브라우저란?
브라우저는 인터넷 상에서 웹 페이지에 접근을 하기 위한 하나의 소프트웨어다.
<네이버, 구글, 다음> 등의 웹 페이지에 접근하기 위해 <크롬, 사파리, 인터넷 익스플로러>와 같은 브라우저를 통해 접속해야 한다.
브라우저 주요 기능
브라우저의 주요 기능은 사용자가 선택한 자원을 서버에 요청하고 응답 받은 자원을 브라우저에 표시(렌더링)하는 것이다.
자원은 보통 HTML 문서지만 PDF, 이미지처럼 다른 형태일 수 있다. 브라우저 주소창에 URL을 입력 후 웹 서버에 요청하면, 웹 서버에서 자원을 응답하고 일련의 과정을 거쳐 웹 페이지를 제공한다.
보통 브라우저와 웹 서버는 다른 컴퓨터에 위치한다. 그렇기 때문에 웹 서버가 실행중인 컴퓨터의 주소를 알아야 하는데, 이 주소를 IP 주소라고 한다.
IP 주소는 192.168.0.1과 같은 숫자들로 구성되어 있어 외우기 쉽지 않기 때문에 naver.com, google.com과 같은 도메인 이름을 사용한다. 이때 IP 주소와 도메인 주소를 서로 변환할 때 쓰이는 것이 DNS다.
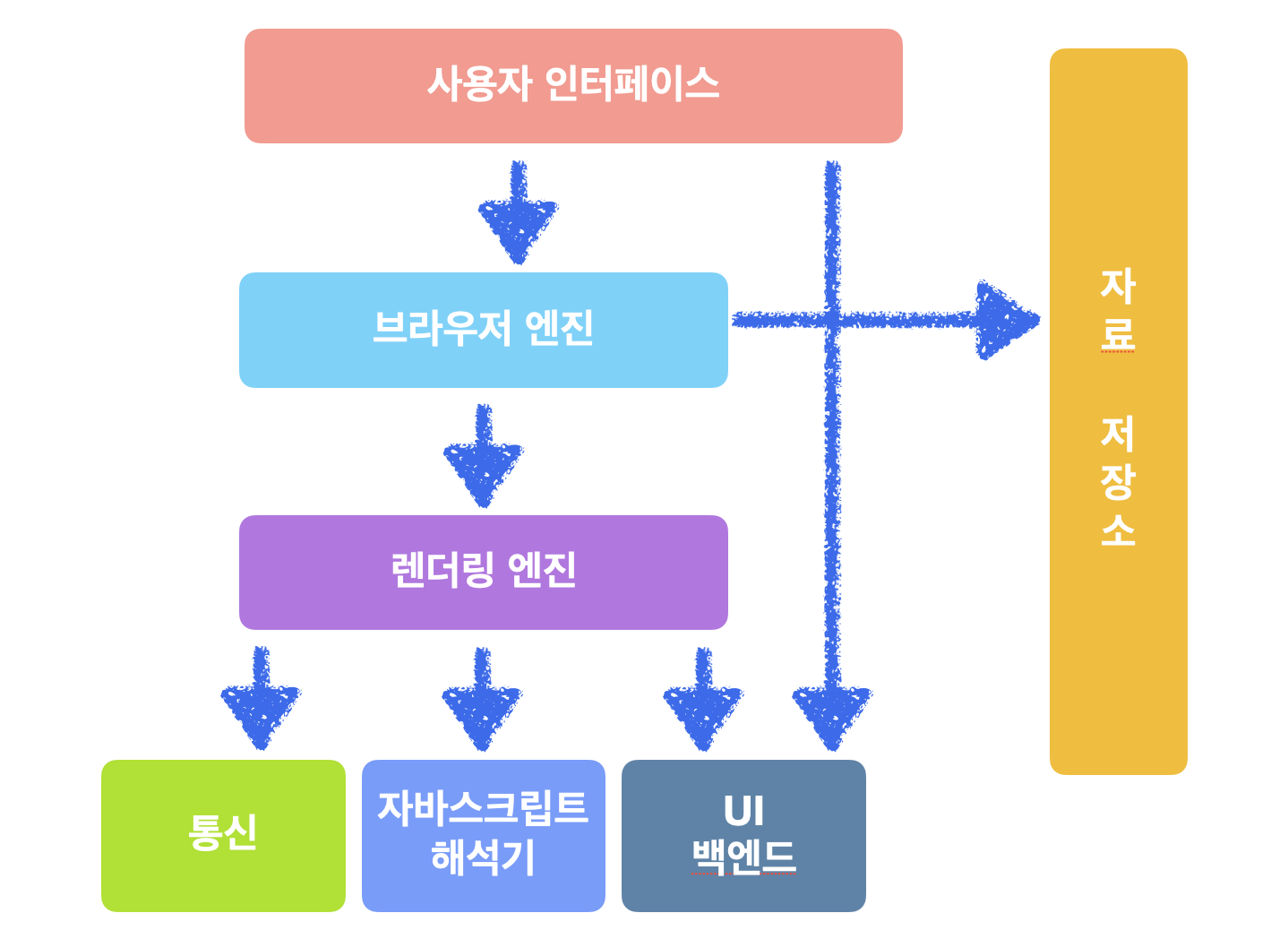
브라우저의 기본 구조

- 사용자 인터페이스(UI)
: 주소창, 이전/다음 버튼, 북마크 등 요청한 페이지를 제외한 나머지 모든 부분 - 브라우저 엔진
: 사용자 인터페이스와 렌더링 엔진 사이의 동작 제어 - 렌더링 엔진
: 요청한 콘텐츠 표시 - 통신
: 네트워크 호출(HTTP 요청)에 사용 - 자바스크립트 해석기
: 자바스크립트 코드 해석하고 실행 - UI 백엔드
: 체크 박스, 콤보 박스 등 기본적인 장치 렌더링 - 자료 저장소
: 쿠키 저장과 같은 자료 저장하는 계층. 웹 데이터베이스
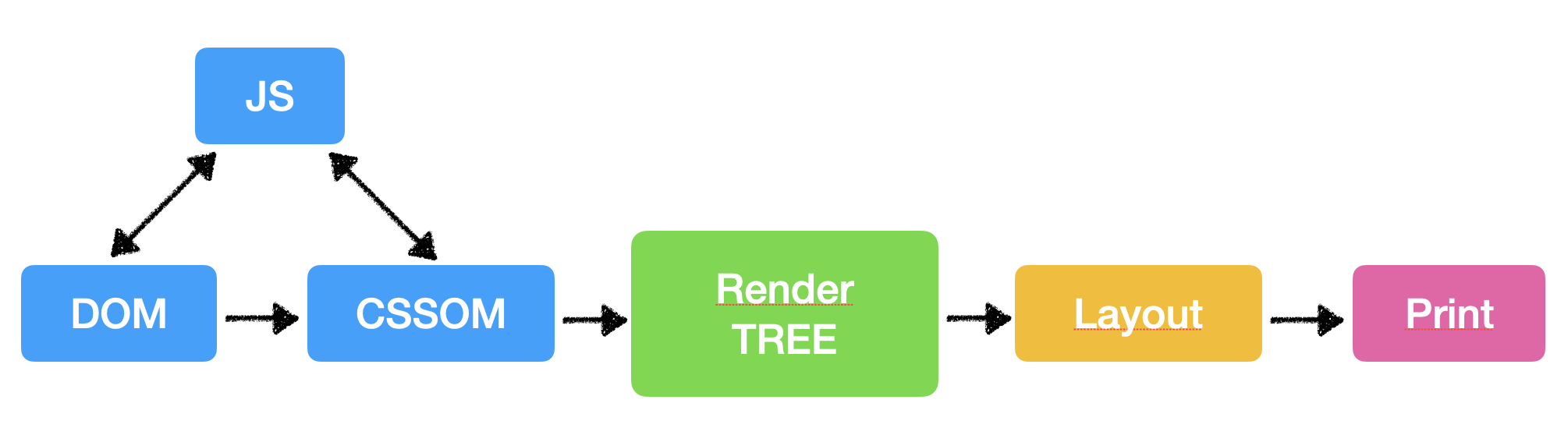
렌더링 동작 과정

위 그림은 렌더링 엔진의 기본적인 동작 과정이다. 웹킷 엔진 기준으로 자세히 알아보겠다.
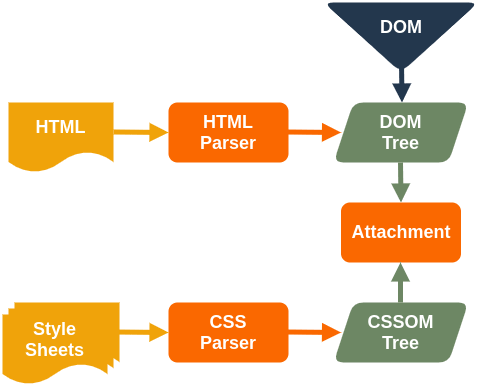
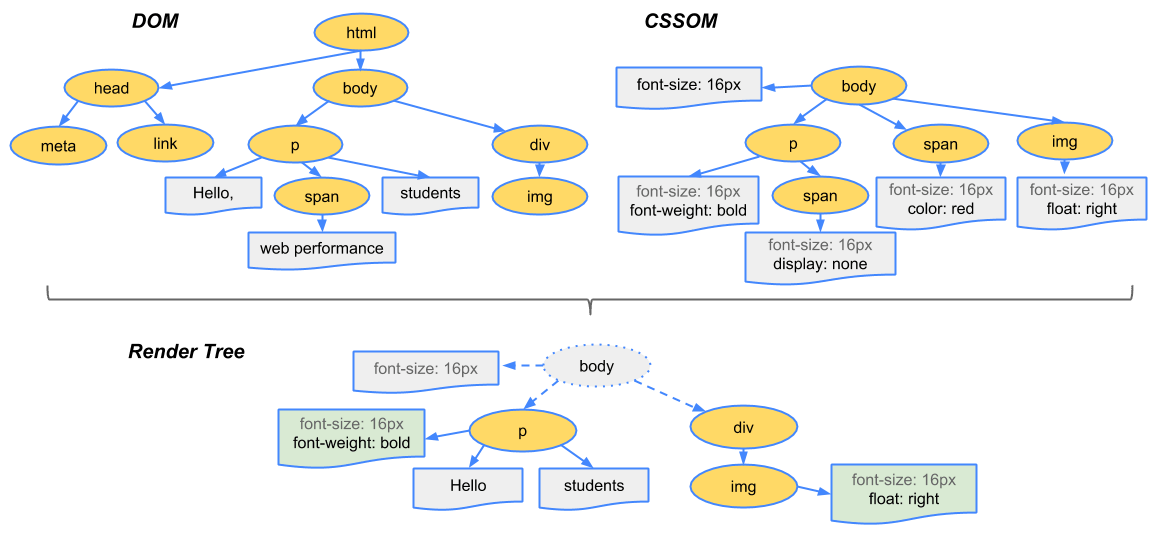
1. DOM(Document Object Model)과 CSSOM(CSS Object Model 생성, JS 해석

- HTML과 CSS(Style Sheets) 문서는 각각 Parser를 통해 파싱되어 각각 Object Model로 만들어진다. 그것이 DOM과 CSSOM이다.
- DOM 구축은 점진적으로 진행된다. 사용자 경험을 위해 전체 HTML이 파싱될 때까지 기다리지 않고, 점진적으로 먼저 표현할 수 있는 일부를 렌더링한다.
- HTML 문서는 문법적 의미를 갖는 최소 단위인 토큰으로 분해한 뒤, 토큰 내용에 따라 객체로 변환하여 각 노드를 생성한다. 노드들은 부모-자식 관계를 가진 트리 구조를 형성하여 DOM을 생성한다.
- HTML 문서를 한줄씩 순차적으로 파싱하여 DOM을 생성하다가, style 태그를 만나면 DOM 생성을 잠시 멈추고 CSSOM 생성하는 과정을 진행한다.
- 자바스크립트를 로드하는 script 태그를 만나면 DOM 생성을 잠시 중단하고 자바스크립트 엔진을 통해 파싱하는 과정을 거친다.
2. Render Tree 구축

- 생성된 DOM과 CSSOM을 합치는 과정(Attachment)을 거치면 렌더 트리를 형성한다.
- DOM의 루트부터 모두 탐색하면서 브라우저에 표시되지 않는 일부 노드들(script, meta 태그 등)과
display:none같은 속성이 있는 노드들은 렌더 트리에서 제외된다. - 브라우저에 표시되는 각 노드에 맞는 CSSOM 규칙을 찾아 적용하고 콘텐츠 및 계산된 스타일과 함께 렌더 트리로 생성된다.
3. Layout 배치
- 렌더 트리가 생성된 후, 뷰포트의 정확한 위치와 크기를 계산하기 위해 상대 단위(vh, vw, %, rem ...)가 절대 단위인 px로 변환한다.
4. Render Tree 그리기
- 렌더 트리의 각 노드들을 브라우저에 표시할 때
painting메소드가 호출되고 화면에 UI가 나타나게 된다.
웹 성능 최적화
- 통신을 통해 응답 받는 데이터 크기(바이트 수) 최소화하기
- 중요한 자원(리소스)의 개수 줄이기
- CRP(Critical Rendering Path)의 길이 줄이기
CRP의 길이란? 웹 서버로부터 중요한 자원을 응답 받기 위해 왕복해야하는 횟수
- 최소화, 압축, 캐싱
: HTML, CSS, JS - css는 렌더링 진행을 방해한다. 렌더링을 막지 않도록 할 수 있는 방법은?
: inline style sheet 또는 미디어 쿼리 사용 - js는 html 문서 파싱을 방해한다. 파싱을 막지 않도록 할 수 있는 방법은?
: js 실행 보류.defer속성 또는async속성 사용
참고
브라우저는 어떻게 동작하는가?_NaverD2
웹 브라우저의 동작원리를 알아보자_thyoondev님
[IT 기술] 웹브라우저 동작원리_개발 까마귀님
Web Performance Optimization_Udacity 유튜브