첫 출근 D-7
출근해서 이사님이 스프링을 배우라고 하시는 꿈을 꿨다 ....ㅎ
토론도 하고 점심도 혼자 먹고....
그런 슬픈 꿈을 꿨다...
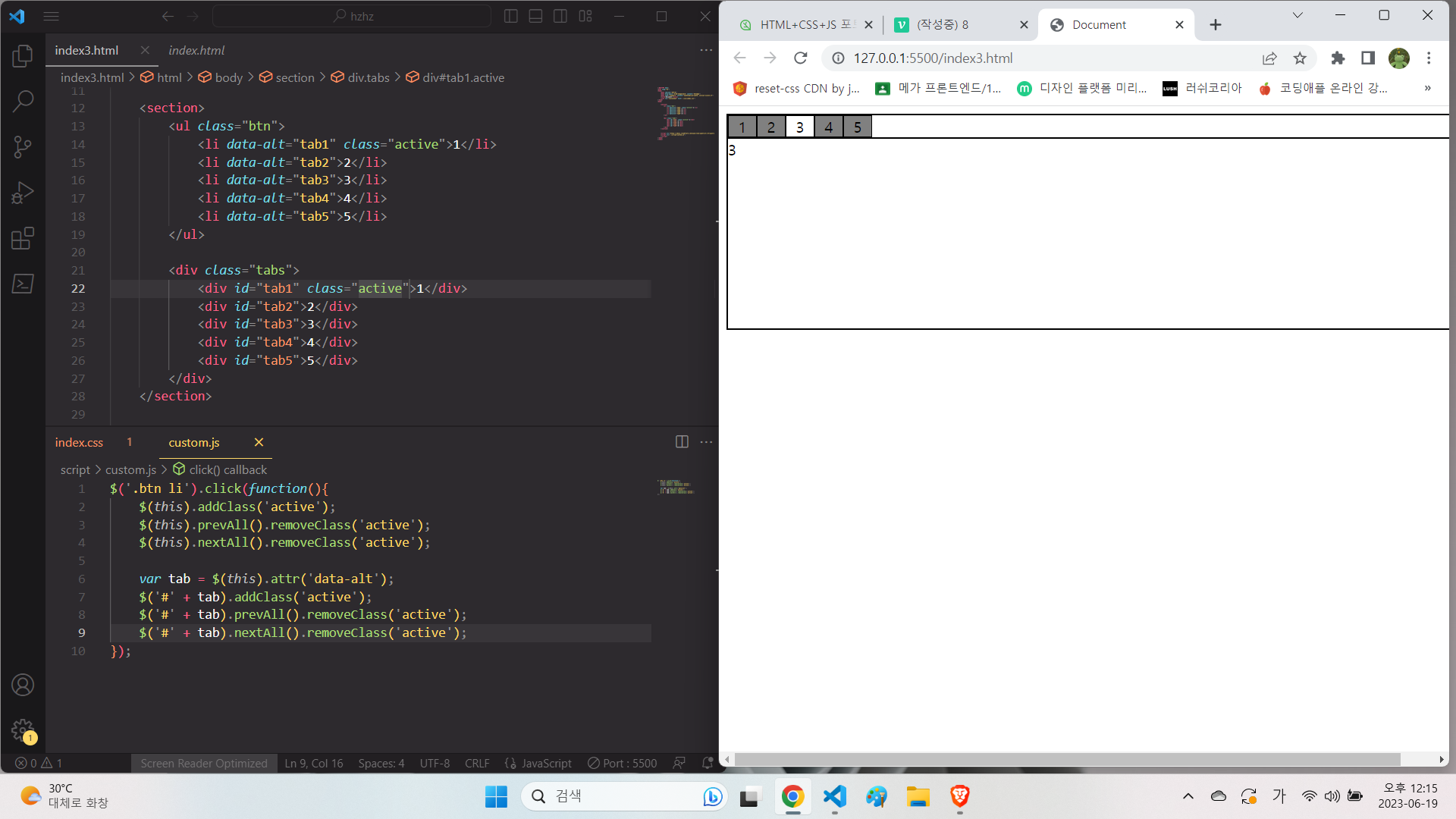
오늘은 JQUERY 로 탭메뉴 만들기를 해보았다
항상 복잡한 방법으로 만드느라 코드만 쓸데없이 길어져 효율적인 방법을 구글에서 여기저기 찾아보았는데 다 자기만의 방법이 있어 복붙밖에 못 하는 것 같아 제대로 기록하고자 쓴다.

section 안에 ul 속 다섯개의 li를 준다.
class 로는 active 라는 클래스로 효과를 줄 것이다.
data-alt 는 좀 나중에 !
그 밑에 내용으로 보일 div class tabs 를 준다.
내용도 div 로 주고, id 로 tab1 - tab5 까지 준다.
★ 이 때, 위의 li 에서 data-alt ="tab1" 을 주며 내용으로 보일 아래 div id 와 연결시킨다. ★
css 로 탭 모양을 잡아주고 제이쿼리를 연다.
제이쿼리
선택할 li 를 클릭하면 -> this 로 지칭
그 외 형제 li 들은 전부 removeClass('active')로 효과를 제거한다.
$('.btn li').click(function(){ $(this).addClass('active'); $(this).prevAll().removeClass('active'); $(this).nextAll().removeClass('active');
data-alt 라는 attr 을 tab 이라는 변수에 담는다.
#tab1 - #tab5 까지의 이름을
$('#' + tab) 으로 담는다.
그 외 형제 li 들은 전부 removeClass('active')로 효과를 제거한다.
var tab = $(this).attr('data-alt'); $('#' + tab).addClass('active'); $('#' + tab).prevAll().removeClass('active'); $('#' + tab).nextAll().removeClass('active'); });
생각보다 어렵지 않게 완성 !
손에 익을 때까지 연습연습
