브라우저 자체에도 저장할 수있음!
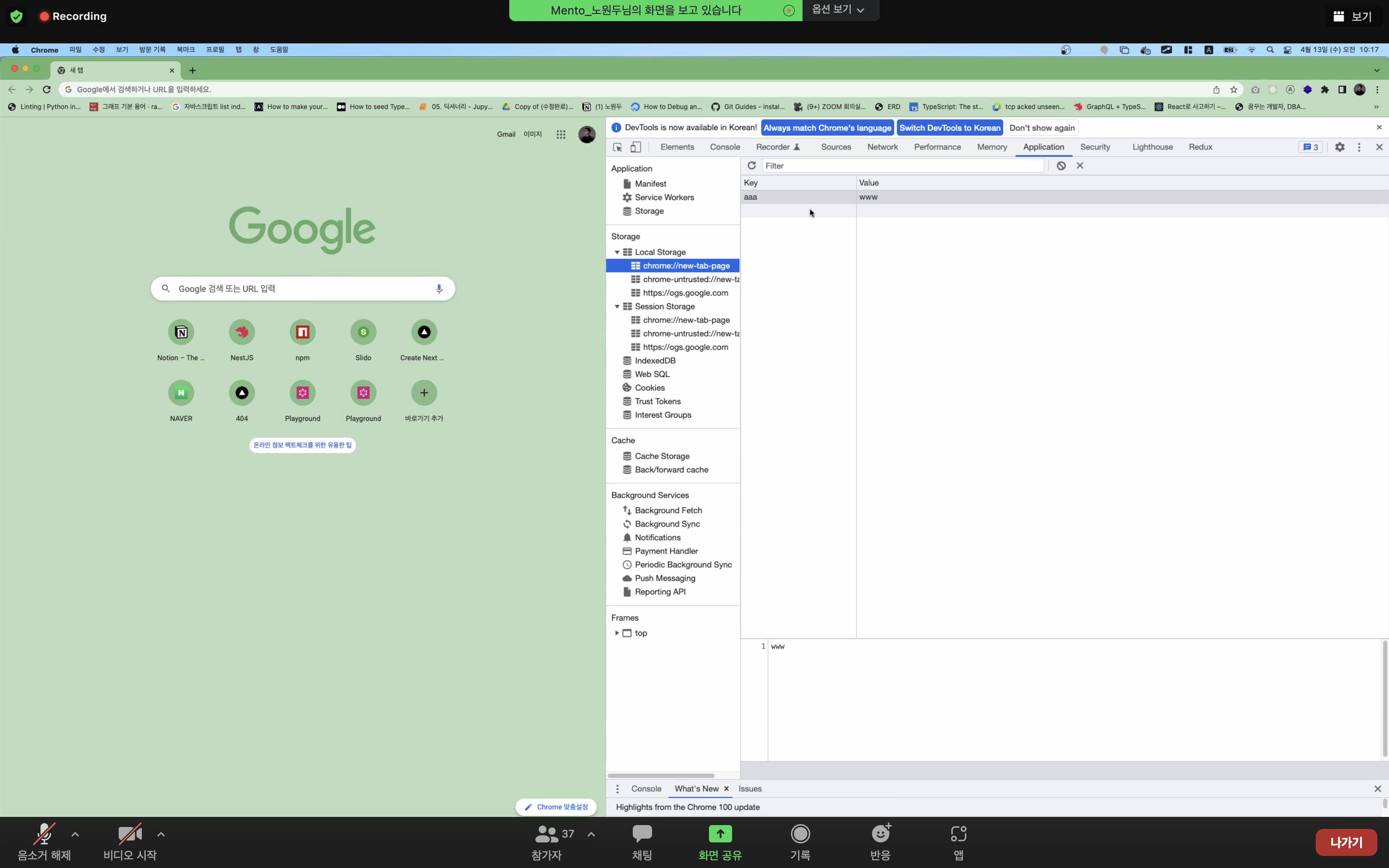
관리자화면의 어플리테이션, 로컬스토리지, 세션스토리지

key 는 aaa www
세션(껏다가 키면 사라짐)과 로컬(껏다켜도 안사라짐)은 그냥 브라우저 저장
쿠키에 저장된것은 백엔드로 보낼수 있음 만료 정해두면 만료됬을때 사라짐
비회원으로 장바구니를 담는다??(로그인도 안했는디? 껏다켜도 유지되어있으??)로컬스토리지!
브라우저를 껏다켜도 토큰이 유지되게끔 토큰을 로컬 스토리지에 넣어보자!!
그럼 리프레시토큰은 왜배웜???
로컬 스토리지에넣는건 보안상 좋은건 아님! 아직 리프레시 안배웠으니까 해보자는것뿐임 ㅎㅎ
새로고침이란 다시접속한다는것
html css 자바스크립으를 다시받아오니까 다 다시 비게되는것
새로고침해도 안날라가게 로컬스토리지 라는 곳에 저장해보게뜨아아아아앍
주의!! 해당방법은 보안적으로 좋은방법이 아님
setAccessToken(accessToken);
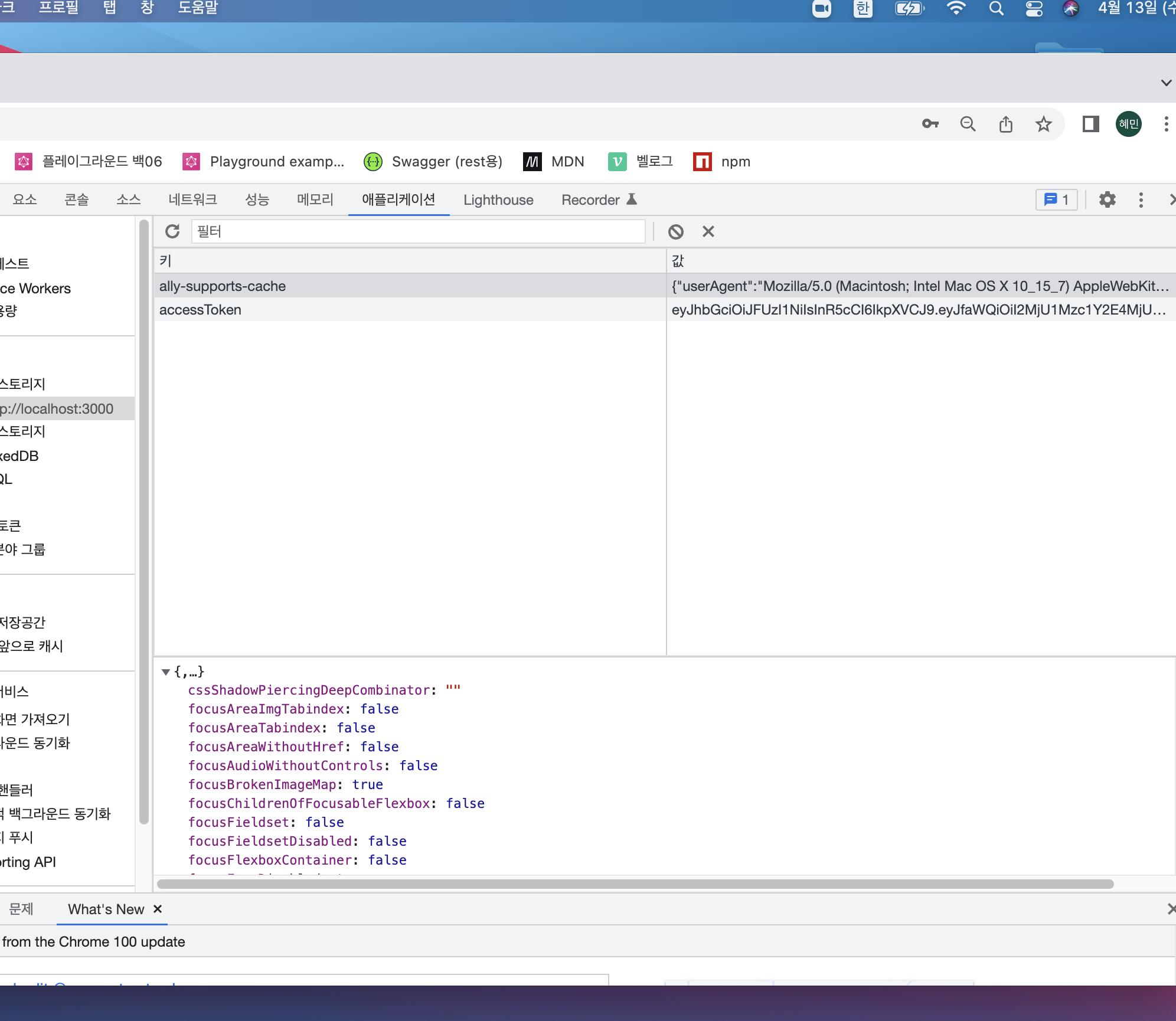
localStorage.setItem("accessToken", accessToken);하고나면

로그인해서 생긴 accessToken이 로컬스테이지에 들어갔돠앗!
새로고침해도 정보가 유지된드아아아
쿼리들이 작동을 안하네?? ㅠㅠ 로컬스토리지에있는 값을 넣어줘야지이잉
앱닷 티엑스에스에
const myLocalStorageAccessToken = localStorage.accessToken;
setAccessToken(myLocalStorageAccessToken);
써주고 저장하면 짠하고 되긴하는데
새로고침하니까
localStorage is not defined
가 뜬돠???? 머즤?? 왜 로컬스토리지가 없다는거지??!!!
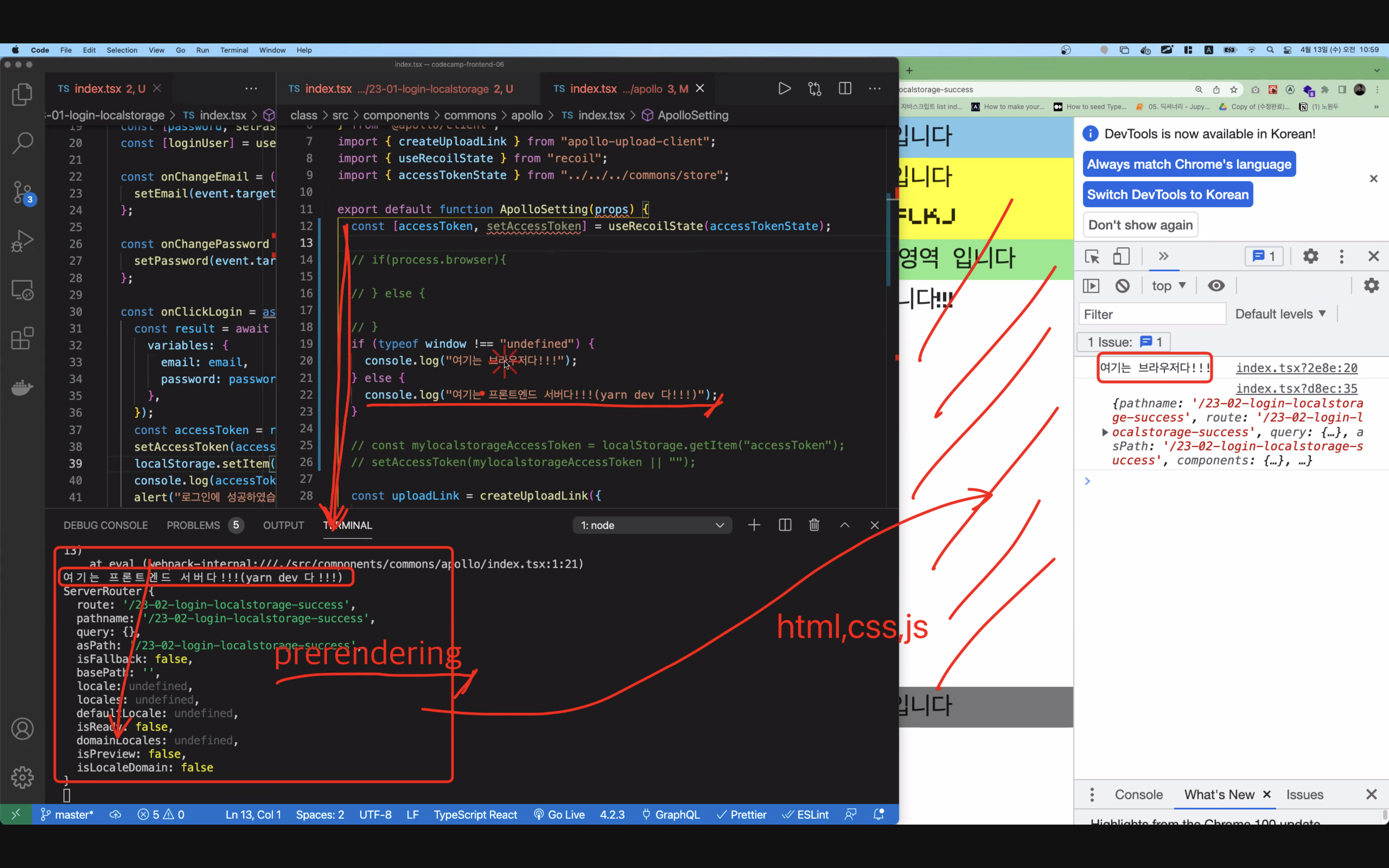
그걸 이해하려면 자바스크립트 랜더링 개념을 알아야한닷! 브라우저에 주소를 치고 엔터를 치면
브라우저에서 얀데브접속을하고
얀데브 프로그램자체에서 에이치티엠엘 을 주기전에
소스코드를 한번돌려본다!!(prerendering 프리랜더링/사전에 먼저한번 그려본다!/모든걸 완벽하게 그려보는게아니라 마운트되기 딱 전까지!)
그다음에 브라우저에 그려준다 diffing
그러고 프리랜더링한거랑 비교해보고
기능들을 넣어준다! hydration
여기서!! 프리랜더링할때는 얀데브안에 로컬스토리지가 당연히없돠!!!
그래서 localStorage is not defined 가 나온것
웹에디터 만들때 하이드레이션 문제점에대해 다시 배워볼것~
그럼 프리랜더링할때는 로컬스토리지 이야기 안해줘야징~
if (typeof window !== "undefined") {
const myLocalStorageAccessToken = localStorage.accessToken;
setAccessToken(myLocalStorageAccessToken || "");
} // 윈도우가 없다면= 프론트앤드 서버라면
// 윈도우가 없는게 아니라면 = 브라우저라면 이러면 해결됨
또는
useEffect(() => {
const myLocalStorageAccessToken = localStorage.accessToken;
setAccessToken(myLocalStorageAccessToken || "");
}, []);