RxSwift를 21일간 공부하는 루틴
"Rx를 기깔나게 쓰는 신입개발자 도전" 시작 🚀
Binding을 통해, 구현을 해보면서 rx의 장점을 적어보려고 한다.
구현 목표
이번에 구현하고자 하는 내용은 다음과 같다.
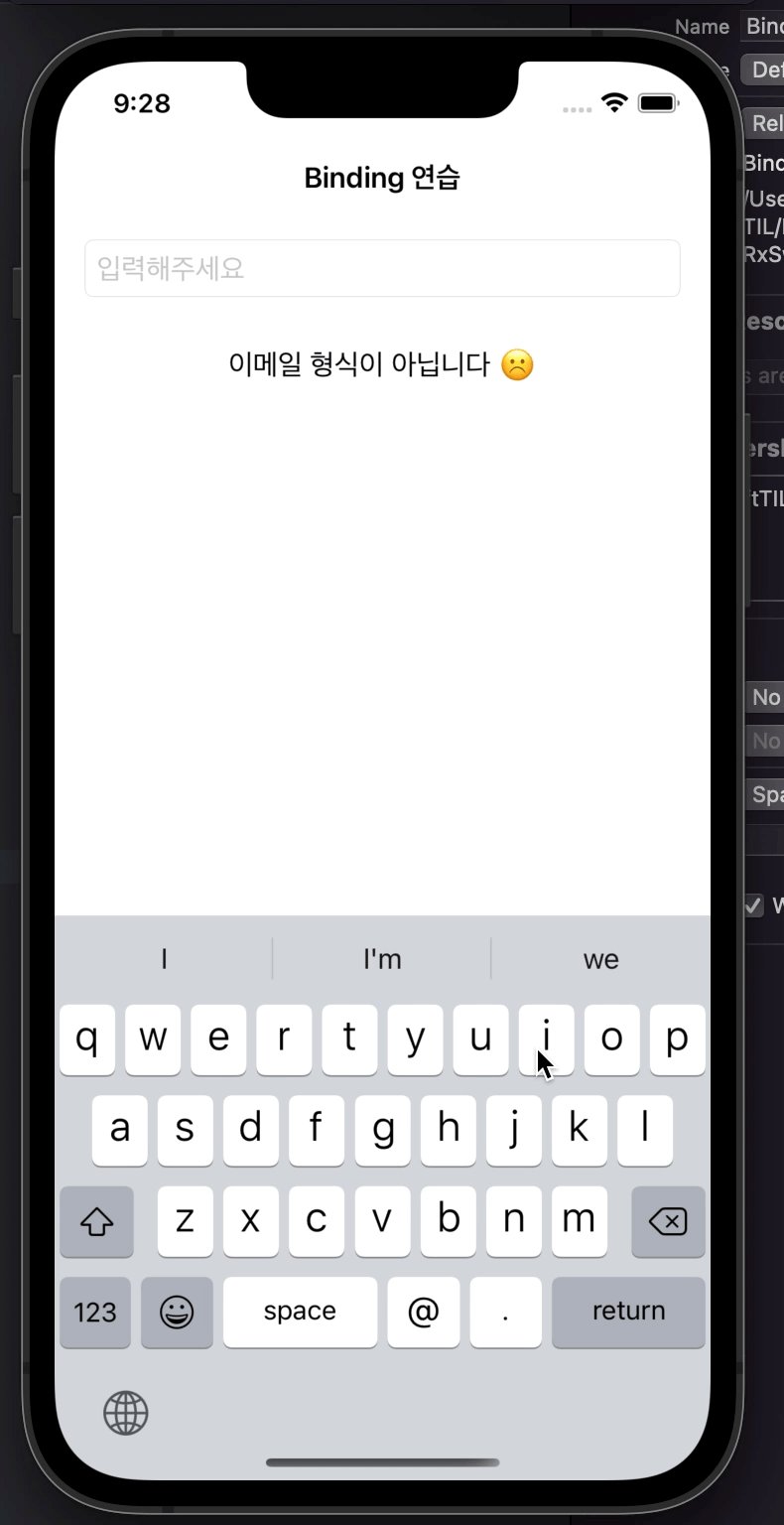
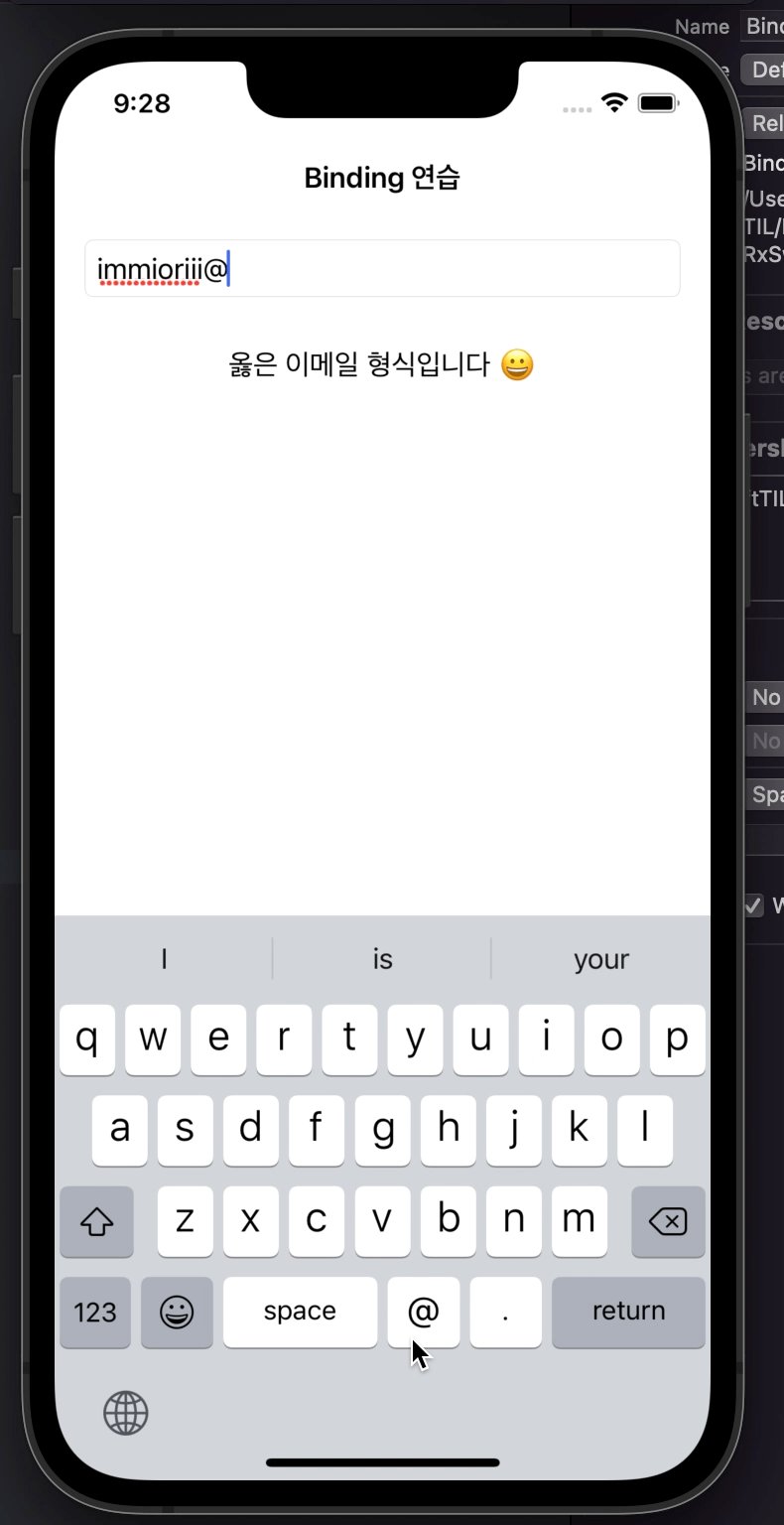
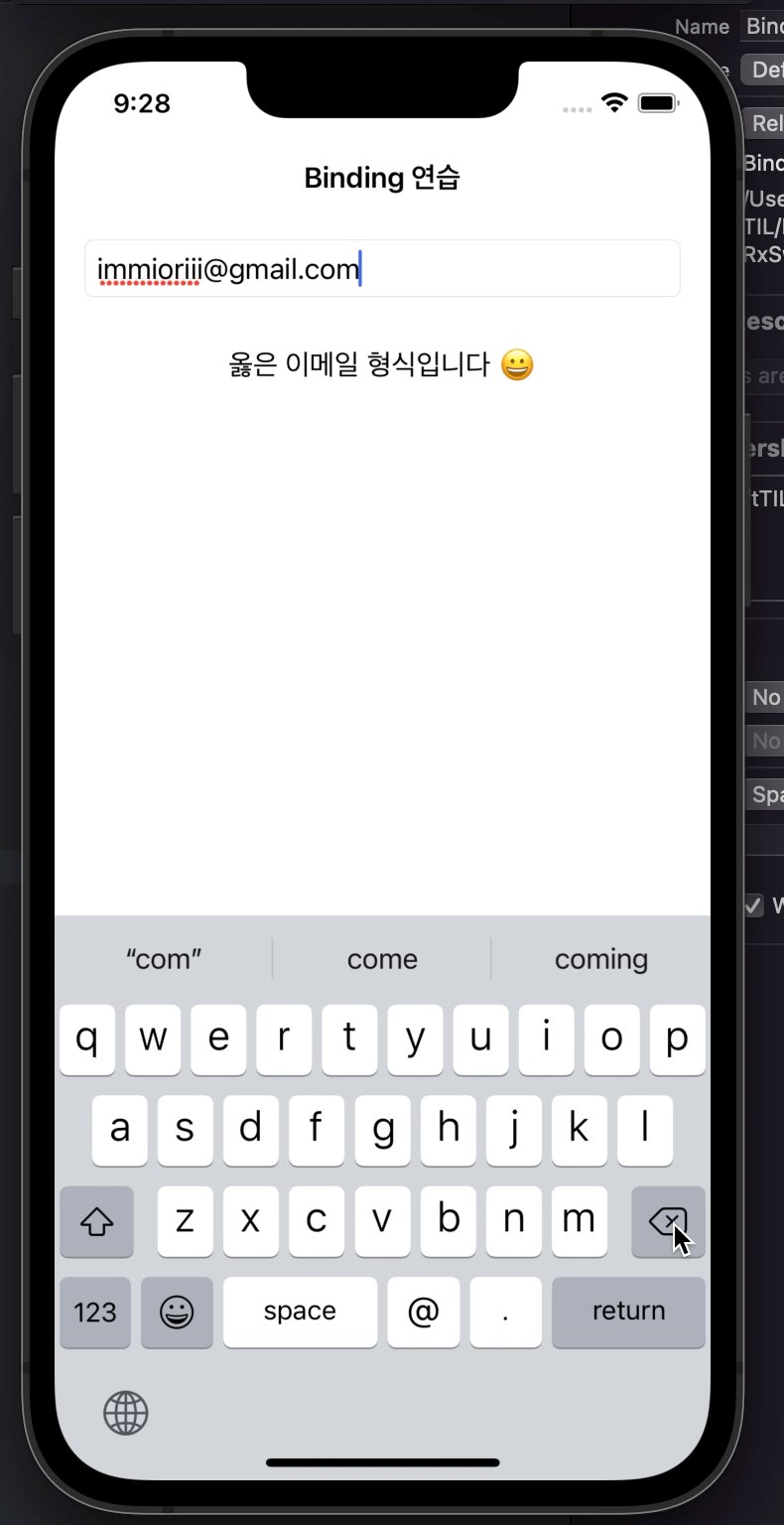
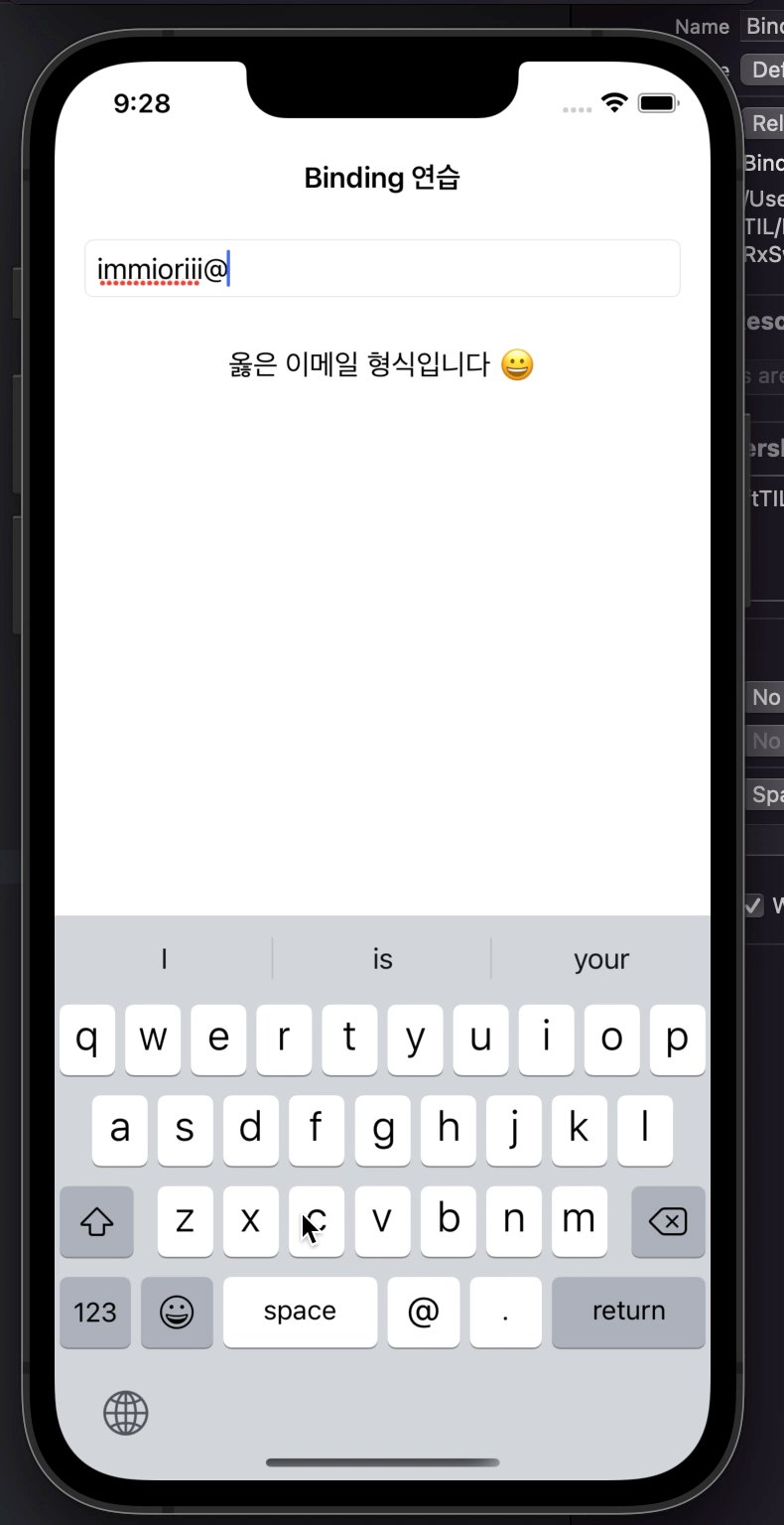
- textfield를 통해 사용자의 이메일 주소를 입력받는다.
- 입력한 이메일에 @ 가 포함이 되면, 옳은 이메일 형식임을 알려준다.
전체코드는 깃허브 에서 확인 가능하다.
- 구현 영상

- delegate
먼저, delegate를 사용하여 구현해보았다.
UITextFieldDelegate 를 활용해, 구현할 수 있다.
shouldChangeCharactersIn 메서드를 이용해, 기존 textfield에 있는 text와 현재 입력한 text를 합칠수 있다.
그다음, checkEmail(email : String) 함수를 활용해 "@" 가 포함이 되었는지에 대해 체크할 수 있다.
extension BindingVC : UITextFieldDelegate {
func textField(_ textField: UITextField, shouldChangeCharactersIn range: NSRange, replacementString string: String) -> Bool {
guard let current = textField.text else {
return true
}
let finishText = (current as NSString).replacingCharacters(in: range, with: string)
if checkEmail(email: finishText){
myLabel.text = "옳은 이메일 형식입니다 😀"
} else {
myLabel.text = "이메일 형식이 아닙니다 ☹️"
}
return true
}
}- rx
rx를 이용하면 다음과 같이 구현할 수 있다.
만약, 그냥 textfield에 입력한 값을 label에 띄우고 싶다면, map 연산자 없이 바로 bind를 하면된다.
하지만 현재 구현하고자하는 건 이메일 형식에 대한 여부 이기 때문에, map 연산자를 추가했다.
// rx
myTF.rx.text
.map { [weak self] email -> String in
guard let text = email else { return "이메일 형식이 아닙니다 ☹️"}
if self!.checkEmail(email: text){
return "옳은 이메일 형식입니다 😀"
} else {
return "이메일 형식이 아닙니다 ☹️"
}
}
.bind(to: myLabel.rx.text)
.disposed(by: disposeBag)rx 네임스페이스를 통해 myTF.rx.text 처럼 접근할 수 있다.
이렇게 되면 textfield의 text 속성이 업데이트 될때마다 입력한 값을 받아, next 이벤트를 방출하게 된다.
방출한 이벤트를 observer가 받게된다.
- rx 사용시 장점
두 코드를 비교해보면서, rx 사용시 장점을 정리해보겠다.
- rx 코드가 훨씬 단순하다.
- 전체 코드를 보면 알겠지만, rx를 썼을때 코드가 훨씬 단순해진다. - delegate로 구현을 안해도 된다.
- 데이터의 흐름을 쉽게 파악할 수 있다.
- delegate 를 썼을때 보다 훨씬 직관적으로 데이터가 어떻게 변하는지 쉽게 파악할 수 있다.
Binding
이처럼 binding을 통해 데이터를 ui에 표시할 수 있다.
즉 Observable이 전달한 이벤트를 Observer인 binder가 받을 수 있고 이를 mainthread에서 바인딩하게된다. UI component의 업데이트는 main thread에서 이루어져야 하기 때문이다.