
Restful API 방식
controller 폴더 내부에 RestBoardApiController.java 파일 생성
→ 기존방식과 다른 부분 : 어노테이션을 @Controller가 아니라 @RestController 을 넣어줌, 나머지 서비스/맵퍼/xml 파일은 동일하게 작성


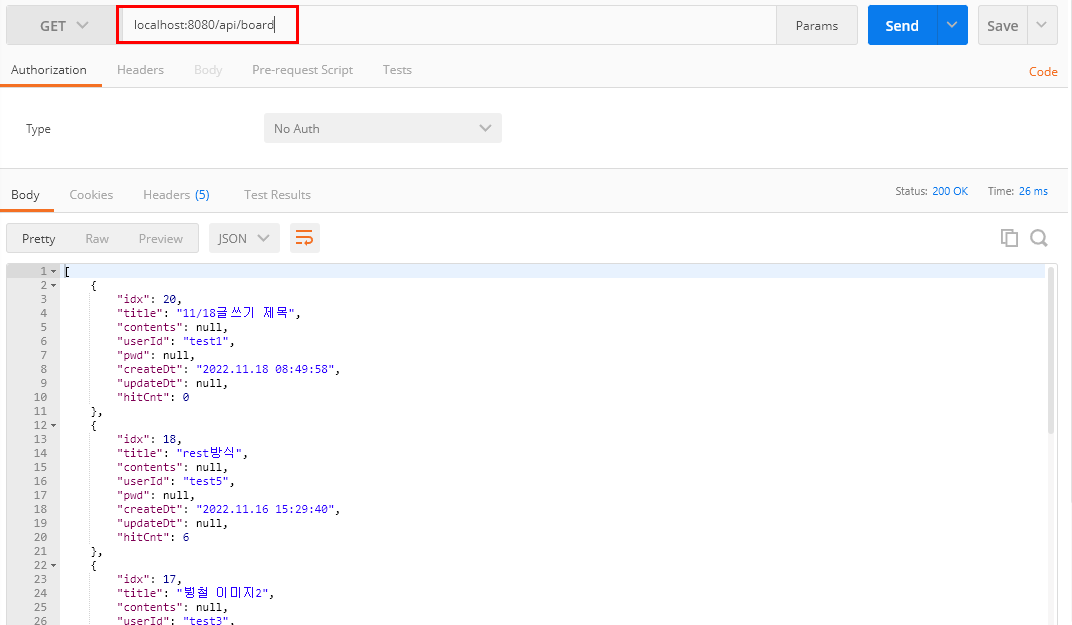
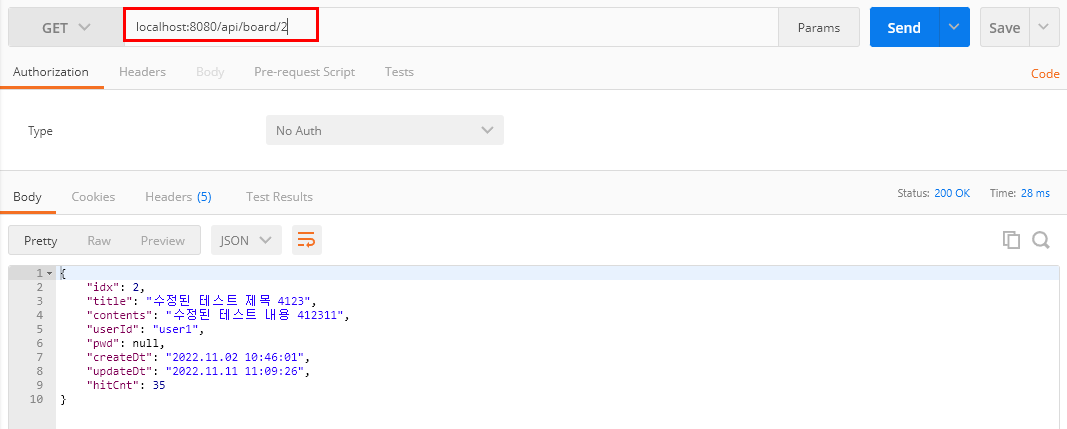
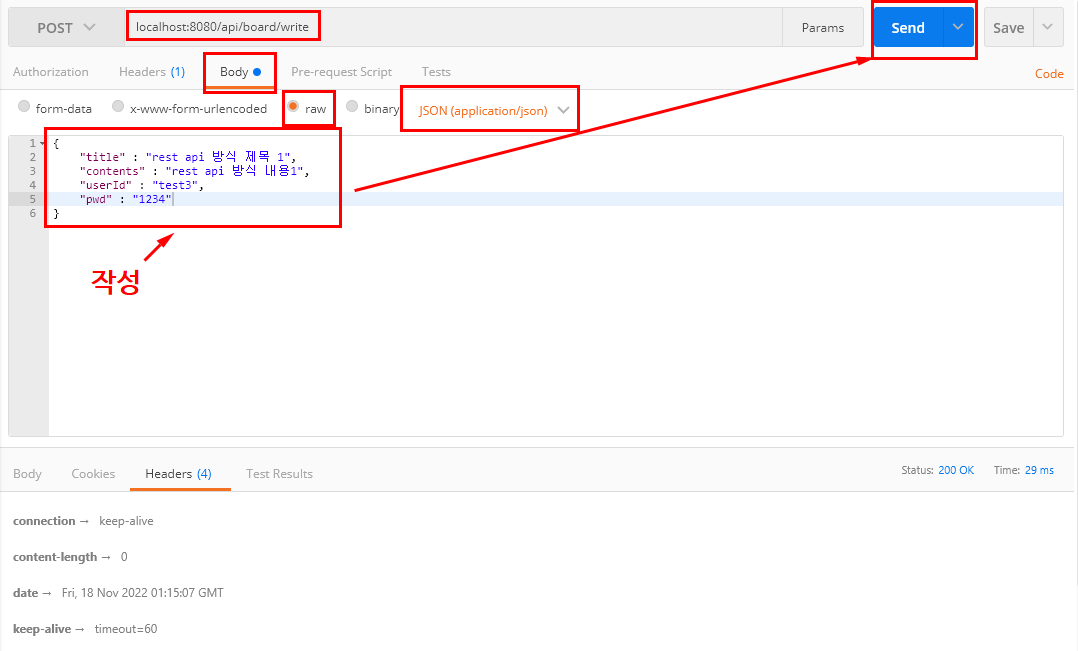
크롬 포스트맨 : 받아온 데이터를 한 눈에 보기 편하도록 정리해주는 툴
https://chrome.google.com/webstore/detail/postman/fhbjgbiflinjbdggehcddcbncdddomop/related?hl=ko&pli=1



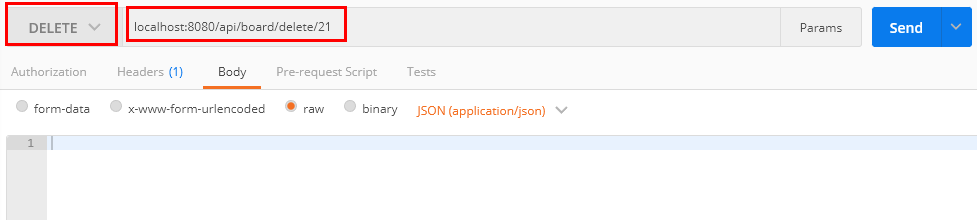
DELETE
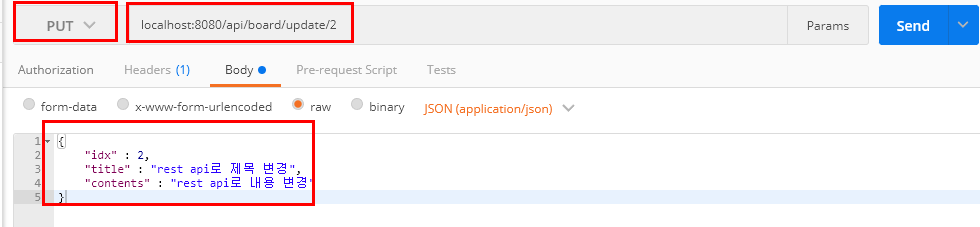
 UPDATE
UPDATE
템플릿 폴더에 ajax 경로 추가, ajax 폴더 내에 nonAjaxCalView.html 파일 추가
컨트롤러 폴더에 AjaxController.java 파일 추가
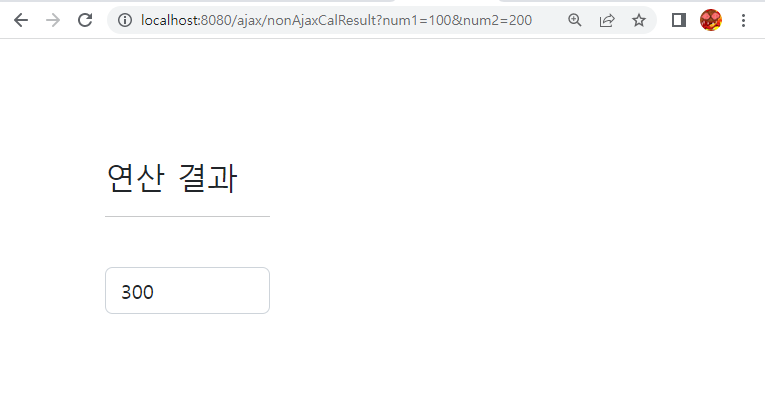
ajax폴더 아래에 nonAjaxCalResult.html 파일 추가
1. RestBoardApiController.java
package com.bitc.board2.controller;
import com.bitc.board2.dto.BoardDto;
import com.bitc.board2.service.BoardService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.*;
import java.util.List;
// @RestController : @Controller 와 동일한 역할을 하는 어노테이션, @ResponseBody 어노테이션의 기능을 추가로 가지고 있음
/* @ResponseBody : 클라이언트의 요청에 대한 응답을 데이터 자체로 전달하는 어노테이션, 해당 어노테이션을 클래스 위에 입력할 경우
해당 클래스의 멤버 전체에 효과가 있고, 메서드 위에 입력할 경우 해당 메서드에만 적용됨 */
// JSON(JavaScript Object Notation) : 데이터 통신 시 사용하는 데이터 타입, 키(Key)와 값(Value)이 1:1로 매칭되어 있는 데이터 타입 HashMap과 유사함
// Rest Api 방식은 클라이언트의 종류에 상관없이 데이터 통신이 가능하게 해줌
@RestController
public class RestBoardApiController {
@Autowired
private BoardService boardService;
@RequestMapping(value = "/api/board", method = RequestMethod.GET)
// 기존 방식과 @RestController 방식의 차이점 : 모델앤뷰가 아니라 List<BoardDto> 타입으로 보냄
public List<BoardDto> openBoardList() throws Exception {
return boardService.selectBoardList();
}
@RequestMapping(value = "/api/board/write", method = RequestMethod.POST)
public void insertBoard(@RequestBody BoardDto board) throws Exception {
boardService.insertBoard(board);
}
@RequestMapping(value = "/api/board/{idx}", method = RequestMethod.GET)
public BoardDto openBoardDetail(@PathVariable("idx") int idx) throws Exception {
return boardService.selectBoardDetail(idx);
}
// UPDATE
@RequestMapping(value = "/api/board/update/{idx}", method = RequestMethod.PUT)
public String updateBoard(@RequestBody BoardDto board) throws Exception {
boardService.updateBoard(board);
return "redirect:/board";
}
// DELETE
@RequestMapping(value = "/api/board/delete/{idx}", method = RequestMethod.DELETE)
public String deleteBoard(@PathVariable("idx") int idx) throws Exception {
boardService.deleteBoard(idx);
return "redirect:/board";
}
}1. AjaxController.java
package com.bitc.board2.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.servlet.ModelAndView;
@Controller
public class AjaxController {
@RequestMapping(value = "/ajax/nonAjaxCalView", method = RequestMethod.GET)
public String nonAjaxCalView() throws Exception {
return "ajax/nonAjaxCalView";
}
@RequestMapping(value = "/ajax/nonAjaxCalResult", method = RequestMethod.GET)
public ModelAndView nonAjaxCalResult(@RequestParam("num1") int num1, @RequestParam("num2") int num2) throws Exception {
ModelAndView mv = new ModelAndView("ajax/nonAjaxCalResult");
int result = num1 + num2;
mv.addObject("result", result);
return mv;
}
}1. nonAjaxCalResult.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Ajax 사용하기</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.css" th:href="@{/css/bootstrap.css}">
<script src="/js/jquery-3.6.1.js" th:src="@{/js/jquery-3.6.1.js}"></script>
<script src="/js/bootstrap.bundle.js" th:src="@{/js/bootstrap.bundle.js}"></script>
</head>
<body>
<div class="container mt-5 p-5">
<div class="row">
<div class="col-sm-4">
<h3>연산 결과</h3>
<hr>
<div class="my-3">
<label for="result" class="form-label"></label>
<input type="text" class="form-control" id="result" readonly th:value="${result}">
</div>
</div>
</div>
</div>
</body>
</html>1. nonAjaxCalView.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Ajax 사용하기</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.css" th:href="@{/css/bootstrap.css}">
<script src="/js/jquery-3.6.1.js" th:src="@{/js/jquery-3.6.1.js}"></script>
<script src="/js/bootstrap.bundle.js" th:src="@{/js/bootstrap.bundle.js}"></script>
</head>
<body>
<div class="container mt-5 p-5">
<h3>Ajax 없이 서버와 통신하기</h3>
<hr>
<div class="">
<form action="/ajax/nonAjaxCalResult" method="get">
<div class="row">
<div class="col-sm-4 mx-auto">
<div class="my-3">
<label for="num1" class="form-label">첫번째 숫자 : </label>
<input type="text" class="form-control" id="num1" name="num1" placeholder="숫자를 입력하세요">
</div>
<div class="my-3">
<label for="num2" class="form-label">두번째 숫자 : </label>
<input type="text" class="form-control" id="num2" name="num2" placeholder="숫자를 입력하세요">
</div>
<div class="d-grid gap-3">
<button type="submit">계산</button>
</div>
</div>
</div>
</form>
</div>
</div>
</body>
</html>

Ajax 사용 버전
AjaxController 코드 추가
// Ajax 이용
@RequestMapping(value = "ajax/ajaxCalView", method = RequestMethod.GET)
public String ajaxCalView() throws Exception {
return "ajax/ajaxCalView";
}
@ResponseBody
@RequestMapping(value = "/ajax/ajaxCalResult", method = RequestMethod.POST)
public Object ajaxCalResult(@RequestParam("num1") int num1, @RequestParam("num2") int num2) throws Exception {
// int result = num1 + num2;
Map<String, String> result = new HashMap<>();
result.put("result", "success");
result.put("value", String.valueOf(num1 + num2));
return result;
}
// 단순 화면 구현
@RequestMapping(value = "ajax/selectBox", method = RequestMethod.GET)
public String selectBox() throws Exception {
return "ajax/selectBox";
}
// Ajax 로 접속해서 데이터 받아오는 부분
@ResponseBody
@RequestMapping(value = "ajax/selectBox1", method = RequestMethod.POST)
public Object boxSelected(AreaDto area) throws Exception {
List<AreaDto> areaList = new ArrayList<>();
// 해당 내용은 서비스 영역에서 만들어주는게 좋지만 이번에만 컨트롤러에 작성함....
if (area.getAreaName().equals("서울")) {
AreaDto se1 = new AreaDto();
AreaDto se2 = new AreaDto();
AreaDto se3 = new AreaDto();
AreaDto se4 = new AreaDto();
se1.setAreaName("강북구");
se2.setAreaName("강남구");
se3.setAreaName("강서구");
se4.setAreaName("강동구");
areaList.add(se1);
areaList.add(se2);
areaList.add(se3);
areaList.add(se4);
}
else if (area.getAreaName().equals("대전")) {
AreaDto dj1 = new AreaDto();
AreaDto dj2 = new AreaDto();
AreaDto dj3 = new AreaDto();
AreaDto dj4 = new AreaDto();
dj1.setAreaName("동구");
dj2.setAreaName("중구");
dj3.setAreaName("서구");
dj4.setAreaName("유성구");
areaList.add(dj1);
areaList.add(dj2);
areaList.add(dj3);
areaList.add(dj4);
}
else if (area.getAreaName().equals("대구")) {
AreaDto dg1 = new AreaDto();
AreaDto dg2 = new AreaDto();
AreaDto dg3 = new AreaDto();
AreaDto dg4 = new AreaDto();
dg1.setAreaName("달서구");
dg2.setAreaName("달서군");
dg3.setAreaName("수성구");
dg4.setAreaName("중구");
areaList.add(dg1);
areaList.add(dg2);
areaList.add(dg3);
areaList.add(dg4);
}
else if (area.getAreaName().equals("부산")) {
AreaDto ps1 = new AreaDto();
AreaDto ps2 = new AreaDto();
AreaDto ps3 = new AreaDto();
AreaDto ps4 = new AreaDto();
ps1.setAreaName("부산진구");
ps2.setAreaName("해운대구");
ps3.setAreaName("동래구");
ps4.setAreaName("연도구");
areaList.add(ps1);
areaList.add(ps2);
areaList.add(ps3);
areaList.add(ps4);
}
return areaList;
}ajax 폴더 아래에 ajaxCalView.html 생성, selectBox.html 생성
ajaxCalView.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Ajax 사용하기</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.css" th:href="@{/css/bootstrap.css}">
<script src="/js/jquery-3.6.1.js" th:src="@{/js/jquery-3.6.1.js}"></script>
<script src="/js/bootstrap.bundle.js" th:src="@{/js/bootstrap.bundle.js}"></script>
<script>
$(document).ready(function () {
$("#btn-cal").on("click", function () {
// ajax 통신
const num1Value = $("#num1").val();
const num2Value = $("#num2").val();
$.ajax({
url: "/ajax/ajaxCalResult",
type: "post",
data: {num1: num1Value, num2: num2Value}, // 키 값이 num1일때 실제값은 num1Value ...
success: function (data) {
// 통신이 성공하면 동작되는 부분
alert(data);
console.log(data.result);
console.log(data.value);
// $("#div-result").append("<label for='result' class='form-label>계산결과</label>")
// $("#div-result").append("<input type='text' class='form-control' id='result' readonly value='" + data + "'>")
},
error: function () {
// 통신이 실패하면 동작되는 부분
alert("ajax 통신 오류가 발생했습니다.")
}
});
});
});
</script>
</head>
<body>
<div class="container mt-5 p-5">
<div class="row">
<div class="col-sm-4 mx-auto">
<h3>ajax로 서버 통신하기</h3>
<hr>
<div class="my-3">
<label for="num1" class="form-label">첫번째 숫자 : </label>
<input type="text" class="form-control" id="num1" placeholder="숫자를 입력해주세요">
</div>
<div class="my-3">
<label for="num2" class="form-label">두번째 숫자 : </label>
<input type="text" class="form-control" id="num2" placeholder="숫자를 입력해주세요">
</div>
<div class="my-3 d-grid gap-3">
<button type="button" class="btn btn-primary" id="btn-cal">계산</button>
</div>
<br><hr><br>
<div class="my-3" id="div-result">
</div>
</div>
</div>
</div>
</body>
</html>selectBox.html
<!DOCTYPE html>
<html lang="ko" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.2/dist/js/bootstrap.bundle.min.js"></script>
<link rel="stylesheet" href="/css/bootstrap.css" th:href="@{/css/bootstrap.css}">
<script src="/js/jquery-3.6.1.js" th:src="@{/js/jquery-3.6.1.js}"></script>
<script src="/js/bootstrap.bundle.js" th:src="@{/js/bootstrap.bundle.js}"></script>
<script>
$(document).ready(function() {
$("#sel1").on("change", function () {
const selectValue = $("#sel1 option:selected").val(); // CSS 선택자 - # : id값 선택, 한칸 띄우기 : 자손 선택자
const datas = {areaName: selectValue};
$.ajax({
url: "/ajax/selectBox1", // AjaxController 의 boxSelected() 에서 가져옴
type: "post",
data: datas,
success: function (data) {
let selBox = $("#sel2");
selBox.empty(); // 선택하세요 부분 비우고 다시 만들어줌
selBox.append("<option>선택하세요</option>");
for (let i = 0; i < data.length; i++) {
selBox.append("<option>" + data[i].areaName + "</option>");
}
},
error: function () {
alert('ajax 통신 중 오류가 발생했습니다.');
}
});
});
});
</script>
</head>
<body>
<div class="container mt-5 p-5">
<div class="row">
<div class="col-sm-6 mx-auto">
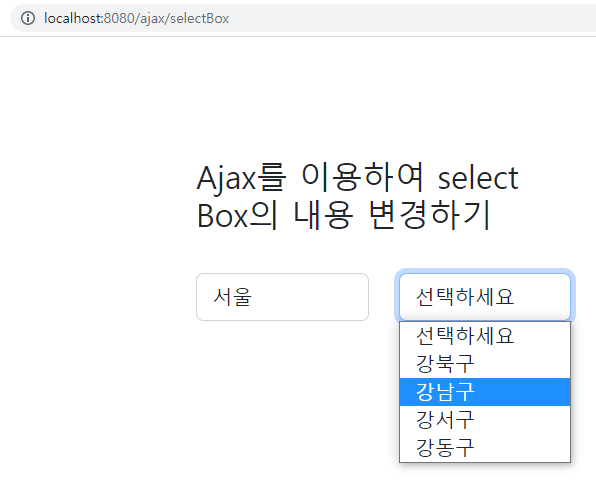
<h3>Ajax를 이용하여 select Box의 내용 변경하기</h3>
<br>
<div class="row">
<div class="col-sm">
<select class="form-control me-3" id="sel1">
<option value="" selected>선택하세요</option>
<option value="서울">서울</option>
<option value="대전">대전</option>
<option value="대구">대구</option>
<option value="부산">부산</option>
</select>
</div>
<div class="col-sm">
<select class="form-control" id="sel2">
<option value="">선택하세요</option>
</select>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
문제 1) 아래의 selectbox에 각 행정구역에 맞는 동을 자동으로 출력하는 프로그램을 작성하세요

< 조건 >
- ajax 통신을 통한 자동변경
- 동은 각각 2개씩만 출력
- 버튼 클릭 시 '전체 행정 구역 명'을 alert() 으로 출력
AjaxController.java
selectBox.html
외부 폴더에 파일 저장하기
컨트롤러 내부에 OutsideController.java 추가
템플릿 폴더 내부에 outside 경로 추가, 내부에 imgLoad.html 파일 추가
WebMvcConfiguration에서 WebMvcConfigurer을 상속받아서 만들어줘야함
