1교시
https://likelion-blockchain.notion.site/React-Router-Dom-4abde2064e3f4cd59a3c13bf471a615c
입문자는 jQuery보다는 React 배우는 게 낫다
https://www.npmjs.com/package/jquery
- 참고영상 - 노마드코더 "그 많던 jQuery를 누가 죽였나?"
https://www.youtube.com/watch?v=j3I0yG0ASlo
Remix - Build better website
https://remix.run/
React Router Dom
https://reactrouter.com/en/main
Terminal Open
-1
git clone https://github.com/h662/cra-tailwindcss-template.git react-router-dom-practice
-2
cd react-router-dom-practice
npm install
-3
npm run start
-4
npm i react-router-dom
Routes의 역할
: 공통된 애들끼리 묶어줄 수 있음
->선생님은 굳이 묶지 않고 routes에 /user/a 추가해줌
정적- 롬 동적-램 반도체
백틱 안에서 쓸 때는 ${}
2교시, 3교시
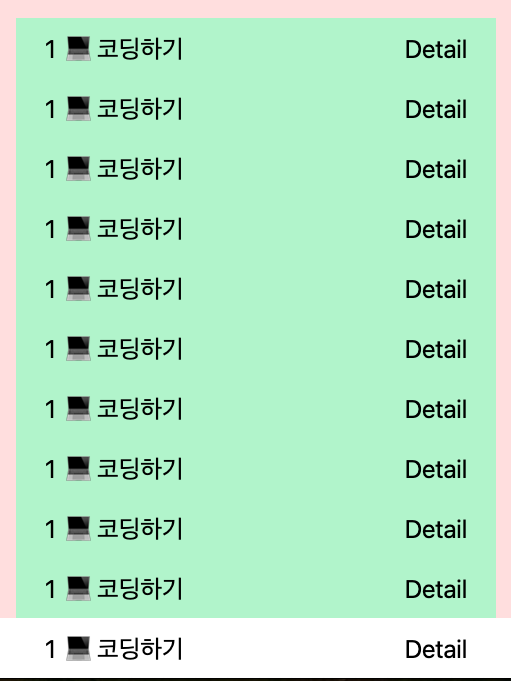
To-do-list 만들기
React Class 꾸며주는 css 코드
text-center
text-4xl font-bold
mt-12 : 위에랑 떨어뜨리는
my-12
h-[136px]
h-[136px] flex justify-center items-center
py-12
w-96 : 96사이즈의 가로값을 정해준 것
mx-auto : 전체 블록에 적용, 가운데 정렬, w-96/mx-scrren-md랑 묶음처럼 쓰임
items-center justify-center : 블록 안에 자식들, flex에 주면 그 자식들에게 영향을 주는 정렬
4교시
[overflow 되는 짤]
위 짤과 같은 상황에서 overflow-y-auto 주면 div안에서 안 벗어나는 걸 확인할 수 있음.
overflow - css
https://developer.mozilla.org/ko/docs/Web/CSS/overflow
5교시
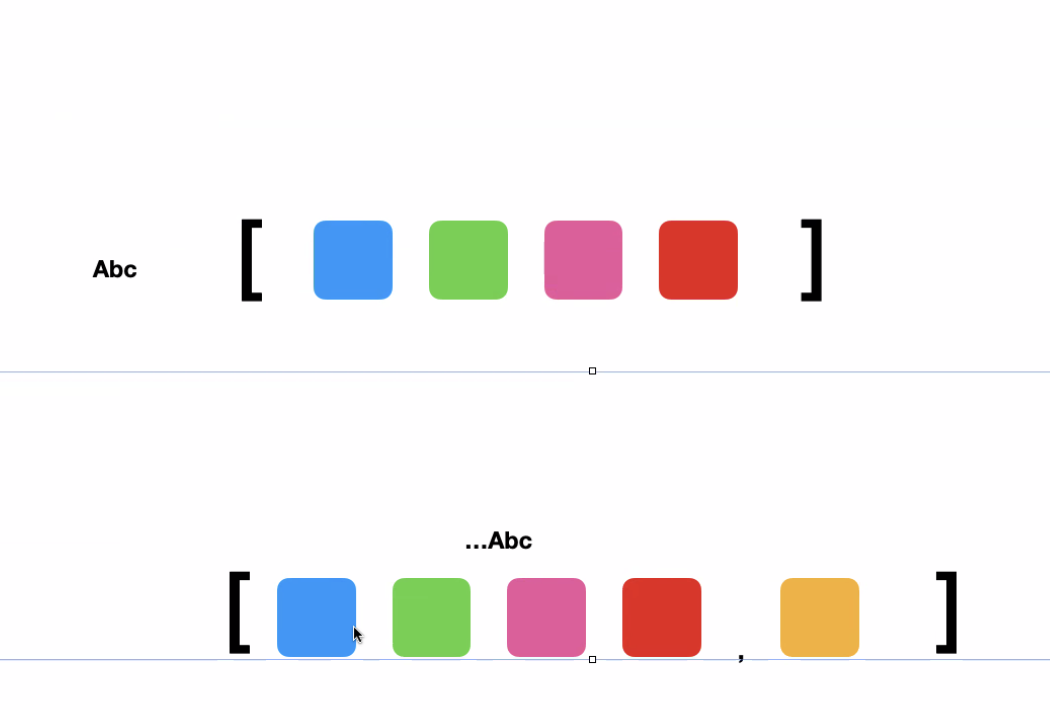
const newTodos = [...todos, { id: 1, title: newTodo, isDone: false }];
... : 전개구문
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Operators/Spread_syntax
배열 -> 스트링
스트링 -> 배열

-> 기존 요소를 가져오고, 하나의 배열을 추가해서 newTodos라는 배열 만든 것
그 후 다음 코드 추가localStorage.setItem("todos", JSON.stringify(newTodos));
set은 저장
get은 read
import { useState } from "react";
const CreateTodo = ({ todos }) => {
const [newTodo, setNewTodo] = useState("");
const onSubmitNewTodo = (e) => {
e.preventDefault();
if (!newTodo) return;
const newTodos = [...todos, { id: 1, title: newTodo, isDone: false }];
localStorage.setItem("todos", JSON.stringify(newTodos));
};
return (
<form
className="bg-purple-200 w-96 mx-auto mt-12 flex"
onSubmit={onSubmitNewTodo}
>
<input
className="w-3/4 mr-4 rounded-md p-2 focus:outline-none border-2 focus:border-blue-300"
type="text"
value={newTodo}
onChange={(e) => setNewTodo(e.target.value)}
/>
<input
className="w-1/4 bg-blue-400 hover:bg-blue-600 active:bg-blue-400 rounded-md text-white font-semibold"
type="submit"
/>
</form>
);
};
export default CreateTodo;6교시
json
: JavaScript Object Notation (JSON)은 Javascript 객체 문법으로 구조화된 데이터를 표현하기 위한 문자 기반의 표준 포맷입니다. 웹 어플리케이션에서 데이터를 전송할 때 일반적으로 사용합니다(서버에서 클라이언트로 데이터를 전송하여 표현하려거나 반대의 경우).
xml
:XML(eXtensible Markup Language)은 W3C에서 개발된, 다른 특수한 목적을 갖는 마크업 언어를 만드는데 사용하도록 권장하는 다목적 마크업 언어이다. XML은 SGML의 단순화된 부분집합으로, 다른 많은 종류의 데이터를 기술하는 데 사용할 수 있다.
setTodos(JSON.parse(localTodos));
};
useEffect(() => {
getTodos();
}, []);
8교시
문자열이나 숫자는 !로 체크해줘도 되는데
배열은 0으로 체크해줘야 함