Spread Operator(...)
spread(... ) 구문 을 사용하면 배열이나 문자열과 같은 iterable을 0개 이상의 인수(함수 호출의 경우) 또는 요소(배열 리터럴의 경우)가 예상되는 위치에서 확장할 수 있습니다. 객체 리터럴에서 확산 구문은 객체의 속성을 열거하고 생성 중인 객체에 키-값 쌍을 추가합니다.
출처: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
엄
좀 더 쉬운 말로 찾아보자
한글로는 펼침연산자 이렇게 번역가능한데
무슨 역할을 하냐면 아주 쉽게 설명하자면
"괄호제거 해주는 연산자" 입니다.
출처: 코딩애플
코딩하면서 보자보자

이해 완 ㅋ_ㅋ
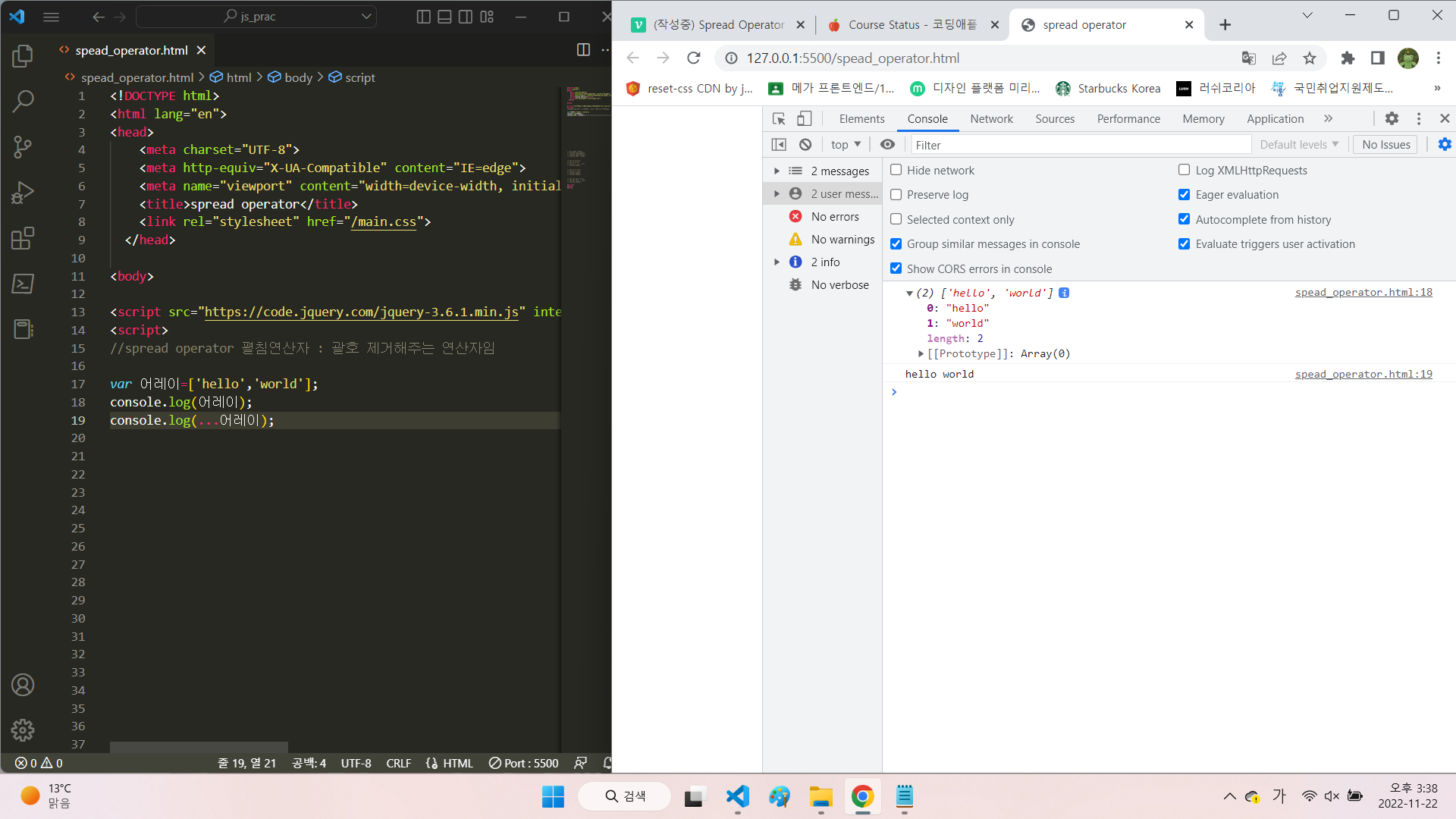
앞에 ...을 적으면 괄호가 빠지고 copy and paste 되는 기능인가
하나의 문자에 스프레드 연산자를 사용하는 경우

array 형태로 있을 때는 모든 문자를 감싸고있던 괄호가 없어지고,
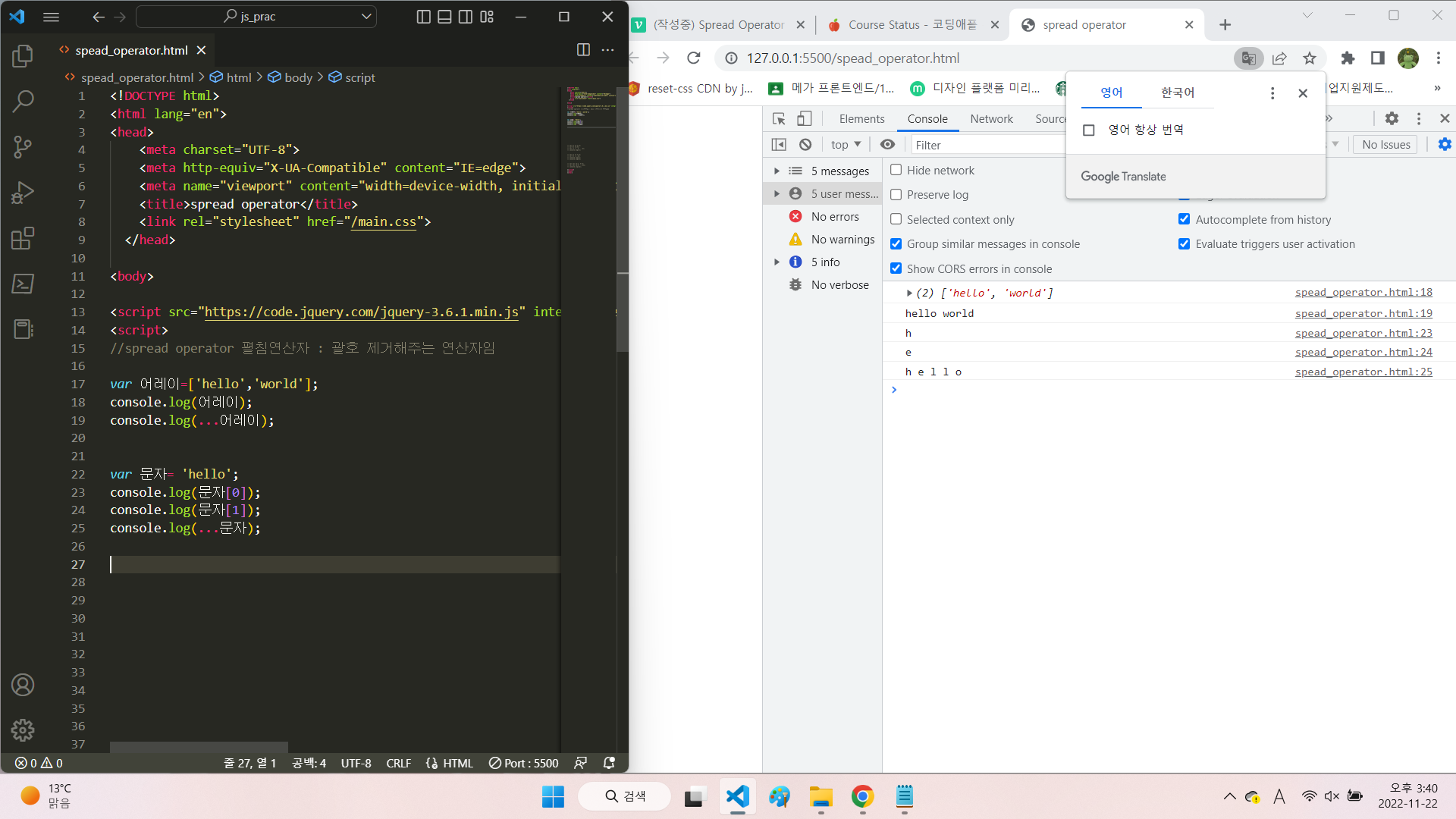
그냥 하나의 문자가 있을 때 스프레드 연산자를 사용하면 스펠링 하나하나가 나온다
h e l l o 넘나 기엽군
문자[0] 문자[1] 이런 식으로 코딩해도 스펠링 하나하나 나오는 것도 신기하다 !
자바스크립트에서 문자는 무조건 한 덩이씩인줄 알았는데 말야
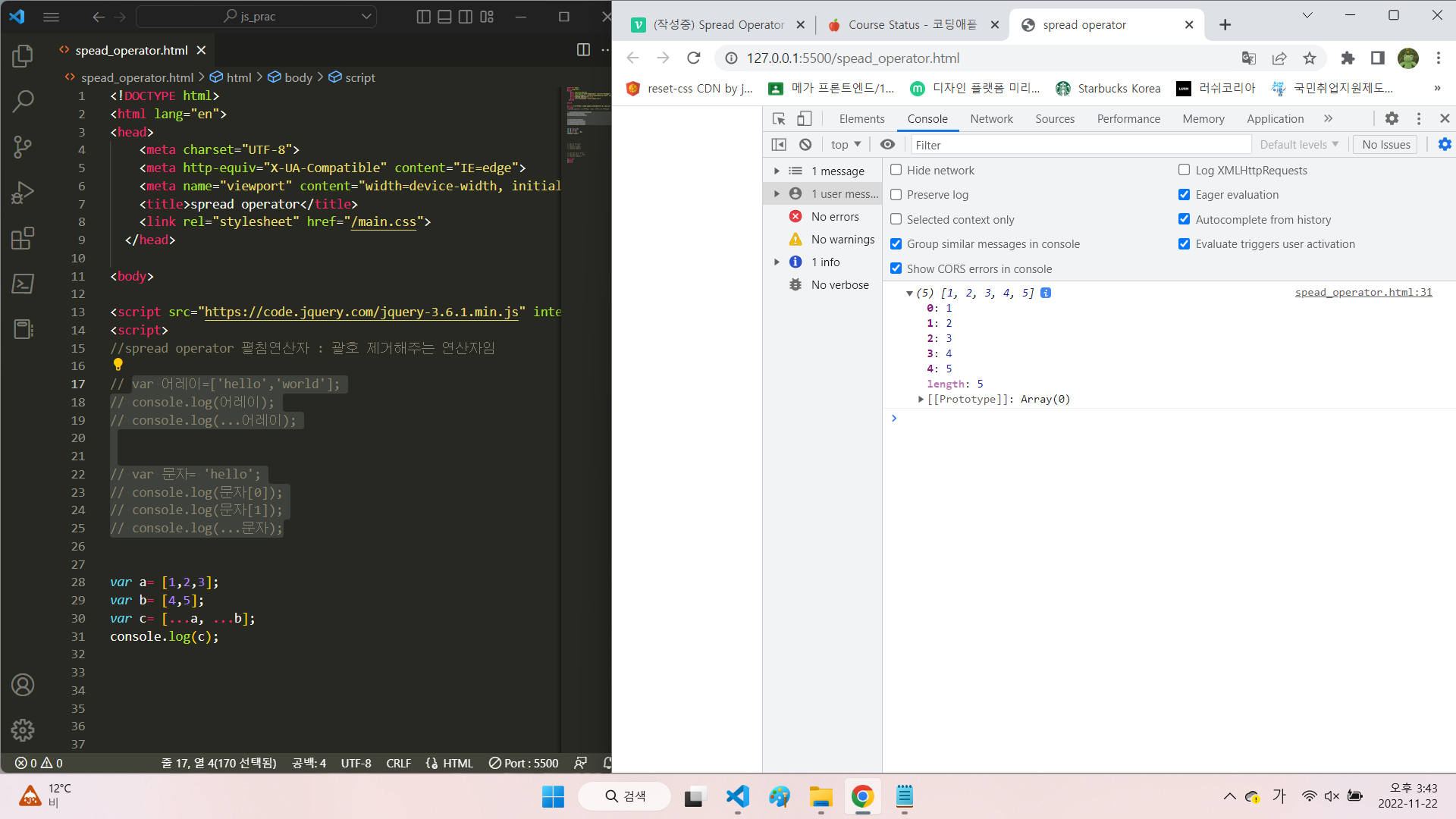
배열 두 개 하나의 배열로 합치기!

새로운 변수 c를 만들고 a와 b 를 [] 를 열어 ...a, ...b 로 각각 copy and paste 해온다.
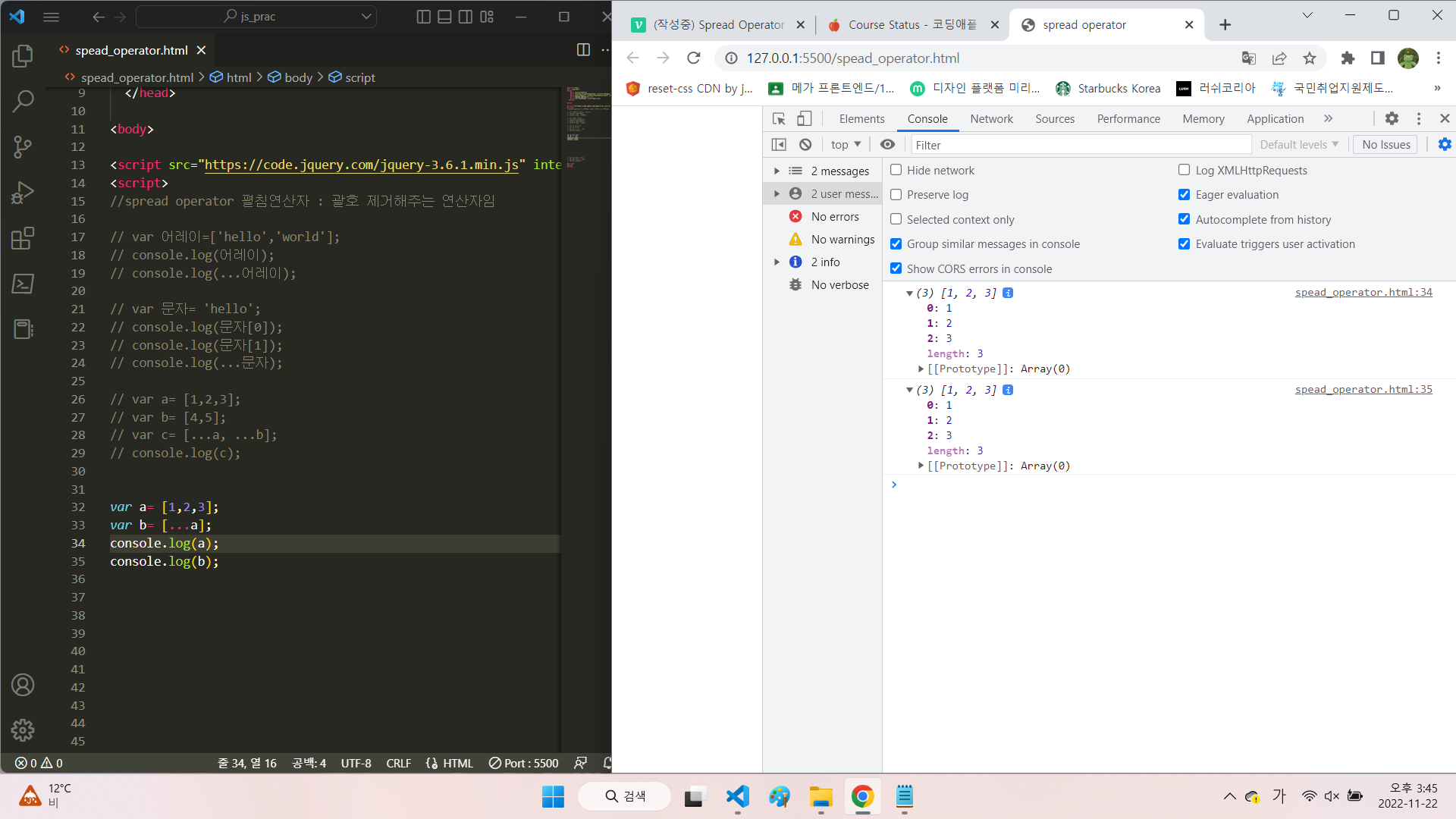
배열 새로운 변수에 copy and paste 해서 출력해보기

var a에 담겨있는 array 를 b라는 변수에 copy and paste 해와서 똑같이 쌍둥이 출력~
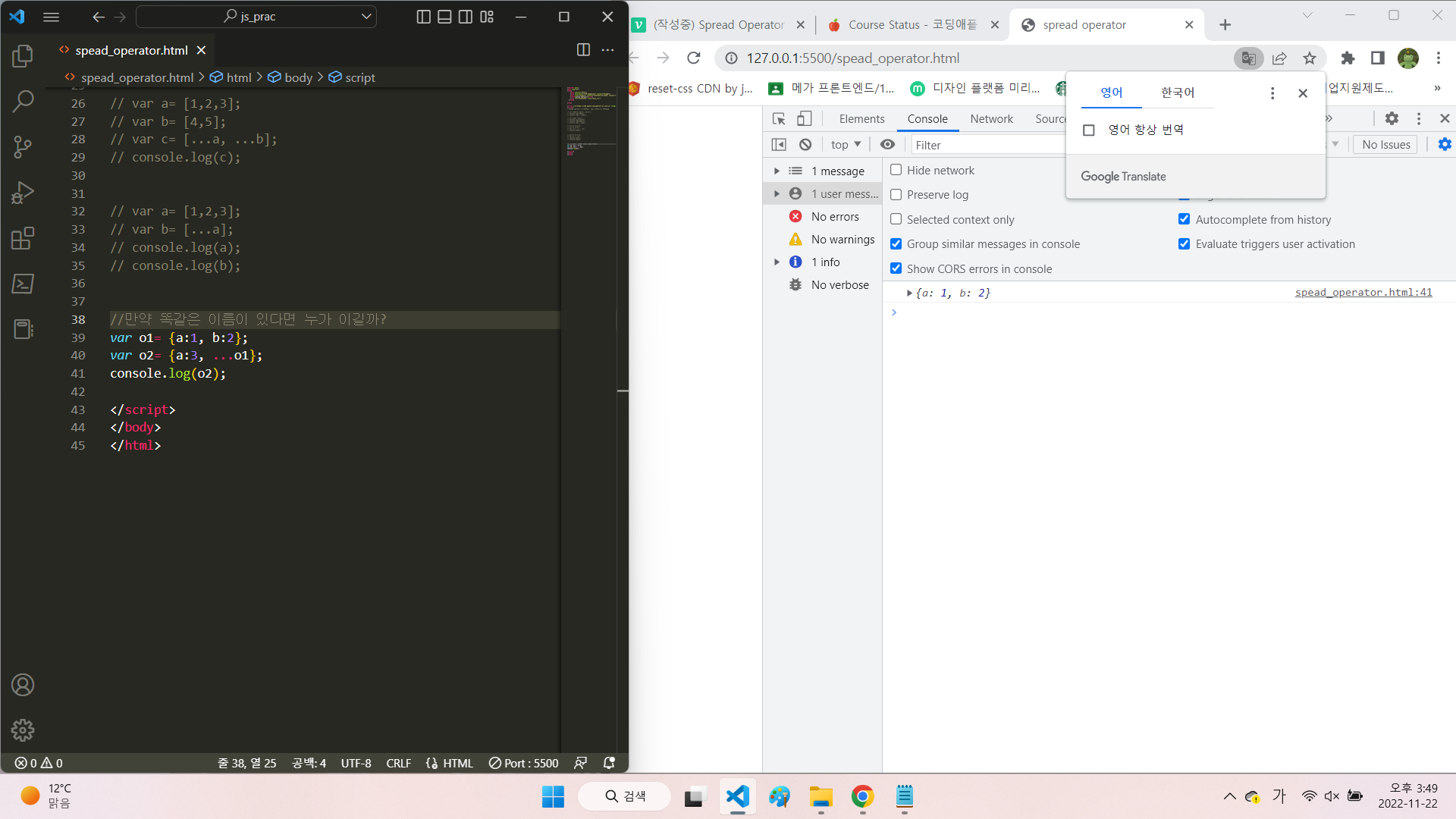
함정문제
만약 똑같은 이름이 있다면 누가 이길까?
var o1= { a:1, b:2 };
var o2= { a:3, ...o1 };
console.log( o2 );
를 출력해보면 o1에도 o2에도 있는 a는 어떤 숫자가 출력될까?
o2를 보면 a:3 그리고 o1의 array [a:1,b:2] 순서로 코딩되었다.

무조건 뒤에 온 친구가 이긴다!
k팝스타나 미스트롯도 앞무대보다 뒷무대가 더 기억에 남고 유리하듯이,,,
자바스크립트도 그렇다
