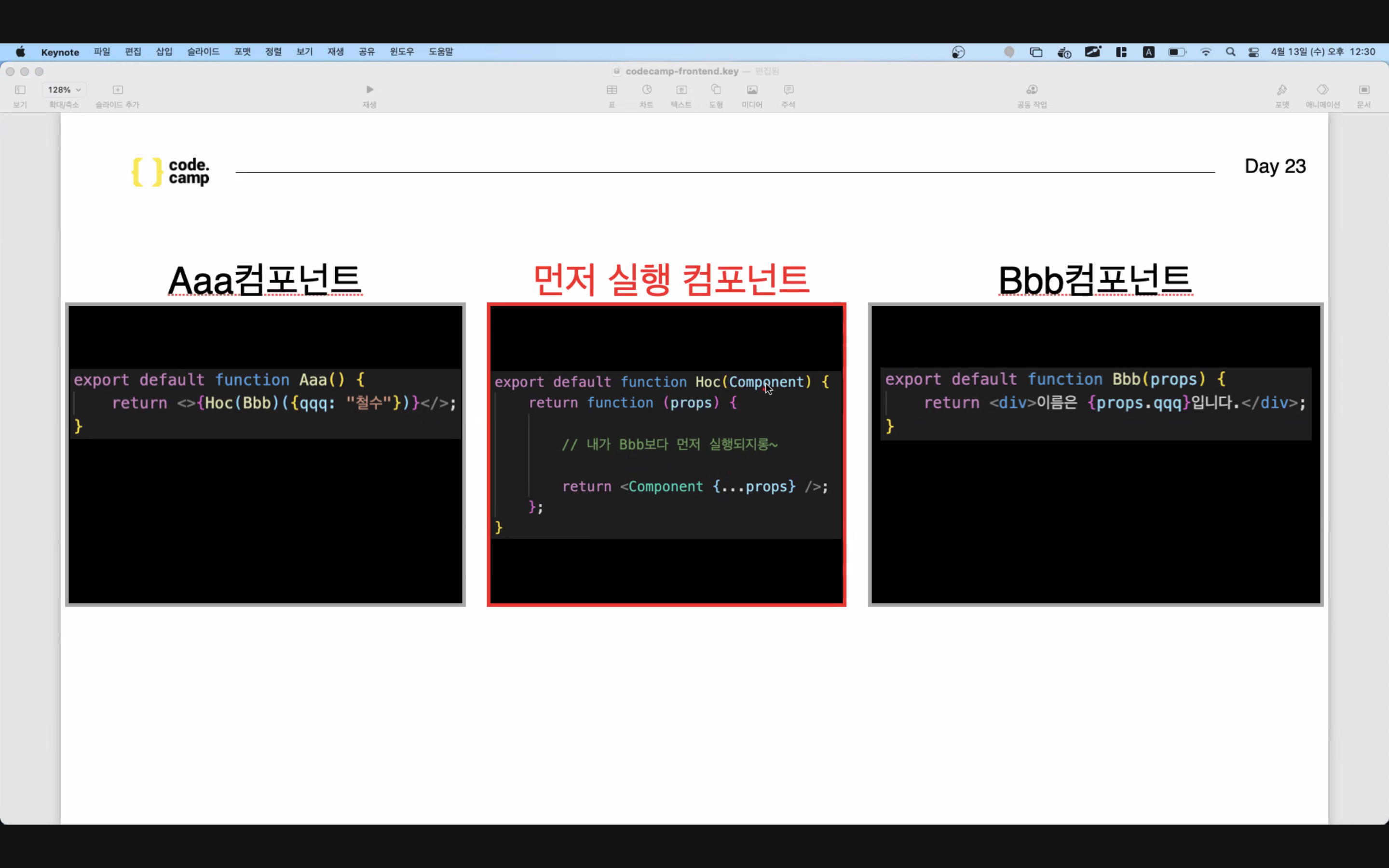
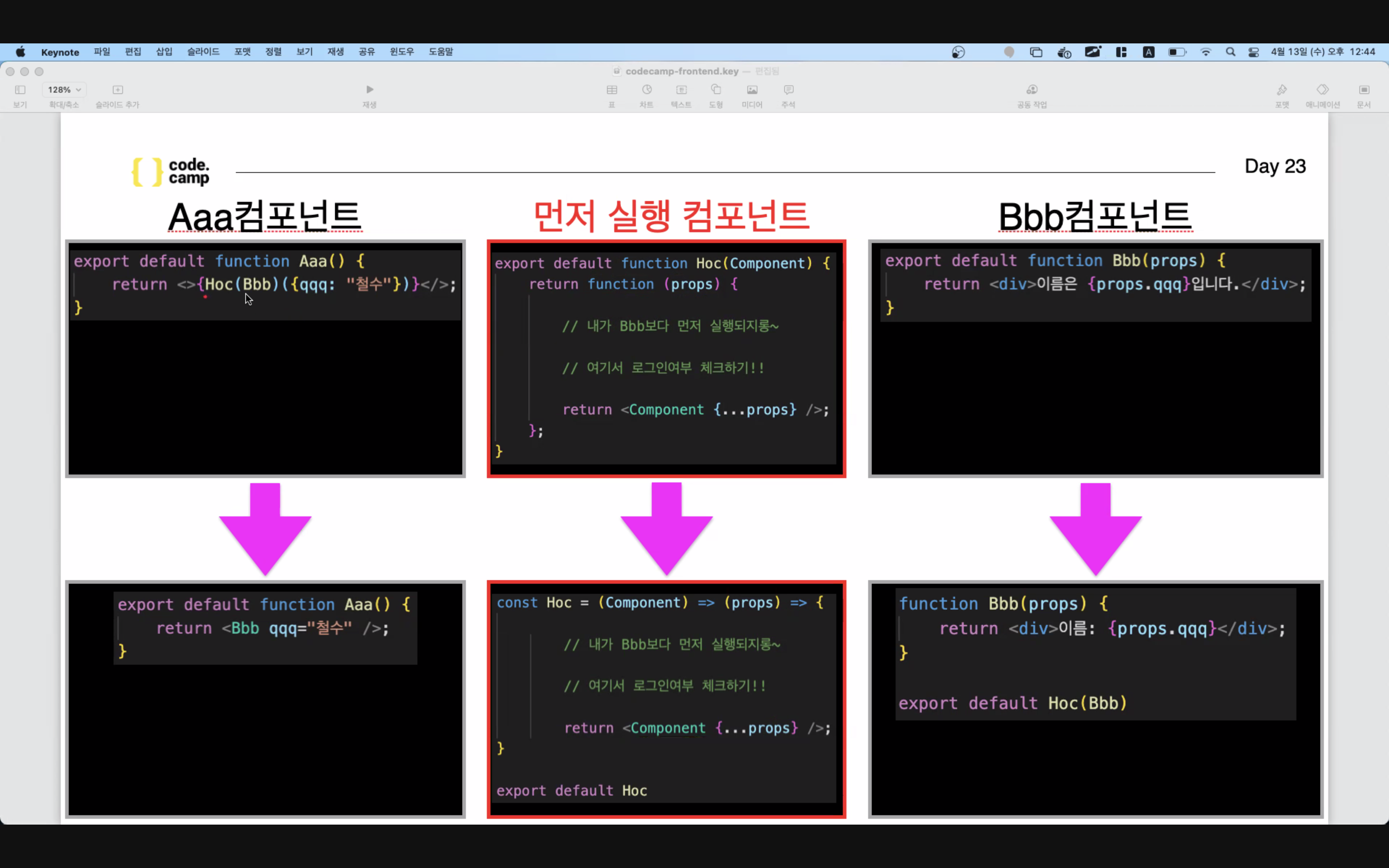
HOC
하이어오더컴포넌트
useEffect(() => {
if (!localStorage.getItem("accessToken")) {
alert("로그인을 먼저 해야합니다.");
router.push(`/23-04-login-check`);
}
}, []);로그인검증을 모든 페이지에서 계속 해야한다면?? hoc 사용하깅


hoc 는 보통 이름을 with 를 붙혀 쓴다.
우리는 whithAuth 라고 해보게똬(인증여부검사)
앞에with라고 붙었다 ? 그럼 hoc 인지 확인해봐야함
hof
f는 펑션
jsx를 리턴하면 컴포넌트
<div key={el} onClick={onClickChild}> 는 사실
리액트에서
onClickChild(event) 해서 넘겨주는거임
onClick={onClickChild(el)}
이면
onClickChild(event)(el)
로 자동변환되서 간다는거
그럼 받을때
const onClickChild =(el)= (event) => {
} 이렇게 이엘 한번 더 받아서 작동시키면됨 ㅎㅎ
