RxJava2 를 사용하면서 이것 저것 적용해보다가 RxJava2CallAdapterFactory 라는 메서드를 적용하게 되었다. squareup에서 제공하는 retrofit과 rxjava의 adapter 라이브러리를 추가하여 사용할 수 있다.
@Provides
@Singleton
fun providePostRetrofit(
okHttpClient: OkHttpClient,
converterFactory: Converter.Factory,
): Retrofit {
return Retrofit.Builder()
.baseUrl(BuildConfig.NAVER_BASE_URL)
.client(okHttpClient)
.addConverterFactory(converterFactory)
.addCallAdapterFactory(RxJava2CallAdapterFactory.createWithScheduler(Schedulers.io()))
.build()
}위 코드는 Hilt의 모듈에서 retrofit 인스턴스를 생성하는 코드이다. addCallAdapterFactory 의 인자로 RxJava2CallAdapterFactory.createWithScheduler(Schedulers.io()) 의 코드를 넣게된다.
여기서 의문이 발생했다. 이 코드는 어떤 동작을 하는 코드일까? 분명 viewModel에서 Observable를 구독하는 부분에서 subscribeOn(Schedulers.io()) 를 추가하여 스케줄러를 지정했었는데 또 지정할 필요가 있을까? 라는 의문이었다.
compositeDisposable.add(
getBlogListUseCase(query)
.subscribeOn(Schedulers.io()) // 여기서 분명 스케줄러 지정해줬는데..
.observeOn(AndroidSchedulers.mainThread())
.subscribe({ blogs ->
val result = blogs.map { blog ->
blog.toPresentation()
}
_state.value = if (result.isNotEmpty()) {
PostState.Success(result)
} else {
PostState.Empty
}
}, {
_state.value = PostState.Failure
})
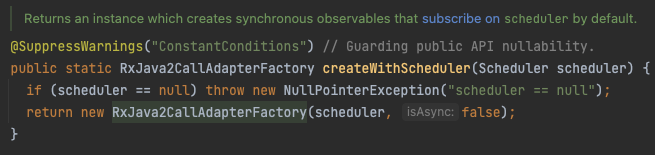
)이 메서드에 대해서 알아보고자 내부코드를 살펴보았다.

💡 Returns an instance which creates synchronous observables that subscribe on scheduler by default.
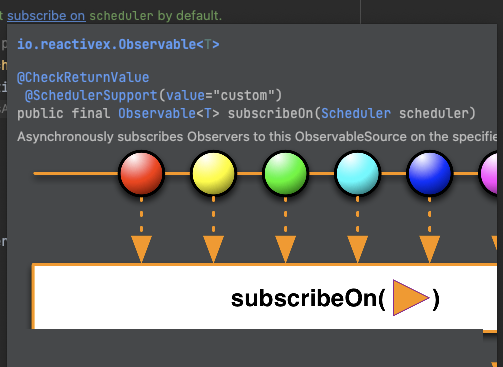
스케줄러를 구독하는 동기 observable을 만드는 인스턴스를 반환한다. 여기서 subscribe on 을 누르면 우리고 알고있던 그 메서드가 나온다.

즉, CallAdapterFactory를 통해 Retrofit에서 Observable이 작동할 스케줄러를 지정해주면 중복해서 subscribeOn 메서드를 사용할 필요가 없다는 것이다.