Routing/페이지 이동
Apollo-Client/Query/게시물 가져오기
try-catch/aPI요청에러
라우팅
const roeuter = useRouter()
-> router.push("이동할 페이지")

Query
const {data} = useQuery(FETCH_BOARD)
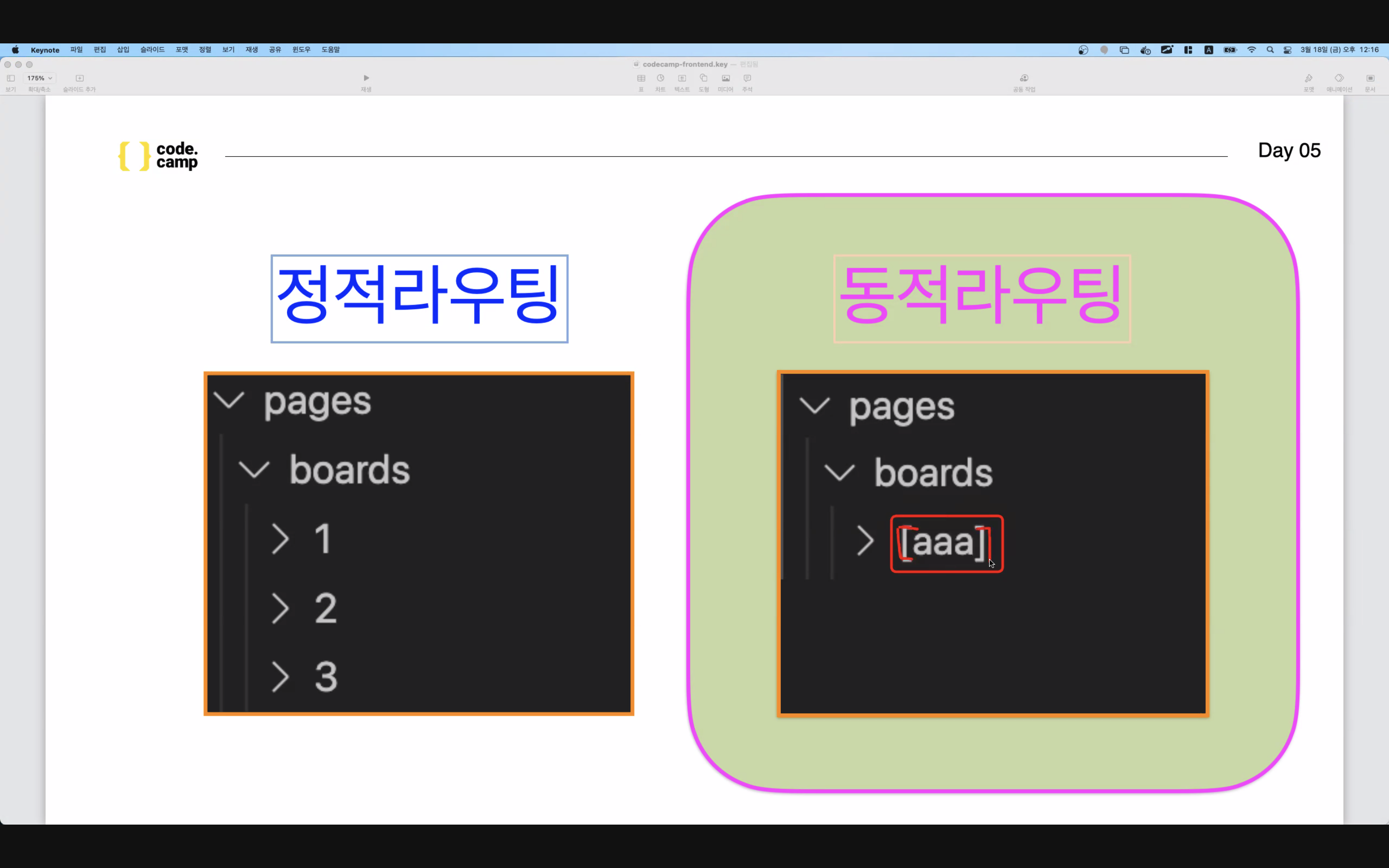
정적라우팅을 하게되면 게시물의 갯수에따라 너무 많은 노동이 필요해서
동적라우팅을 사용할수있음
동적라우팅 폴더안에 [aaa] 를 하면 /boards/aaa가 아닌
[aaa]가 변수명으로 인식되어
/board/83011 을 하게되면 aaa라는 변수에 83011이 담기게됨
aaa/83011
tip!
// createBoardInput: {
// writer: writer,
// password: password,
// title: title,
// contents: contents
를
createBoardInput: {writer,password,title,contents,로 간단하게 표현할수있다 벨류와 입력 값이 같기 때문에/숏핸드
