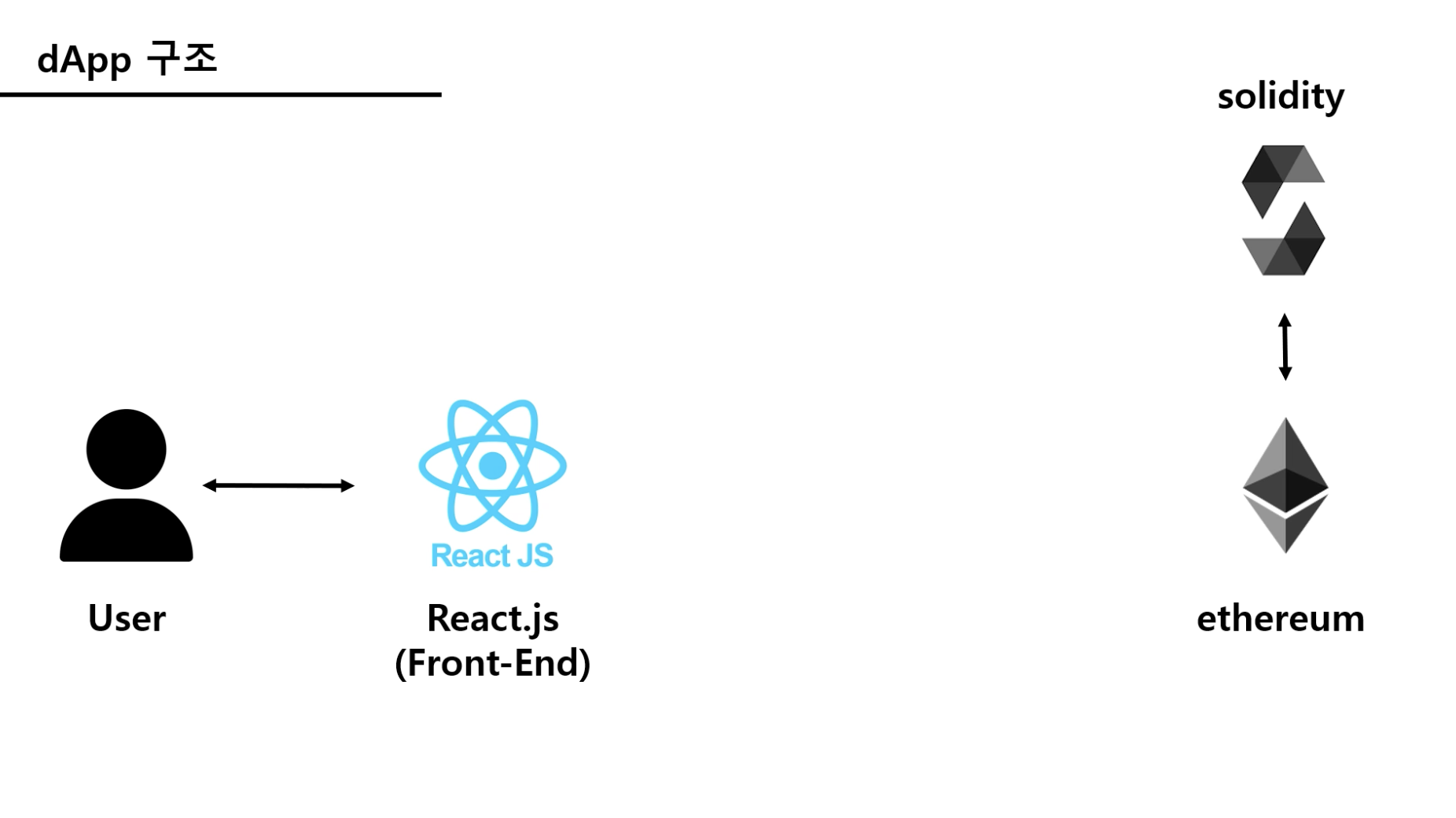
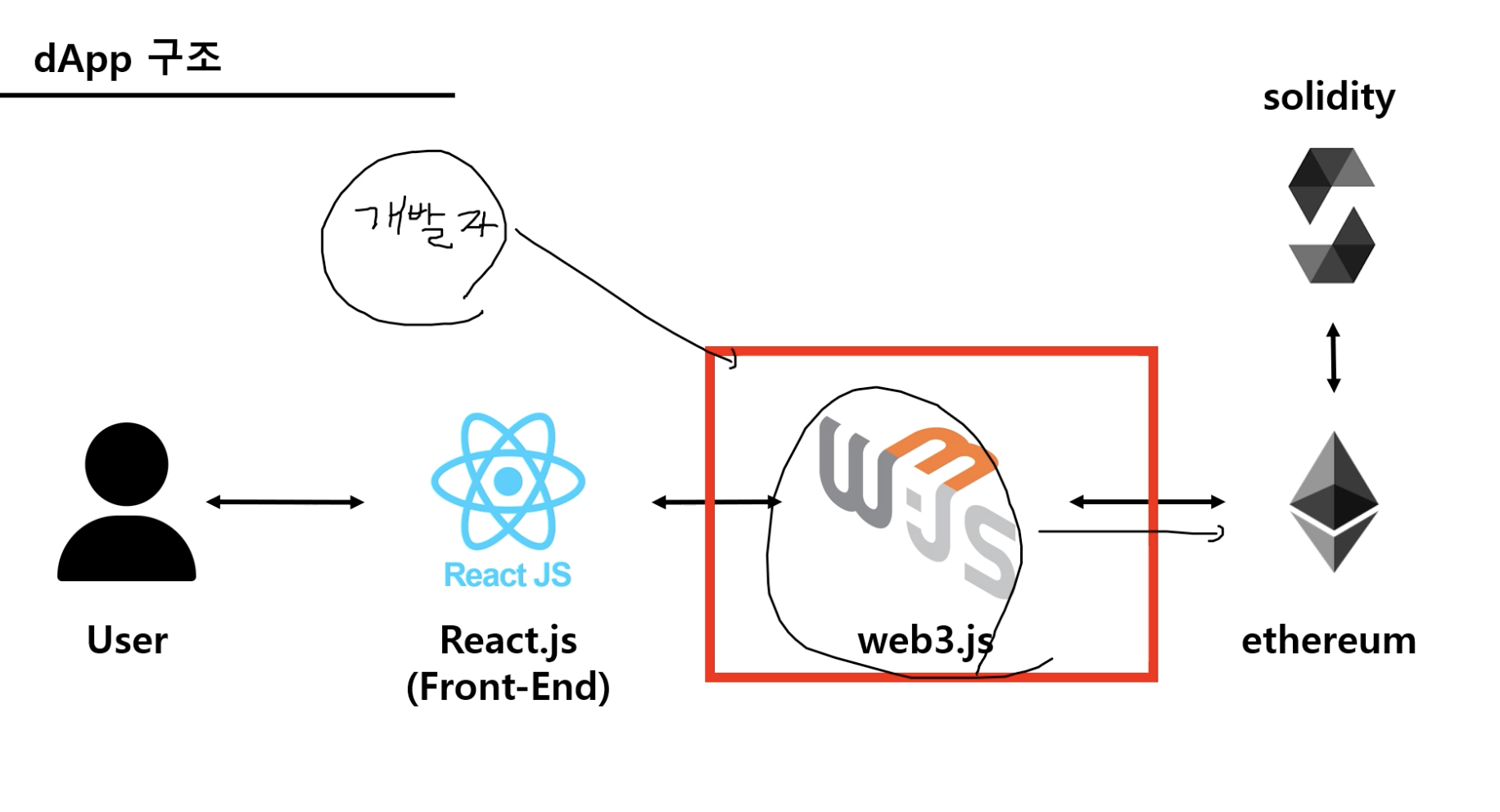
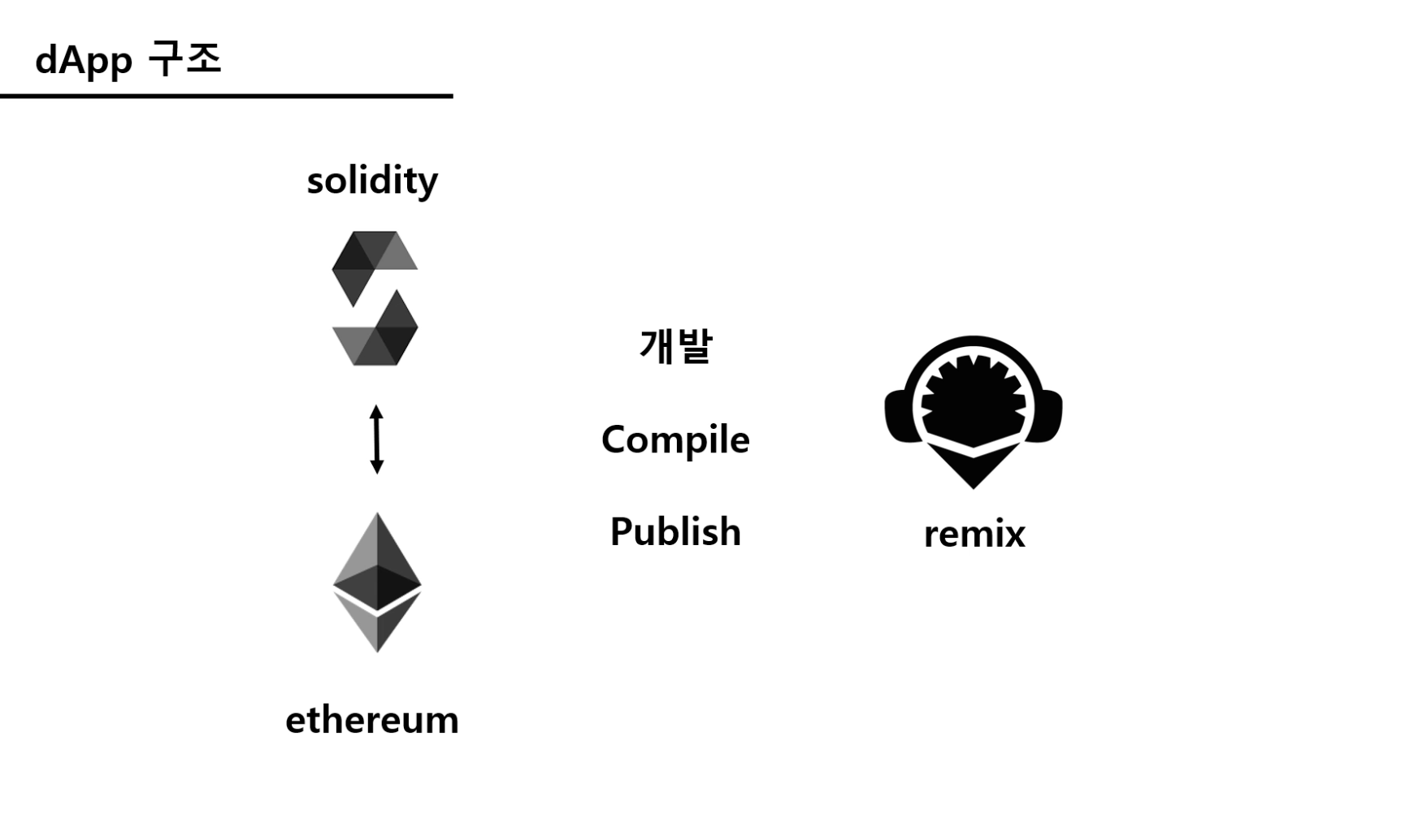
dApp구조

프론트엔드의 버튼이 어떻게 스마트컨트랙트의 function을 건들 수 있을까?

지금 현재 블록 넘버 뭐야? -> 이더스캔
개발할 때는 이더스캔에 물어볼 수 있는 것도 아니다.
특정 스마트컨트랙트 주소 넣었을 때 바이트 코드 어떻게 구성되어있는지 궁금하다 -> 이더스캔 뿐만 아니라 누군가는 풀노드를 갖고 있을 거고 그 풀노드에게 어떻게 하면 물어볼 수 있을까 궁금증 생겼을 때 물어볼 수 있는 게 web3.js
Remix 역할
지갑 10~15개 제공하고 배포되면 어디에 배포되어있는지 알려주는 Local Testnet을 틀자마자 가동시켜줘서 우리가 편하게 쓸 수 있음.
날것 그대로의 설명
function을 쉽게 사용할 수 있도록 버튼을 만들어주고, Input값을 쉽게 넣을 수 있도록 칸을 만들어 주는 Tool. 메타마스크로 배포할 수 있도록 알아서 해주고, 로컬테스트넷에서 사용할 수 있는 공짜 이더가 담긴 지갑을 알아서 생성해준다.

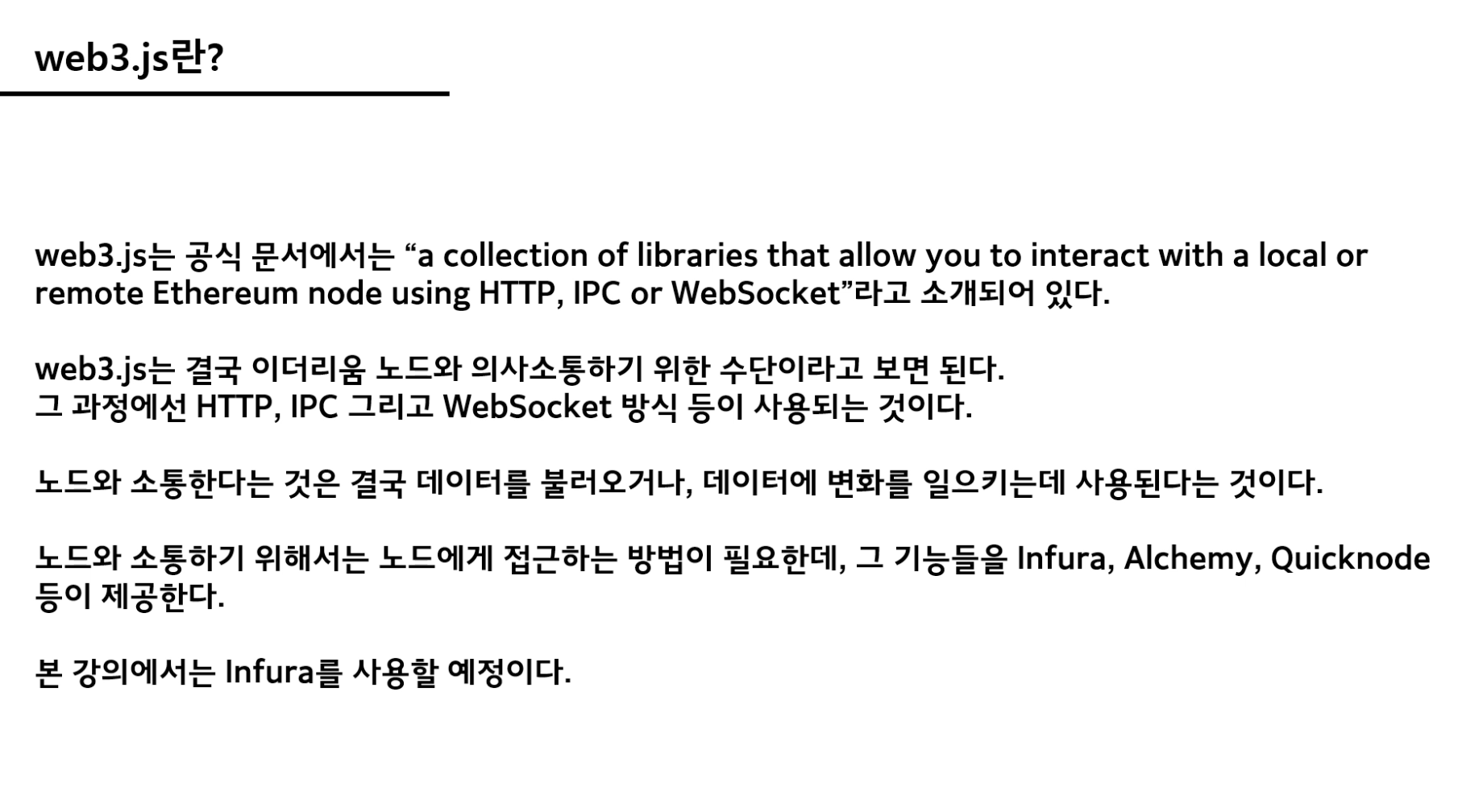
web3.js란?


Web3.js는 원격 이더리움 노드와 의사소통할 수 있는 수단
소통을 한다는 것은?
데이터를 불러오거나(Read)
데이터를 변화하는데(Writing)
이더스캔에서 검색하던 것을 터미널에서 할 수 있게끔 도와주는 것
터미널에서 사용할 수 있으면 개발할 때 사용할 수 있다는 것
거래생성, 블록번호 몇번, 지갑주소 잔고 확인, 거래 일으키고 싶을 때 다른 누군가에게 이더를 보낼 때, 스마트컨트랙트를 사용할 때 사용할 수 있는 것 -> 이 모든 행위가 노드와 소통한다는 것 -> 소통하는데 도와주는 게 web3.js
시나리오
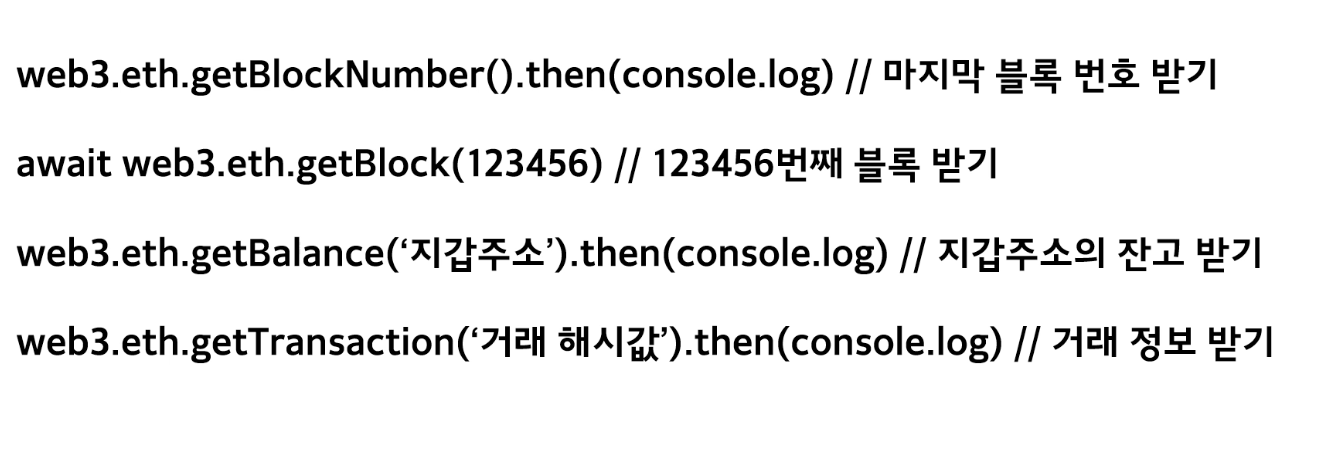
1. 기본정보받기
(블록 정보, 지갑 정보, 거래 정보 받아오기)
-1 환경 구성
mkdir Folder_Name : 새로운 폴더 만들기
cd Folder_Name : 해당 폴더로 이동하기
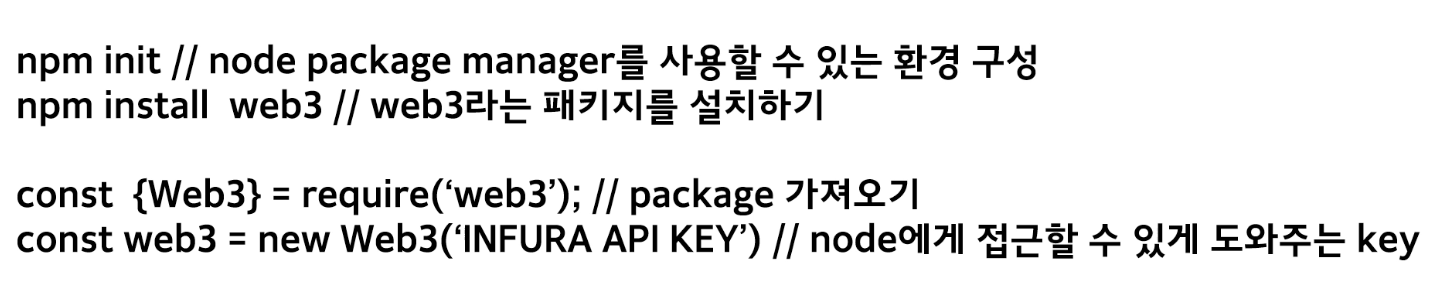
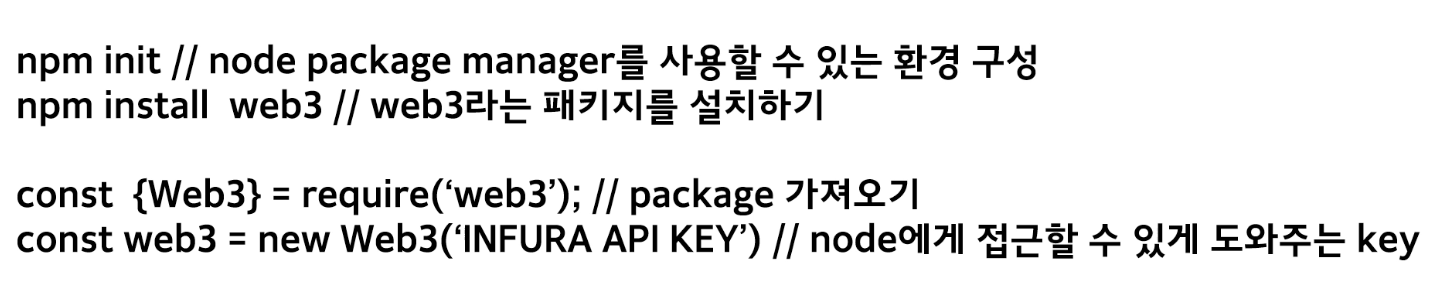
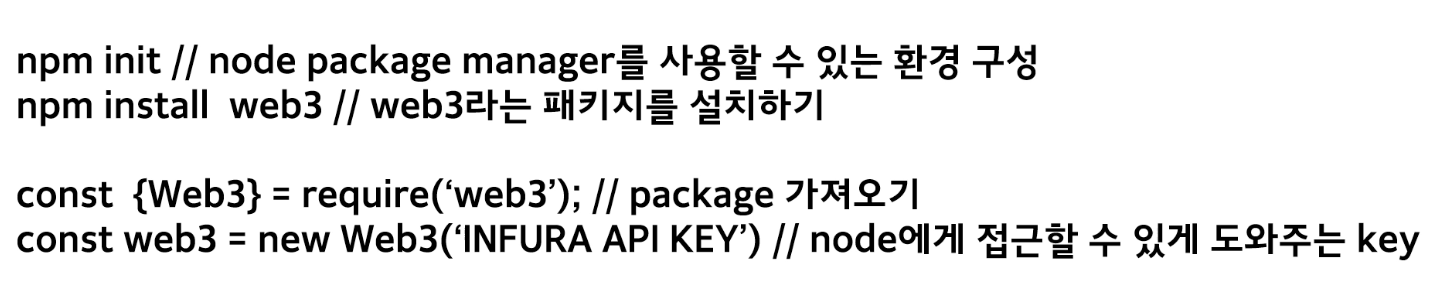
-2 패키지 설정, API 설정

Folder구성 -> npm init으로 패키지 설정 -> web3.js 설치 -> const web3로 web3 사용 환경 infura랑 만듦 ->
-3 기본정보받기

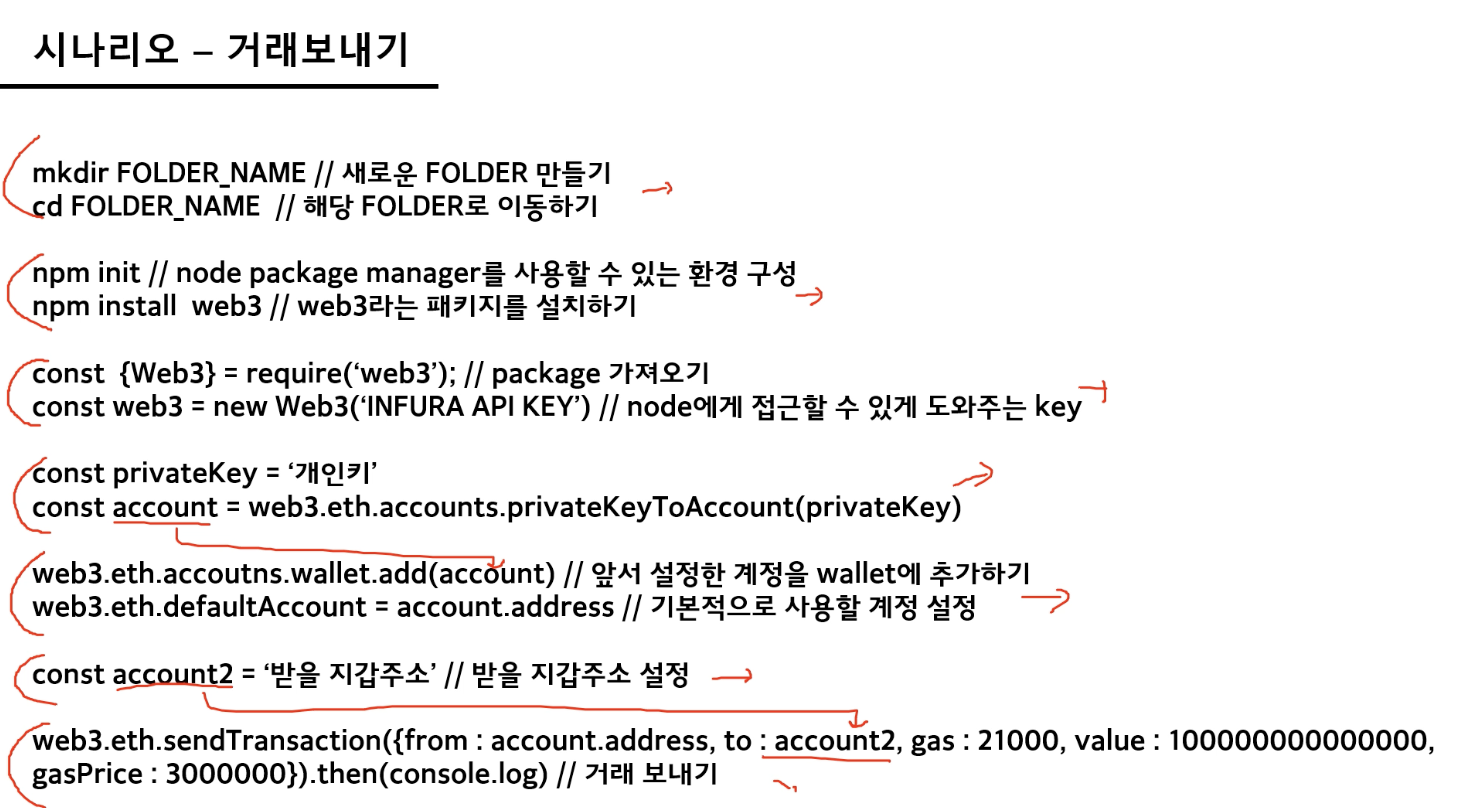
2. 거래 보내기
-1 환경 구성
mkdir Folder_Name : 새로운 폴더 만들기
cd Folder_Name : 해당 폴더로 이동하기
-2 패키지 설정, API 설정

-3 거래보내기_지갑 불러오기
const privateKey = '개인키'
// 개인킬 계정생성
const account = web3.eth.accounts.privateKeyToAccount(privateKey)
-4 거래보내기_지갑 설정
web3.eth.accounts.wallet.add(account)
: 앞서 설정한 계정을 wallet에 추가하기
web3.eth.defaultAccount = account.address
: 기본적으로 사용할 계정 설정
-5 거래보내기_거래 생성
const account2 = '받을 지갑주소' //받을 지갑주소 설정
web3.eth.sendTransaction({from:account.address, to : account2, gas : 21000, value : 100000000000000
, gasPrice : 3000000}).then(console.log)
: 거래 보내기

3. 컨트랙트 이용하기
-1 환경 구성
mkdir Folder_Name : 새로운 폴더 만들기
cd Folder_Name : 해당 폴더로 이동하기
-2 패키지 설정, API 설정

-3 컨트랙트_지갑 불러오기
const privateKey = '개인키'
// 개인킬 계정생성
const account = web3.eth.accounts.privateKeyToAccount(privateKey)
-4 컨트랙트_지갑 설정
web3.eth.accounts.wallet.add(account)
: 앞서 설정한 계정을 wallet에 추가하기
web3.eth.defaultAccount = account.address
: 기본적으로 사용할 계정 설정
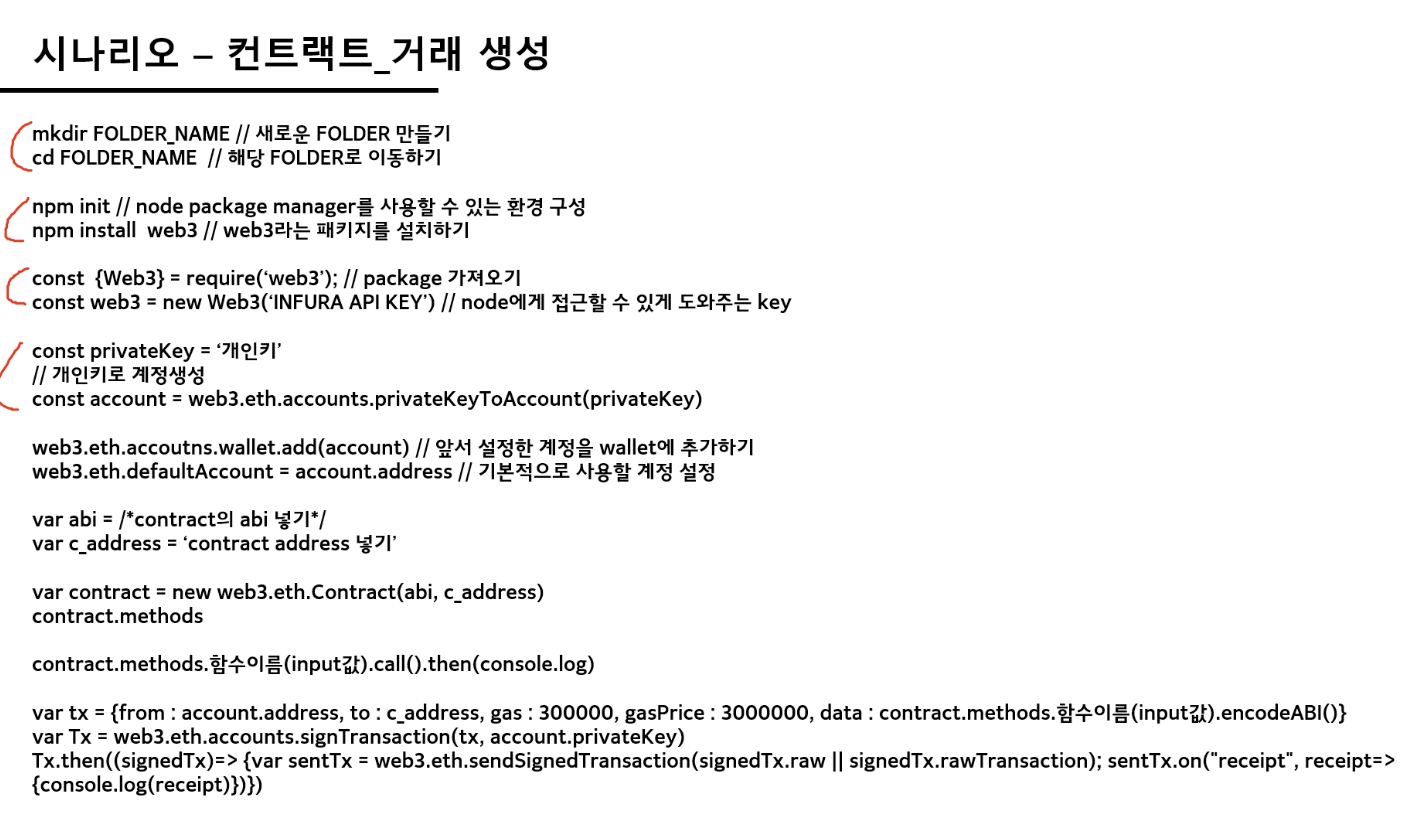
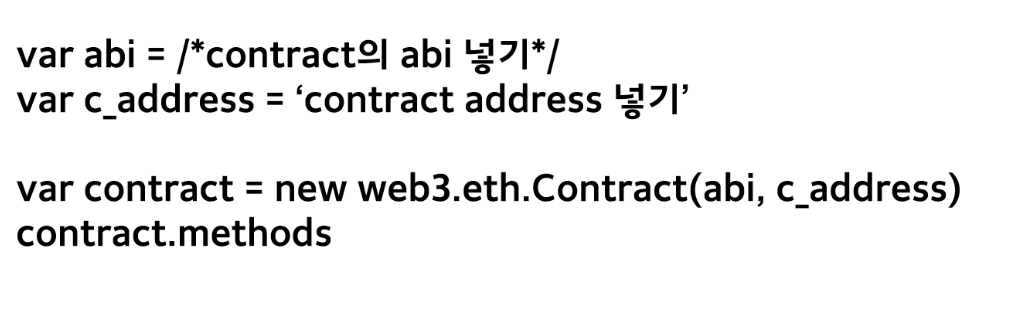
-5 컨트랙트_contract 설정

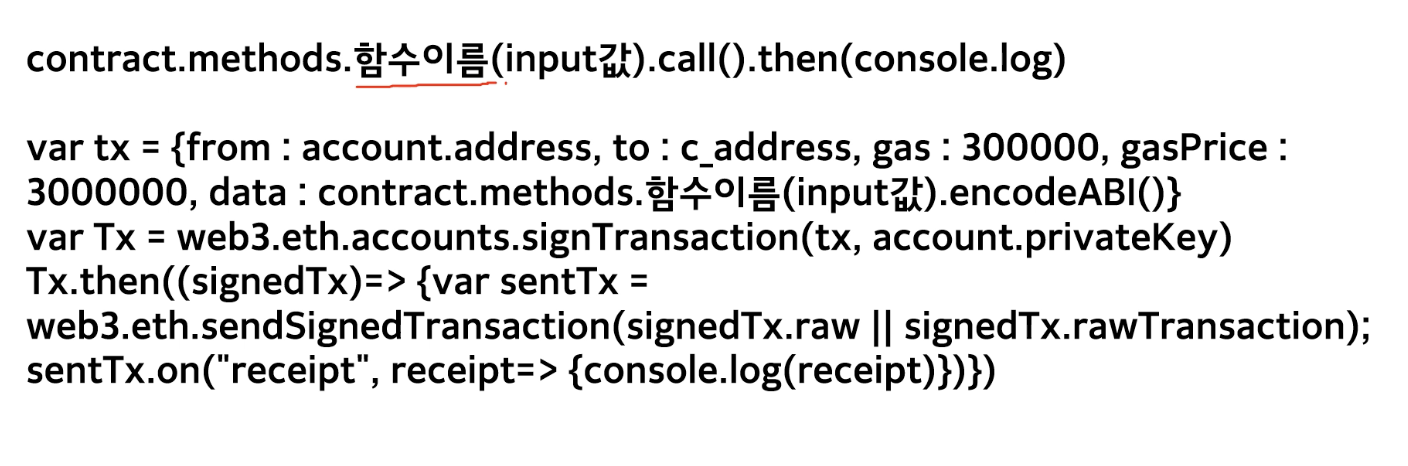
-6 컨트랙트_거래 생성
가스비 안 쓰는 거래 : call
가스비 쓰는 거래 : tx(거래 만들고) -> sign(서명하고) -> send

call() : 가스비 사용하지 않는 view, pure 같은 함수
send() : 가스비 사용하는 함수
- 1버전에서는 가능했는데 개인키 불러와서 하는 방식은 send를 더 이상 지원하지 않음. npm install web3 했을 때 나오는 버전은 4.0.1 그 이상의 버전.