오늘은 Redux에 대해 배웠다. Redux 컴포넌트와 상태(state)를 분리하여 관리할 수 있는 라이브러리이다. Redux는 React의 관련 라이브러리 또는 하위 라이브러리라고 오해하는데, 실은 React 없이도 사용할 수 있는 상태 관련 라이브러리이다.
Redux를 사용하는 이유?
형제 컴포넌트 간에 데이터를 주고 받을 때, 부모 컴포넌트에 상태를 만들고 부모 컴포넌트를 통해서 주고 받는다. 이때 자식 컴포넌트가 많아진다면? 매우 복잡할 것이다. 이때 Redux를 이용해 상태를 따로 관리한다면 형제 컴포넌트 간의 데이터 주고 받는 것이 편할뿐더러 각 컴포넌트 안에서 기능 구현에 더 집중을 할 수 있다.
Redux의 기본 개념_3가지 원칙
- Single source of truth : 동일한 데이터는 항상 같은 곳에서 데이터를 가져온다. -> 데이터를 가져오는 store가 존재한다.
- State is read-only : action을 통해서만 state 변경 가능하다.
- Changes are made with pure funcions : 변경은 오직 순수 함수로만 가능하다. -> reducer와 연결되는 개념
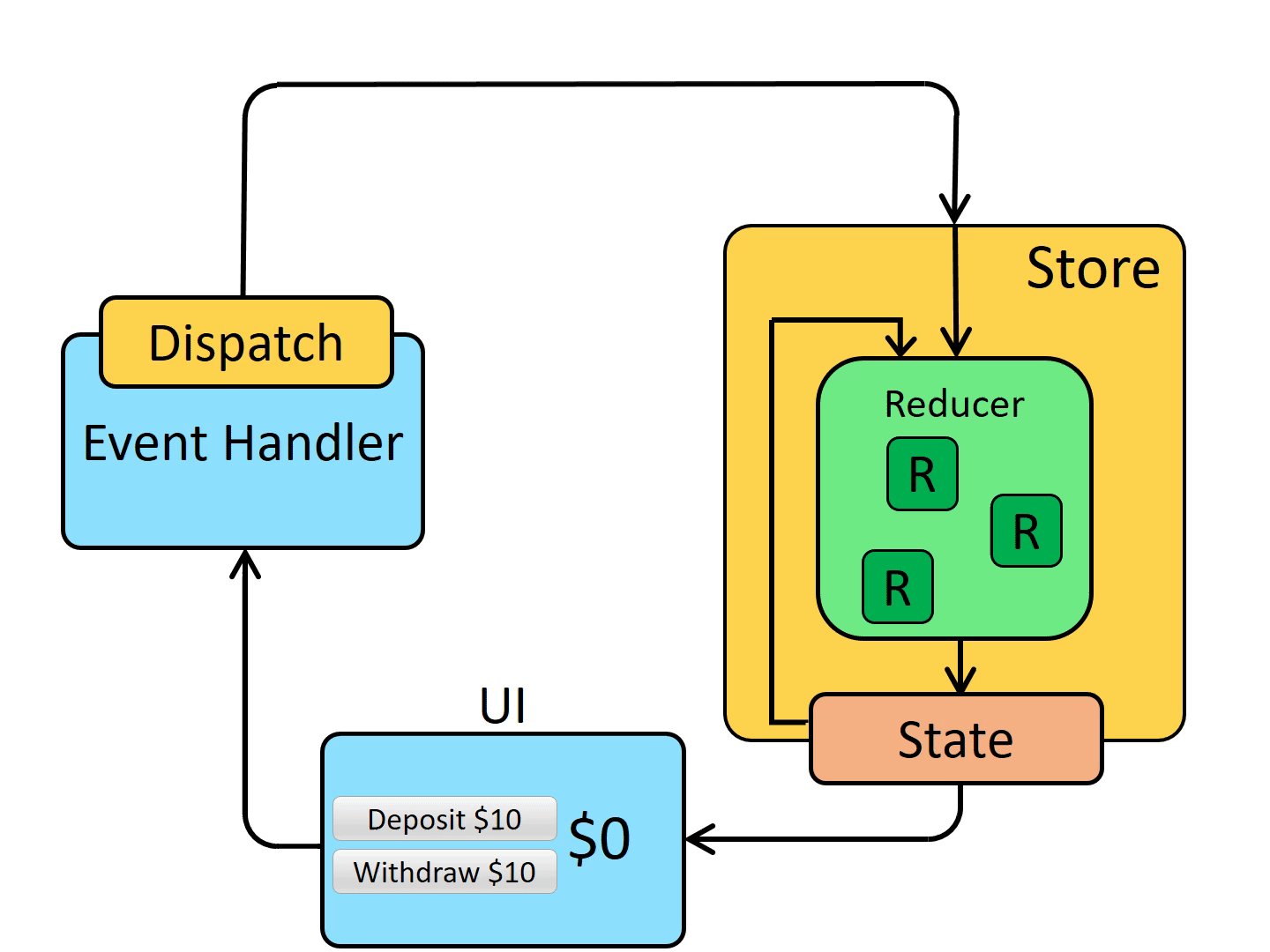
Store
모든 상태는 store에 저장 후, 각각 컴포넌트에서 store에 접근 후 사용이 가능하다.
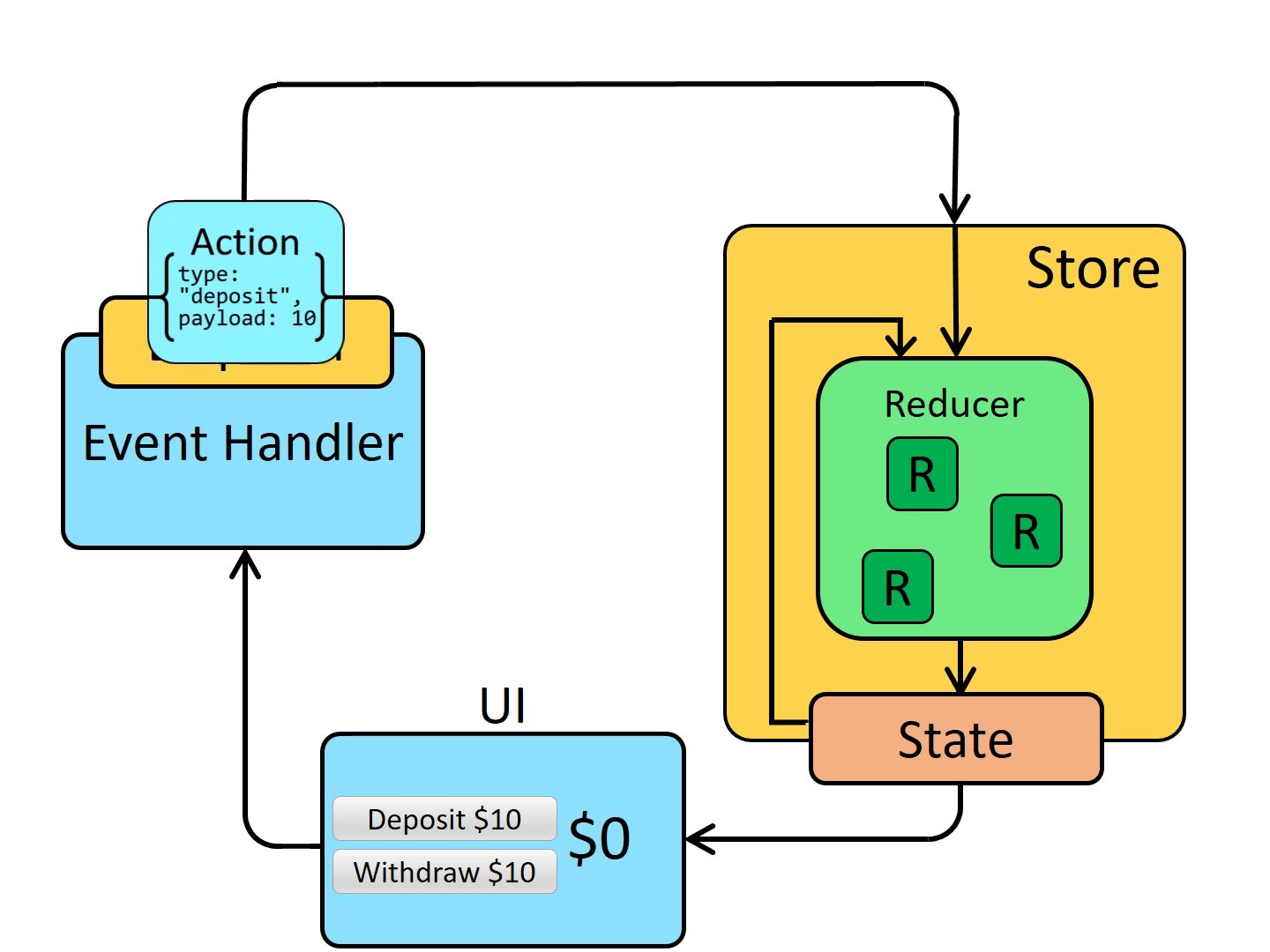
Action
자바 스크립트 객체 형태이다. store에게 해당 애플리케이션 데이터들을 운반해주는 역할을 한다.
{
type: "ORDER", // type지정은 필수!!
drink: {
menu: "americano",
size: "grande",
iced: false
}
}Reducer
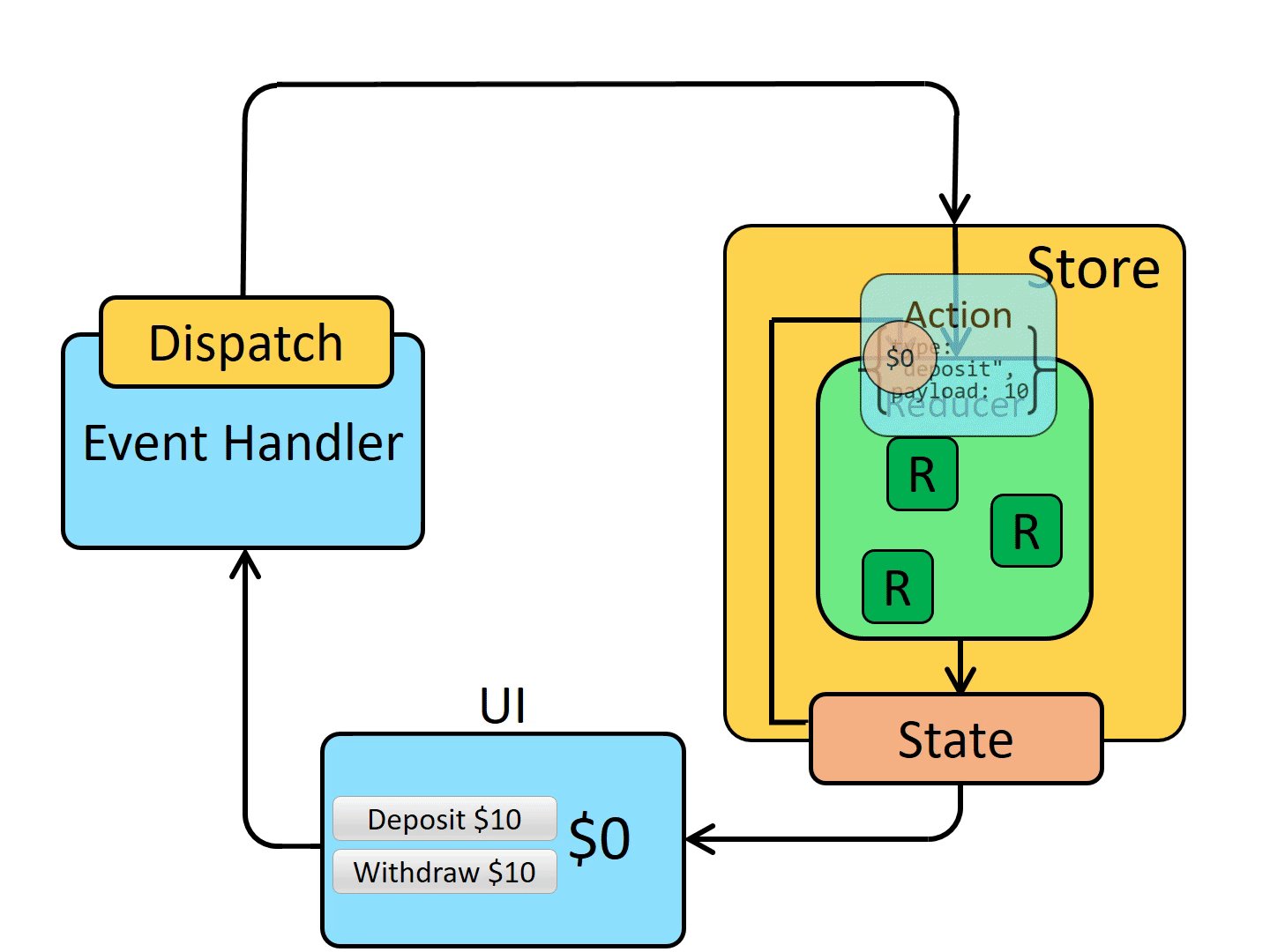
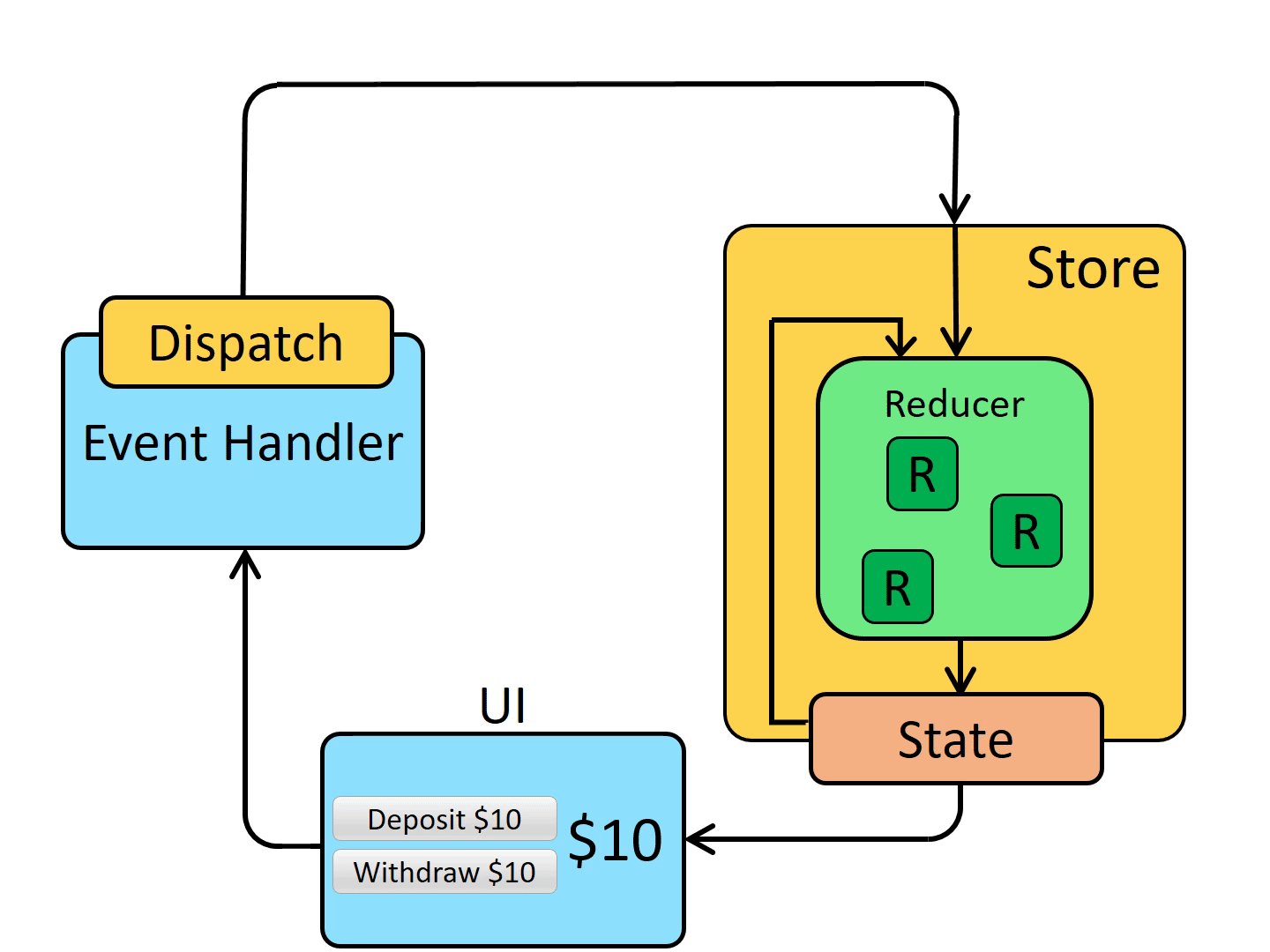
action에서 store에 데이터를 보낼 때 꼭 reducer를 거쳐서 가야한다. 자세히 말하자면 action객체는 dispatch(메소드)에 전달되고, dispatch는 reducer를 호출해서 새로운 state를 생성하는데 생성된 곳은 store이다.

이 과정을 연결시키는 방법은 2가지가 있다. map, state, props와 hooks 이용방법이 있다. 최근에 나왔고 좀 더 직관적인 redux hooks를 사용하도록 하자!
Redux의 장점
- 상태를 예측 가능하게 만들어 준다.
- 유지보수에 용이하다.
- 디버깅에 유리하다. (action과 state log 기록 시) : redux-devtools를 사용하자!
- 테스트를 붙이기 쉽다.
