
파란만장한 4월의 큰 근황 굵직하게 나열하기
1. React 를 배우다!
Vue 배운지가 엊그제 같은데 이제 React 초반에 들어갔다.
뭐든 한 방에 되는 건 없으니까 꾸준히 해나가기
2. 굿바이 나의 8년지기 샘성랩탑
대학교 입학 때 친오빠가 40만원 주고 사 준 샘성 노트북이 이젠 정말..... 갈 때가... 된 것 같다..... (8년째 사용중)
코딩하면서 프로그램 설치하고 동영상 보고 하니까 애가 아주 급하게 늙더니 이제 갔다(...)
선생님께 이 얘기 웃으면서 하다가
"선생님 제 친구(개발자)가 제 노트북 얘기 듣더니 그 정도면 노트북이 자살한 거라고... 하더라고요 ㅎㅎㅎ"
"네 맞아요 혜진씨."
선생님의 웃음기 하나 없는 얼굴을 보고 나도 웃음기가 가셨다 이거 보통일이 아니구나....!
입사하면(hope so...) 그 때 랩탑 사고 지금은 허리띠 졸라맨 취준생이라 선생님이 단기간 렌탈 쪽이 낫겠다고 하셔서 렌탈했다...
아주 좋고.. 화면도 넓고... 마우스패드도 되고... 빠르고.. 부드럽다.... 돈이 최고..! 열심히 해서 또 돈 벌어야지잇
3. 코로나 창궐 2년 n개월동안의 무병 기록이 깨지다.
목감기가 옮아 2주간 말을 안 하고 지냈다 흑흑흑
코로나 증상은 없지만 의사선생님께서 혹시 모른다며 신속항원검사를 해주셔서 마침내 그냥 목감기라는 결백을 증명받고 코로나 창궐 이후 2년 n개월동안 개인방역 + 마스크 착용으로 무탈히 세워지던 무병기록이 깨졌다
아프지 말자,,,,
Vue 에서 component 만드는 방법, js 와 html, vue 파일이 어떻게 연결되어 화면이 구현되는지 파악하고 React 에 들어가니 Vue 보다 좀 더 수월할거라던 선생님 말씀이 맞았다!
React 는 현재 거의 필수로 사용되어지는 기술이라 첫 시간 들어가기 전 더 또이또이한 눈으로 수업을 들었다.

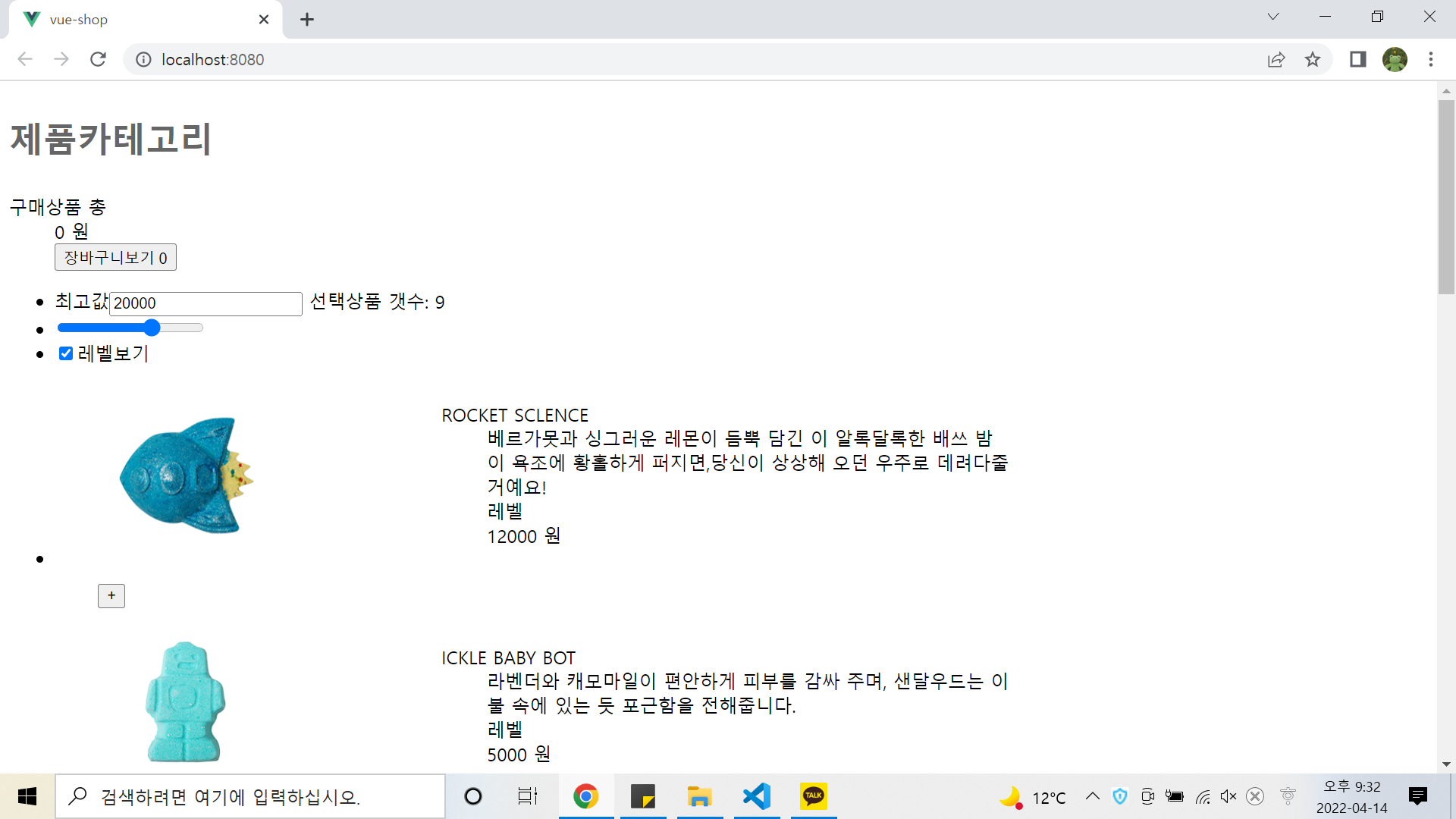
Vue를 사용해 만들어본 페이지.
지금까지 기술 스택을 공부하며 공부의 양 > 직관적 구현 이라고 느껴졌었다.
아직 배울 게 많고 기본을 다지는 단계라 공부의 양이나 이론을 배우는 시간이 많고 그에 비해 실제로 구현하는 시각적 구현은 평면적인 느낌이 들었는데, Vue에 이어 React 를 배우기 시작하며 공부의 양은 이전과 비슷하게 꾸준하게 계속 해나가야 하지만 이전보다 구현할 수 있는 기술이 보다 입체적으로 보인다.
더 잘 하려면.... 열심히... 해야겠죠?!?!?

반가워 리액트
1. 간단한 예제 코딩하면서 구조 익히기

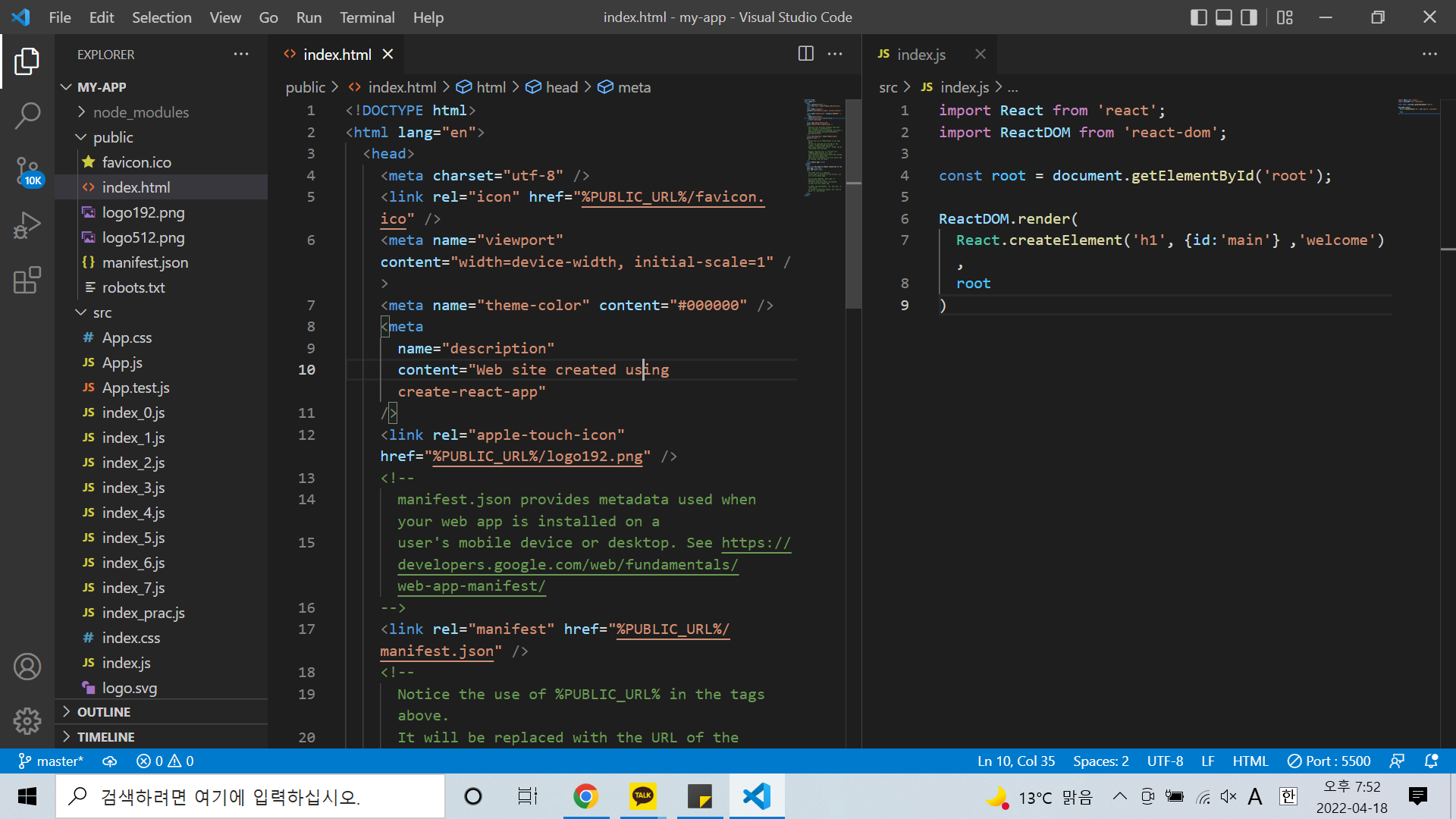
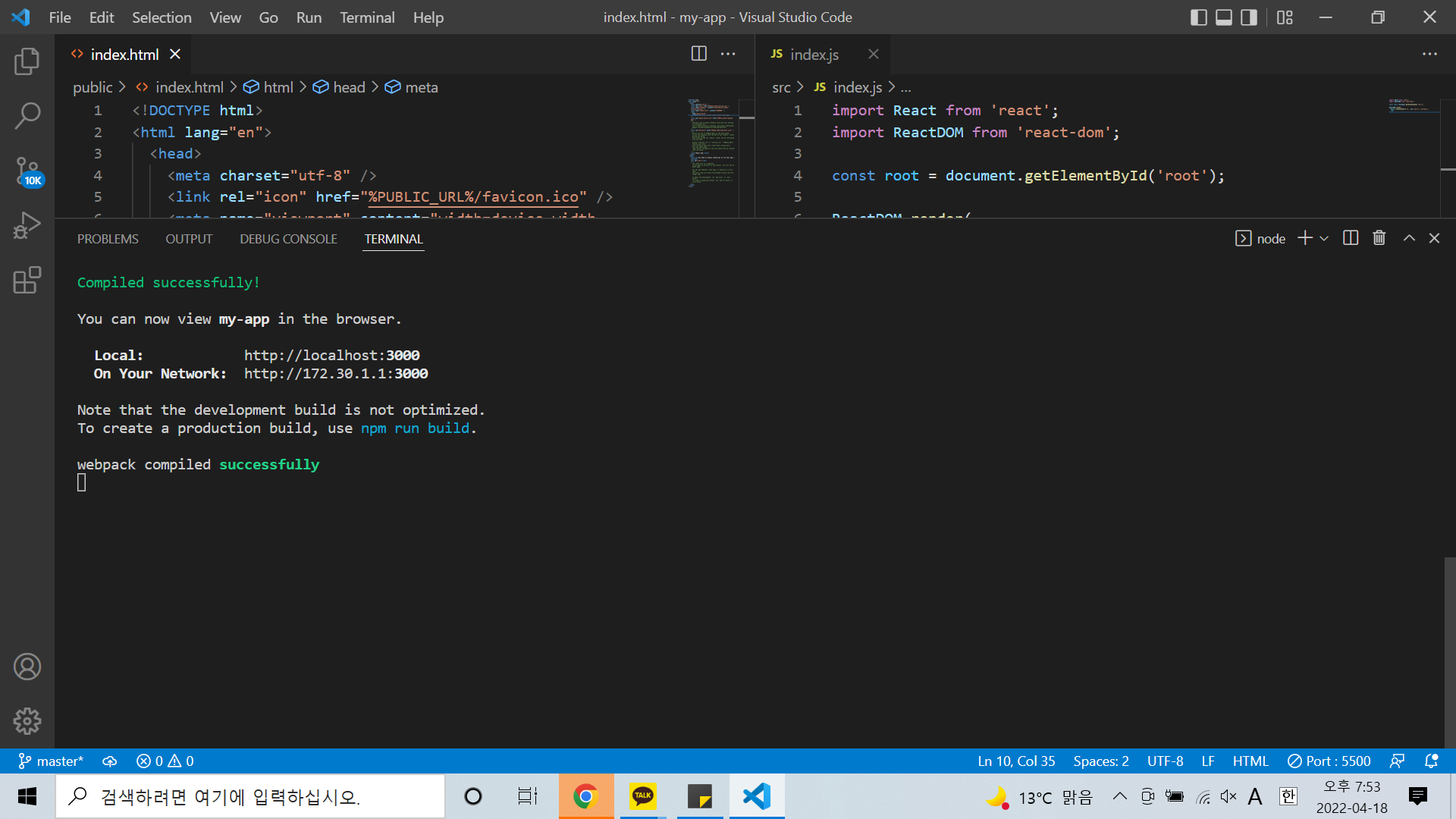
import 로 React , ReactDOM 가져오기

render()

npm start 로 compiled~!~!

2. JSX

JSX: 객체 생성과 호출을 위한 문법적 편의를 제공하기 위해 만들어진 확장 기능
1. 부모 box 요소 이용하기
2. < fragment> </ fragment> 이용하기.
3. <></> 이용하기
기본 코드 작성하기
1. 태그가 비어있다면 < /> 를 이용해 닫아주기!
2. {}
자바스크립트 변수 또는 식, 숫자 속성값은 {}으로 감싸주기!
3. 주의사항!
class -> className
tabindex -> tabIndex

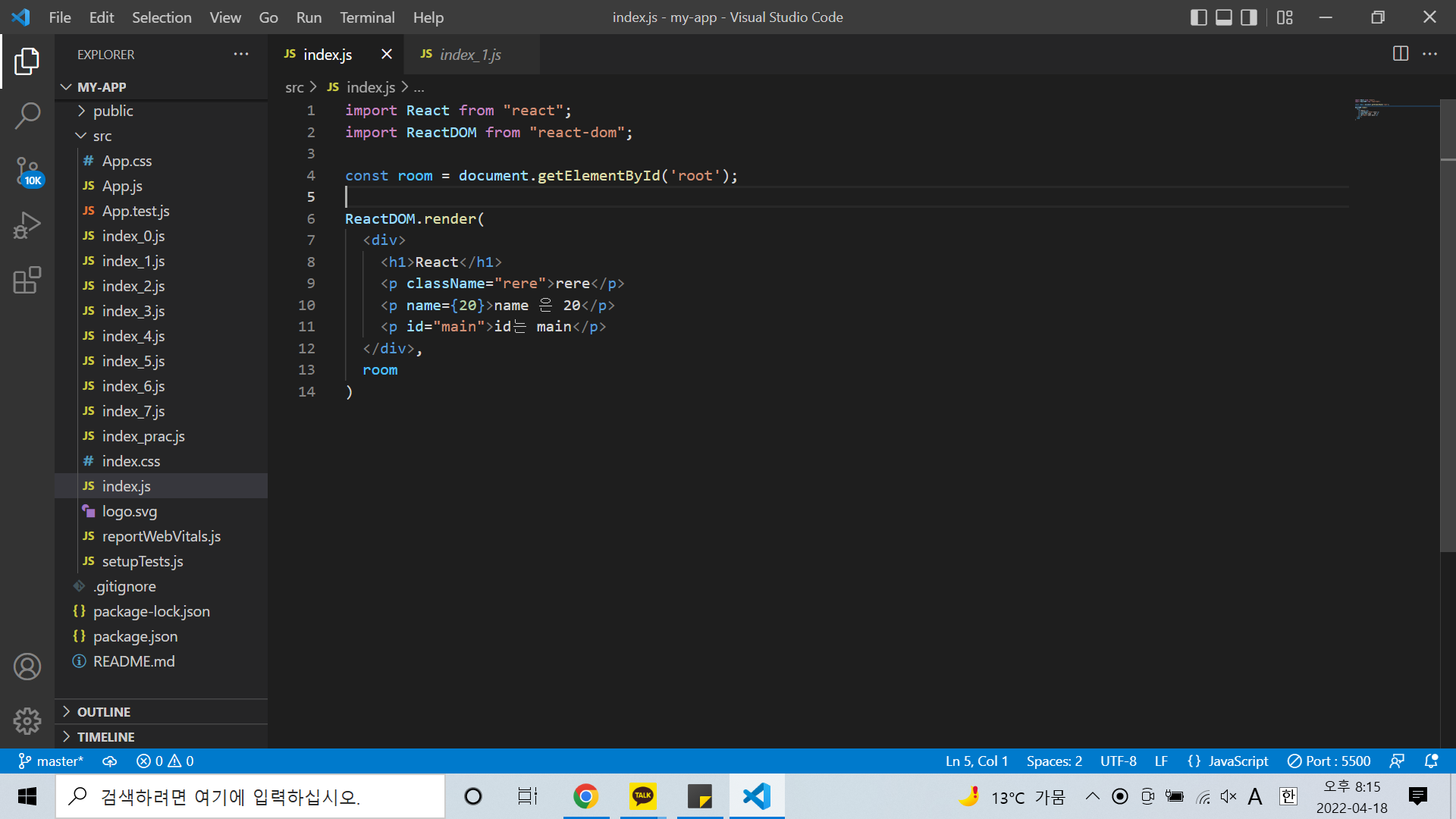
ReactDOM.render() 속
< div> </ div> 를 열어
className, id, name 값 사용했다.
결과는

짜란
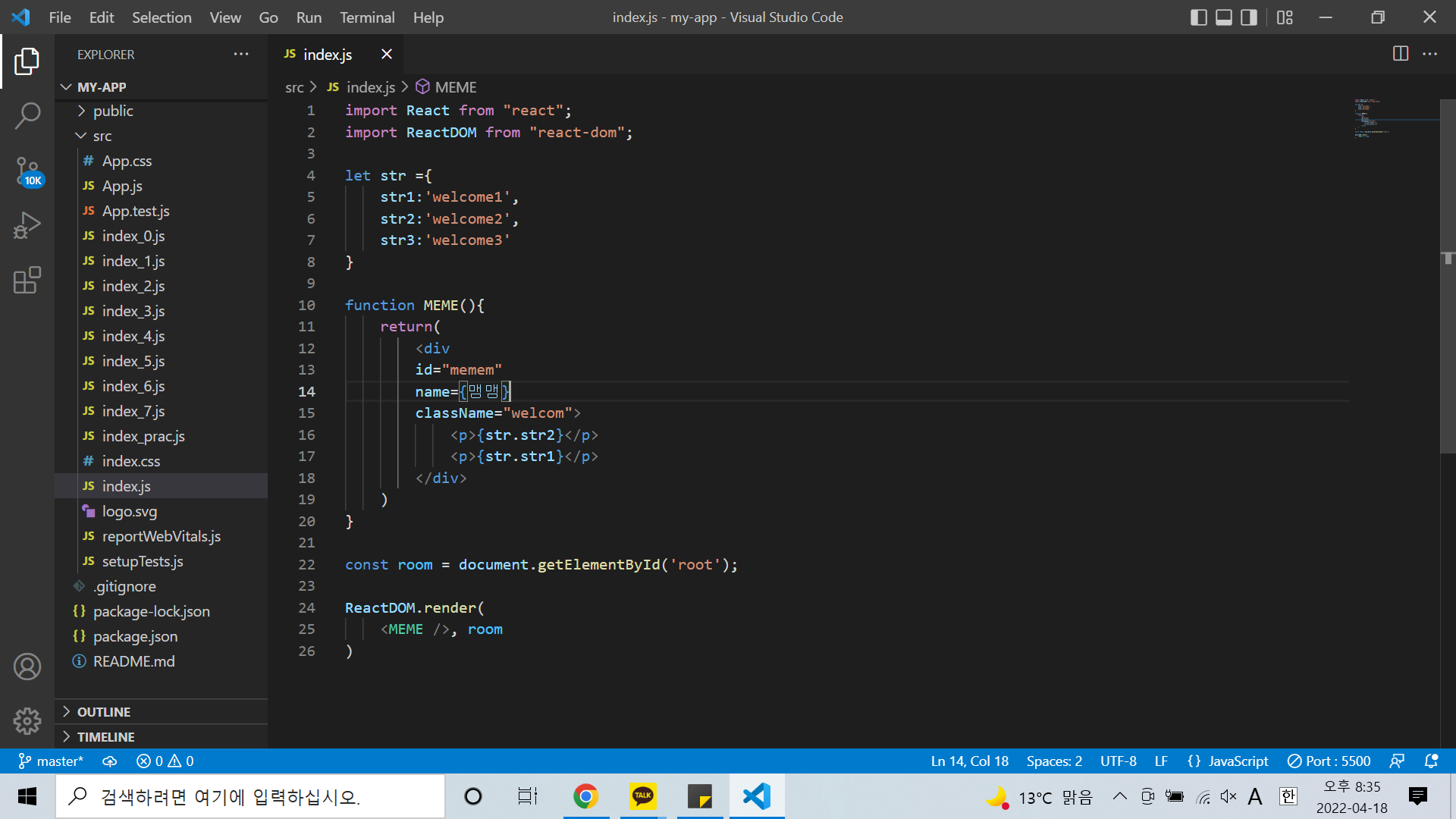
3. function , component 이름 연결

변수를 만들어 str {str1,str2,str3} 의 value 를 넣는다. function 이름이자 component 이름으로 MEME 를 만들고 return() -> 소괄호
를 열어 다시 넣어주기
str.str2, str.str1
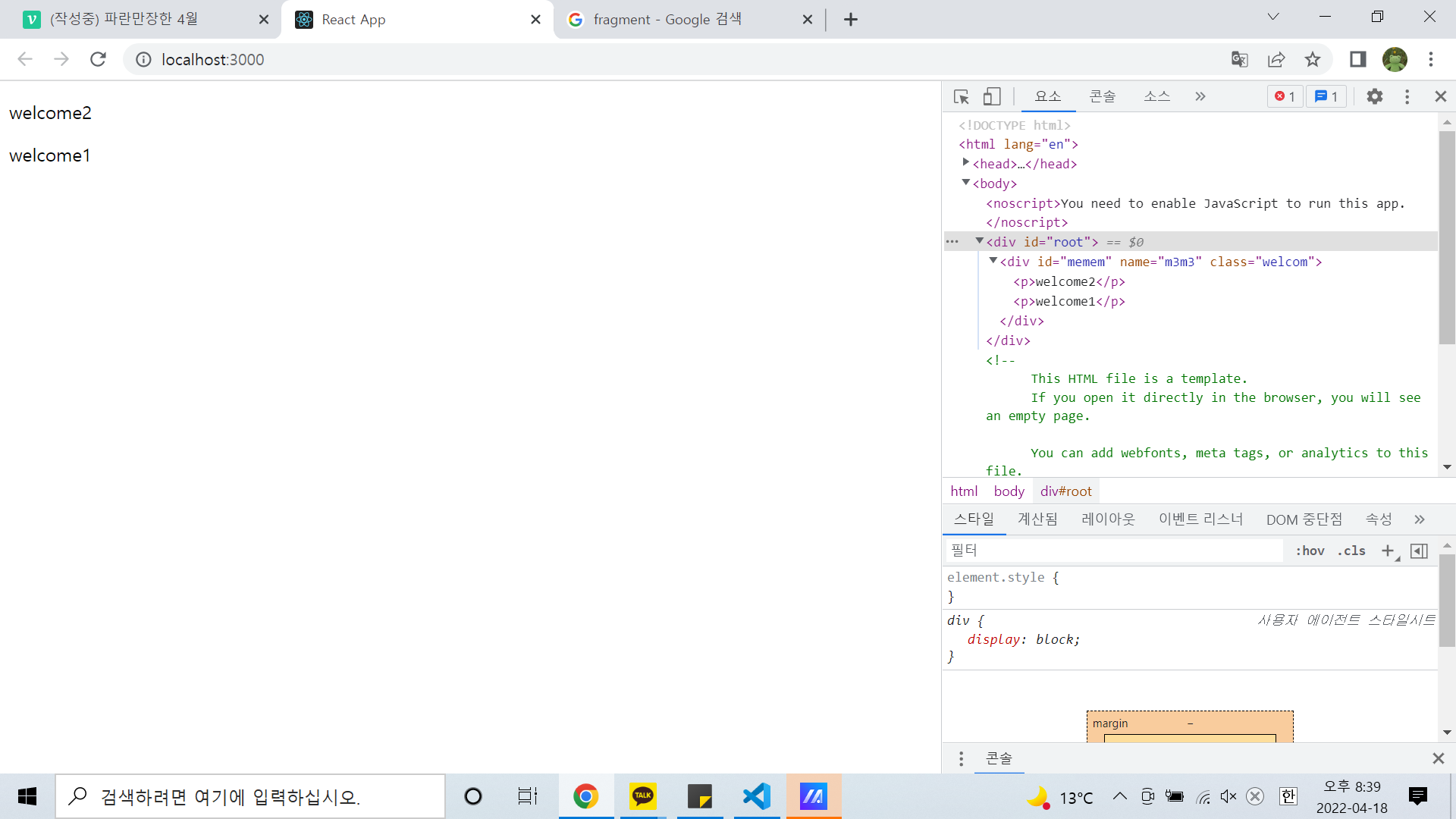
ReactDOM.render() 안에 component 이름 를 감싸준다. 빈 요소로!

짜란
4. 뭐든 자바스크립트가 기반

함수를 만들어 표현하기
자바스크립트 그리는 느낌

따라란
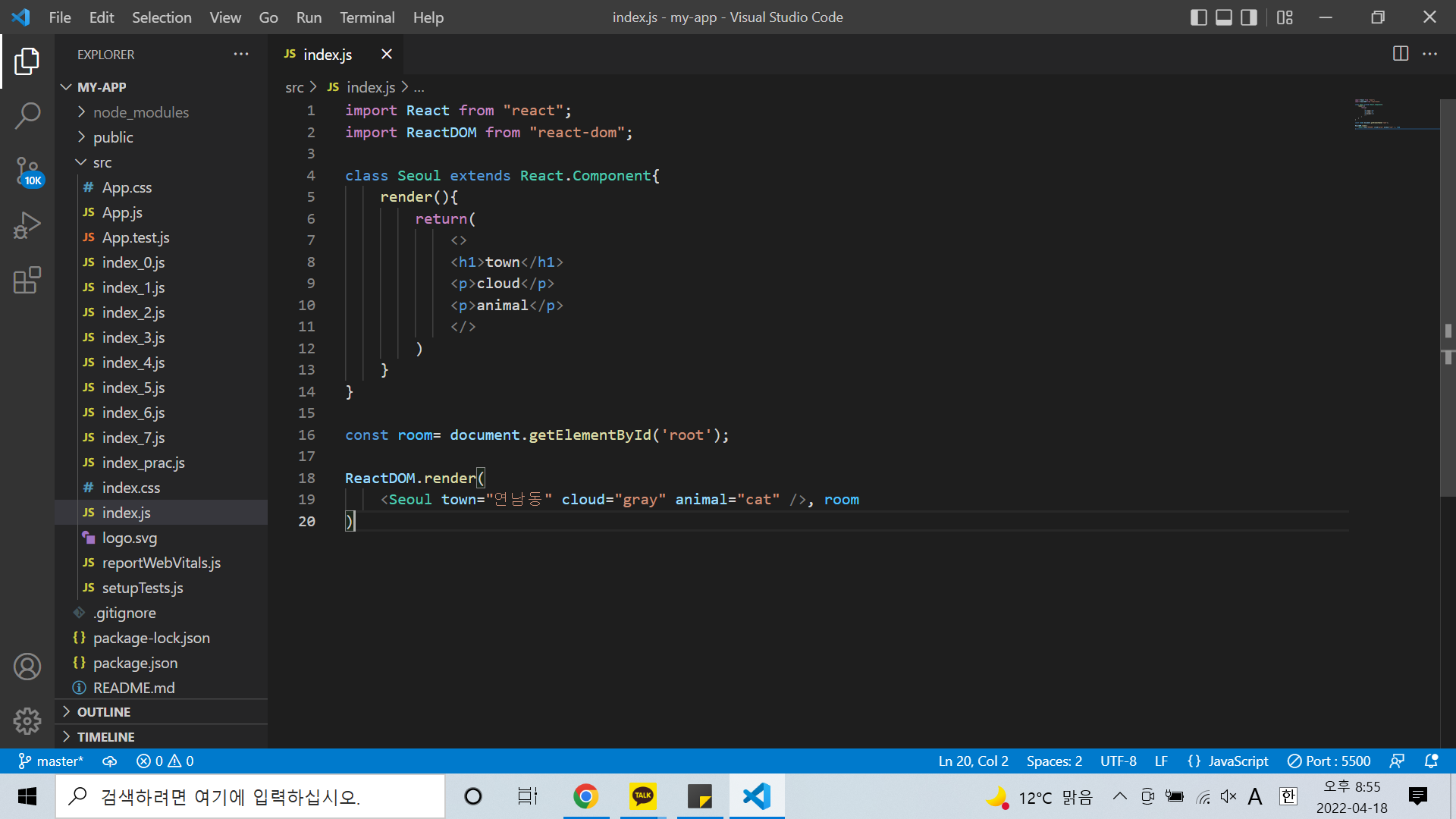
5. class 이름 extends React.Component{}


Seoul 이라는 이름으로 만들어보자.
class Seoul extends React.Component{
render(){return()}
}
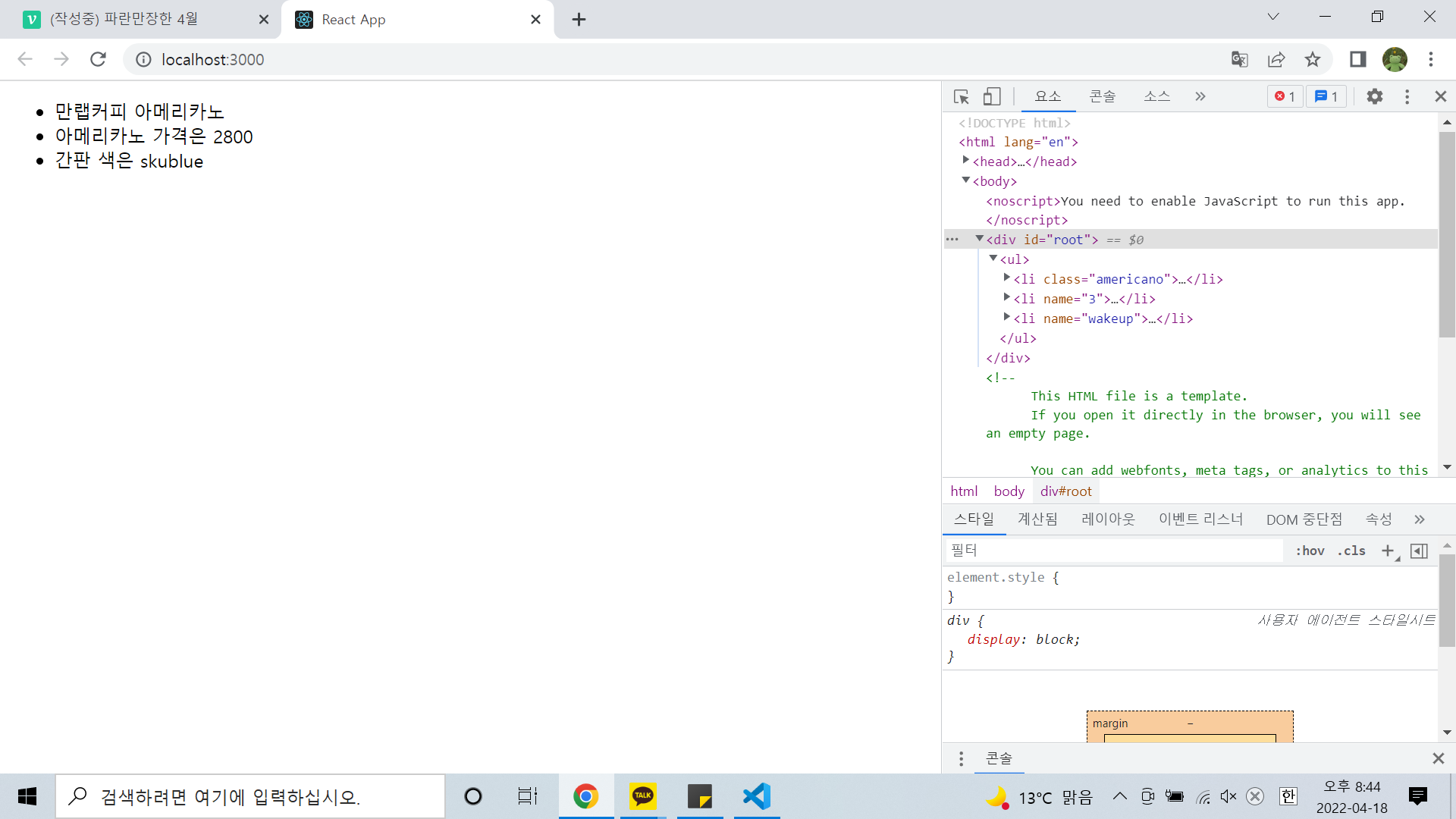
ReactDOM render 에서 컴포넌트 이름 열고 값 넣기

짜란
6. props
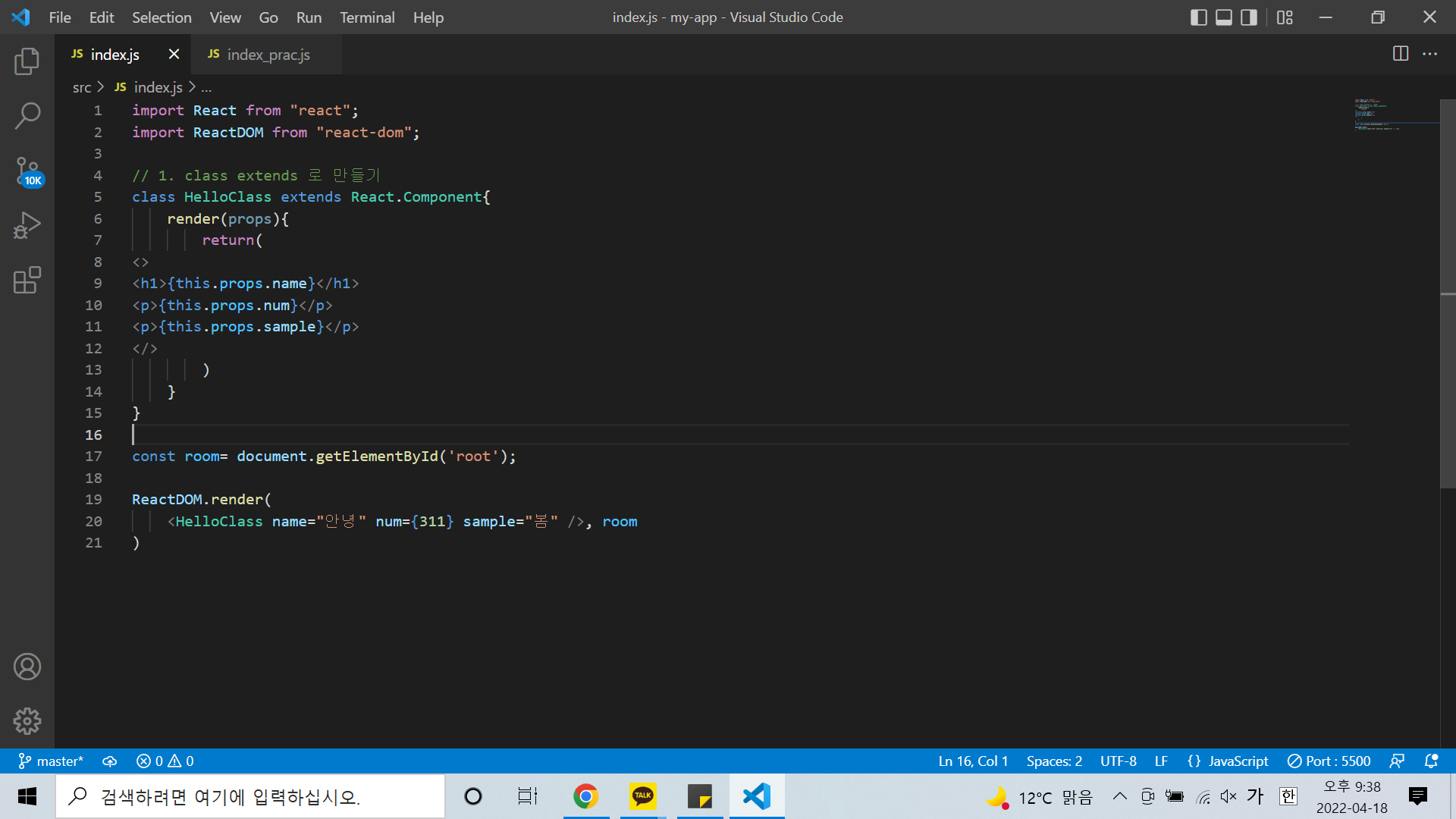
방법 1
class 이름 extends React.Component{
render(props){
return()
}
}


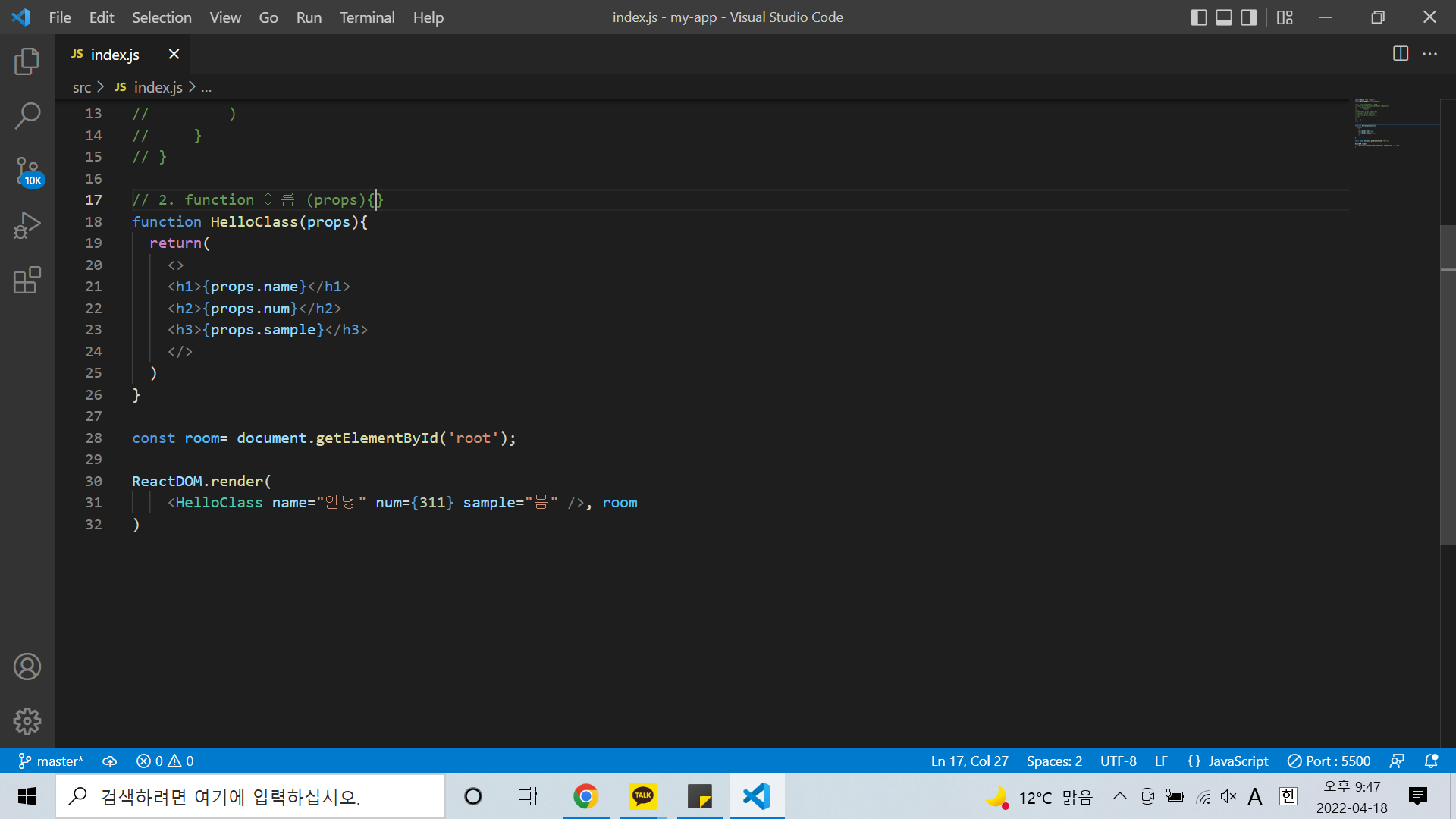
방법 2
function 이름 (props){
return(
)}


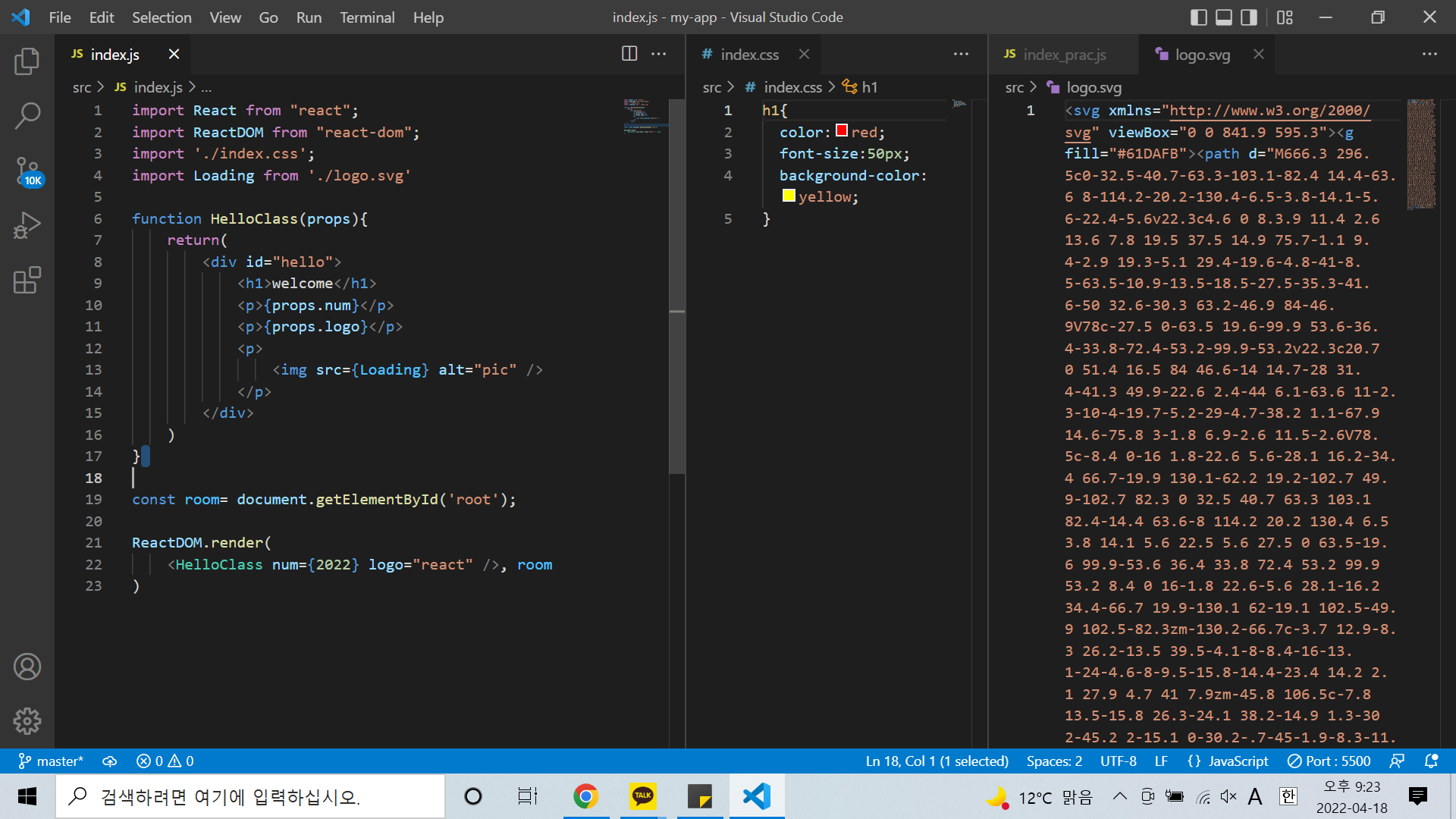
6. import 와 props

import 로 이미지.svg 와 css 연결하고,
매개변수 자리에 props 꽂아넣기!
ReactDOM.render() 안에 props 값 넣어주기

짜란
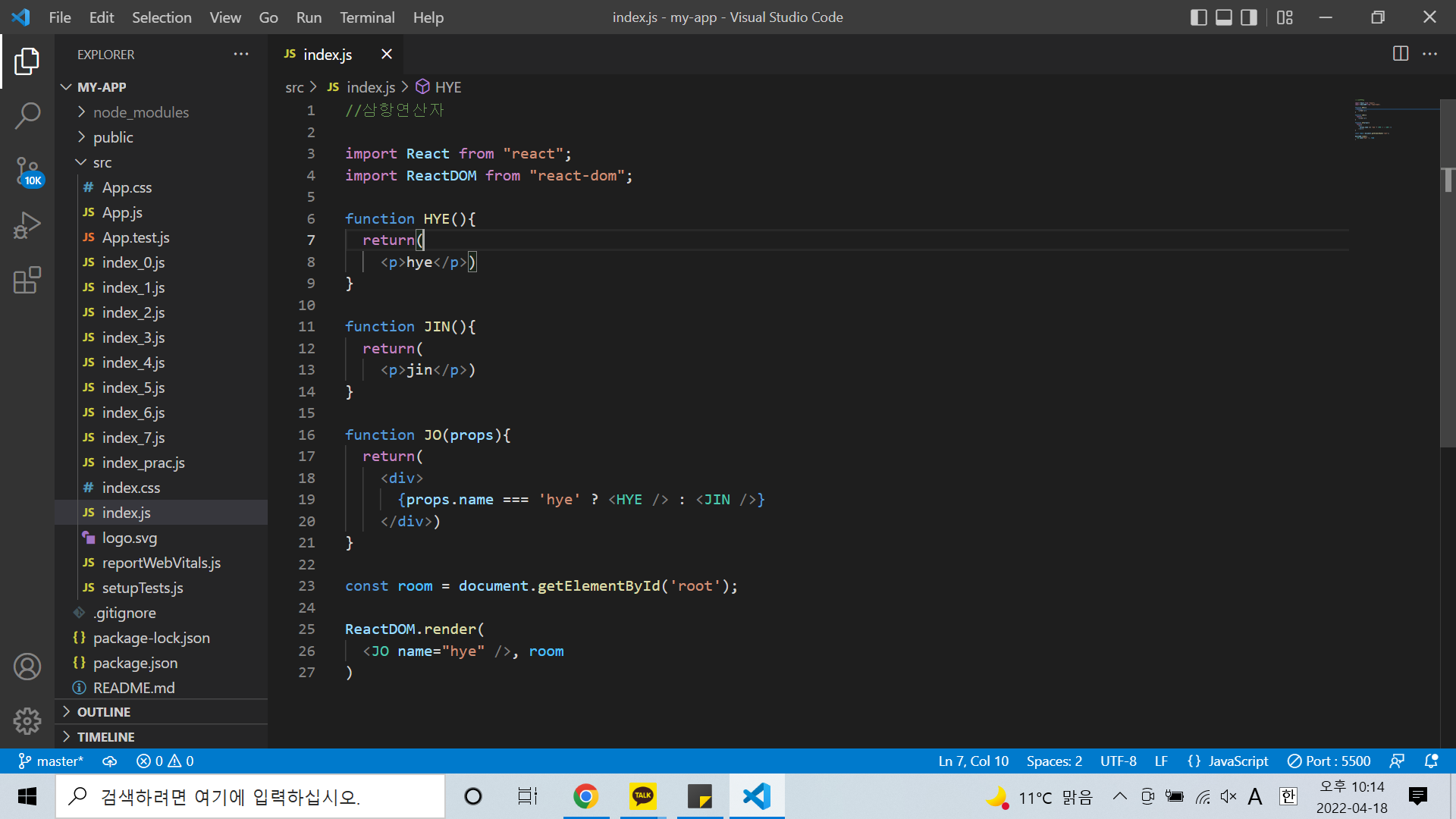
7. 삼항연산자 만들기

HYE 안에는 hye, JIN 안에는 jin 넣어 만들고
function JO(props){
return(
< div>
{props.name === 'hye' ? < HYE /> : < JIN />}
</ div>
)
}
만들어
ReactDOM.render() 안에 props 값 name="hye" 넣어주기

짜란
