-
vue cli 설치
npm install -g @vue/cli -
vue version 확인
vue --version -
프로젝트 생성
vue create 프로젝트명
--> Manually select features 선택
--> Babel + Linter/Formatter + Unit Testing 선택
--> ESLint + Prettier 선택
--> List on save 선택
--> Jest 선택
--> In dedicated config files 선택
--> n 선택 -
프로젝트 실행
cd 프로젝트명
npm run serve -
eslint 에러가 화면을 덮을 때 eslint 설정 수정
vue.config.js 파일 생성
module.exports = {
devServer: {
overlay: false
}
};- eslint rules 에 prettier설정
[참고 : https://joshua1988.github.io/web-development/vuejs/boost-productivity/]
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off',
'prettier/prettier': [
'error',
{
singleQuote: true,
semi: true,
useTabs: true,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
},
],
},- eslint 플러그인 설정
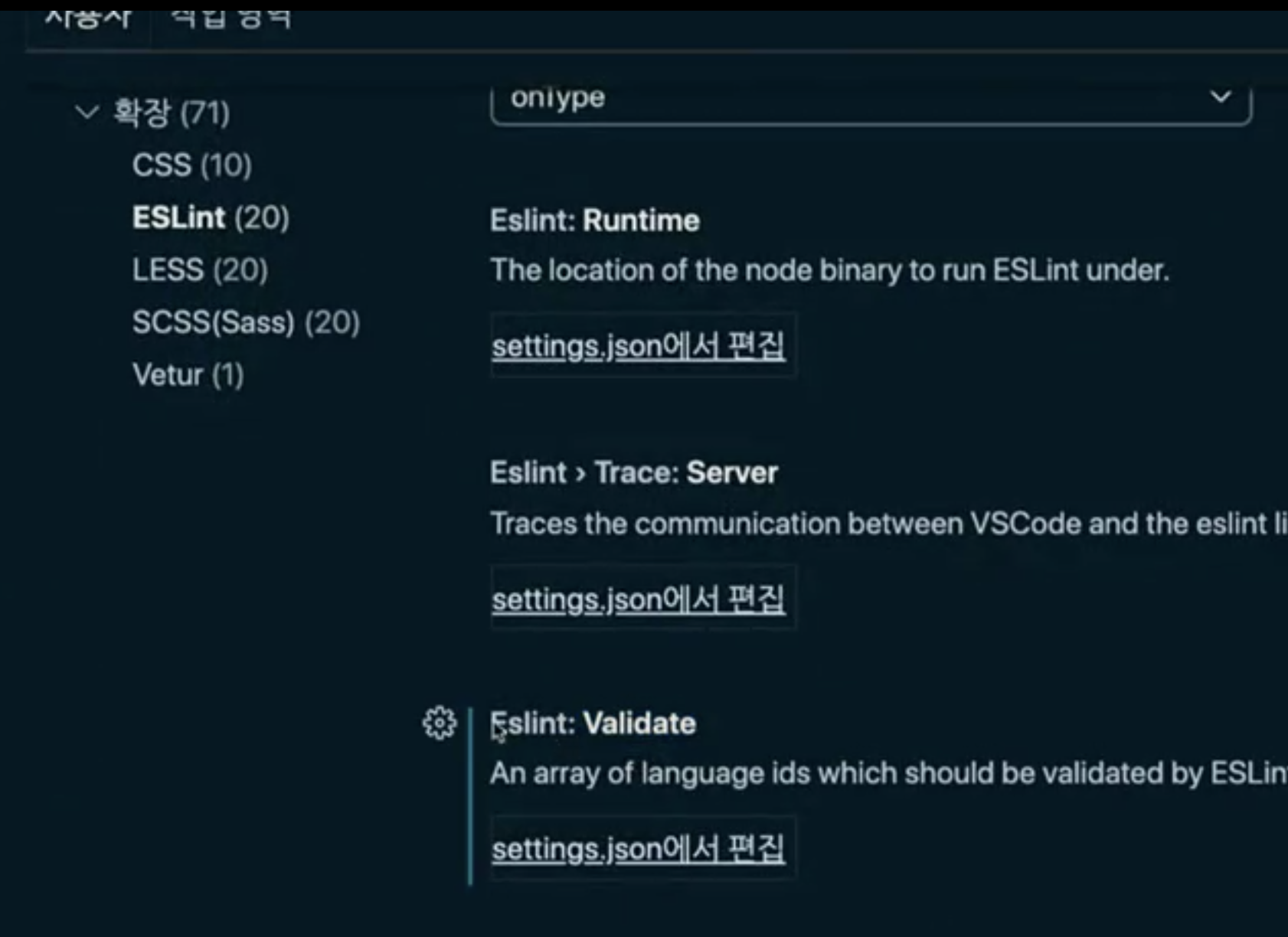
설정 파일에서 'eslint' 검색 > Eslint:Validate - settings.json에서 편집 >

// ESLint
"eslint.validate": [
{
"language": "vue",
"autoFix": true
},
{
"language": "javascript",
"autoFix": true
},
{
"language": "javascriptreact",
"autoFix": true
},
{
"language": "typescript",
"autoFix": true
},
{
"language": "typescriptreact",
"autoFix": true
}
],
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.workingDirectories": [
{
"mode": "auto"
}
]- prettier 플러그인 설정
prettier에서 프로젝트 명에서 우측 마우스클릭 > 사용안함(작업영역) 선택함으로 prettier를 끈다.
설정에서 format on save를 해제해 준다.
--> 마지막에 eslint로 저장하기 위해 prettier를 꺼준다.
- 상대경로 '@/' 설정 - jsconfig.json
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"~/*": [
"./*"
],
"@/*": [
"./src/*"
],
}
},
"exclude": [
"node_modules",
"dist"
]
}