들어가기 전
프론트 작업을 하다보면, string 형태의 HTML을 DOM 구조로 변경해야 할 일이 생긴다.
필자의 경우, Text Editor를 사용할 때 위 작업을 자주 접했다.
오늘은 string 형태의 HTML을 DOM 구조로 변경하는 여러 방법 중 하나인 DOMParser에 대해 알아보고자 한다.
💡 DOMParser
정의
DOMParser 인터페이스는 문자열(string)의 XML 또는 HTML 소스 코드를 DOM Document로 분석∙구조화(parse) 할 수 있는 기반을 제공한다.
MDN의 DOMParser 정의를 요약하면, DOMParser를 이용해 문자열(string) 형태의 XML 또는 HTML 소스 코드 👉🏻 DOM 구조로 변환이 가능하다는 것이다.
구성
- 생성자(Constructor)
- 메소드(Method)
- parseFromString()
DOMParser 인터페이스의 구성은 위와 같다.
생성자와 메소드로만 구성되어 있고, 메소드는 parseFromString 하나이다.
생성 코드
const domParser = new DOMParser()- 파라미터 (Parameters)
- 없음
- 반환 (return)
- DOMParser 객체
💡 DOMParser.parseFromString()
개념
- HTML 또는 XML을 포함하는 문자열(string)을 파싱해 DOM 구조로 변환
- DOMParser의 하나 뿐인 메소드
사용 코드
const htmlString = '<p>Hello World!</p>'
const mimeType = 'text/xml'
const domParser = new DOMParser()
domParser.parseFromString(htmlString, mimeType)파라미터 (Parameters)
- string
- mimeType
- text/html
- text/xml
- application/xml
- application/xhtml+xml
- image/svg+xml
첫 번째 인자로는 HTML 또는 XML을 포함하는 문자열(string)을 받는다.
두 번째 인자로는 mimeType을 받으며, mimeType의 종류는 위와 같다.
mimeType 중, text/html는 HTML parser를 호출하고, 해당 메소드는 HTMLDocument를 반환한다.
그 외 mimeType(text/xml, application/xml, application/xhtml+xml, image/svg+xml)은 text/html과 기능적으로 동일하나 호출하는 파서는 XML parser이고, XMLDocument를 반환한다.
반환 (return)
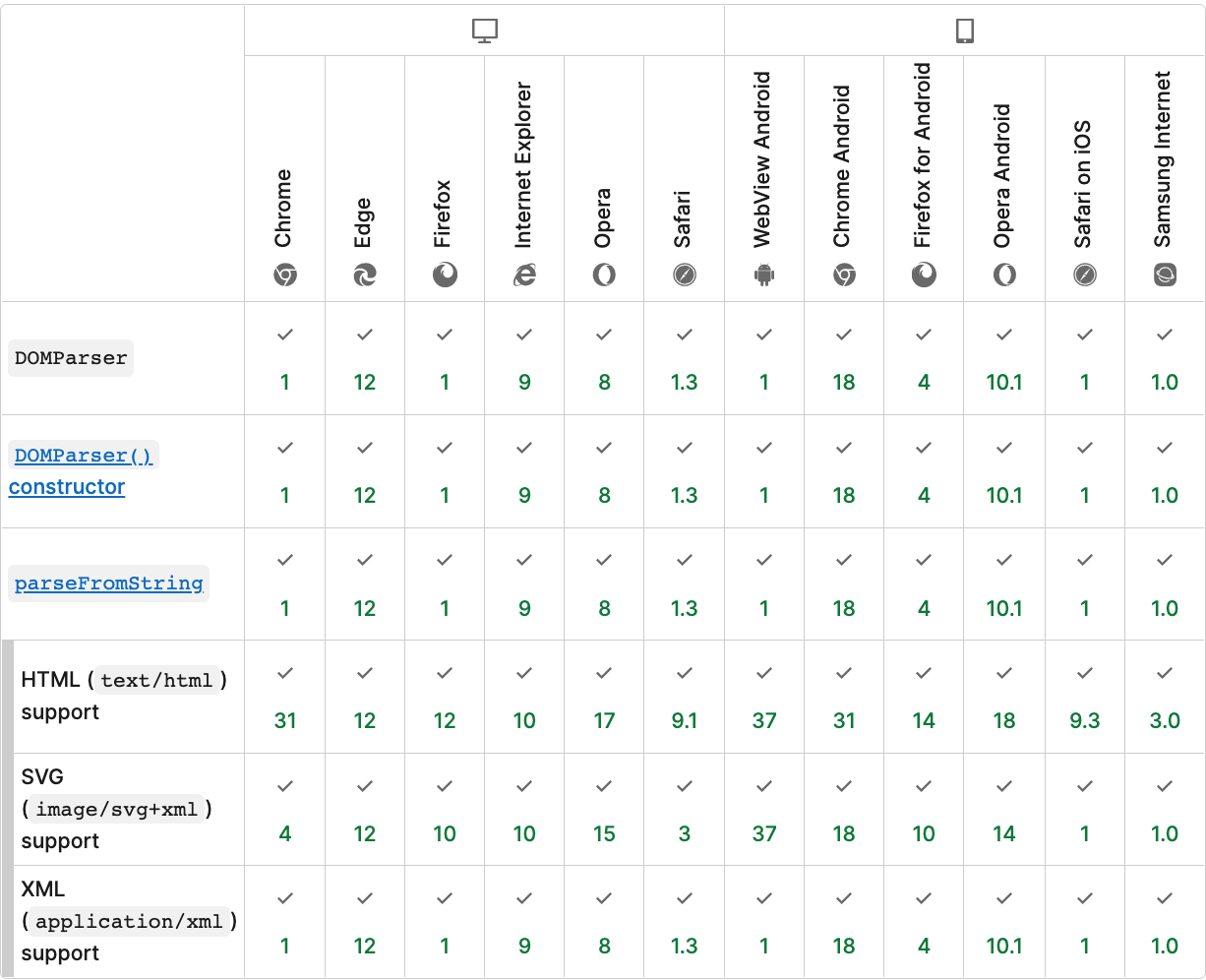
브라우저 호환성

2022년 05월 04일 기준, 해당 인터페이스는 모든 브라우저에서 지원하고 있다.
✍🏻 정리
- DOMParser : 문자열 형태(string)의 XML/HTML 👉🏻 DOM 구조로 변환
- DOMParser의 핵심 메소드, parseFromString()
- DOM과 HTML 구분에 대해 더 알아보면 좋을 것 같다
- 파싱(parse)의 개념에 대해 더 알고 싶다.
- DOMParser의와 innerHTML의 비교에 대해 더 알아보면 좋을 것 같다