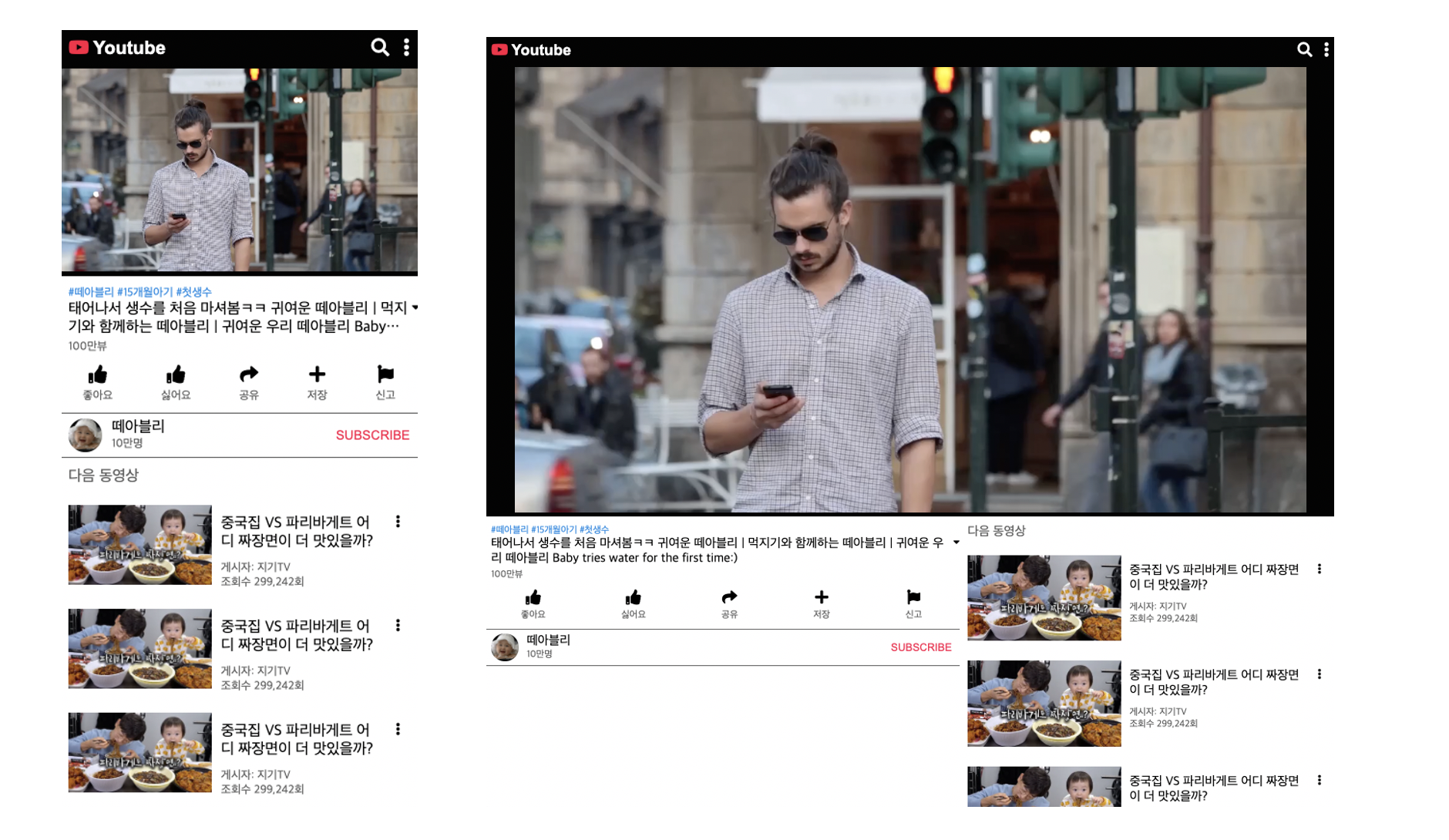
마크업 공부도 할겸 youtube 클론코딩을 진행해보았습니다.
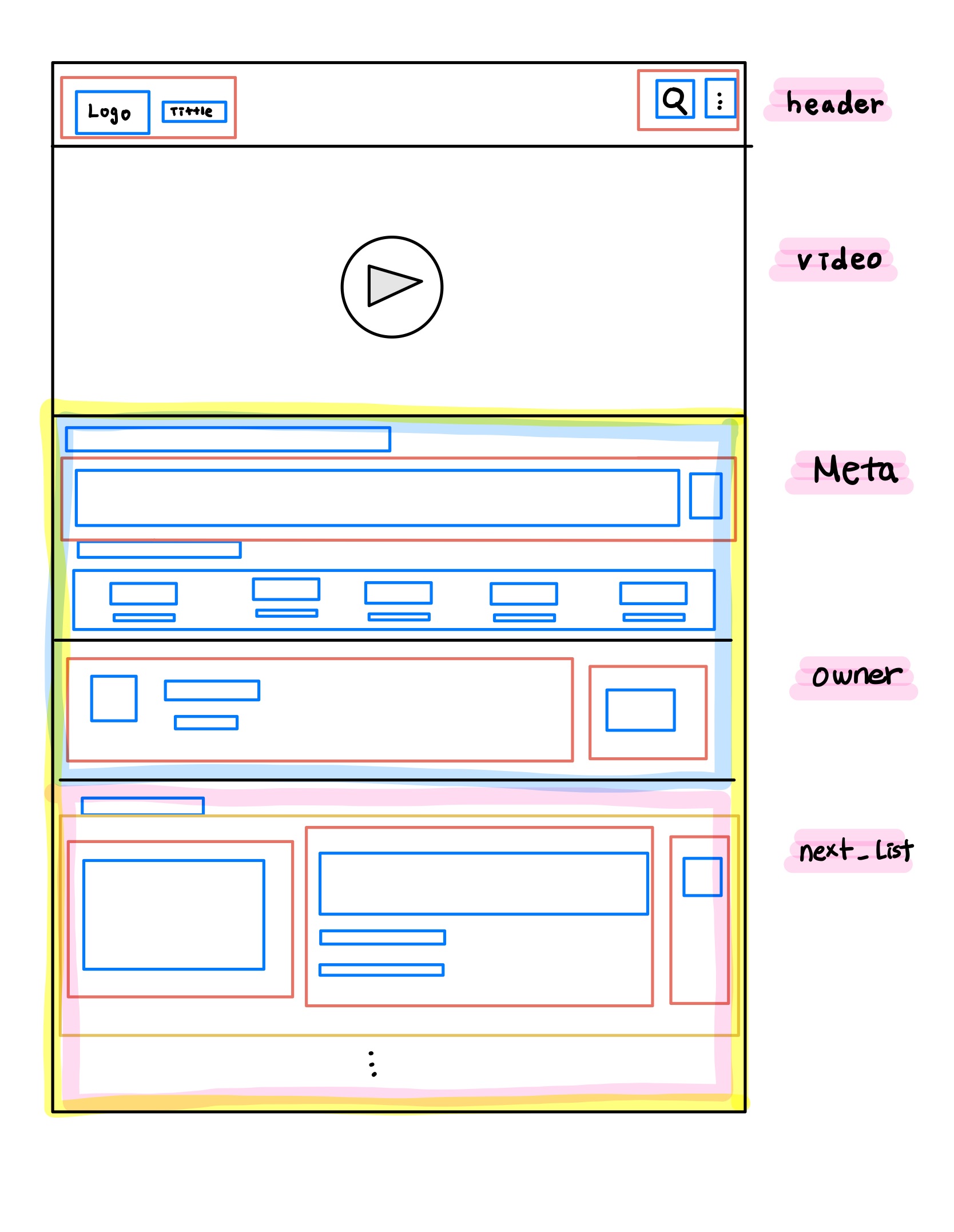
작업 들어가기전에 html 구조를 상세히 나눠 보았습니다.
wireframe 만들기
크게 각 section별로 나누어 보았습니다.
📚 키포인트
1. meta,owner,next_list 를 묶는 div 필요
2. meta와 ownder 묶는 div 필요
3. 768px 이상이 될때 next_list가 있는 비디오 구좌 이동
4. next_list 구좌에 이미지, 제목, 버튼 각각 45:55:5 비율로 분할
5. 비디오 영역 스크롤시에 최상단에 고정

위의 상황들을 고려해서 wireframe을 작성해보았습니다.

결과물
https://juuuuuuuuuuuuuu.github.io/markup/
소스는 github에서 확인가능합니다.
