꾸준히 가야돼! "Rx를 기깔나게 쓰는 신입개발자 도전" 🚀
.withLatestFrom 연산자 적용해보기
설명
withLatestFrom 연산자의 역할을 먼저 정리해보겠다.
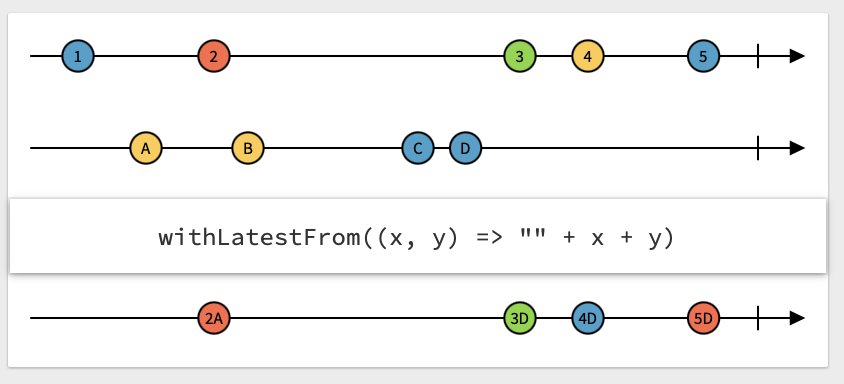
아래 마블다이어그램은 rxmarbles 에서 가져온 다이어그램이다.
rxmarbles 에서 더 많은 다이어그램을 확인 할 수 있다.

위의 마블 다이어그램에서 볼 수 있듯이, 이 연산자는 첫번째 Observable에서 이벤트가 방출될때마다 두번째 Observable의 최신 이벤트와 같이 방출된다.
Observable 1 에서 "1" 이 방출될땐, Observable 2 에서는 아직 방출된 이벤트가 없기때문에, 아무일이 일어나지 않는다.
하지만 Observable 1 에서 "2" 가 방출될땐, Observable 2 에서는 가장 최근에 "A" 가 방출이 되었다.
따라서, withLatestFrom 연자자를 써주게 되면, "2A" 가 방출 된다.
마찬가지로, Observable 1 에서 "3" 이 방출 될땐, Observable 2 에서는 가장 최근에 방출된 이벤트는 "D" 이다. 따라서 "3D" 가 방출이 된다.
Observable 1에서, "4", "5" 가 방출 될때도, Observable 2의 가장 최근 방출된 이벤트는 "D" 이므로 withLatestFrom 연산자를 통해 "4D", "5D" 가 방출 되게된다.
적용
그럼 어떻게 실제 앱에서 사용할 수 있을까에 대해 고민해보았다.
두번째 Observable에서 발생하는 이벤트는, 첫번째 Observable에서 이벤트가 방출되기 전까지는 가장 최신이벤트를 제외하고는 무시되는게 특징이라고 생각한다.
즉 버튼 이벤트가 트리거가 될 수 있다고 생각한다.
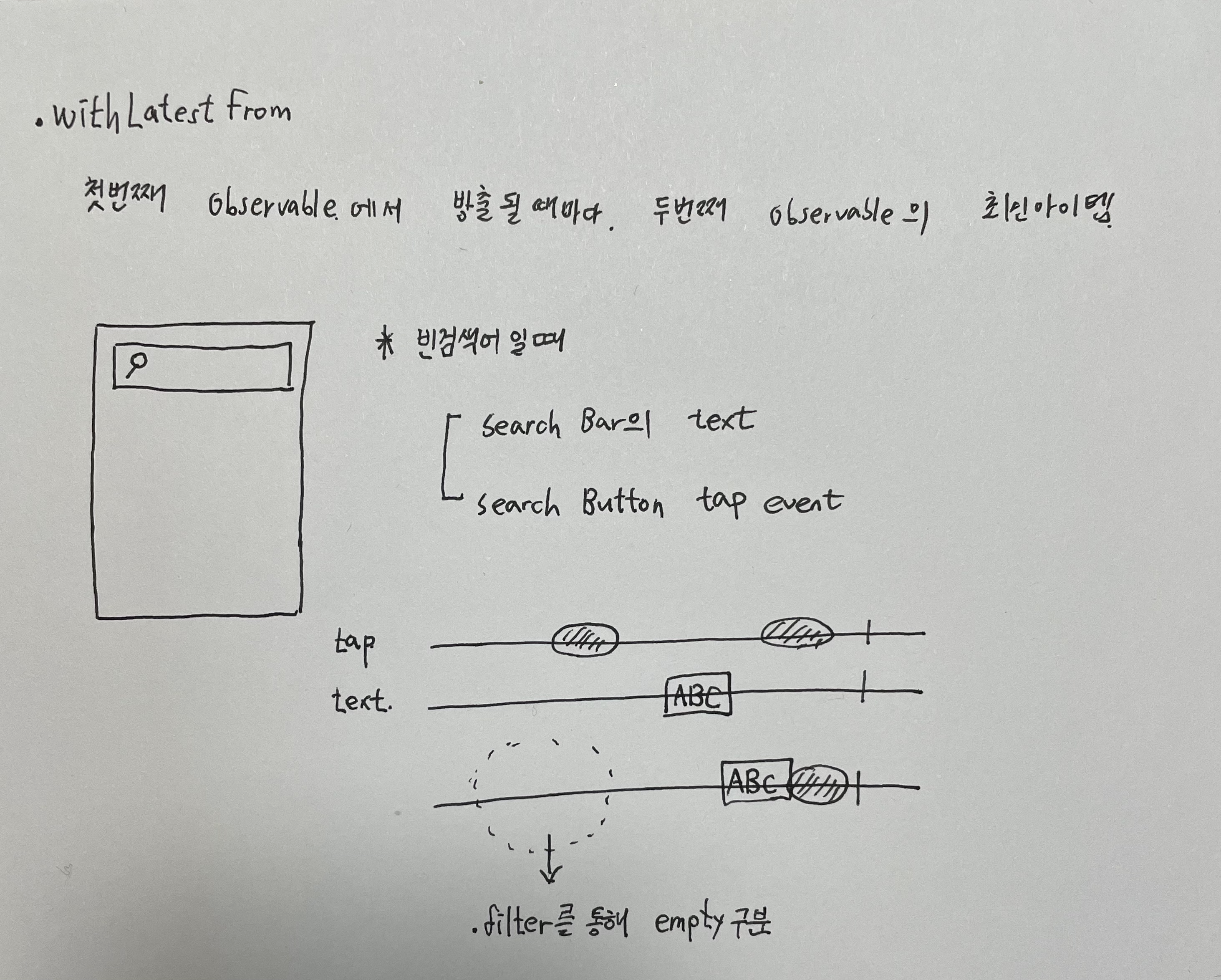
search Bar 빈 검색어

검색을 할때, UISearchController를 사용하면, 검색어가 비어있을때 검색 버튼이 눌리지는 않는다.
하지만 만약에 검색 버튼을 따로 만들어야 할 경우에는 서치바의 텍스트를 갖고와 빈 검색어 인지 아닌지에 대한 구분을 해줄 필요가 있다.
이때, withLatestFrom 연산자를 사용할 수 있을것이다.
- 코드 예시
구현했던 내용은 다음과 같다.
검색 버튼이 따로 있는 경우 였고, 서치바가 갖고 있는 self.rx.searchButtonClicked 와 커스텀한 버튼의 rx.tap 을 merge 하여 viewModel 의 searchBtnTapped에 바인딩 해준 상태이다.
이로인해 서치바 내장의 검색으로도 검색이 가능하고, 커스텀한 검색 버튼으로도 검색이 가능하다.
let emptyAlertMsg = searchBarViewModel.searchBtnTapped
//버튼 이벤트와 쿼리텍스트($1) 스트림
.withLatestFrom(searchBarViewModel.queryText) { $1 ?? "" }
// empty 일때만
.filter { $0.isEmpty }
.map { _ -> MainViewController.Alert in
return (
title : "⚠️",
message : "검색어를 입력해주세요",
actions : [.confirm],
style : .alert
)
}위의 코드는 서치바의 텍스트를 Observable2로, 검색버튼 이벤트를 Observable1으로 받는 경우이다.
이 둘을 .withLatestFrom 로 결합해준다. 이때 입력값이 없으면 빈 값으로 변경해주고, filter 연산자를 통해 빈값일 때만 map을 통해 alert을 띄울수 있게끔 구현하였다.