
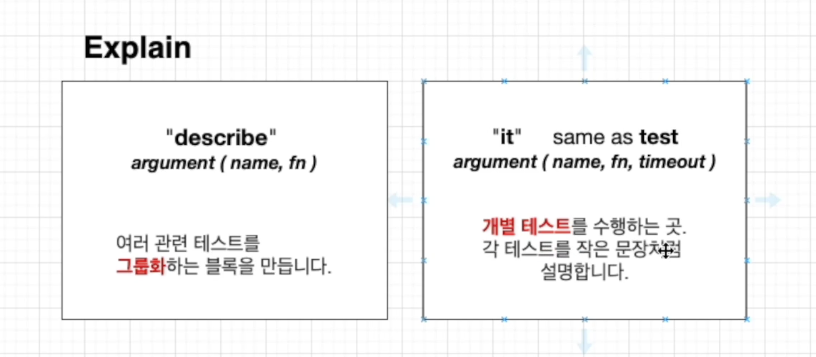
describe
describe 로 테스트를 묶어서 그룹화하는것이다.
expect
expect().tobe()
tobe와 같은것을 matcher 라고 부르는데
expect 는 혼자 사용되는것이 아니라 matcher(방법)으로 맞는지 확인하며 사용된다.
test, spec 이라는 말이 파일에 써있으면 리액트가 테스트 파일로 인식한다.
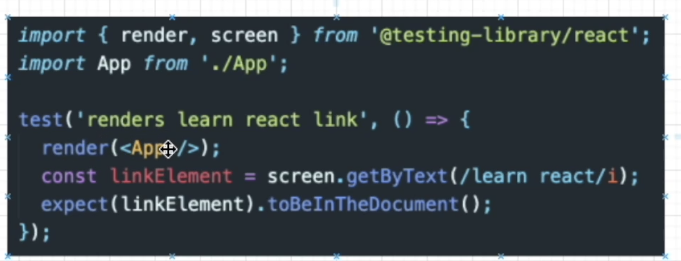
render
DOM 에 랜더링하는 함수


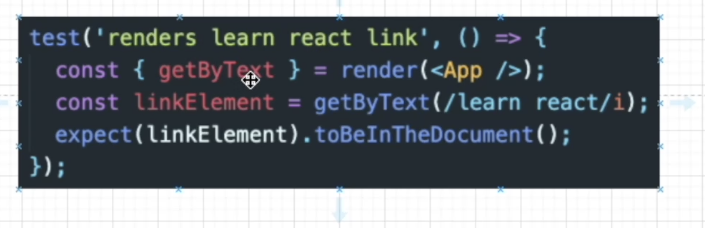
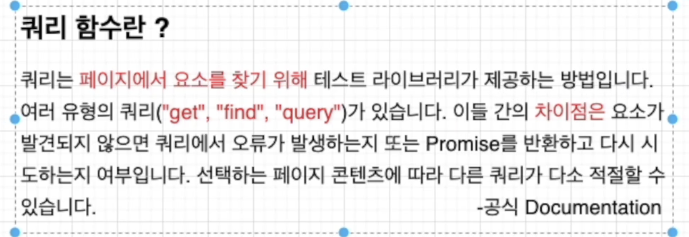
getByText 는 쿼리함수!
쿼리함수를 이용해서, 텍스트를 가져온다!
getByText는 추천하지 않는 방법이다.App 이 좀 커지면 getBytext,getByLabel 과 같은 많은 것을 사용해야하게 됨
==> screen 을 사용하는게 좋음.
toBeInTheDocument == element 가 존재하는지 사용하는 매처


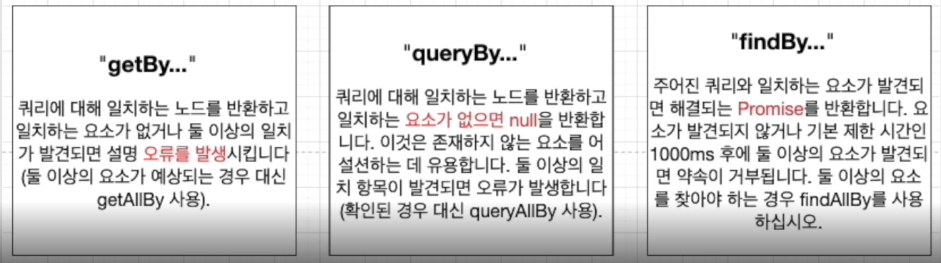
get = 일치하는 요소가 없으면 에러반환(둘이상이 있으면 getAll 을 사용해야함)
query= 일치하는 요소가 없으면 null을반환
find = 일치하는 요소가 반환되면 Promise 를 반환, 제한시간이 지나면 약속거부(둘 이상이어도 거부 둘이상이면 findAllBy 사용!)
findBy = waitFor + getBy
WaitFor 은 결과를 기다리는것
