
JavaScript에서 undefined와 null 둘다 무언가 "없다"는 것을 의미하지만,
엄밀히 따지면 둘은 다른 값이다.
코드를 살펴보며 undefined와 null의 차이에 대해 알아보자.
📦 undefined
undefined은 이름 그대로, '정의되지 않음'을 나타낸다.
데이터 그 자체가 존재하지 않는다는 것을 뜻한다.
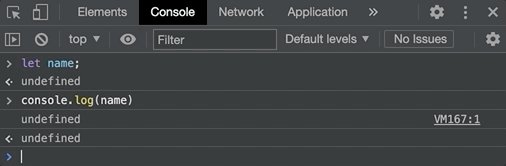
let name;
console.log(name); // undefined
위의 코드에서 name이라는 변수를 선언하여 name을 확인한 결과, undefined가 나왔다.
이 name의 경우처럼, 선언은 되었으나 값을 할당하지 않은 경우(초기값을 설정하지 않은 경우)에 undefined가 된다.
위의 예시 코드의 항목을 하나하나 살펴보자.
코드를 보면 알 수 있듯이,
undefined란 변수 또는 함수가 선언은 되었으나 값이 할당되지 않았다,
혹은 데이터 그 자체가 존재하지 않는다=정의되지 않았다는 것을 알려주는 지표이다.
📭 null
let a = null;
console.log(a); // nullnull이란 값이 없다라는 뜻을 나타낸다.
위에서 언급한 undefined는 "데이터 그 자체가 존재하지 않는다는 것을 알려준다"라고 표현했는데,
"값이 없다"나 "데이터 그 자체가 존재하지 않는다"는 말 둘 다
결국에는 "값이 없다"는 뜻 아닌가?🤷♂️ 같은 말 아닌가?🤷♀️ 라고 생각할 수 있다.
맞다. 둘 다 "값이 없다"는 뜻을 나타내지만
null은 의.도.적으로 값이 없다는 것을 표.현.하고자 할 때 사용하는 특별한 값=키워드이다.
'값이 존재하지 않는거라면 0(zero)이나 표현하면 되지 않나?' 라고 생각할지도 모르지만
프로그래밍에서는 0도 의미를 가진 데이터이기 때문에
값이 존재하지 않는 상태, 값이 비어있는 상태 그 자체를 표현할 때는 null이 사용된다.
null은 JavaScript의 원시 값 중 하나로, 어떤 값이 의도적으로 비어있음을 표현하며 불리언 연산에서는 거짓으로 취급합니다.- 출처: null - MDN
같은 말을 꽤나 반복해서 언급했는데...다시 한 번 더 말하자면
null은 "값이 없다"라는 뜻을 표현하기 위해 의도적으로 사용되는 특별한 값=키워드이다.
여기서 이 "의도적"이라는 것이 무슨 뜻일까?
간단한 예시 코드를 만들어보았다.
null은 의도적으로 값이 없다는 것을 표현하는 데이터이기 때문에,
데이터의 존재여부를 체크할 때에 사용되기도 한다.
위 예시 코드의 index.js 파일을 보자.
fetchData 함수에서 API로부터 데이터를 가져왔고, 그 데이터를 printUserData함수로 전달해주었다.
console을 보면 문제 없이 데이터 받기를 성공했으며 성공적으로 데이터가 출력되는 것을 알 수 있다.
이제 printUserData함수 내의 if문에 주목해보자.
data 데이터가 있는지 없는지 판정하는 것에 null을 사용하고 있다.
// index.js
const printUserData = (data) => {
// ↓ 의도적으로 API로부터 받은 데이터인 data를 null로 바꿔봄
data = null;
if (data === null) {
// 데이터가 없을 때의 처리를 기술
console.log("데이터가 없습니다");
} else {
// 데이터가 있을 때의 처리를 기술
console.log("데이터가 있습니다");
}
};(위 예시 코드에서는 null의 사용을 극단적으로 보여주기 위해 data의 값을 data = null으로 바꿨다)
"API로부터 받은 데이터가 비어있을 때=data의 값이 없을 때=data가 null일 때"의 처리와,
"API로부터 데이터를 정상적으로 받았을 때=data의 값이 있을 때=data가 null이 아닐 때"의 처리를 구별하여 작성하기 위해, if문에 data가 null인지 체크하는 조건을 넣은 것이다.
undefined와 null의 판정🙋♀️
null과 undefined는 기본적으로 false로 판정된다.
따라서, null의 예시 코드에서 if문 조건인 data === null은
NOT 연산자!를 사용하여 !data로 간략하게 표현할 수 있다.
// index.js
const printUserData = (data) => {
// ↓ 의도적으로 API로부터 받은 데이터인 data를 null로 바꿔봄
data = null;
if (!data) {
// 데이터가 없을 때의 처리를 기술
console.log("데이터가 없습니다");
} else {
// 데이터가 있을 때의 처리를 기술
console.log("데이터가 있습니다");
}
};마치며
그동안 두리뭉술하게 이해하고 있던 undefined와 null에 대해 알아보았다.
undefined와 null은 분명히 다른 존재들이었으며, 용도에 따라 다르게 사용될 수 있다는 점을 알 수 있었다😋
부족한 점, 잘못된 내용은 마구마구 지적 부탁드립니다🙇♀️

하영님 글 잘 읽었습니다! 특히 여러 자료들을 많이 인용하셔서 이해하기도 쉽고, 감각적이에요! 🙊 undefined, null이 저도 이따금씩 헷갈렸는데 하영님 글 덕에 다시 한 번 되짚고 가요 ㅎㅎ 글 너무 좋습니다