
1️⃣ 클래스란?
공통 요소를 지니는 집단을 분류하기 위한 개념입니다.
객체지향언어에서는 클래스를 사용하고 있습니다.
그러나 자바스크립트는 프로토타입 기반 언어로 클래스, 상속이라는 개념이 없습니다.
프로토타입을 기반으로 클래스와 비슷하게 흉내는 가능하며, 상속이라는 개념도 프로토타입 체이닝을 통해 가능합니다.
2️⃣ 자바스크립트의 클래스
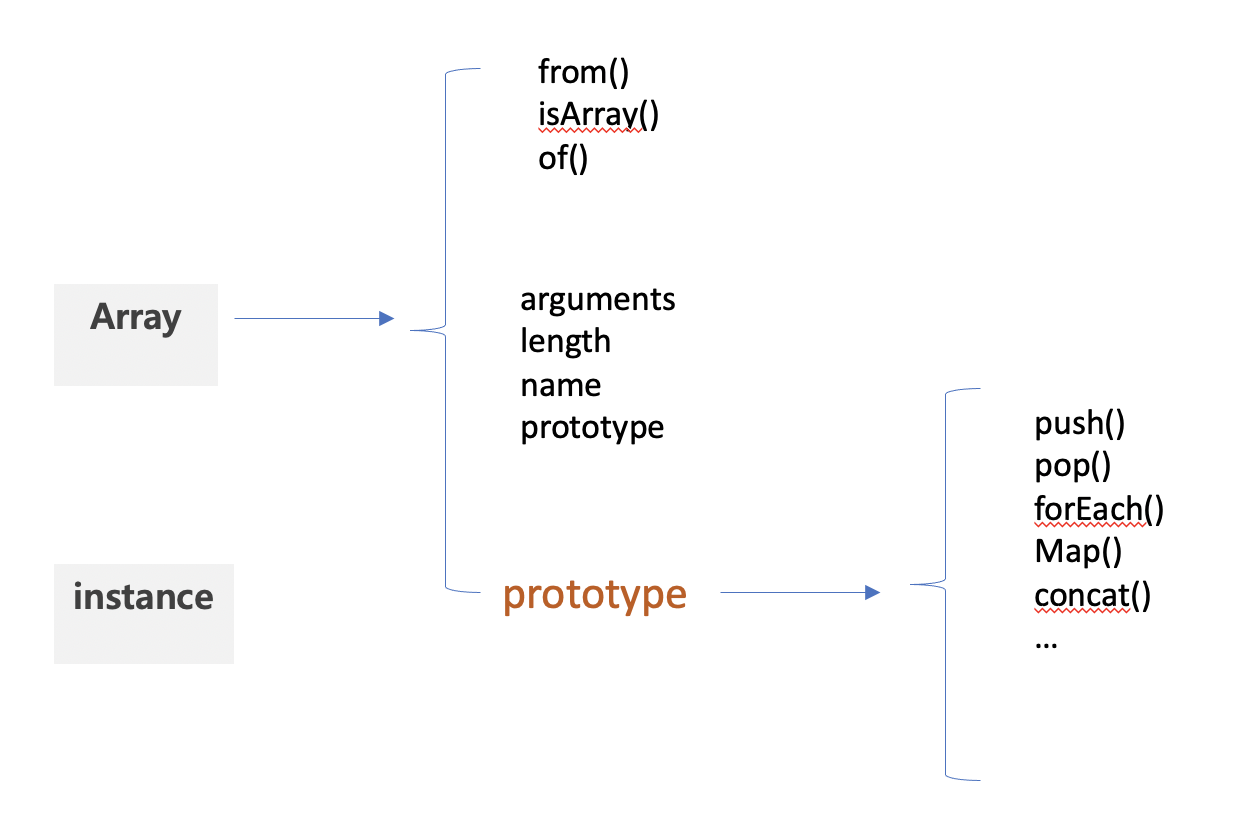
let test = new Array();위에 코드를 보면, 생성자 함수 Array를 new연산자와 함께 호출하면 인스턴스가 생성됩니다.
이때 Array를 클래스라고 하면, Array의 prototype객체 내부 요소들은 인스턴스에 '상속'이 된다고 볼 수 있습니다.
엄밀히 말하면 상속이 아닌 프로토타입 체이닝에 의한 참조지만 결과적은 동일하게 동작하게 됩니다.

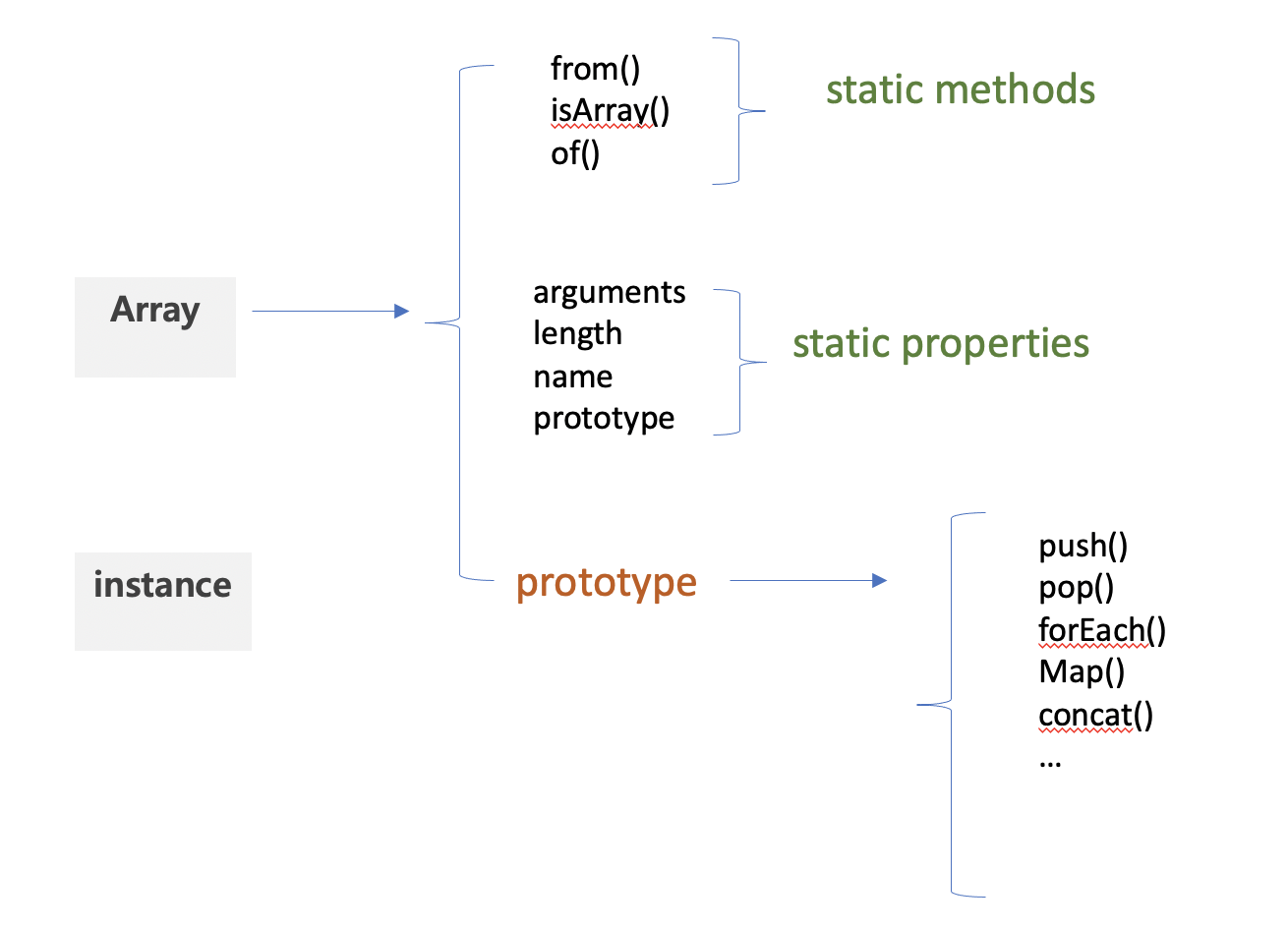
Array에는 static요소인 static method, static properties가 존재하며, 이 값들은 생성자 함수 자신만이 호출할수 있습니다.
Array에 prototype 객체 내부에 할당된 메서드는 인스턴스가 프로토타입 체이닝을 통해 마치 자신의 것처럼 호출할 수 있는 메서드입니다.
3️⃣ ES6 클래스 문법
ES5 기준으로도 클래스 문법을 구현할 수 있습니다.
그치만 조금 복잡한 편이며, 현재는 ES6에 클래스 문법이 있어서 쉽게 사용할 수 있습니다.
extends키워드를 통해 상속이 가능하고, super키워드를 통해 상위 클래스 메서드에 접근이 가능합니다.
