
동적 Routing 관련한 Path Parameter & Query Parameter 의 개념과 차이에 대해 정리하고, URL Parameter 정보를 이용하기 위해 React에서 사용하는 Hook들을 정리해 보았다.
Path Parameter(=Path Variable)
<BrowserRouter>
<Routes>
<Route path='/product/:id' element={<ProductDetail />} />
</Routes>
</BrowserRouter>- url 경로에서
:다음에 오는 값 - 위의 예시에서는
id가 path parameter가 된다. - 이름은 변수처럼 개발자가 임의로 지정해줄 수 있다.
ex)/:product,/:path,/:number...
useParams();
: Router에 지정해 준 path parameter 정보를 담고 있는 객체를 반환한다.
// 현재경로 ➡️ '/product/1'인 경우
const params = useParams();
console.log(params); // { id = 1 } 경로를
<Route path='/product/:path' element={<ProductDetail />} />로 지정해 주었다면?// 현재경로 ➡️ '/product/2'인 경우 const params = useParams(); console.log(params); // { path = 2 }➡️ Router에 지정해 준 이름이 key값이 된다!
- path parameter의 정보를 이용하려면?
const { id } = useParams();
console.log(id); // 1
or
const params = useParams();
console.log(params.id); // 1위와 같이 값만 뽑아내어 사용할 수 있다.
Query Parameter(=Query String)
useSearchParams();
: Query string의 특정 value를 가져올 수 있다.
// 현재경로 ➡️ '/product/1?code=a1s2d3&mode=10'인 경우
const [searchParams, setSearchParams] = useSearchParams();
const code = searchParams.get('code');
const mode = searchParams.get('mode');
console.log(code); // a1s2d3
console.log(mode); // 10단순히 가져오기(get)만 하고 이후 조작이 없어 set함수가 필요하지 않다면,
const [searchParams] = useSearchParams();와 같이 set함수를 생략할 수 있다.
useLocation();
: URL 경로 정보를 담고 있는 객체를 반환한다.
// 현재경로 ➡️ '/product/1?code=a1s2d3&mode=10'인 경우
const location = useLocation();
console.log(location);
/*
{
✅ pathname: '/product/1',
✅ search: '?code=a1s2d3&mode=10',
hash: '',
state: null,
key: 'default'
}
*/location.pathname: 현재 주소의 경로(쿼리스트링 제외. ? 앞의 값)location.search: ?을 포함한 Query string 전체를 가져올 수 있다.
💡 그렇다면 Path Parameter와 Query Parameter를 각각 언제 사용해야 할까?
-
Path Parameter : resource를 식별할 때
ex)products2번의 상세 페이지를 가져온다

-
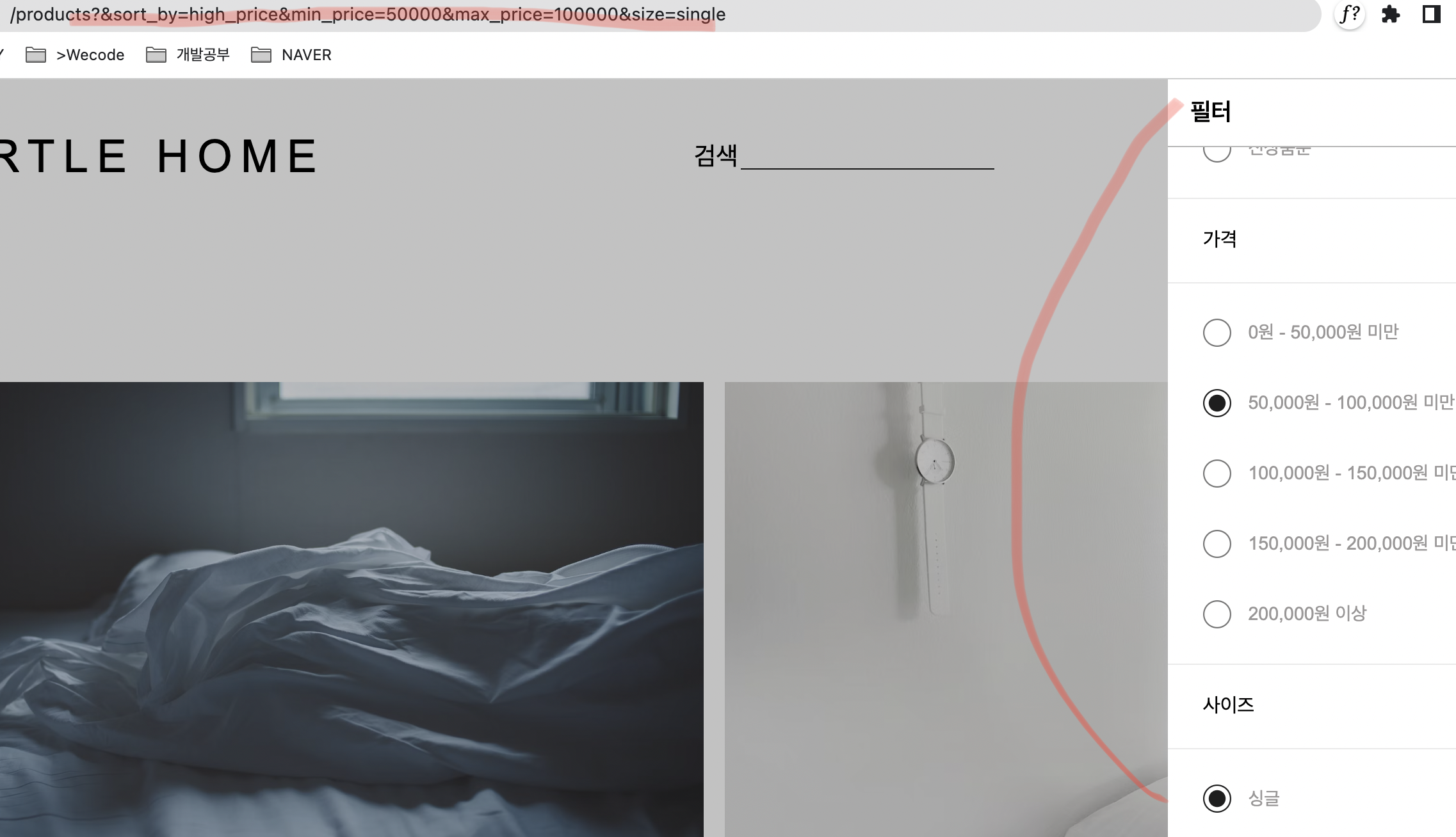
Query Parameter : 정렬이나 필터링을 할 때
ex)
- 가격 높은 순(high)정렬
- ₩50,000 ~ ₩100,000가격 필터링
- single사이즈 필터링

명확히 답이 정해져 있는 것은 아니지만 위와 같이 활용하는 것이 바람직하다고 보는 시선이 많다! 상황에 맞게 활용할 것.
