
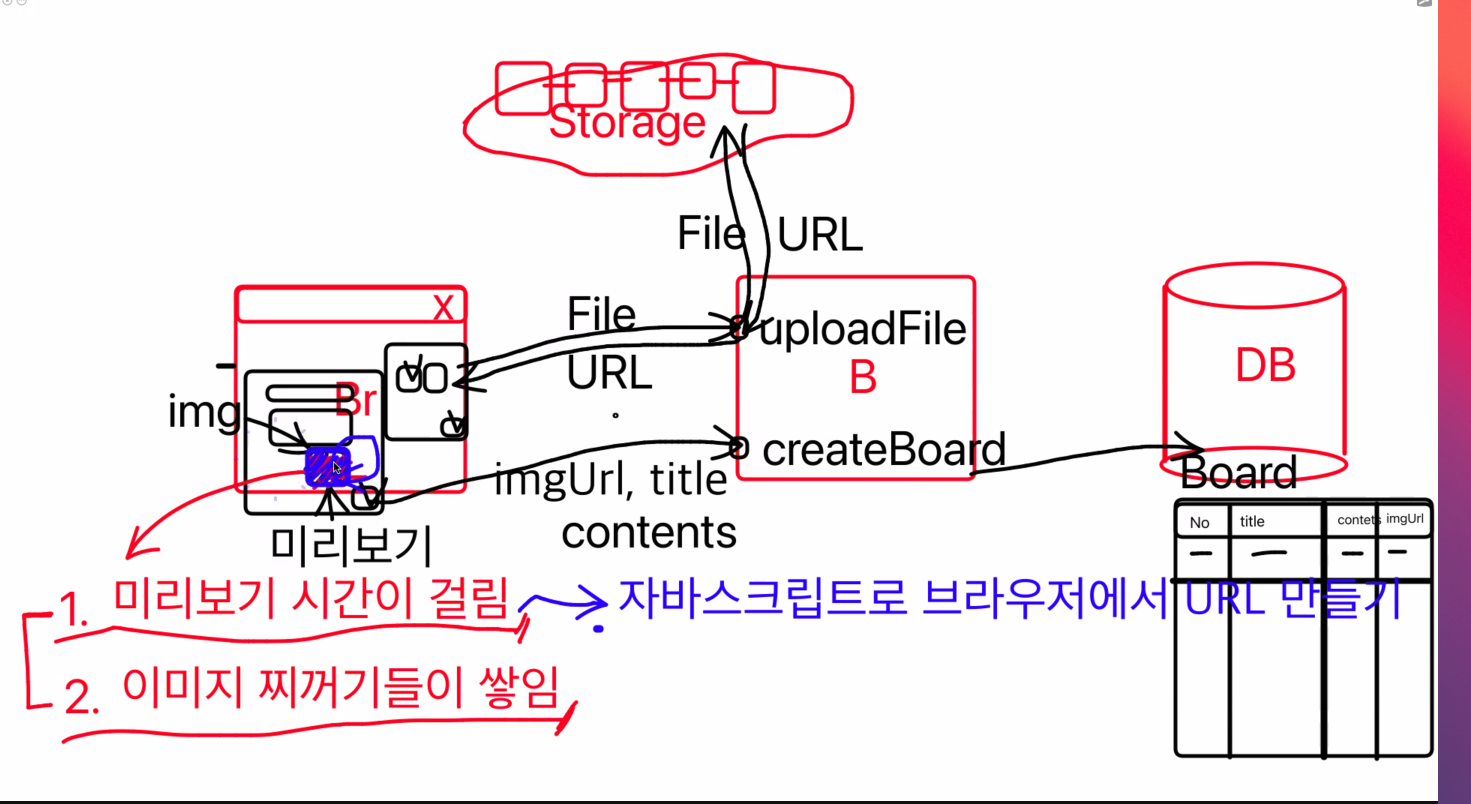
브라우저에서 사진 선택하면 업로드 파일통해서 스토리지에 등록하고 url을 받아옴 url을 img src에 넣어서 미리보기 함.
등록하기 누르면 imgUrl,title,contents 가 백으로 넘어가서 DB가서 저장됨
문제점 1) 사진선택후 미리보기 시간이 좀 걸린돱..
문제점 2)게시물 등록안하고 뒤로 돌아갔을때 스토리지에는 이미지 있는데(비용도 우리가 내는뎁..) 그걸 안씀... 불필요한 파일(찌꺼기)가 쌓이게 된다.
파일업로드 순서을 조금 바꿔보면?
확인을 눌렀을때 파일을 전송하고 ui를 받아오는게 아니라
자바스크립트로 바로 브라우저에서 이미지url을 만들면 좋을것같은데?!
업로드파일은 최종 게시글 등록할때! 로 해서 진행해보게뜨아~
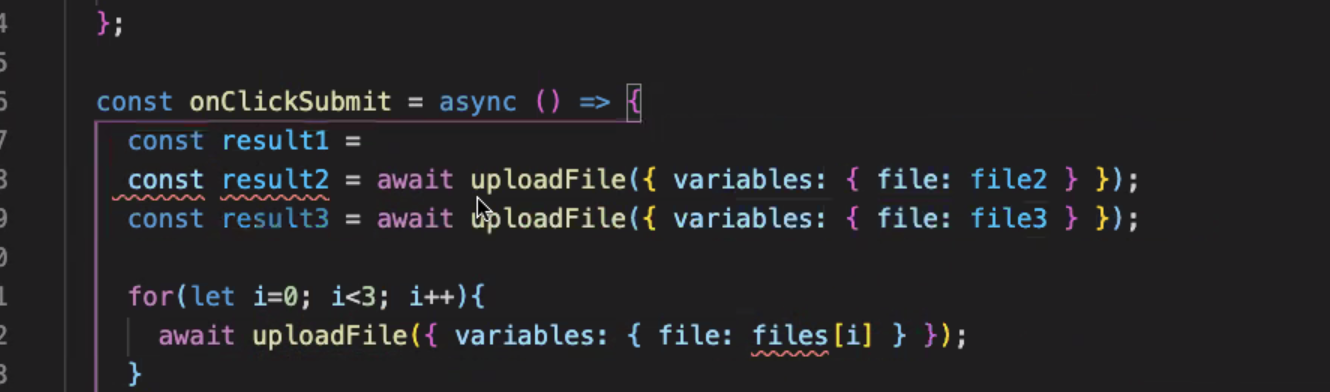
async await 를 for문 쓰면안됨?

앙대여어!
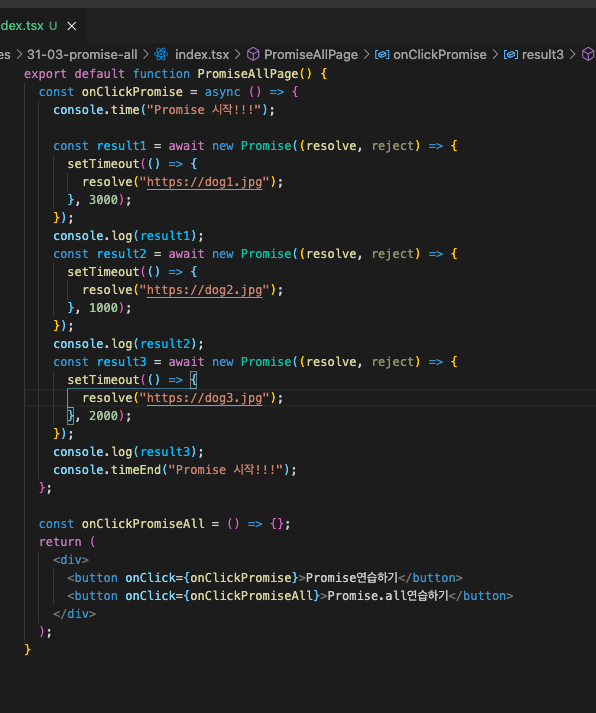
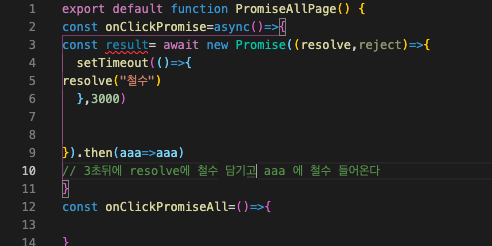
특정시간 걸리는걸 기다릴때 Promise를 사용함
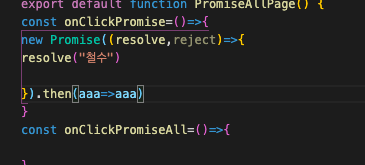
.then 이랑 같이 사용!
aync await가 Promise로 만든것
일반적으로 Promise 는 시간이 좀 걸리는 작업임.
큐로 빠짐
promise 는 리졸브를 기다리는것!
resolve가 실행되면 끝나는것
reject가 실행되면 에러가 난것


for 문을 사용하면 위와같이 실행된다.
하나받아올때까지 기다렸다 진행되어서 굉장히 오래걸림
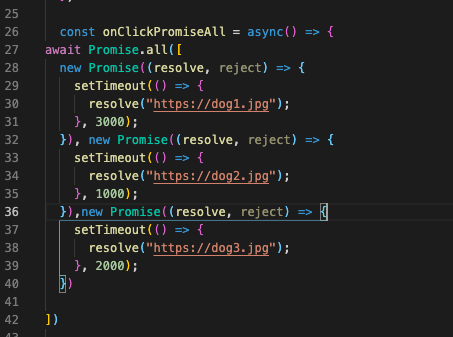
이때, Promise.all 안에 배열식으로 실행할 로직을 넣으면
그안에있는것들이 모두 끝날때 까지 기다려줌!
하나씩 기다리고진행하는것이 아니어서 효율적임

newPromise 대신 uploadFile,axios 사용가능
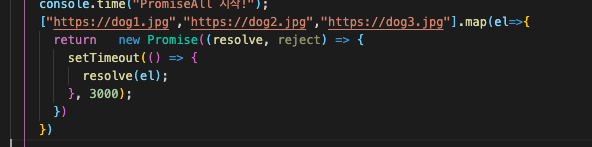
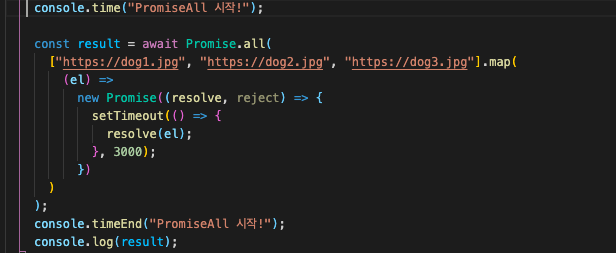
위의 코드를 더 짧게 사용해보겠음!


상황에따라
forEach,map 사용할수있으며
for문은 엄청난 계산을 요할때가 아니면 가독성이 map 보다 떨어져서 잘 쓰진 않음!
