💁🏻♀️ react 성능 최적화??
보통 react 성능 최적화를 위해 클래스형 컴포넌트에서는 shouldComponentUpdate를 사용하여야하고,
함수형 컴포넌트에서는 useCallback, useMemo 등을 사용해야 한다고 합니다.
또한 컴포넌트를 잘게 쪼갤 수록 성능이 좋아진다고 합니다.
그러나 이러한 것들을 사용하면서 과연 성능 최적화에 얼마큼 효과를 주는지 정확히 모릅니다.
이번 시리즈에서는 성능 테스트를 직접 눈으로 확인하여 얼마만큼의 효과를 주는지 확인해봅시다.
⭐️ react profiler
react profiler는 크롬 익스텐션에서 제공해주는 리액트 성능측정툴?입니다.
크롬 익스텐션을 통해 쉽게 설치 가능합니다.
사용방법은 매우 간단합니다.
개발자 도구 > profiler 탭에서 record버튼을 누르고 정지시에 다시 record버튼을 눌러주면 됩니다.
간단한 코드를 통해서 성능 테스트를 진행해봅시다.
예제코드
본 예제는 해당 블로그를 참조하였습니다.
Gallery1 컴포넌트
Gallery1 컴포넌트는 하나의 컴포넌트로 이루어져있습니다.
function Gallery1({ msg, photos }) {
return (
<div style={{ width: '50%', float: 'left'}}>
<h1>{msg}</h1>
<ul>
{photos.map(photo => (<li key={photo.id}><img src={photo.url} alt={photo.alt}/></li>))}
</ul>
</div>
)
}
export default Gallery1;Gallery2 컴포넌트
Gallery2 컴포넌트는 Message, List, ListItem 컴포넌트로 분리되어 있습니다.
function Message({ msg }) {
return <h1>{msg}</h1>
}
function ListItem({ photo }) {
return (
<li key={`${photo.id}`}>
<img src={photo.url} alt={photo.title} />
</li>
)
}
function List({ photos }) {
return (
<ul>
{photos.map(photo => <ListItem key={photo.id} photo={photo} />)}
</ul>
)
}
function Gallery2({ msg, photos }) {
return (
<div style={{ width: '50%', float: 'right'}}>
<Message msg={msg} />
<List photos={photos} />
</div>
)
}
export default Gallery2;두개의 컴포넌트를 렌더링한 결과입니다.

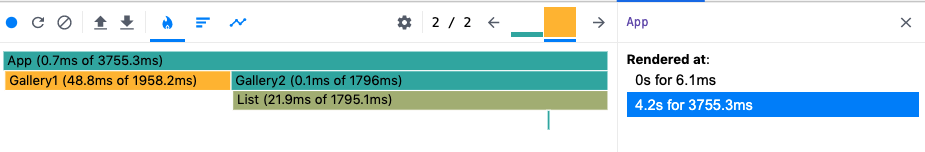
총 렌더링 시간은 3755.3ms
Gallery1 렌더링 시간:1958ms
Gallery2 렌더링 시간:1796ms
확실히 잘게 쪼갠 컴포넌트가 렌더링 시간이 더 적게 걸린거 같은데요..
근데 실행할 때마다 사실 두 컴포넌트의 시간이 달라지고 Gallery1 컴포넌트 시간이 더 적게 걸릴 때도 있고..
아직 명확하게 잘 모르겠습니다..
💁🏻♀️만약 input 컴포넌트를 통해 props로 전달해주고 있는 msg가 변경된다면 어떻게 될까요??
react profiler를 통해 각 컴포넌트가 재렌더링되는것을 눈으로 볼 수 있다고 합니다.
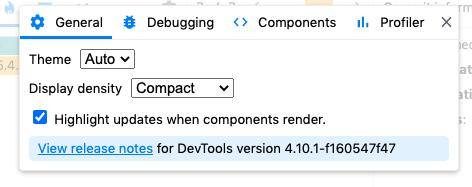
톱니바퀴 탭에 들어가셔서 highlight updates when compoents render를 체크해주세요.
재렌더링되는 부분들이 아웃라인에 초록색으로 표시되는것을 확인할수 있습니다.

input창에 입력할 때마다 Gallery1, Gallery2 컴포넌트가 전부 렌더링되는 것을 확인할 수 있습니다.

🙆🏻♀️ react.memo를 적용하여 컴포넌트를 수정해보겠습니다.

오!! memo를 적용하니까 정말 컴포넌트가 재렌더링되지 않는 것을 눈으로 확인 할 수 있습니다.
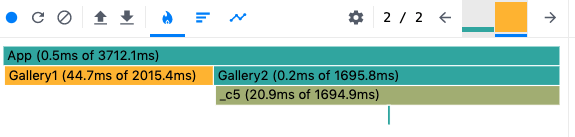
memo를 적용한 코드도 렌더링 시간을 측정해보았습니다.

총 렌더링 시간은 3712.1ms
Gallery1 렌더링 시간:2015.4ms
Gallery2 렌더링 시간:1695.8ms
memo를 적용하지 않는 컴포넌트와 생각보다 속도 차이가 별로 나지 않습니다.
액션이 발생하여 리렌더링되는 경우에만 큰 효과를 볼 수 있는걸 확인할 수 있습니다.
최종정리
🙆🏻♀️ memo를 사용하면 컴포넌트 불필요한 리렌더링을 방지해준다.
🙅🏻♀️ memo를 사용하더라도 컴포넌트 최초 렌더링시에는 크게 영향을 주지 않는다.
🙇🏻♀️ 컴포넌트를 잘게 쪼개면 성능상으로 효율적이다. ❗️❓ (사실 이 부분은 다음 시리즈에서 좀더 확인해봐야할것 같습니다. ㅠㅠ)
