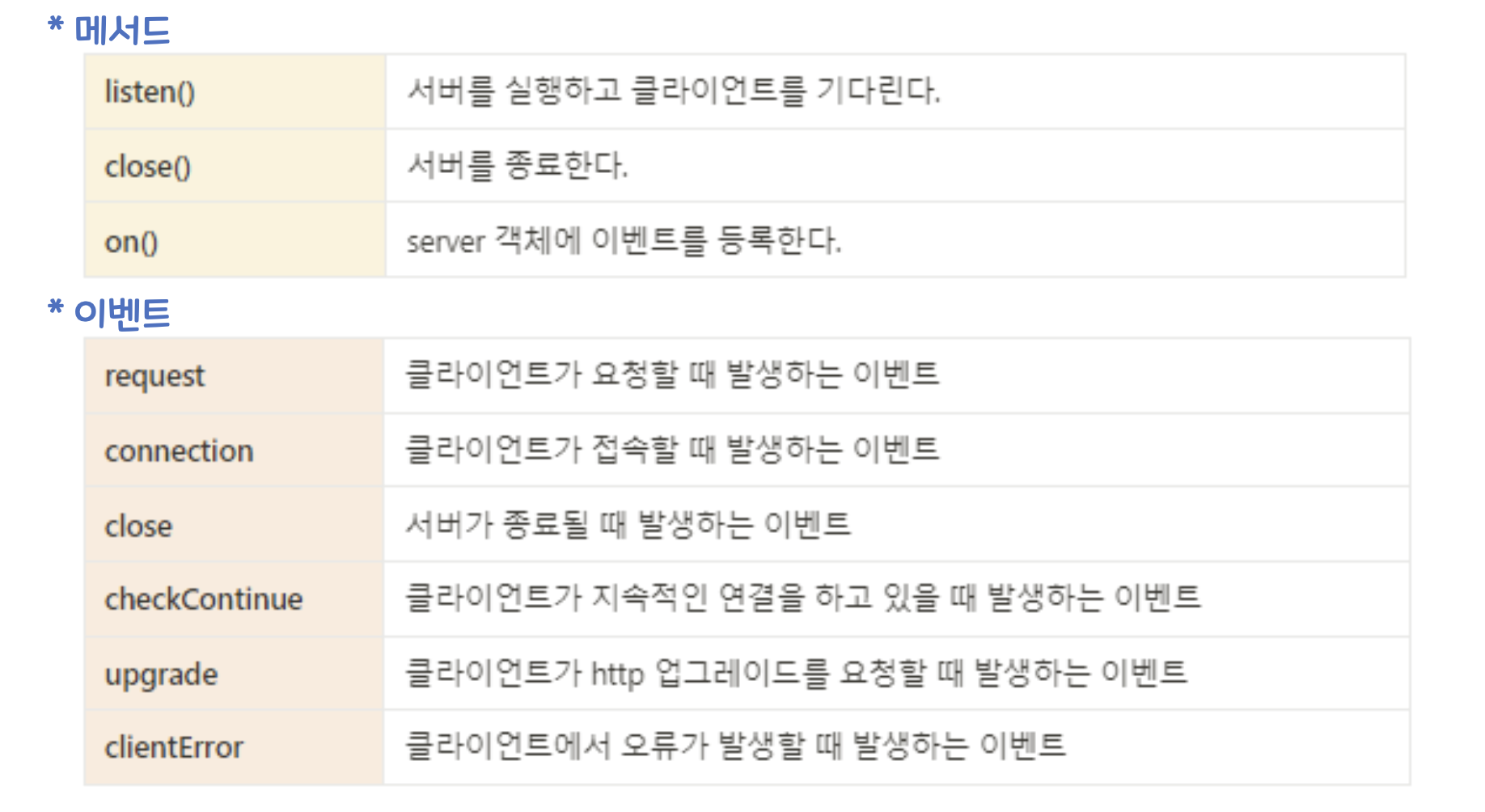
server 객체

server 객체 - 이벤트

express 모듈
express
-
웹 서버를 생성하는 것과 관련된 기능을 담당하는 프레임워크
-
웹 애플리케이션을 만들기 위한 각종 메소드와 미들웨어 등이 내장되어 있다.
-
http 모듈 이용 시 코드의 가독성 ↓ 확장성 ↓
→ 이를 해결하기 위해 만들어진 것이 Express 프레임워크
express 사용
const express = require('express');
const app = express();
const PORT = 8000;
app.get('/', function (req, res) {
res.send('hello express');
});
app.listen(PORT, function () {
console.log(`Listening on port ${PORT} http://localhost:${PORT}`);
});
Express 사용
- express()
- Express 모듈이 export하는 최상위 함수로, express application 을 만듬
- app 객체
- Express()함수를 호출함으로써 만들어진 express application
EJS 템플릿
- 템플릿 엔진
문법과 설정에 따라 파일을 html 형식으로 변환시키는 모듈 - ejs
Embedded Javascript 의 약자로, 자바스크립트가 내장되어 있는 html 파일
확장자는 .ejs
ejs 문법 사용하기
<% %>
무조건 자바스크립트 코드가 들어가야 하고 줄바꿈을 할 경우에는 새로운 <% %> 를 이용해야 한다.
<% %>
값을템플릿에출력할때사용
<%- include('view의 상대주소') %>
다른 view 파일을 불러올 때 사용
미들웨어
- 요청이 들어옴에 따라 응답까지의 중간 과정을 함수로 분리한 것
- 서버와 클라이언트를 이어주는 중간 작업
- use()를 이용해 등록할 수 있다.
app.set('view engine', 'ejs');
app.use('/views', express.static(__dirname + '/views'));
미들웨어 - static
-
이미지,css 파일 및 Javascript 파일과 같은 정적 파일 제공
-
Express에 있는 static 메소드를 이용해 미들웨어로 로드
-
등록방법
app.use('/static', express.static(__dirname + '/static'));
결론
모듈, ejs, 미들웨어 등에 대해 알아봤다. Node.js와 관련된 개념 및 문제들을 앞으로 많이 작성할것 같다.
참고
[코딩온] 웹개발자 풀스택 과정 8주차 ppt
