개인 과제 시작
- 강의 완강을 한 후 이제 개인 과제 시작을 했다. 근데..음..일단 캠프 쪽 기본 요구 사항은 전부 구현이 끝났고 선택 과제만이 남았는데 이것도 내일이면 끝날 거 같다.
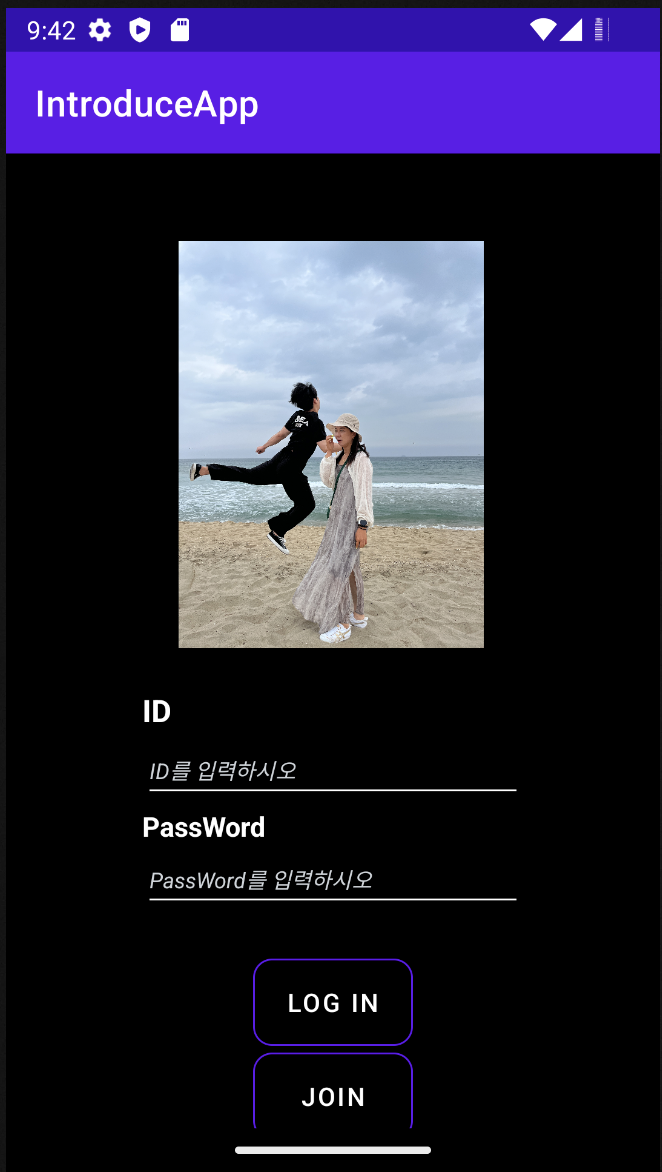
메인화면-
xml 파일은 생략 설명만 간단히 하겠다.
-
내일배움캠프를 시작하면서 강의를 따라가려고 원래 쓰던 에뮬에서 넥서스5 에뮬로 바꿨다. 그런데 원래 혼자 공부하던 때는 일어나지 않던 제약 조건을 걸어놔도 겹치는 오류가 자꾸 발생해서 하나하나 레이아웃 마진, 패딩값을 주면서 수정했다. 나중에 공부 좀 해봐야겠다.
-
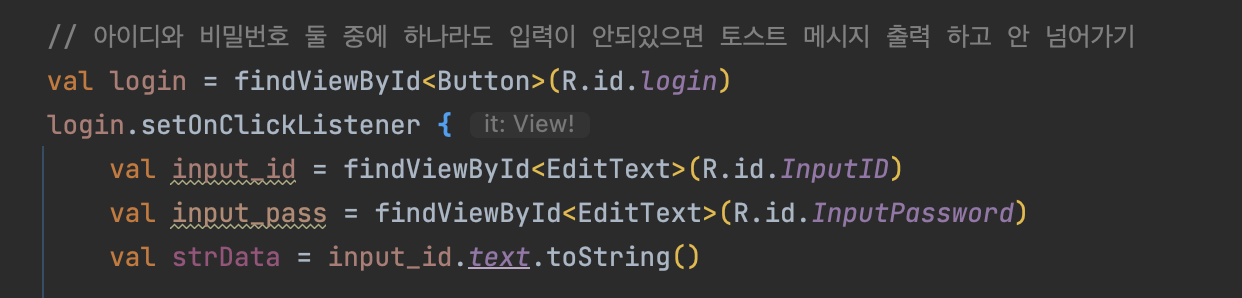
Button 이벤트

-
아무런 입력이 있지 않을 때 상태이다.
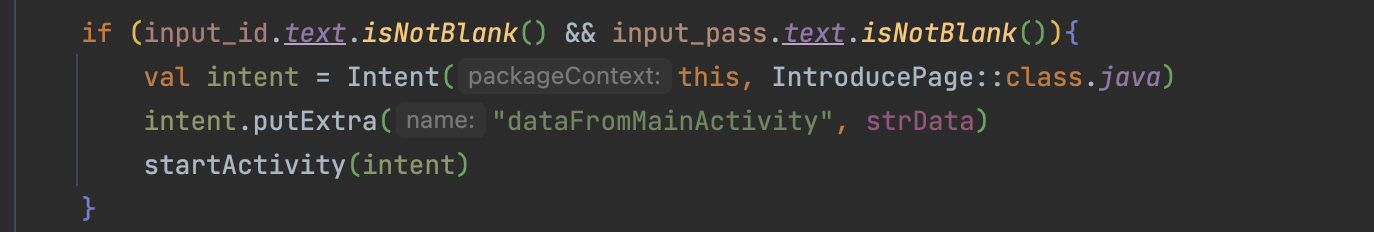
isNotBlank로 2개 EditText가 전부 비어있지 않다면 extra에 입력한 아이디값을 넣어서 자기소개 페이지로 넘긴다.


-
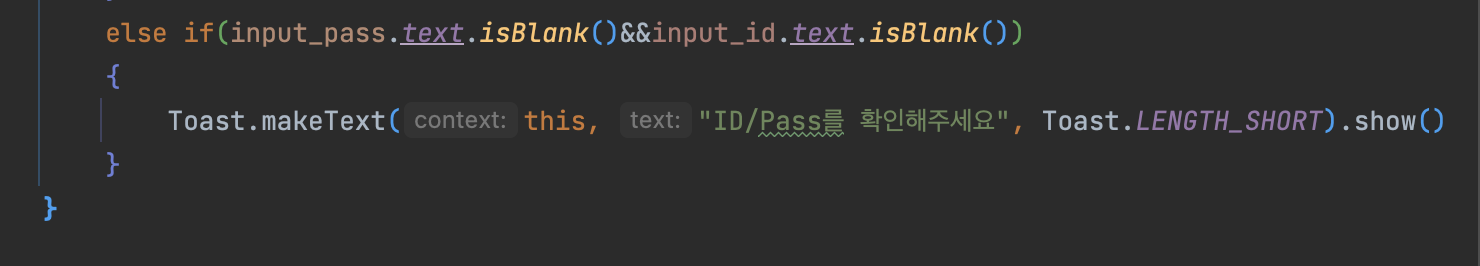
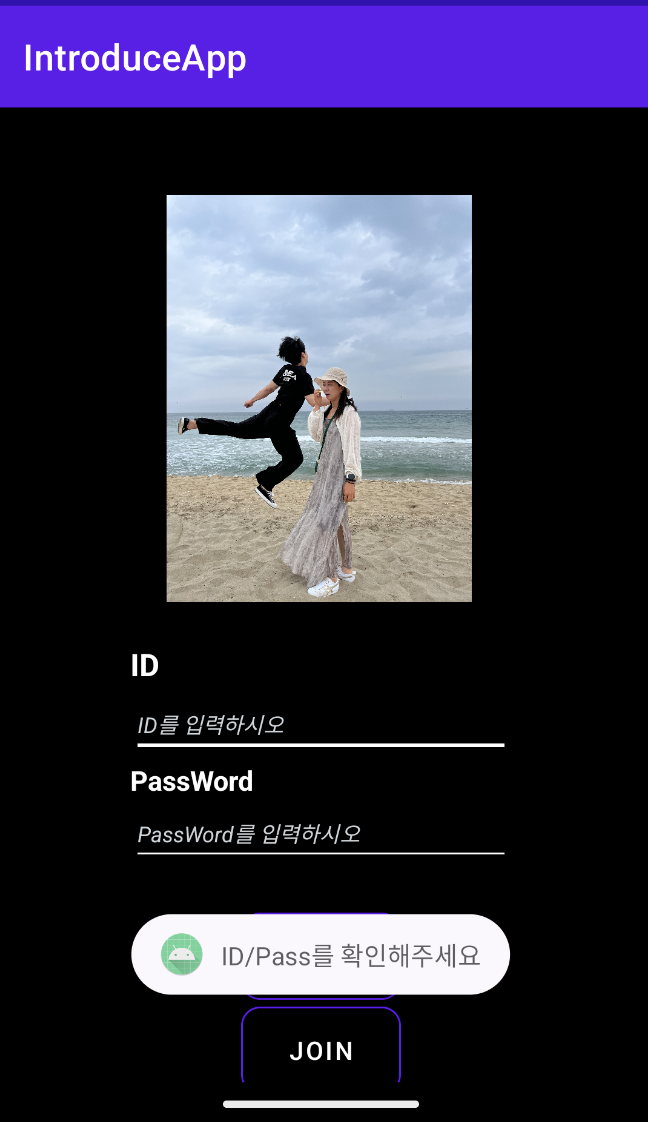
아무것도 입력하지 않고 Log in 버튼을 눌렀을 때
isBlank를 사용해서 2개 EditText가 전부 비어있다면 토스트 메시지를 출력하고 자기소개 페이지로 넘어가지 않는다.


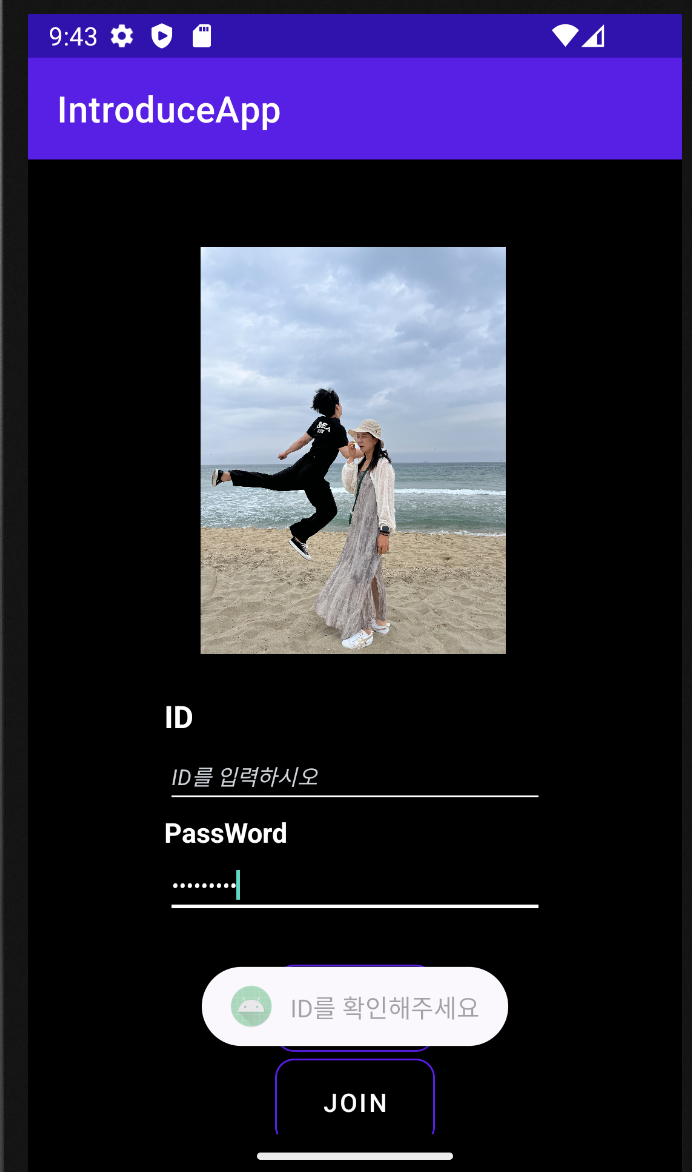
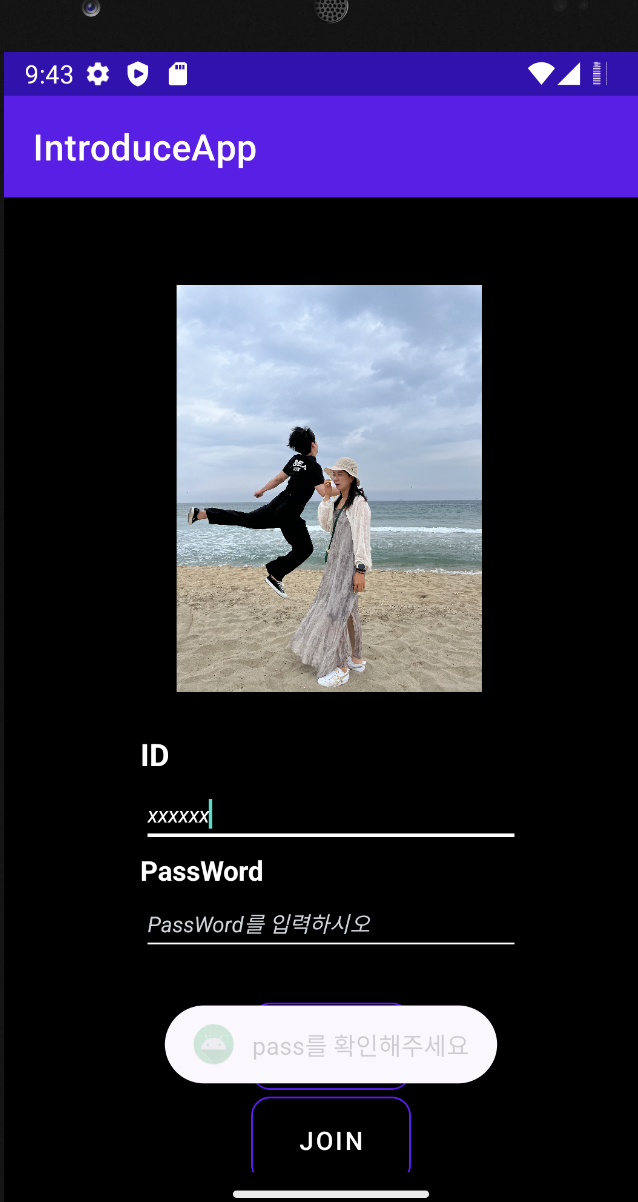
- 비밀번호만 입력하고 Log in 버튼을 눌렀을 때
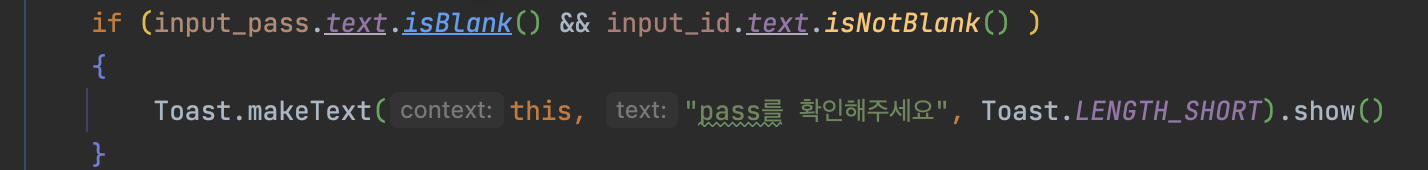
isBlank, isNotBlank 두개를 사용해서 비었는지, 비어있지 않은지를 확인하고 만약 두개 조건 모두 참이 아니라면 토스트 메시지를 출력한다.


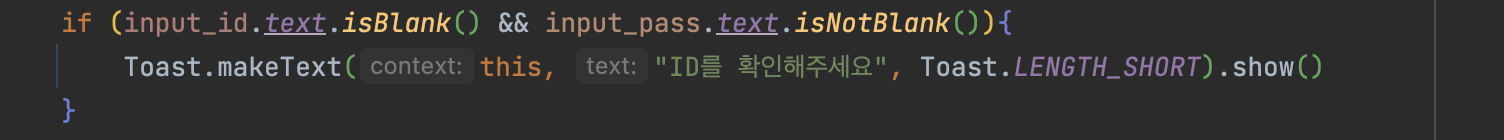
- Id만 입력하고 Log in 버튼을 눌렀을 때
isBlank, isNotBlank 두개를 사용해서 비었는지, 비어있지 않은지를 확인하고 만약 두개 조건 모두 참이 아니라면 토스트 메시지를 출력한다.


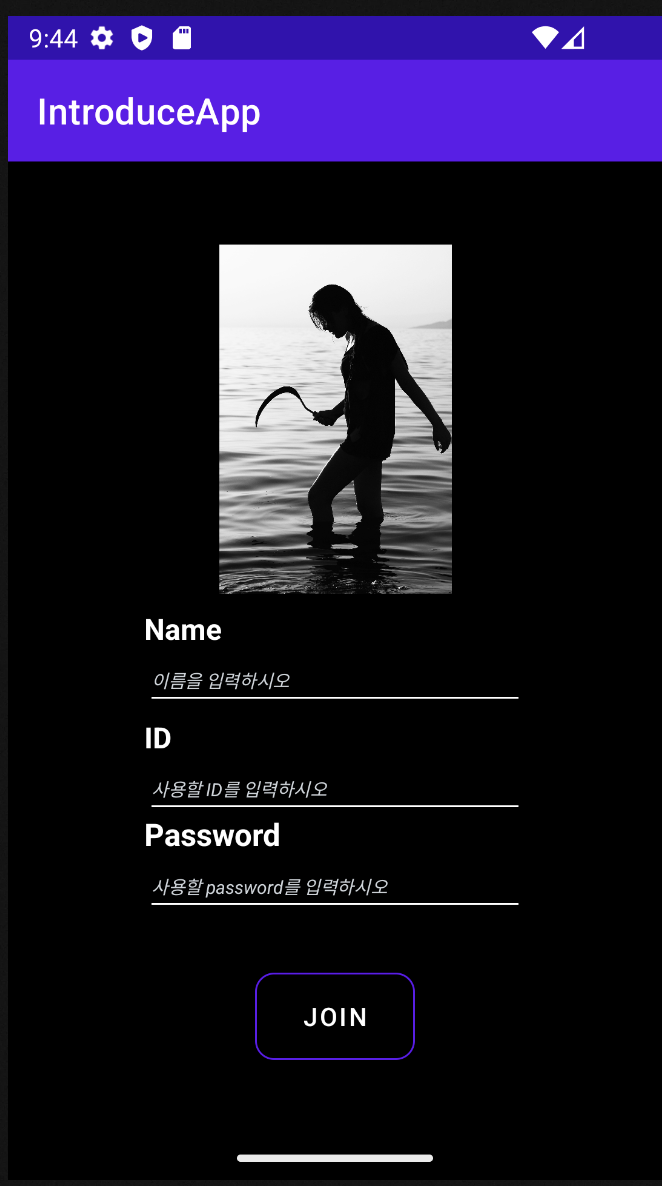
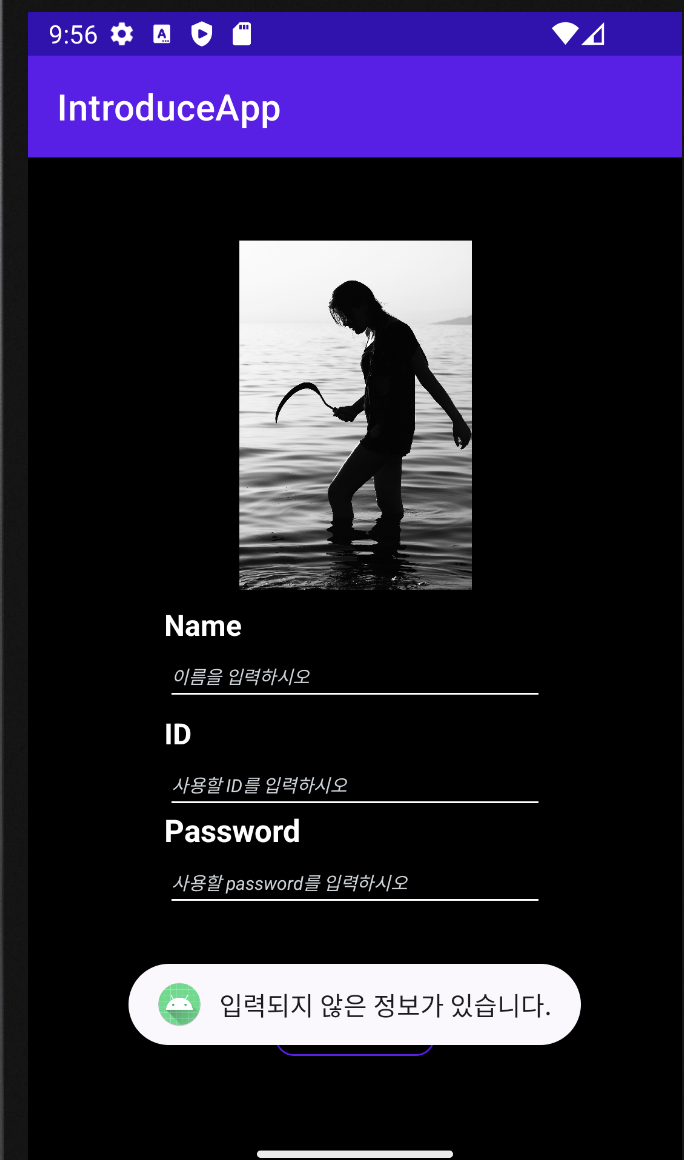
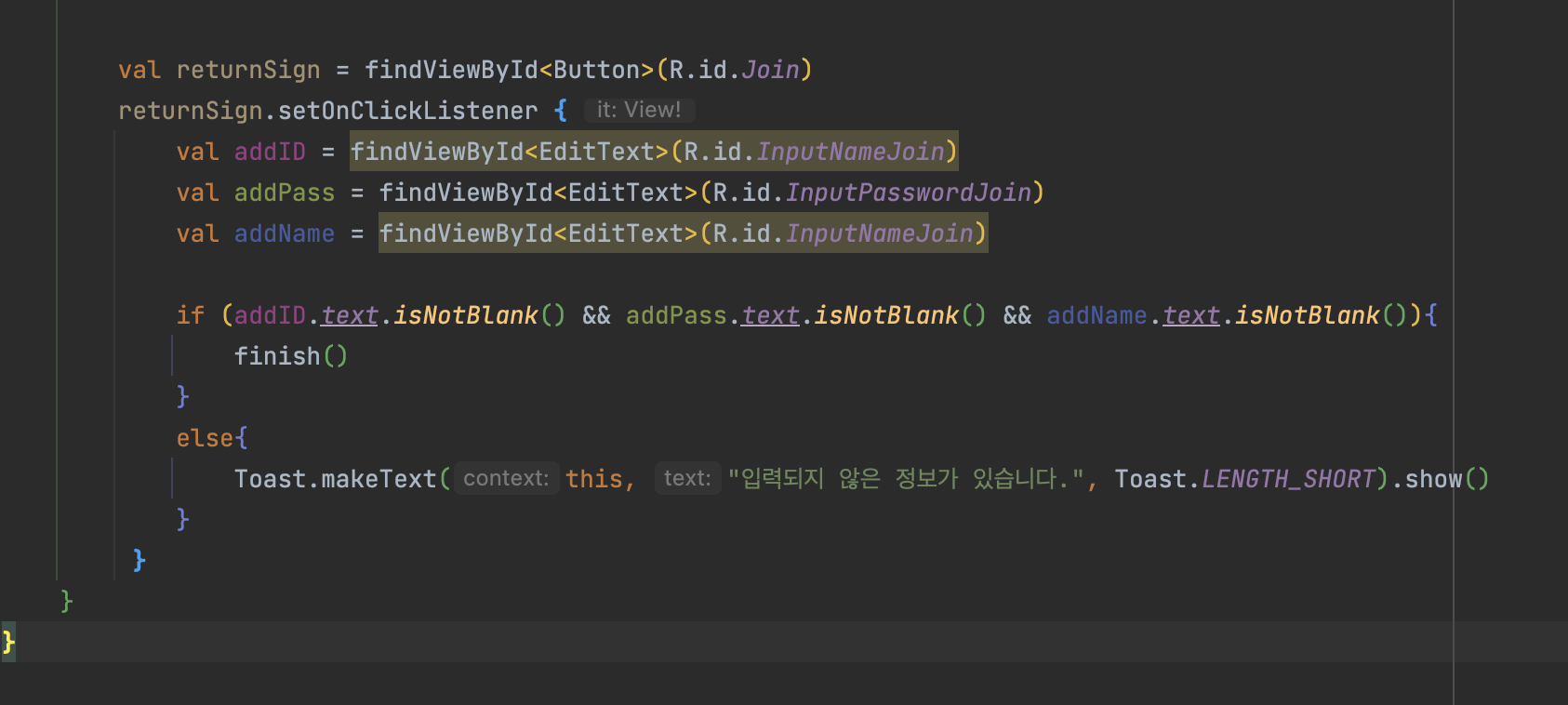
회원가입 화면


-
isNotBlack 를 사용해서 3개의 EditText가 모두 채워져있으면 finish버튼을 눌러서 메인 페이지로 돌아가고, 조건 중 하나라도 false라면 Toast message를 출력
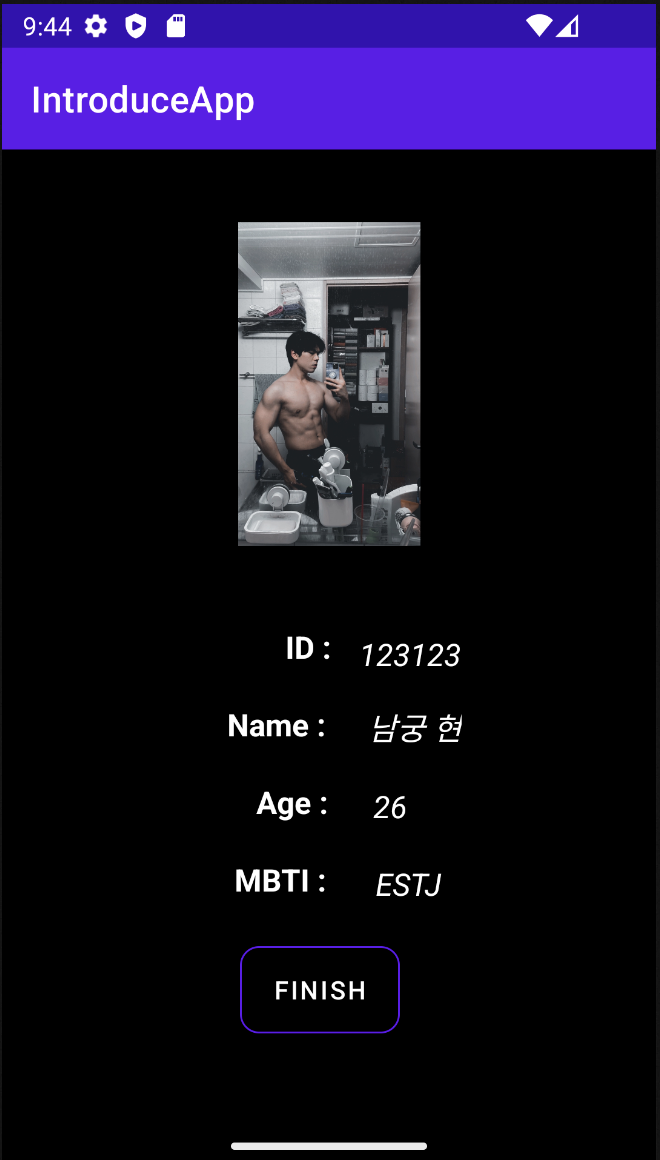
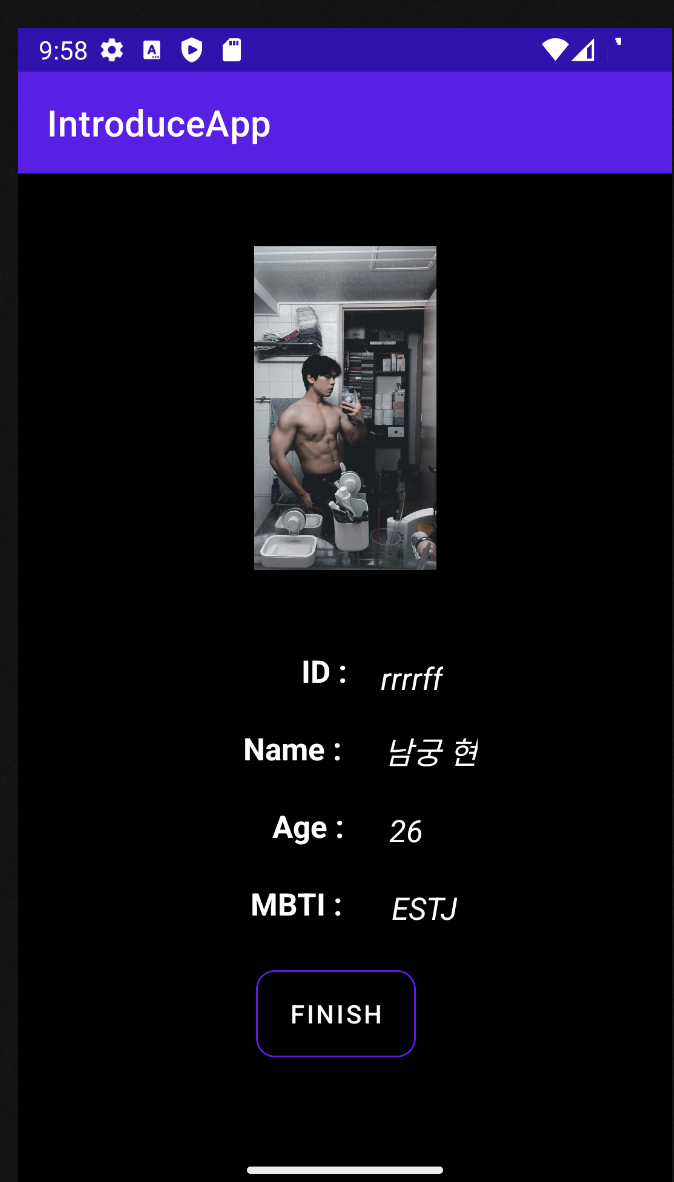
로그인 완료 화면


-
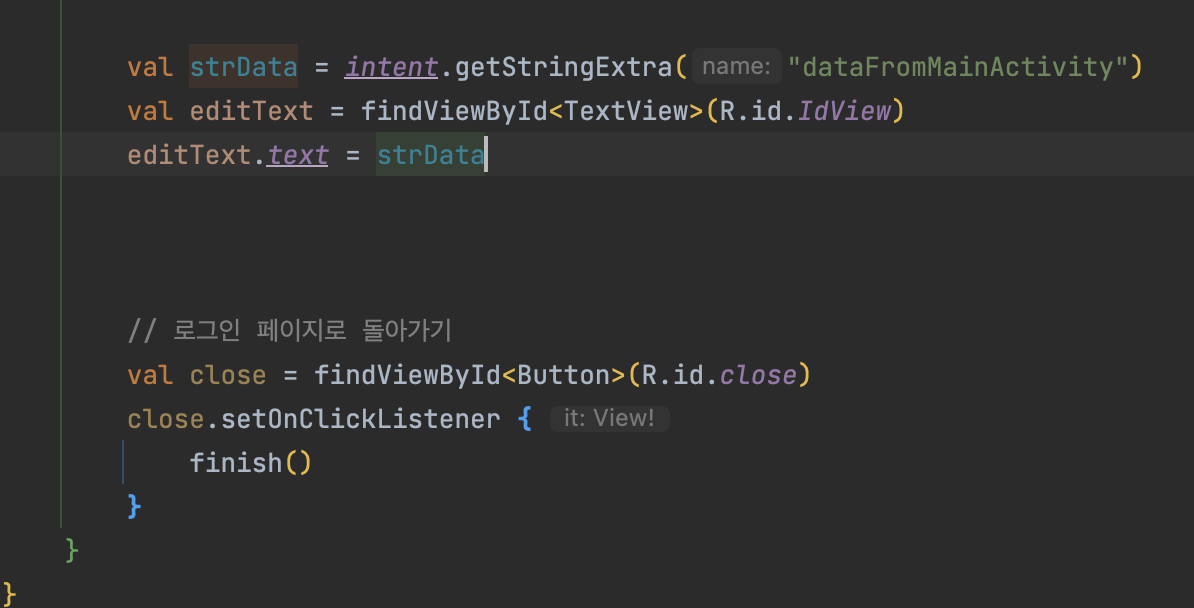
IntroducePage.kt
액티비티에서 인텐트로 전달된 데이터를 받아와서 텍스트뷰에 표시하는 코드

-
MainActivity.kt
현재 액티비티에서 다른 액티비티로 데이터를 전달하고 새로운 액티비티를 시작하는 코드