📒 DOM
🟣 문서 객체 모델 (Document Object Model)

객체 지향 모델로써 구조화된 문서를 표현하는 방식
DOM은 XML이나 HTML 문서의 프로그래밍 인터페이스
🟣 DOM의 종류
· Core Dom : 모든 문서 타입을 위한 DOM 모델
· HTML DOM : HTML 문서를 위한 DOM 모델
HTML 문서를 조작하고 접근하는 표준화된 방법
모든 HTML 요소는 HTML DOM을 통해 접근 가능
· XML DOM : 문서를 위한 DOM 모델
XML 문서에 접근하여 그 문서를 다루는 표준화된 방법을 정의
모든 XML 요소는 XML DOM을 통해 접근 가능
🟣 Document 객체
Document 객체는 웹페이지를 의미한다.
웹페이지에 존재하는 HTML 요소에 접근할 때 Document 객체부터 시작해야 한다.
🟣 Document 메소드
· HTML 요소의 선택
· HTML 요소의 생성
· HTML 이벤트 핸들러 추가
· HTML 객체의 선택
🔸 HTML 요소의 선택
document.getElementByID() : 해당 아이디의 요소를 선택
document.getElementsByClassName() : 해당 클래스에 속한 요소를 모두 선택
document.getElementsByName() : 해당 name 속성값을 가지는 요소를 모두 선택
document.querySelectorAll() : 해당 선택자로 선택되는 요소를 모두 선택
document.querySelector() : 해당 선택자로 선택되는 요소를 1개 선택
🔸 HTML 요소의 생성
document.createElement() : 지정된 HTML 요소를 생성
document.write() : HTML 출력 스트림을 통해 텍스트를 출력
🔸 HTML 이벤트 핸들러 추가
Prototype.onclick = function() {} : 마우스 클릭 이벤트와 연결된 이벤트 핸들러
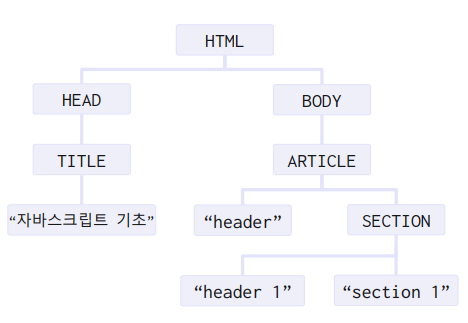
🟣 DOM의 트리 구조 (HTML → DOM)
<!DOCTYPE html>
<html>
<head>
<title>자바스크립트 기초</title>
</head>
<body>
<article>
<header>header</header>
<section>
<header>header 1</header>
section 1
</section>
</article>
</body>
</html위와 같은 HTML 코드를 DOM 트리 구조로 나타내면 아래 그림과 같다.