
📒 Node 객체
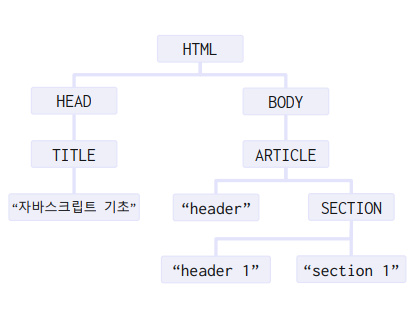
🟣 노드(Node)와 노드 트리

HTML DOM에서 정보를 저장하는 계층적 단위
노드 트리는 노드들의 집합으로 노드 간의 관게를 나타낸다.
자바스크립트에서는 HTML DOM을 이용하여 노드 트리에 포함된 모든 노드에 접근할 수 있다.
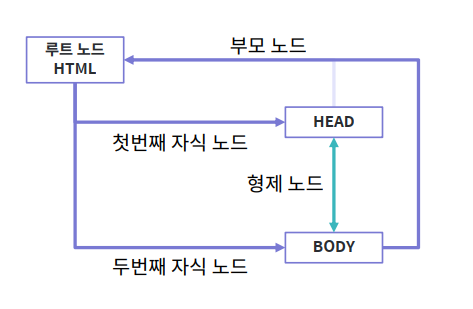
🟣 노드 간의 관계

노드 트리의 모든 노드는 서로 계층적 관계를 맺고 있다.
🟣 노드의 종류
· 문서 노드 (document node) :
HTML 문서 전체를 나타내는 노드
· 요소 노드 (element node) :
모든 HTML 요소는 요소 노드로, 속성 노드를 가질 수 있는 유일한 노드
· 주석 노드 (comment node) :
HTML 문서의 모든 주석은 주석 노드
· 속성 노드 (attribute node) :
모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가진다. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않는다.
· 텍스트 노드 (text node) :
HTML 문서의 모든 텍스트는 텍스트 노드
🟣 노드의 값
노드에 대한 정보는 다음과 같은 property를 통해 접근할 수 있다.
nodeName (이름), nodeValue (값), nodeType (타입)
// HTML 문서의 모든 자식 노드 중에서 첫 번째 노드의 이름을 선택
document.childNodes[0].nodeName;
// 아이디가 "heading"인 요소의 첫 번째 자식 노드의 노드값을 선택
document.getElementById("heading").firstChild.nodeValue;
// 아이디가 "heading"인 요소의 첫 번째 자식 노드의 타입을 선택
document.getElementById("heading").firstChild.nodeType;🔸 실습 코드
- nodeName 접근
- nodeValue 접근
- nodeType 접근
