본 포스팅은 NestJS 공식문서와 인프런 '탄탄한 백엔드 NestJS, 기초부터 심화까지' 강의를 참고해서 작성한 게시물입니다.
NestJS 공식문서
탄탄한 백엔드 NestJS, 기초부터 심화까지 인프런 강의
🎈 NestJS란?
NestJS는 효율적이고 확장 가능한 Node.js 서버 측 애플리케이션을 구축하기 위한 프레임워크이다.
- 기존 expresss는 아주 쉽게 서버를 만들 수 있지만 디자인 패턴 측면에서 지원하는 것이 거의 없기 때문에 이러한 문제점을 보완하고자 나온 프레임워크가 NestJS다.
- TypeScript를 Native로 지원하기 때문에 TypeScript에서 사용하기 편리하고 데코레이터 클래스를 통해서 다양한 기능을 정형화하여 설계할 수 있다.
- CLI를 통해 보일러플레이트 코드를 생성하여 간단하게 프로젝트를 시작할 수 있다.
🎈 설치
NestJS는 React와 동일하게 CLI를 통해 보일러플레이트 코드를 사용해서 프로젝트를 생성할 수 있다.
공식문서에서는 npm을 사용하지만 다른 패키지 매니저를 사용해도 무방하다.
해당 포스팅에서는 npm을 사용하도록 하겠다.
npm i -g @nestjs/cli
nest new '프로젝트 이름'명령어를 실행하고 나면 해당 디렉토리 구조가 생성된다.
src
| main.ts # 앱의 시작점
| app.module.ts # 앱의 루트 모듈
| app.controller.ts # 앱의 컨트롤러
| app.controller.spec.ts # 앱의 컨트롤러에 대한 단위 테스트
| app.service.ts # 앱의 서비스🎈 디렉토리 구조
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() {
const app = await NestFactory.create(AppModule);
await app.listen(3000);
}
bootstrap();NestFactory 클래스를 사용해서 AppModule 클래스를 받아와 app을 만들어준다.
이후 express와 동일하게 listen 메서드를 이용해서 지정해준 포트번호를 열어준다.
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
@Module({
imports: [],
controllers: [ AppController ],
providers: [ AppService ],
})
export class AppModule {}직접 커스텀한 Controller, Service들을 app.module에서 AppModule로 묶어 export한 뒤에 NestFactory에서 받아와 서버를 구축하는 것이다.
app.controller.ts
import { Controller, Get } from '@nestjs/common';
import { AppService } from './app.service';
@Controller()
export class AppController {
constructor (private readonly appService: AppService) {}
@Get()
getHello(): string {
return this.appService.getHello();
}
}- AppService의 getHello 메서드에서 결과값을 받아와 클라이언트에 response 전달
- return이 express의 res.send와 동일하다고 생각하면 된다.
- constructor에서 AppService를 바로 호출해서 사용한다. 원래라면 생성자 내에서 this.appService = appService 이런 형태로 코드를 작성할 것이다. 위의 코드 형태가 의존성 주입이 적용된 코드 형태라고 한다. 자세한 내용은 추후 포스팅에서 정리해보도록 하겠다!
- Controller는 express의 route 기능을 대신한다고 생각하면 좋다.
(@Get, @Post, @Put, @Delete, @Patch 등의 HTTP Method 정의)
app.service.ts
import { Injectable } from '@nestjs/common';
@Injectable()
export class AppService {
getHello(): string {
return 'Hello World!';
}
}- Service에서는 비즈니스 로직이 실행되고 난 뒤의 결과값을 Controller로 전달하는 역할을 한다.
- @Injectable은 의존성 주입에 관한 데코레이터인데 자세한 내용은 추후 포스팅에서 정리하도록 하겠다!
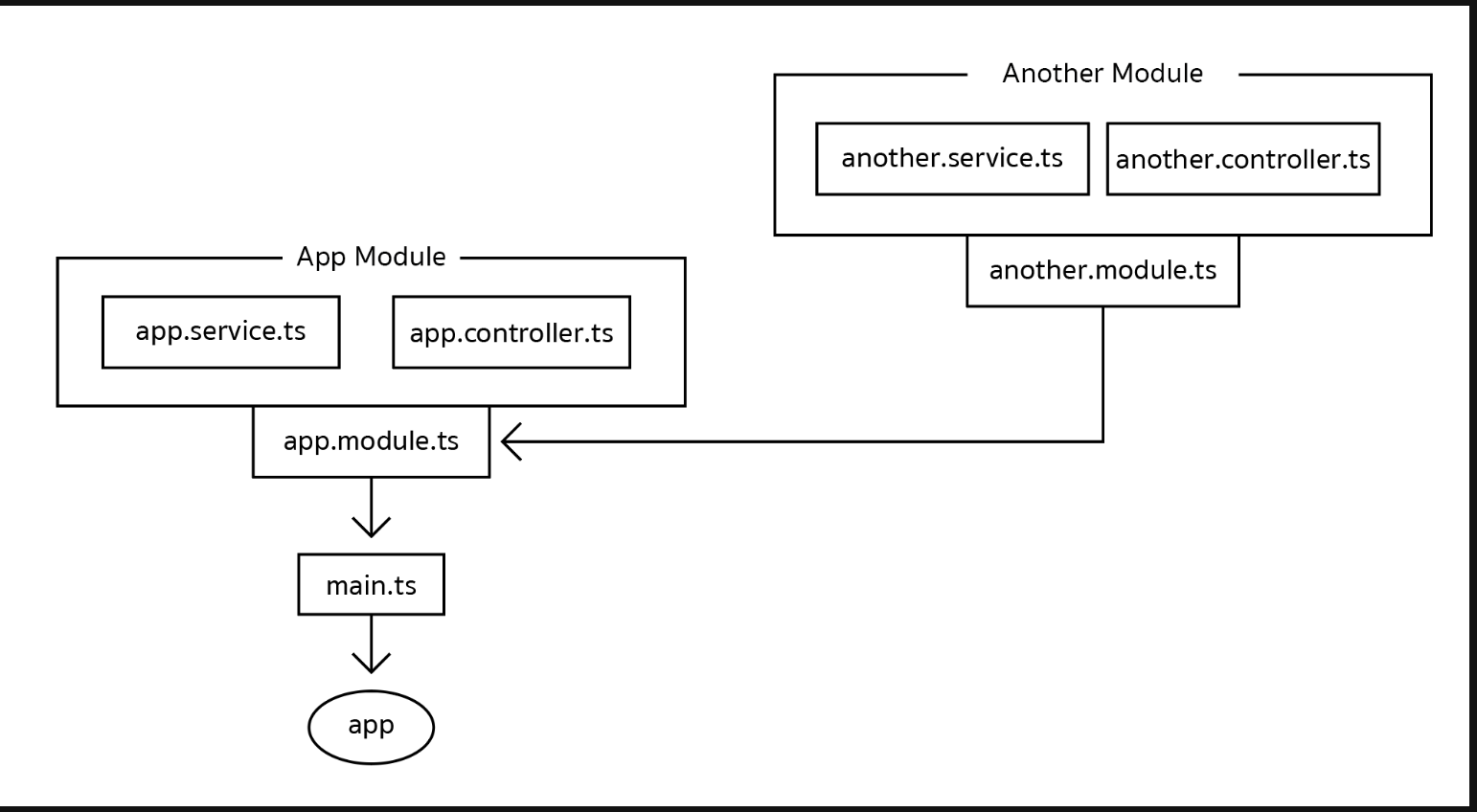
🎈 최종 구조

NestJS는 분리할 수 있는 기능들을 Module로 정의해서 동작한다. 각 Module에는 Provider와 Controller가 들어가게 된다.
분리한 Module들은 최종적으로 AppModule에 모여 하나의 app이 구축된다.
확실히 express 보다 코드가 체계적이고 디자인 패턴이 잘 적용되어 있어서 코드 유지보수가 훨씬 편할 것 같다고 생각된다.
🎈 Reference
공식문서만으로는 이해가 힘들어 아래 블로그 링크를 많이 참고했습니다.
https://velog.io/@kimjeongwonn/NestJS-%EB%8F%85%ED%95%99-%EC%86%8C%EA%B0%9C

