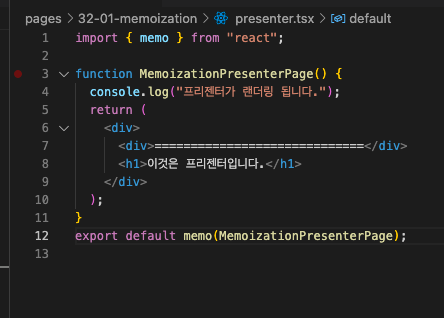
Memoization 메모
Media 반응형 모바일
리랜더링할때는
훅만 빼고 다시 만들어진다.(자식컴포넌트까지도 다시 만들어짐)
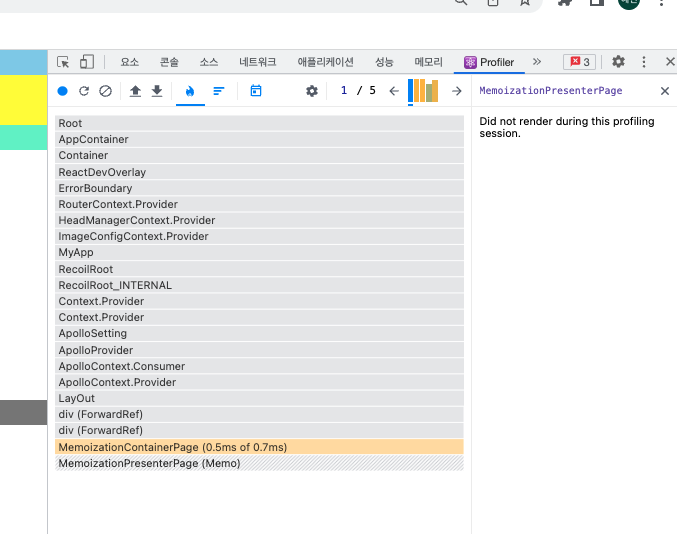
React Developer Tools 를 깐 상태에서 페이지에서 랜더링을 하면 랜더링 상황을 볼 수 있다!

memo 를사용해서 자식컴포넌트를 감싸놓으면
부모 컴포넌트가 랜더링 되어도 자식 컴포넌트는 메모된 정보가 있는것으로 인지해서 랜더링 하지 않는당!!

랜더링 상황을 확인해 보니 정말루 자식컴포넌트가 랜더되지 않았돠~!!
망리 컴포넌트가 아닌 작은 요소를 메모(랜더링하지않게 지정)하고싶다면??
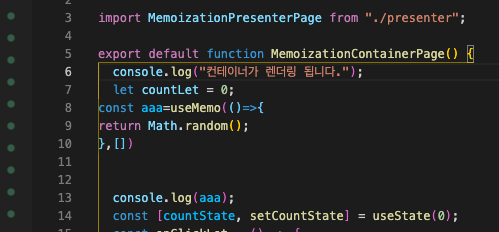
useMemo 를 사용 할 수 있다

%% 주의할점으로는 프롭스로 스테이트를 넘겨주게되면 리랜더링이 되어버린다.
메모해놓은컨테이너에 아무거나 프롭스로 넘겨서는 안되는것!
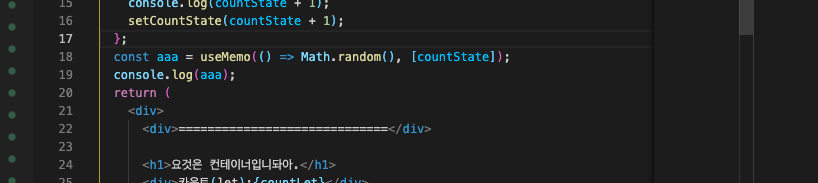
만일 특정state가 바뀌상황에서는 랜더링 해야할것같으면? 디펜던시어레이에 해당 스테이트를 넣으면 된다!

메모는 많이 쓰이는편, 유즈메모는 잘안쓰는 편이다.
함수가 다시 만들어지는것을 피할때는
useCallback 을 사용할 수 있다.

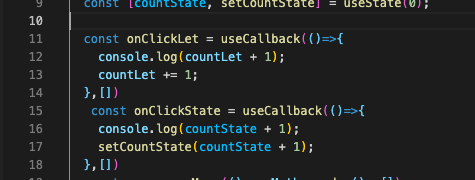
요런식으로 사용해보았다.
근데 useCallback의 한가지 문제점이 있다.
위와같이 코드를 작성했을때 리랜더도, 스테이트도 바뀌지 않았다.
위의코드는
useCallback 을 잘못 사용한 예이다.
유즈콜백안의 스테이트까지 같이 기억을 해버린것이돱...
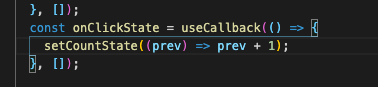
유즈콜백안에서는 스테이트를 직접적으로 사용하는것은 피해야한다!

프리브를 사용해서 해야함~!
이것도 제외하고싶은경우를 디펜던시어레이에 넣으면된답!
단, 디펜던시어레이가 너무 커지게 되면 문제가 생길수 있게된다.(예상치못한 상황들이 생길수 있다.) 디펜던시어레이는 한두개 거나 비워둔상태 그외에는 그냥 함수 다시 만드는게 나음..
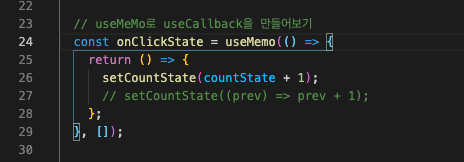
수 있다.
useMemo안에 함수를 작성하면된돠

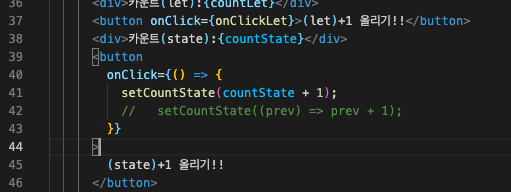
함수 요렇게도 작성 가능하다

메모를 남용해서는 안된다.
