Techit clone coding
WebP
WebP는 구글에서 개발한 이미지 포맷입니다. WebP 포맷은 인터넷에서 흔히 쓰이는 GIF, JPG, PNG 포맷을 대체하기 위해 개발되었습니다. WebP의 가장 큰 장점은, 이미지 품질이 같을 때 WebP 파일의 크기가 다른 포맷의 파일에 비해 훨씬 작다는 것입니다
AVIF(AV1 Image File Format, AV1 이미지 파일 형식)
AVIF은 고효율 이미지 파일 포맷(HEIF) 컨테이너 형식의 AV1로 압축된 이미지 또는 이미지 시퀀스를 저장하기 위한 개방형 로열티 프리 이미지 파일 형식 사양이다.
Package.json에 react-slick, slick-carousel 설치
npm install react-slick --save
npm install slick-carousel --save
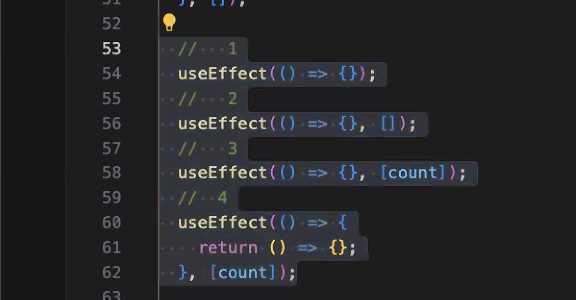
USE EFFECT

-
useEffect(() => {});
: 처음과 재렌더링 될때마다 렌더링 -
useEffect(() => {}, []);
: 처음에만 렌더링 -
useEffect(() => {}, [count]);
: 의존성 배열에 들어있는 값이 변경될 때 렌더링 -
useEffect(() => {
return () => {};
}, [count]);
: return () => {} 가 있으면, useEffect 함수 안에 선언된 변수가 다시 생성될 때마다 (파괴되면) 렌더링