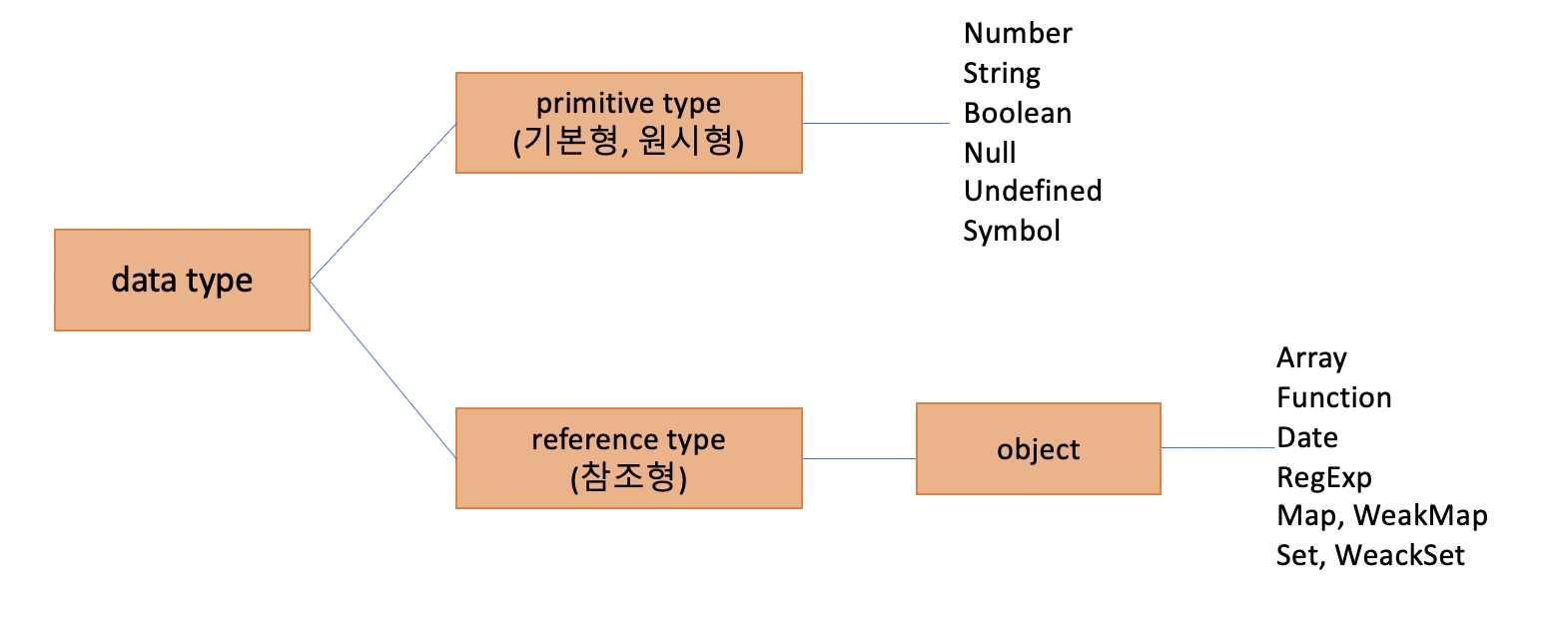
1️⃣ 데이터 타입의 종류
자바스크립트에서 타입은 기본형과 참조형으로 나뉜다.

2️⃣ 데이터 타입에 관한 배경지식
컴퓨터는 모든 데이터를 0,1로 바꿔 기억한다.
0 또는 1로 표현 할 수 있는 하나의 메모리 조각을 비트(bit)라고 한다.
각 비트는 고유한 식별자를 통해 위치를 확인할 수 있다.
그러나 비트단위로 위치를 확인한다면 매우 비효율적이다.
그 보다는 몇개씩 묶어 하나의 단위로 표현할 수 있는 값인 바이트(byte) 라고 한다.
1byte = 8bit
1비트마다 0,1의 두가지 값을 표현할 수 있으므로
1 byte = 2의 8승 (256)
모든 데이터는 바이트 단위의 식별자, 즉 메모리 주솟값을 통해 서로를 구분하고 연결한다.
3️⃣ 변수선언과 데이터 할당
변수란 변경 가능한 데이터가 담길 수 있는 공간을 의미한다.
자바스크립트 데이터 구조를 통해 변수에 데이터가 할당되는 과정을 알 수 있다.
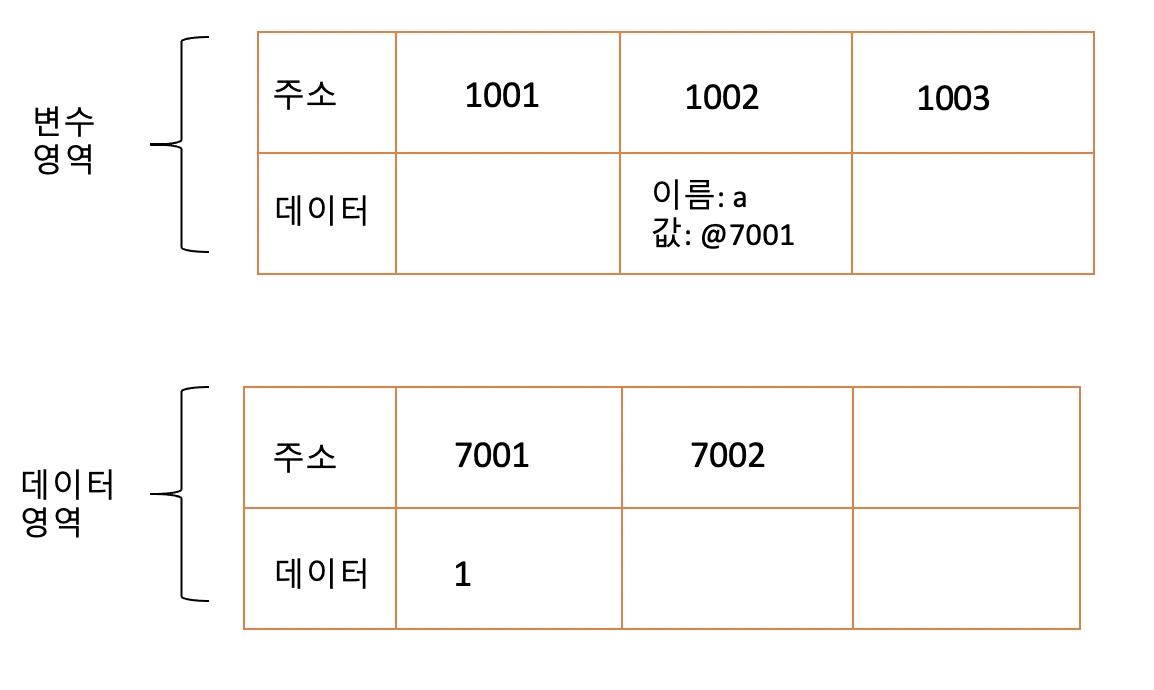
📝 1. 변수에 기본형 데이터 할당
let a = 1;
- 변수영역에서 빈공간 @1002를 확보한다.
- 확보한 공간의 식별자를 a로 지정한다.
- 데이터 영역의 빈공간 @7001에 숫자 1을 저장한다.
- 변수영역에서 a라는 식별자를 검색한다.
- 앞서 저장한 숫자의 주소 @7001을 @1002의 공간에 대입한다.

📝 2. 새로운 변수에 a 할당
let b = a;b라는 변수에 a를 대입한다.
기본형 타입 또한 주소값이 복사되는 것을 확인할 수 있다.

📝 3. 변수 b에 새로운 기본형 데이터 할당
b = 2;기본형 타입을 변경할 시에는 데이터 영역의 빈공간에 메모리를 확보하고
주소값을 b의 변수영역(@1003)에 대입한다.

💡 변수 영역에 값을 직접 대입하지 않고 번거롭게 데이터 영역을 만든 이유??
데이터 변환을 자유롭게 하고, 동시에 메모리를 더욱 효율적으로 관리하기 위함
예를 들어 미리 확보한 공간에서 문자열을 수정하거나 숫자로 바꾸면 필요한 메모리 용량이 변하기 때문에 중간에 데이터가 있는 경우 뒤에 저장된 데이터를 전부 뒤로 옮기고, 이동시킨 주소를 각 식별자에 다시 연결해야 하여 매우 복잡하다.
효율적으로 데이터 변환 처리를 하려면 변수와 데이터를 별도의 공간으로 나우어 저장하는게 최적이다.
예를 들어 500개의 변수를 생성해서 모든 변수에 숫자 2를 할당하게 된다면,
500 8 = 4000 바이트 필요 (숫자는 8byte가 필요함)
그러나 위의 구조대로 라면, 500 2 + 8 = 1008 바이트 ( 주소 공간 크기가 2byte라 가정)
즉, 중복된 데이터에 대한 처리 효율이 높아짐
4️⃣ 기본형 데이터와 참조형 데이터
기본형 데이터는 변하지 않는 값이다. (불변값)
❓ 참조형 데이터는??
객체 변수의 영역이 별도로 존재하는데,
객체가 별도로 할애한 영역은 변수영역일 뿐, 데이터 영역은 기존 메모리 공간을 그대로 활용한다.
데이터 영역에 저장된 값은 모두 불변값이다.
그러나 변수에 얼마든지 다른값 대입가능하다. 이 부분 때문에 참조형 데이터는 불변하지 않는다. 즉 가변이라고 한다.
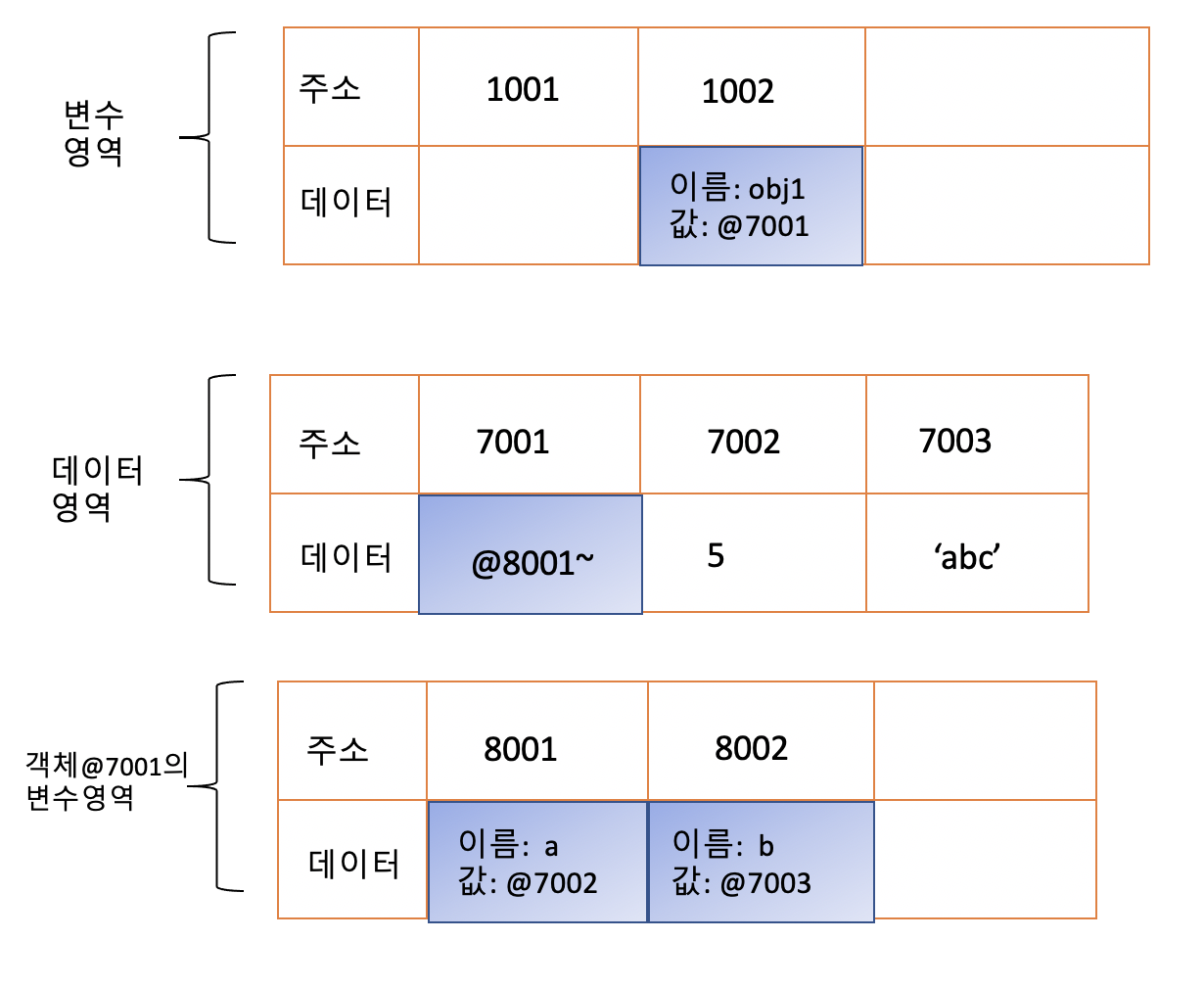
📝 1. 변수에 참조형 데이터 할당
let obj1 = {
a: 5,
b: 'abc',
}
- 변수영역의 빈공간 @1002를 확보하고, 그 주소의 이름을 obj1이라 저장한다.
- 임의의 데이터 저장 공간 @7001에 데이터를 저장하려고 보니, 여러 개의 프로퍼티로 이뤄진 데이터 그룹이다. 이 그룹 내부의 프로퍼티들을 저장하기 위해 별도의 변수 영역을 마련하고, 그 영역의 주소 @8001~을 @7001에 저장한다.
- @8001, @8002에 a,b 프로퍼티 이름을 지정한다.
- 데이터 영역에서 숫자 5 검색한다. 검색 결과가 없으면 임의로 @7002에 저장하고, 이 주소를 @8001에 저장한다. 마찬가지로 'abc' 문자열이 없으면 @7003에 저장하고, 이 주소를 @8002에 저장한다.
즉, 참조형 타입은 값이 담긴 주솟값들로 이루어진 묶음을 가리키는 주솟값을 복제하게 된다.
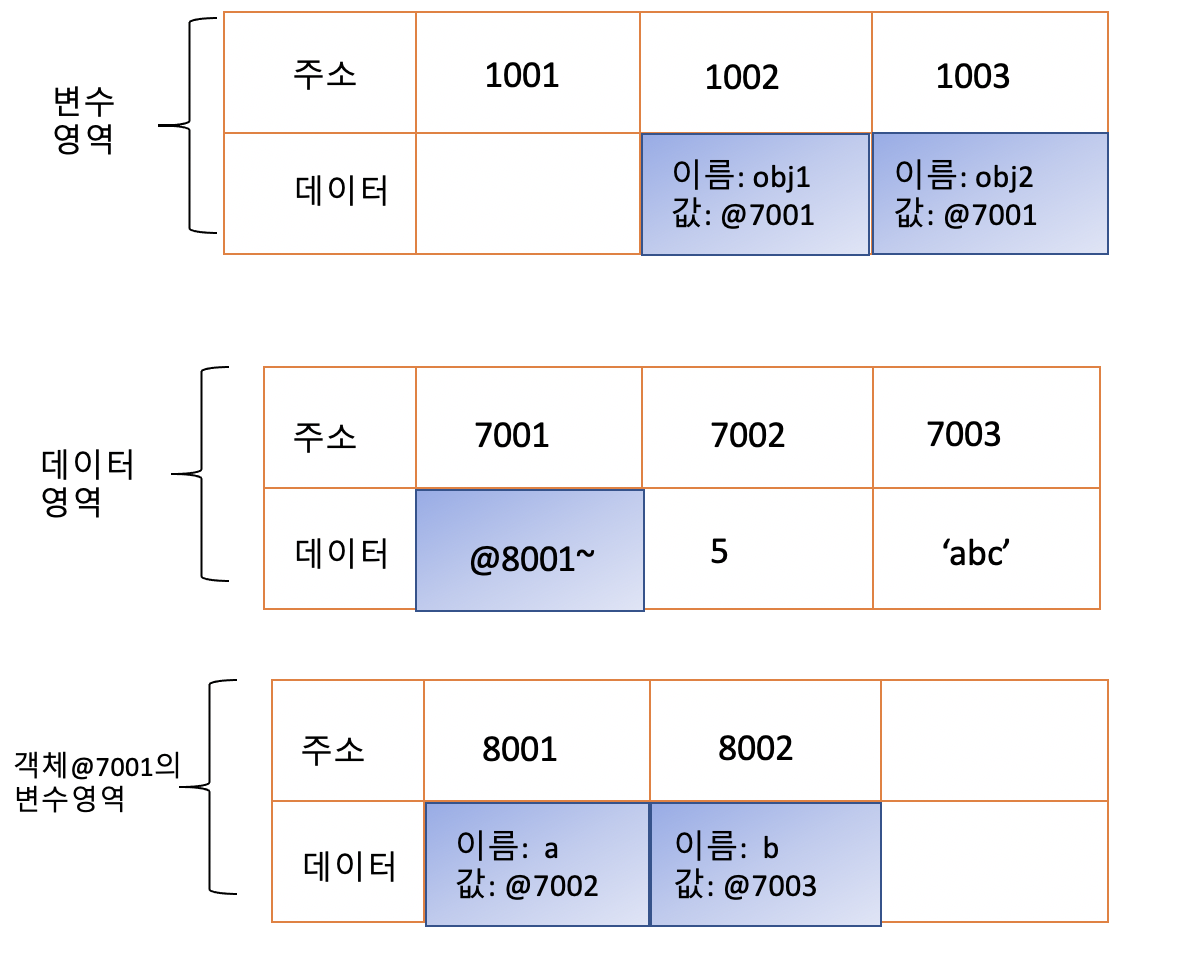
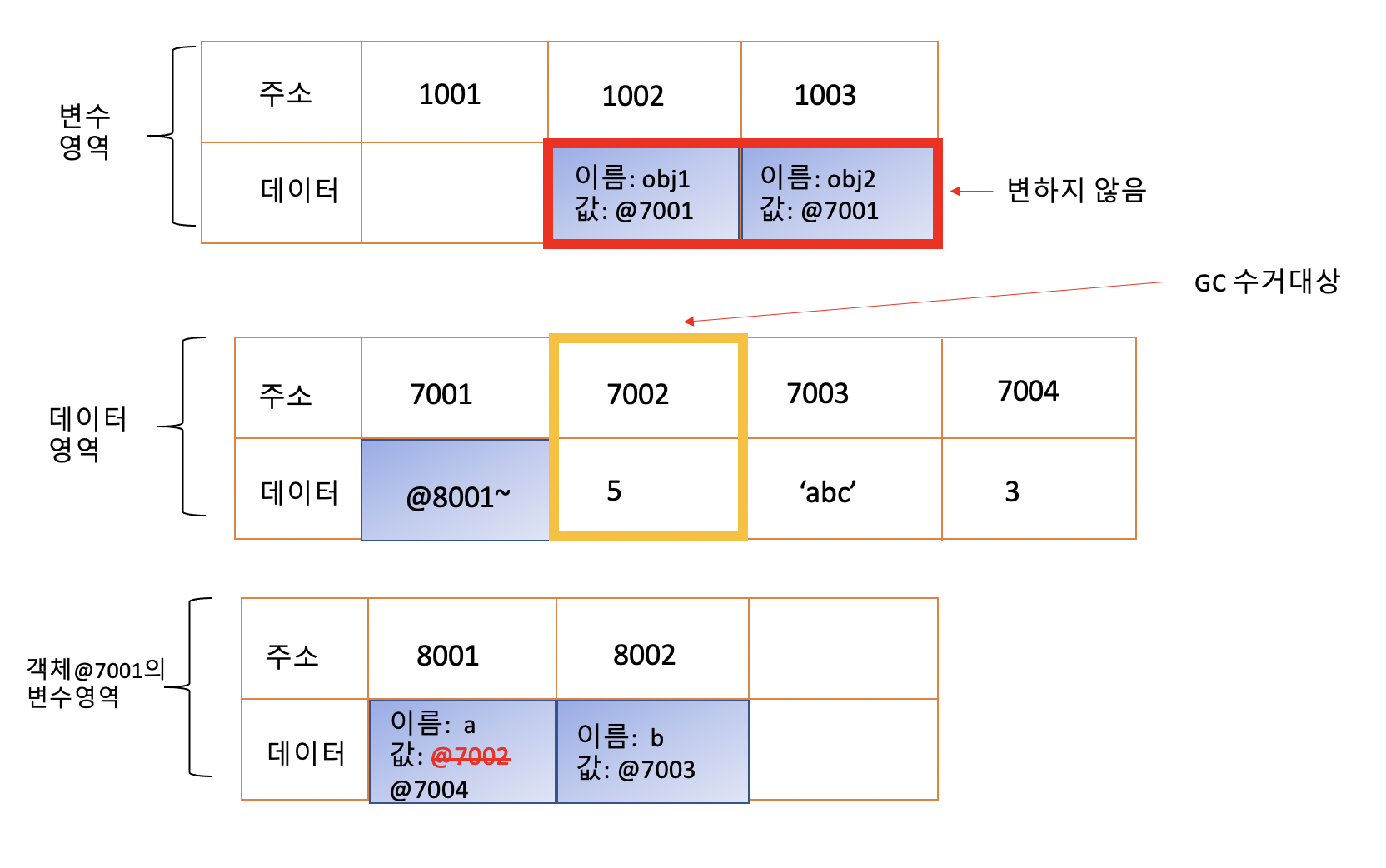
📝 2. 변수 obj2에 obj1 할당
let obj2 = obj1;

📝 3. 변수 obj의 프로퍼티 변경
obj.a = 3;
사용하지 않는 메모리 주소는 가비지 켈렉터(garbage collector, GC)를 통해 수거된다.
GC는 런타임 환경에 따라 특정 시점이나 메모리 사용량이 포화상태에 임박할 때마다
자동으로 수거한다.
수거된 메모리는 다시 새로운 값을 할당할 수 있는 빈 공간이 된다.
참조형 데이터가 가변값이라고 할때 가변은 내부의 프로퍼티를 변경했을 때에만 성립
참조형 데이터 자체를 변경할 경우에는 불변
5️⃣ 불변객체
불변객체 만드는 방법 라이브러리 사용도 가능하다.(immutable, immer.. 등등)
📝 얕은 복사
바로 아래 단계의 값만 복사한다.
중첩된 객체의 경우 원본과 사본이 동일한 주소값을 가르키게 되어 원본을 바꾸면 사본도 같이 바뀌게 된다.
기본형 데이터인 경우 그대로 복사하면 되지만, 참조형 데이트는 다시 그 내부의 프로퍼티들을 복사해야한다.
ex) object.assgin(), spread 연산자
function copyObject(target) {
let result = {};
for (const [key,value] of Object.entries(target)) {
result[key] = value;
}
return result;
}
let obj = { a: 1, { b: 2} }
let obj2 = copyObject(obj);
obj2.a = 3;
console.log(obj); // { a: 1, { b: 2} }
obj.b = 6;
console.log(obj2); // { a: 3, { b: 6} }
📝 깊은 복사
내부의 모든 값들을 하나하나 찾아서 전부 복사한다.
function deepCopy(target) {
let result = {};
if (typeof target === 'object' && target !== null) {
for (const [key,value] of Object.entries(target) {
result[key] = deepCopy(value);
}
} else {
result = target;
}
return result;
}json을 활용한 간단한 깊은복사 방법이다.
function jsonCopy(target) {
return JSON.parse(JSON.stringfy(target));
}6️⃣ undefined, null
없음을 의미한다.
undefined
1. 값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않는 식별자에 접근할때
2. 객체 내부에 존재하지 않는 프로퍼티에 접근하려고 할때
3. return문이 없거나 호출되지 않는 함수의 실행결과
null
사용자가 명시적으로 비어있음을 나타내고 싶을 때
그러나 typeof null은 object, 자바스크립트 자체 버그이다.
그러므로 null 체크할때는 === 연산자 사용하여 비교해줘야한다.
📚 마무리
📌변수 - 변경가능한 데이터가 담길 수 있는 공간
📌식별자 - 그 변수의 이름
📌기본형 데이터 할당 - 변수를 선언하면 컴퓨터는 우선 메모리의 빈 공간에 식별자 저장한다. 그 공간의 값은 undefined로 할당된다.
이후에 그 변수에 기본형 데이터를 할당하려 하면 별도의 공간인 데이터 영역에
데이터를 저장하고, 그 공간의 주소를 변수의 값 영역에 할당한다.
📌참조형 데이터 할당 - 내부 프로퍼티를 위한 변수 영역을 별도로 확보해서 확보된 주소를 변수에 연결, 앞서 확보한 변수 영역에 각 프로퍼티의 식별자를 저장, 각 데이터를 별도의 공간에 저장하여 그 주소를 식별자와 매칭한다.
📌 기본형 데이터: 값이 담긴 주소값을 바로 할당한다.
📌 참조형 데이터: 값이 담긴 주소값으로 이루어진 묶음을 가르키는 주소값을 할당한다.
📌참조형 데이터 불변성/가변성 - 내부프로퍼티 변경(가변성성), 객체 자체를 변경 (불변성), 깊은 복사는 불변성
📌undefined: 어떤변수에 값이 존재하지 않는 경우
📌null: 사용자가 명시적으로 없음을 표현하기 위해 대입
