리액트 설치
- node.js가 필요하다. (yarn 이라는 것도 있으나 요즘은 node.js를 많이 쓰는 추세)
- 1-1. NVM 설치 (NVM : node.js 버전 매니저 - 워낙 node.js 업데이트가 빨라서...)
- 1-2. node.js 최신버전(정확하게는 LTS버전) 설치
- React 프로젝트 생성
- 2-1. create - react - app 툴 사용(node.js를 설치하면 자동으로 설치되는 툴)
- JS ES6 버전
- 3-1. React는 자바스크립트 ES6 버전에 대한 이해도가 있어야 사용이 가능함.
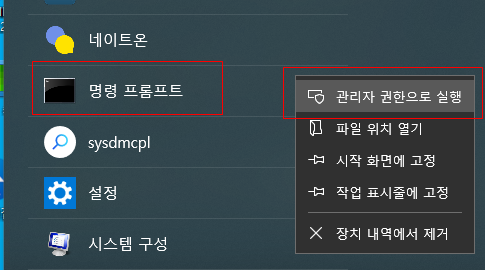
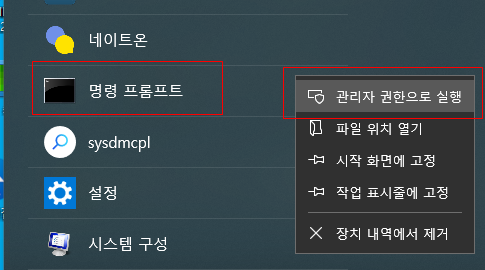
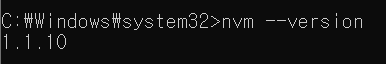
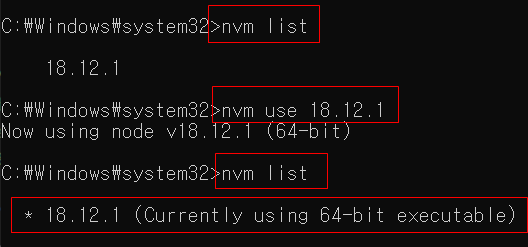
현재 설치된 NVM 버전 확인


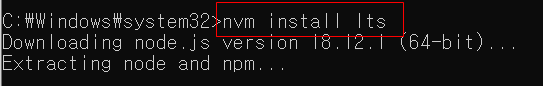
NVM lts버전 설치/업데이트
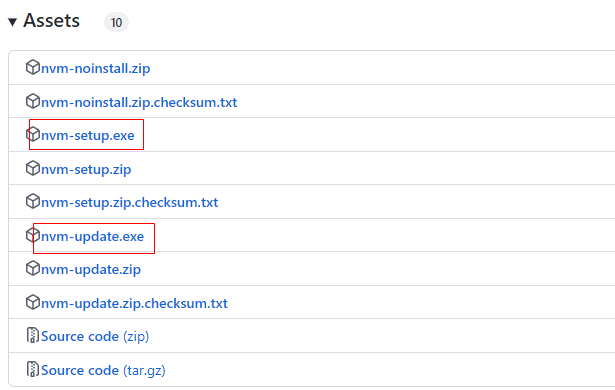
https://github.com/coreybutler/nvm-windows





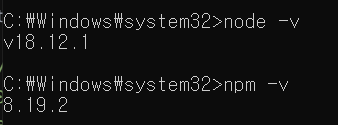
여기까지 하면 node.js 사용 준비 완료.
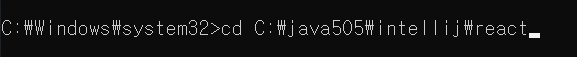
프로젝트 폴더 잡기

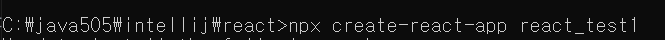
react_test1 프로젝트 생성

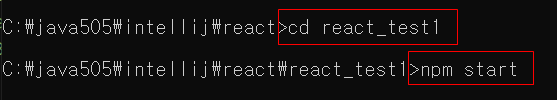
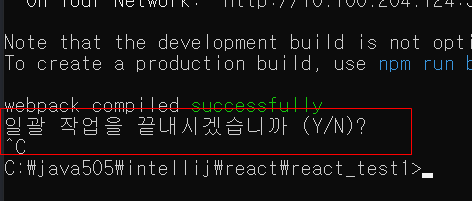
위 코드에서 로딩이 다 끝난 후 입력

완료되면 아래와같이 웹 페이지 새로 뜸

Ctrl + C 두세번 누르면 벗어날 수 있음

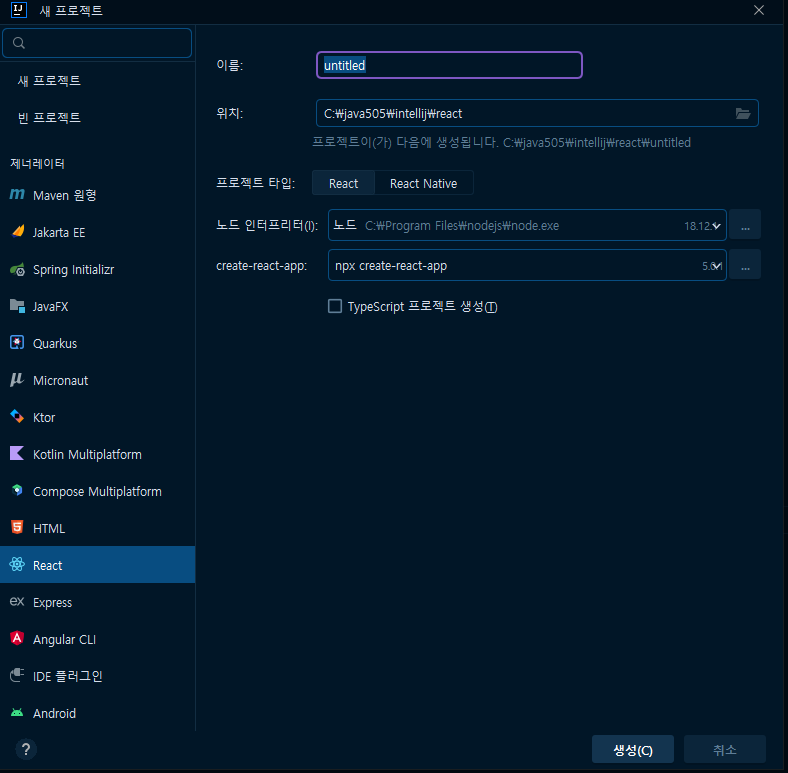
인텔리제이에서 리액트 프로젝트 생성

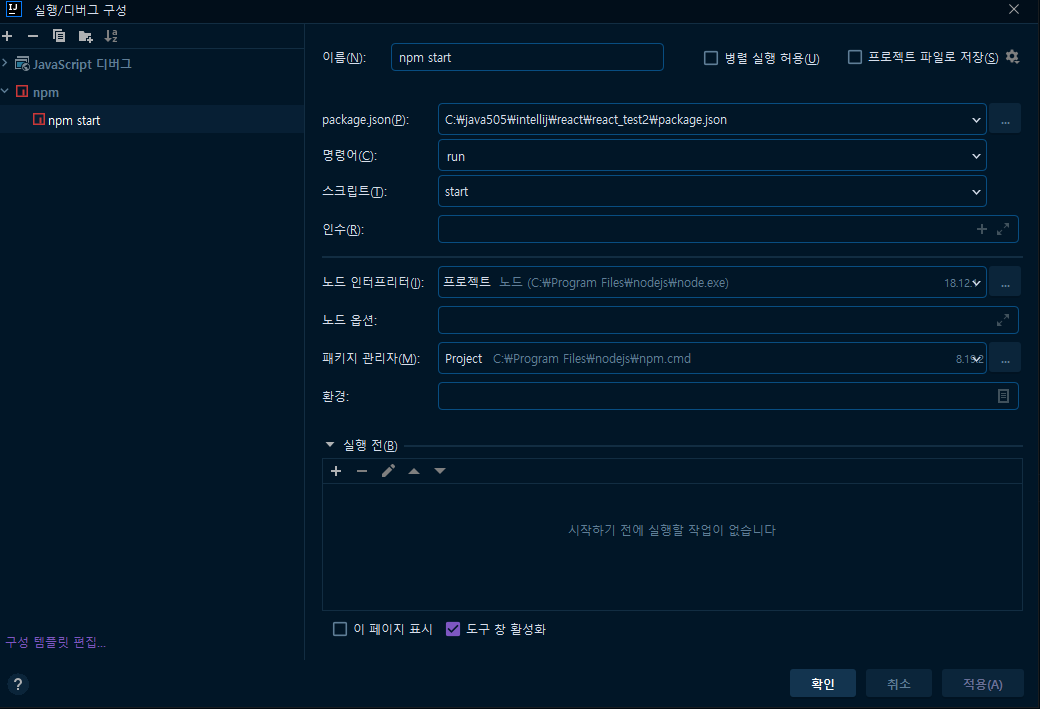
구성편집에 npm이 안잡혀있다면
새 구성 추가 -> npm -> 이름:아무거나(리액트 동작) -> 명령어: run -> pakage.json은 잡혀있으면 그대로 쓰면 되고, 아니면 pakage.json이 있는 폴더를 찾아서 해당 폴더 지정해주면됨(프로젝트 폴더 내에 있음) -> 스크립트: start -> 나머지는 자동으로 불러온거 쓰면 됨

서버 실행해보면 처음에는 느리게 뜨지만 두번째 실행부터는 빨리 뜸
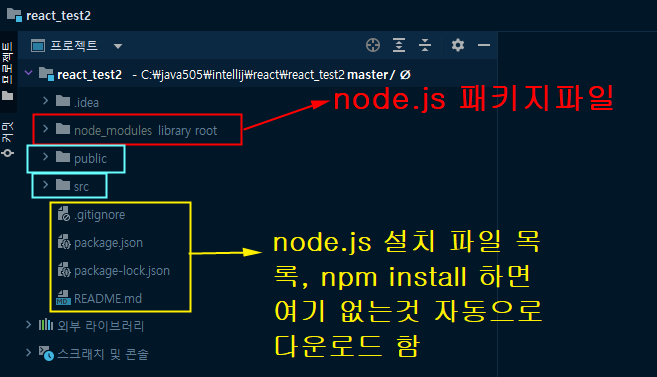
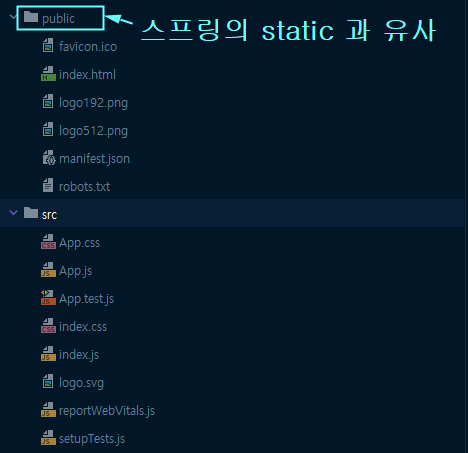
기본 구조


index.html은 거의 건들지 않고
index.js, app.js를 주로 만진다
ES6 이론
- index.html 에서
<html lang="ko">en -> ko로 수정
- src - es6 경로 추가 - TemplateString.js 파일 생성

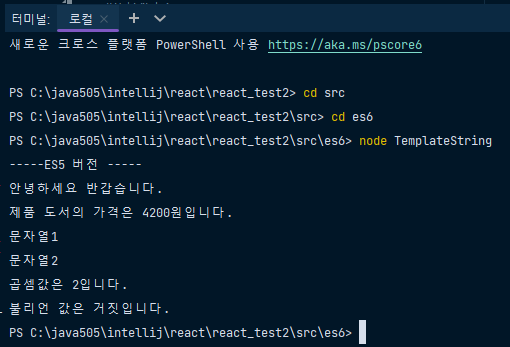
ES5 방식
- TemplateString.js
// TemplateString.js
// ES6 에서 새로 추가된 문자열 사용 방식
// `` (백틱) 기호 안에 문자열을 입력하는 방식
// `` 안에 ${변수명} 을 사용하여 변수의 내용을 바로 출력하는 것이 가능
// ${ } 내부에서 간단한 연산도 가능함
// 기존
console.log('-----ES5 버전 -----');
var string1 = '안녕하세요';
var string2 = '반갑습니다.';
var greeting = string1 + ' ' + string2;
console.log(greeting);
var product = {name: '도서', price: '4200원'};
var message = '제품 ' + product.name + '의 가격은 ' + product.price + '입니다.';
console.log(message);
var multiLine = '문자열1\n문자열2';
console.log(multiLine);
var value1 = 1;
var value2 = 2;
var boolValue = false;
var operator1 = '곱셈값은 ' + value1 * value2 + '입니다.';
console.log(operator1);
var operator2 = '불리언 값은 ' + (boolValue ? '참' : '거짓') + '입니다.';
console.log(operator2);- 인텔리제이에서 터미널 실행

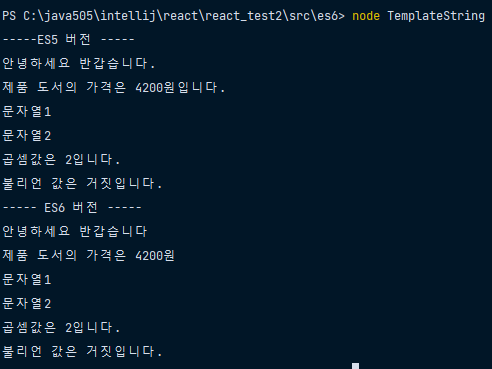
ES6 방식
ES6 에서 새로 추가된 문자열 사용 방식
` ` (백틱) 기호 안에 문자열을 입력하는 방식
` ` 안에 ${변수명} 을 사용하여 변수의 내용을 바로 출력하는 것이 가능
${ } 내부에서 간단한 연산도 가능함
- TemplateString.js
console.log('----- ES6 버전 -----')
var string1 = '안녕하세요';
var string2 = '반갑습니다';
var greeting = `${string1} ${string2}`;
console.log(greeting);
var product = {name: '도서', price: '4200원'};
var message = `제품 ${product.name}의 가격은 ${product.price}`;
console.log(message);
var multiLine = `문자열1
문자열2`;
console.log(multiLine);
var value1 = 1;
var value2 = 2;
var boolValue = false;
var operator1 = `곱셈값은 ${value1 * value2}입니다.`
console.log(operator1);
var operator2 = `불리언 값은 ${boolValue ? '참' : '거짓'}입니다.`
console.log(operator2);- 인텔리제이에서 터미널 실행

변수
Variables.js (변수)
ES6 에서 let, const 키워드가 추가됨
-
var: ES5 버전까지 자바스크립트에서 변수를 선언하는 유일한 방식- var 변수의 문제점 1 ) 변수의 스코프(범위)가 함수를 기준으로 하고 있음
-> for 문 / if 문 / switch ~ case 내에서 선언한 변수라도 해당 코드블럭을 벗어나서 사용이 가능함 - var 변수의 문제점 2 ) 중복 선언이 가능함
- var 변수의 문제점 1 ) 변수의 스코프(범위)가 함수를 기준으로 하고 있음
-
let: ES6에서 추가된 변수 선언 방식- 변수의 스코프가 코드 블럭(
{ })을 기준으로 함
-> for 문 / if 문 / switch ~ case 의 코드블럭 내에서 선언된 변수는 해당 코드 블럭을 벗어나면 메모리에서 삭제됨 - 중복 선언이 불가능함(자바의 변수선언 방식과 유사)
- 변수의 스코프가 코드 블럭(
-
const: ES6에서 추가된 상수 선언 방식- 변수의 스코프가 코드 블럭(
{ }) 을 기준으로 함
-> for 문 / if 문 / switch ~ case 의 코드블럭 내에서 선언된 변수는 해당 코드 블럭을 벗어나면 메모리에서 삭제됨 - 중복 선언이 불가능함
- 지정된 변수의 데이터 수정이 불가능함
- const 로 선언된 변수에 배열, object 와 같은 데이터를 저장했을 경우, 해당 배열 및 object 의 요소의 데이터를 변경할 수 있음
- 변수의 스코프가 코드 블럭(
-
Variable.js
// Variables.js (변수)
// const는 상수이기 때문에 값을 직접 수정하고자 하면 오류 발생
const num = 1;
console.log(num);
// 상수이기때문에 처음 선언한 이후 다시 데이터를 넣으면 오류 발생
// num = 100;
const str = '문자';
console.log(str);
// 상수이기때문에 처음 선언한 이후 다시 데이터를 넣으면 오류 발생
// str = '변경된 문자';
const arr = [];
console.log(arr);
// 상수로 선언된 배열이라도 배열의 요소의 값을 수정하는 것은 문제가 없음
arr[0] = 10;
// 배열에 요소를 추가하는 append 함수 사용 시 오류남
// arr.append(30);
const arr1 = [1, 2, 3];
console.log(arr1);
// 배열에 요소를 추가하는 append 함수 사용 시 오류남
// arr1.append(4);
// 상수로 선언된 배열이라도 배열의 요소의 값을 수정하는 것은 문제가 없음
arr1[0] = 100;
arr1[1] = 200;
arr1[2] = 300;
console.log(arr1);
// object 타입에 데이터 추가 시 오류 발생
const obj = {};
// obj = {name: '이름'};
// object 가 가지고 있는 요소의 내용을 수정하는 것은 문제가 없음
const obj1 = {num: 1, name: '아이유'};
console.log(obj1);
obj1.num = 10;
obj1.name = '유재석';
console.log(obj1);
console.log('\n\n');
// const 로 생성한 배열 혹은 object 에 내장 함수 사용 시 데이터 추가, 삭제가 가능함
// 하지만 무결성 제약조건을 위반하게 되므로 사용하지 않아야 함
const arr2 = [];
console.log(arr2);
arr2.push(1);
console.log(arr2);
arr2.splice(0, 0, 0);
console.log(arr2);
arr2.pop();
console.log(arr2);
const obj2 = {};
console.log(obj2);
obj2['name'] = '아이유';
console.log(obj2);
Object.assign(obj2, {name: '유재석'});
console.log(obj2);
delete obj2.name;
console.log(obj2);
console.log('\n\n');
// const 사용 시 내용을 수정하고자 하면 새로운 const 변수를 선언하고 데이터를 입력하는 방식으로 사용
const num1 = 1;
const num2 = num1 * 3;
const str1 = '문자';
const str2 = str1 + '추가';
const arr3 = [];
const arr4 = arr3.concat(1);
console.log(arr3);
console.log(arr4);
const arr5 = [...arr4, 2, 3];
console.log(arr5);
// slice : 잘라내는데 원본은 그대로 두고 잘라낸 배열만 새로 만들어 반환해줌
const arr6 = arr5.slice(0, 1);
console.log(arr5);
console.log(arr6);
// 전개연산법 : '[first, ...arr7]' 이 하나의 변수명이 됨, 뒤의 arr5는 배열 or Object
// arr5의 첫 값은 first라는 변수에 들어가고 나머지 값은 arr7에 들어감
const [first, ...arr7] = arr5;
console.log(first);
console.log(arr7);
const obj3 = {name: '아이유', age: 30};
const obj4 = {...obj3, name: '유재석'};
const {name, ...obj5} = obj4;
console.log(obj3); // {name: 아이유, age: 30}
console.log(obj4); // {name: 유재석, age: 30}
console.log(name); // 유재석
console.log(obj5); // {age: 30}전개연산법(1)
- 배열에서 전개연산자 사용하기
- 전개 연산자 ( ... )
나열형 자료를 추출하거나 연결할 때 사용
배열, 객체, 변수명 앞에 ... 기호를 사용하여 사용
배열 객체 함 수 인자 표현식( [ ] ) 안에서만 동작함 - SpreadOperator1.js
// SpreadOperator1.js
console.log('----- ES5 -----');
var array1 = ['one', 'two'];
var array2 = ['three', 'four'];
var combined = [array1[0], array1[1], array2[0], array2[1]];
// 배열의 각 요소를 하나씩 추출하여 새로운 배열에 대입
console.log(combined);
// array1 배열에 concat으로 array2 배열 붙이기
var combined = array1.concat(array2);
console.log(combined);
// 빈 배열에 concat 으로 배열 2개 붙이기
var combined = [].concat(array1, array2);
console.log(combined);
console.log(array1); // [ 'one', 'two' ]
var first = array1[0];
var second = array1[1];
// array1의 2번 index의 값이 없으면 기본적으로 false가 뜨지만 || 연산자를 넣어서 기본값 설정을 해주면 false일때 empty가 출력됨
var three = array1[2] || 'empty';
console.log(first); // one
console.log(second); // two
console.log(three); // empty
console.log('----- ES6 -----');
var array1 = ['one', 'two'];
var array2 = ['three', 'four'];
// array1이 가진 모든것, array2가 가진 모든것 을 집어넣어서 하나의 배열로 생성
var combined = [...array1, ...array2];
console.log(combined); // [ 'one', 'two', 'three', 'four' ]
// array1의 첫번째, 두번째, 세번째 요소가 각각 first, second, three 라는 변수에 들어감
// 하지만 array1에는 세번째 요소가 없으므로 '= empty' 로 기본값 설정해준 empty 가 들어감
// ...others는 남아있는 데이터 모두를 의미하지만 현재 배열에서는 남은것이 없으므로 빈 배열이 others라는 변수에 들어감
var [first, second, three = 'empty', ...others] =array1;
console.log(first); // one
console.log(second); // two
console.log(three); // empty
console.log(others); // []
// 잘못 사용한 예
// var wrongArr = ...array1; <- 대괄호( [] ) 안에서만 전개연산자 사용할 수 있음!
// 전개연산자를 이용한 데이터 스와핑 간략화
var [first, second] = [second, first];
// 데이터 스와핑의 기존 방식(매우 번거로움!)
var first = 10;
var second = 20;
var tmp = 0;
tmp = first;
first = second;
second = tmp;전개연산법(2)
Object 타입에서 전개 연산자 사용하기
- SpreadOperator2.js
// SpreadOperator2.js
// Object 타입에서 전개 연산자 사용하기
console.log('----- ES5 -----');
var objOne = {one: 1, two: 2, other: 0};
var objTwo = {three: 3, four: 4, other: -1};
var combined = {
one: objOne.one,
two: objOne.two,
three: objTwo.three,
four: objTwo.four
};
console.log(combined); // { one: 1, two: 2, three: 3, four: 4 }
// assign() 함수를 이용하여 object 타입의 변수를 하나로 합함
// 첫번째 매개변수는 합쳐질 대상, 두번째와 세번째 매개변수는 첫번째 매개변수에 합함
// 동일한 키를 사용한 데이터가 있을 경우 '뒤쪽'에 나오는 키의 값으로 합쳐짐
var combined = Object.assign({}, objOne, objTwo);
console.log(combined); // { one: 1, two: 2, other: -1, three: 3, four: 4 }
// 위에 있는 함수와 매개변수의 순서가 다르기 때문에 결과도 달라짐
var combined = Object.assign({}, objTwo, objOne);
console.log(combined); // { three: 3, four: 4, other: 0, one: 1, two: 2 }
var others = Object.assign({}, combined);
console.log(others); // { three: 3, four: 4, other: 0, one: 1, two: 2 }
delete others.other;
console.log(others); // { three: 3, four: 4, one: 1, two: 2 }
console.log('\n----- ES6 -----\n');
var combined = { ...objOne, ...objTwo};
console.log(combined); // { one: 1, two: 2, other: -1, three: 3, four: 4 }
var combined = { ...objTwo, ...objOne};
console.log(combined); // { three: 3, four: 4, other: 0, one: 1, two: 2 }
var {other, ...others} = combined;
console.log(other); // 0
console.log(others); // { three: 3, four: 4, one: 1, two: 2 }