
📒 탭 버튼 기능 구현
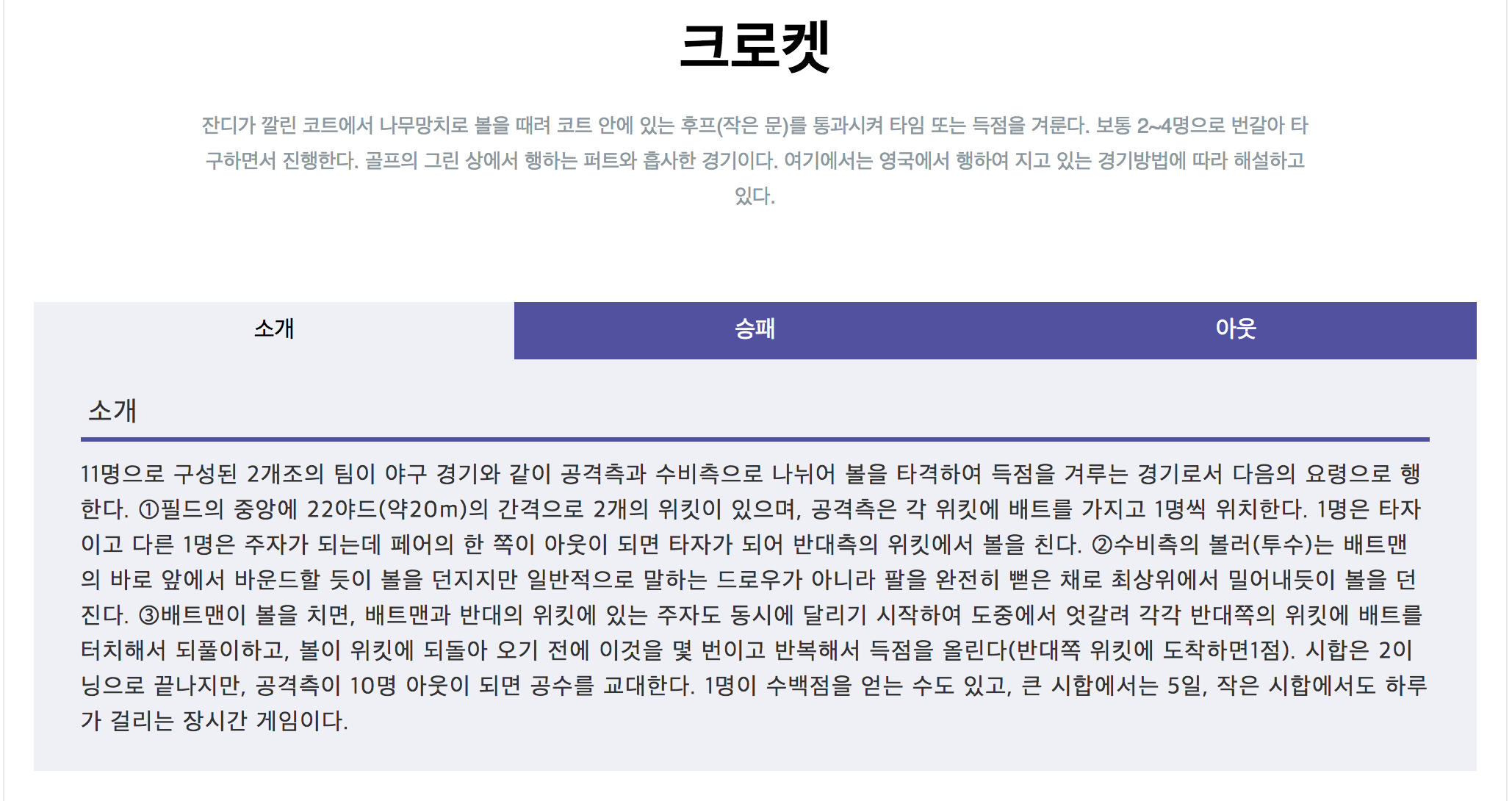
🟣 탭 버튼 구성

🟣 탭 버튼 기능
xxx.classList.remove(클래스명); // 요소에서 특정 클래스 제거
xxx.classList.add(클래스명); // 요소에 클래스명 추가
nodeList.forEach(function (item) {
// 배열의 모든 요소에 코드 적용
console.log(item);
});🔸 실습 코드
📌 지시사항
- 탭 메뉴 클릭 시 해당 태그의
<a>가 갖고 있는 본래의 기능을 정지
<a>의href속성값을 기준으로 탭 메뉴 클릭 시 색상이 변경되는 코드를 작성
- 마찬가지로 클릭된 메뉴에 대응되는 상세 내용이 나타나게끔 코드를 작성
