- strict mode 적용에 의한 변화
strict mode에서 함수를 일반함수로서 호출하면 this에 undefined가 바인딩된다.
- 자바스크립트 객체의 분류
- 표준 빌트인 객체
ECMAScript 사양에 정의된 객체, 전역 객체의 프로퍼티로서 제공된다.
따라서 별도의 선언 없이 전역변수처럼 언제나 참조할 수 있다.
ex) Object, String, Number, Boolean, Symbol, Date, Math, RegExp, Array 등
- 호스트 객체
ECMAScript 사양에 정의되어 있지 않지만, 자바스크립트 실행 환경에서 추가로 제공하는 객체
브라우저 환경 ⇒ DOM, BOM, Canvas, XMLHttpRequest, fetch, SVG, Web Storage 등과 같은 Web API
Node.js 환경 ⇒ Node.js 고유의 API
- 사용자 정의 객체
사용자가 직접 정의한 객체
- 래퍼 객체
원시값을 객체처럼 사용하면 자바스크립트 엔진은 암묵적으로 연관된 객체를 생성하여 생성된 객체로 프로퍼티에 접근하거나 메서드를 호출하고 다시 원시값으로 되돌린다.
이처럼 문자열, 숫자, 불리언 값에 대해 객체처럼 접근하면 생성되는 임시 객체를 래퍼 객체(wrapper object)라 한다.
- 전역 객체
표준 빌트인 객체 + 호스트 객체 + var 키워드로 선언한 전역 변수와 함수 or 암묵적 전역
※ let, const 키워드로 선언한 전역 변수는 전역 객체의 프로퍼티가 아니다.
let, const 키워드로 선언한 전역 변수는 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 된다.
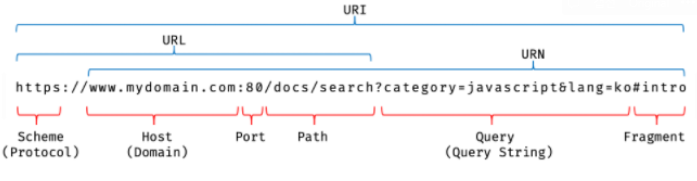
- URI

- 암묵적 전역
var, let, const 키워드 없이 변수를 선언한 경우, 자바스크립트 엔진은 암묵적으로 전역 객체에 프로퍼티를 동적 생성한다. 이때 이 변수는 마치 전역 변수처럼 사용할 수 있다. 이 현상을 암묵적 전역이라 한다.
암묵적 전역은 오류를 발생시키는 원인이 되므로 반드시 var, let, const 키워드를 사용하여 변수를 선언한 다음 사용해야 한다.
- this
자신이 속한 객체 또는 자신이 생성할 인스턴스를 가리키는 자기 참조 변수이다. this를 통해 자신이 속한 객체 또는 자신이 생성할 인스턴스의 프로퍼티나 메서드를 참조할 수 있다.
this 바인딩은 함수 호출 방식에 따라 동적으로 결정된다.
- 렉시컬 스코프와 this 바인딩
함수의 상위 스코프를 결정하는 방식인 렉시컬 스코프는 함수 정의가 평가되어 함수 객체가 생성되는 시점에 상위스코프를 결정한다. 하지만 this 바인딩은 함수 호출 시점에 결정된다.
- 함수 호출 방식
- 일반 함수 호출
- 메서드 호출
- 생성자 함수 호출
- Function.prototype.apply/call/bind 메서드에 의한 간접 호출
- Function.prototype.apply/call/bind 메서드
this로 사용할 객체와 인수 리스트를 전달받아 함수를 호출한다.
apply, call 메서드의 본질적인 기능은 함수를 호출하는 것이다.
apply 메서드는 인수를 배열로 묶어 전달, call 메서드는 리스트 형식으로 전달
bind 메서드는 함수를 호출하지 않고, this로 사용할 객체만 전달한다.
- 실행 컨텍스트를 생성하는 소스코드의 타입
- 전역 코드
- 함수 코드
- eval 코드
- 모듈 코드: 모듈 내부에 존재하는 소스코드
<script type="module"></script>
- 실행 컨텍스트(execution context)
자바스크립트 동작 원리를 담고 있는 핵심 개념이다.
실행 컨텍스트를 이해하면 스코프, 호이스팅이 발생하는 이유, 클로저의 동작 방식, 태스크 큐, 이벤트 핸들러, 비동기 처리의 동작 방식을 이해할 수 있다.