여는 글
velog를 보니 수많은 개발자분들이 여러 분야에서 적용할 수 있는 꿀팁을 많이 전수해주시고 계시더라. 그런 것들을 보니 나도 뭔가 동기 부여가 되고 열정이 막 붙었다.
그래서 내가 전문가는 아니지만 나름 디자인을 조금은 해 본 입장에서, 누군가에게 도움이 되지 않을까 싶은 마음에 이 글을 통해 작은 지식을 나누어보고자 한다.
여기서 다룰 주된 내용은 Front-end 디자인을 할 때 색상을 더 잘 활용할 수 있는 방법이다.
(참고로, '각 서비스의 주 기능을 소개'하는 것보다는 '그 서비스로 할 수 있는 일'에 초점을 맞추고 작성했다는 사실, 그리고 나는 관련 전공자가 아니기에 실제 이론적 / 전문적 지식과는 거리가 있을 수 있다는 점을 염두에 두고 글을 읽어주셨으면 한다.)
색상 관련 유용한 서비스 소개
도구를 활용하는 방법을 소개하기 전에, 일단 어떤 도구를 사용할 지 소개를 먼저 해야 할 것이다. 각 서비스를 가지고 어떤 일을 할 수 있는지를 먼저 제시하고, 그걸 실행하는 방법을 차례로 소개하도록 하겠다.
가장 먼저 소개할 건 Adobe Color. 내가 이 서비스를 활용하여 주로 하는 작업은 아래와 같다:
- 주 색상 선택
- 주 색상과 어울리는 다른 색상 추출
- 색상 대비 검사기
- 사진에서 색상 추출
다음으로 소개할 것은 Material Theme Builder. 내가 이 서비스를 활용하여 주로 하는 작업은 아래와 같다:
- Android의 Material 컬러 테마 구성
마지막으로 소개할 것은 Color Converter. 내가 이 서비스를 활용하여 주로 하는 작업은 아래와 같다:
- Hex ↔ RGB 색상 코드 변환
Adobe Color에서 할 수 있는 것
주 색상 선택
Front-end 뿐만 아니라 어떤 서비스를 기획하던, 디자인적으로 중요한 것 중 하나가 바로 서비스의 주 색상 선택이라고 생각한다.

위는 카카오의 주 색상을 잘 드러내는 사진 한 장이다.
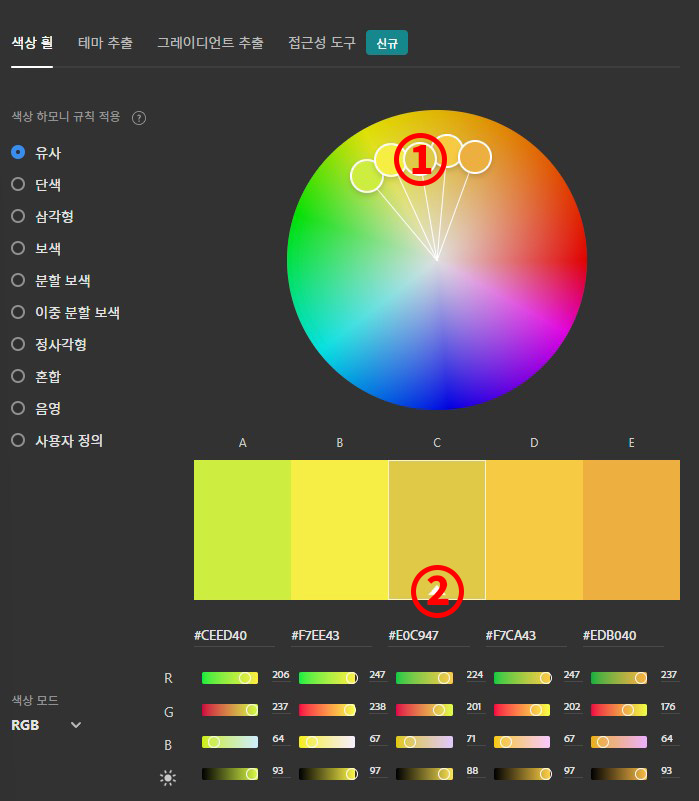
보통 나는 주 색상을 고를 때 크게 하나를 정한다. 예를 들어 노랑 계열 색상을 주 색상으로 선택하고 싶다고 가정하자. 그러면 Adobe Color에 들어가서 대충 아무 노란색 색상을 기준 색상에 설정한다.

그럼 기준 색상이 무엇이냐, 위 사진에서 ②에 해당하는 C 색상이 기준 색상이다. 기준 색상은 ②에 가려졌지만 하얀 색 삼각형으로 강조가 된다. Adobe Color 좌측의 색상 하모니 규칙은 모두 이 기준 색상을 바탕으로 적용된다.
기준 색상을 바꾸는 방법은 1) 직접 색상 코드를 입력하거나, 2) ①에 표시된 색상 피커를 마우스로 좌클릭 한 상태로 끌어 직접 옮기거나, 이렇게 두 가지 방법이 있다. (색상 코드에 대해서는 뒤의 Color Converter 단에서 설명할 예정)
이상의 두 가지 방법 중 편한 것을 골라 Adobe Color에 기준 색상을 입력했다면, 이제 우리는 제시된 5가지의 유사 색상 중 마음에 드는 것을 하나 골라 주 색상으로 활용하면 된다.
주 색상과 어울리는 다른 색상 추출

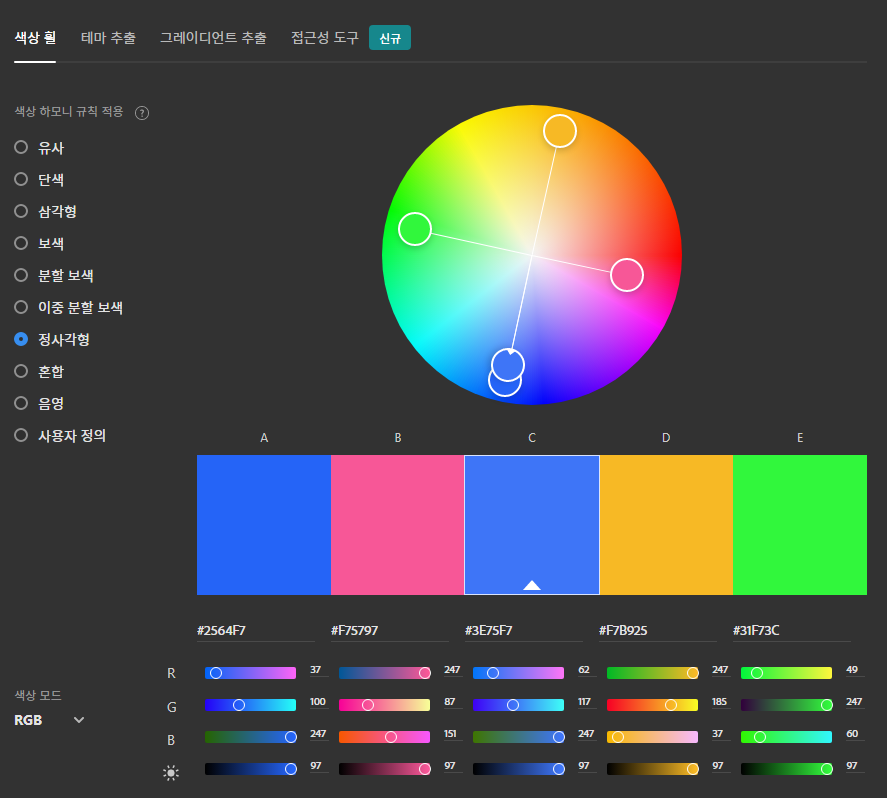
주 색상과 어울리는 다른 색상을 추출하는 방법은, 그냥 주 색상을 기준 색상으로 설정한 상태에서 오른쪽의 색상 하모니 규칙만 바꿔주면 된다. 보통 내가 자주 사용하는 것은 1) 이중 분할 보색과 2) 정사각형.
여러 아이콘에 다 다른 색상을 설정하고 싶다거나, 이런 상황에서 이 기능을 활용하면 된다.
색상 대비 검사기
색상 대비 검사라고 하면 잘 와닿지 않을 수 있는데, 간단히 말하면 어두운 배경에 어두운 색의 텍스트를 작성하는 등의 행위를 피함으로써 가독성을 망치지 말자는 거다.

Adobe Color의 색상 대비 검사기는 위 사진과 같이 상단 탭에서 '접근성 도구'를 선택해서 사용할 수 있다.

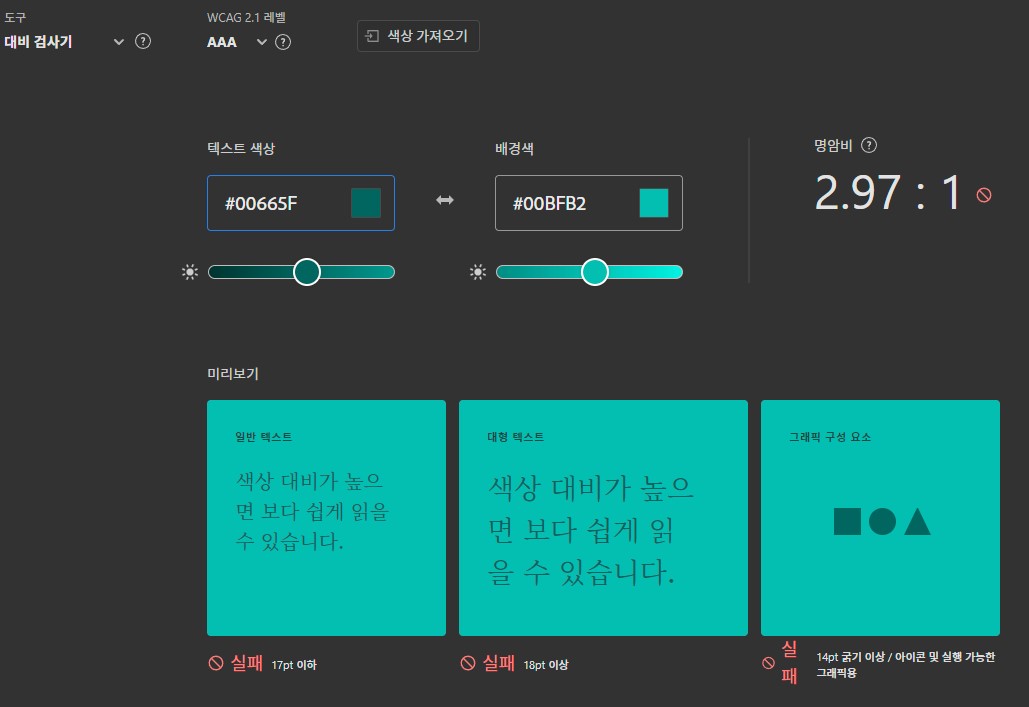
사용하는 방법은 간단하다. 위 사진과 같이 텍스트 색상과 그 텍스트를 배치할 배경의 색상, 이렇게 두 개만 골라주면 된다.
근데 이게 말만 텍스트 색상이지, 사실상 아이콘이나 도형 등 서비스에서 보여지는 모든 시각적 요소에 다 적용되는 내용이다. 그래서 개인적으로는 사용자의 시각적 경험에 있어 정말, 정말 중요한 요소라고 생각한다.
추가로 상단에 WCAG 2.1이라고 적힌 것은, 이 색상 대비 비율을 결정한 Web Content Accesibility Guidelines 2.1 버전을 의미한다. 여기서 제시하는 기준은 AA와 AAA 이렇게 두 가지인데, AA 기준에서는 텍스트 색상과 배경색의 대비가 최소 4.5:1여야 하며, AAA에서는 7:1이여야 한다.
여러분이 조금 더 엄격한 대비를 원한다면 AAA를 선택하면 되고, 그렇지 않다면 AA를 선택하면 된다.

추가로 Adobe Color에서는 주어진 배경색과 텍스트 색상을 바탕으로 적절한 명암비를 계산해서 이렇게 제안을 해 준다. 귀찮으면 그냥 이거 가져다 쓰도록 하자.

위 사진은 같은 텍스트 색상에 대한 적절한 배경색과 부적절한 배경색의 예시다. 여담이지만 이 사진에서의 '적절한 대비'는 명암비 6:1로, WCAG 2.1의 AA 기준에는 부합하지만 AAA 기준에는 부합하지 않는다.
사진에서 색상 추출
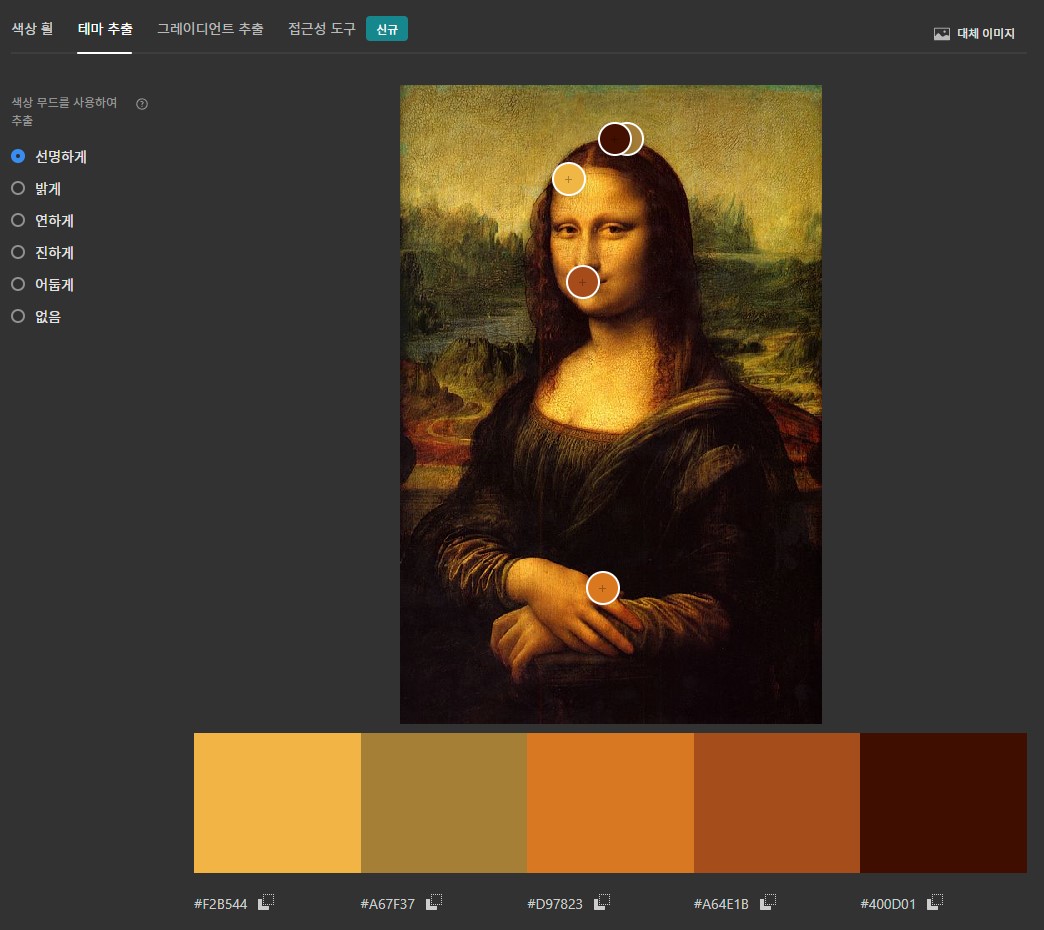
Adobe Color에 사진을 업로드해 그 사진의 테마 색상을 추출할 수 있다.

상단 탭에서 테마 추출을 선택하고, 원하는 사진을 업로드하면 된다. 정말 쉽죠?
Material Theme Builder에서 할 수 있는 것
Android의 Material 컬러 테마 구성
모바일 OS의 양대 산맥인 iOS와 Android에는 각각의 고유한 디자인 테마가 존재한다. iOS는 Human Interface Guidelines라고 부르는 듯하고, Android는 Material Design을 밀고 있다.

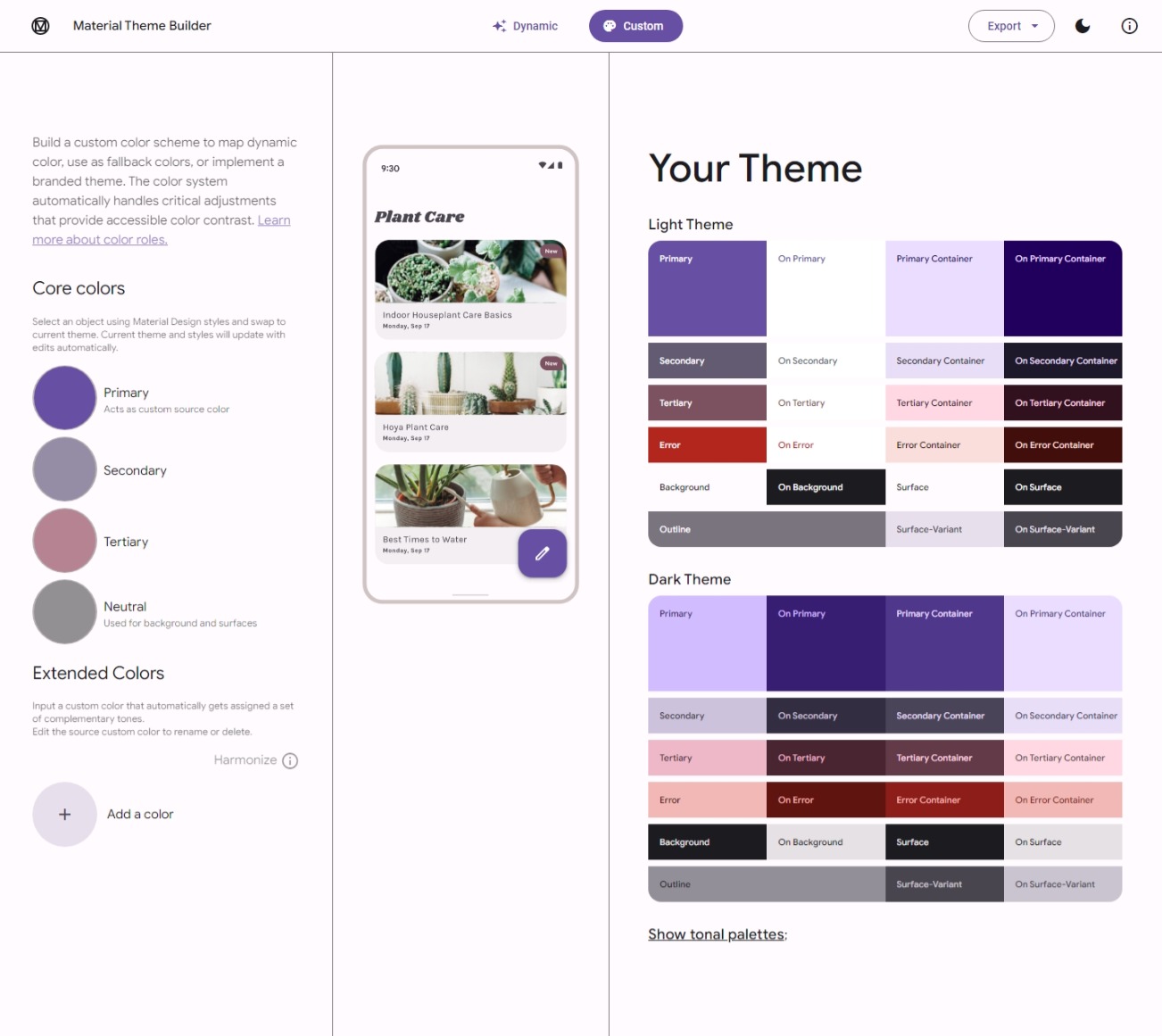
Material Theme Builder에서는 위 사진과 같이 Material 디자인에 적절한 여러 가지 색상을 추천해준다. 상단의 Custom 탭을 누르고, 왼쪽 Core colors의 Primary, Secondary, Tertilary에 각각 주 색상과 서브 색상들을 넣어주면 된다.
Adobe Color와 연계해서 보면, 1) Adobe Color에서 주 색상을 정하고, 2) 그걸 Material Design Builder의 Primary 색상에 넣어서 주 색상을 기반으로 쓸만한 다른 색상을 뽑아낼 수 있다는 것.
아래와 같은 추가 기능도 상당히 유용하다:
- 우측 상단의 달 버튼을 누르면 주간 모드와 야간 모드를 토글할 수 있다. 그리고 Primary 색상이 같아도 주/야간에 따른 추천 색상이 모두 다르다! 그래서 당신이 주/야간 모드 디자인을 모두 고려하고 있다면, 아주 적절한 기능이 될 수도 있다.
- 우측 상단의 Export 버튼을 누르면 모든 색상을 다양한 형태로 Export할 수 있다. 현재 지원되는 양식은 Jetpack Compose (Theme.kt), Android View (XML), CSS, Flutter (Dart), Export Material Tokens (DSP) 이렇게 다섯 가지.

- 각 색상에 마우스를 올리면 해당 색상의 Hex 코드를 복사할 수 있다. 위 사진처럼 복사 아이콘이 생긴다.
여담이지만, 원래 최신 Material 디자인의 네이밍이 'Material You'였는데 어느새 'Material 3'로 바뀌었다. 추가로 아직까지 Flutter에서는 Material 2만 지원하는 것으로 알고 있다. 언제 업데이트해주려나...
Color Converter에서 할 수 있는 것
Hex ↔ RGB 색상 코드 변환
보통 디자인을 하면서 자주 보게 되는 색상 코드에는 다음 두 가지가 있다:
- Hex 코드 (#XXXXXX)
- RGB 코드 (R, G, B): 차례대로 R(Red) 값, G(Green) 값, B(Blue) 값
둘은 크게 달라 보이지만 사실상 같은 값을 가진다. 왜냐하면 RGB 코드의 세 값이 Hex 코드와 그대로 대응되기 때문이다. Hex 코드 6자리를 2자리씩 나누어보자. 그럼 #AABBCC가 되는데 AA는 RGB의 R 값, BB는 B 값, CC는 G 값을 각각 16 진수로 변환한 값이다. 이걸 그냥 순서대로 이어 붙인 게 바로 Hex 코드인 것이다. (RGB의 각 색상 값이 모두 0~255까지의 10진수라서 이런 변환이 가능한 듯하다.)
예시로 이 글에서 강조 색으로 많이 쓴 파란색의 HEX 코드와 RGB 코드를 비교해보자.
- HEX 코드: #3E75F7
- RGB 코드: 62, 117, 247
대충 계산 때려보면 알겠지만 62 = 0x3E, 117 = 0x75, 247 = 0xF7이다. 근데 이 귀찮은 계산을 매번 색깔 쓸 때마다 반복할 수는 없지 않는가. 그래서 이 서비스를 사용하는 거다.

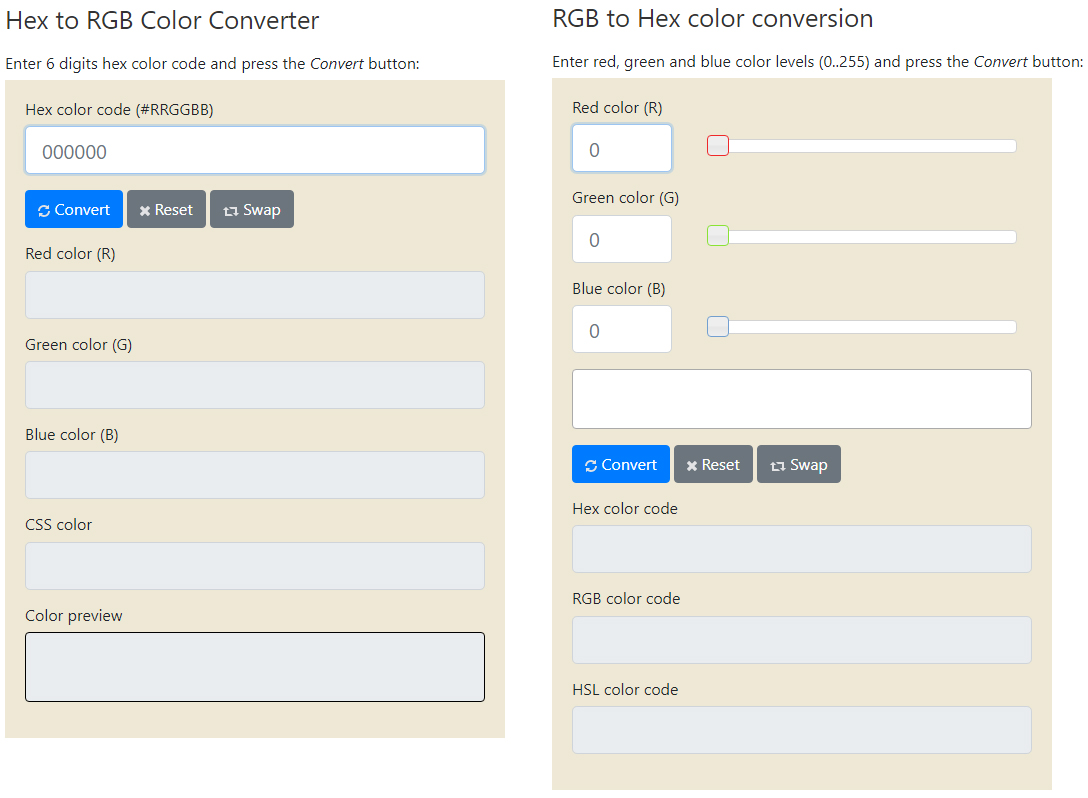
이 서비스는 이렇게 RGB ↔ Hex 간 양방향 변환을 모두 지원한다. 모드를 전환하려면 회색 Swap 버튼을 눌러주면 된다.
마치며
갑자기 삘 받아서 글을 막 써 봤는데 누군가에게는 도움이 되었으면 좋겠다.
마무리를 어떻게 잘 지어야 할 지 모르겠네. 아무튼 이 글을 읽으시는 여러분, 여기까지 찾아와주셔서 감사하고 모두 좋은 하루 보내시기 바란다.
