
iOS opensource는 open source 사용, 적용법에 대해 기록해 두는 곳 입니다.
해당 링크에 들어가보면, 친절히 잘 설명이 되어있습니다.
하지만, 좀더 오래 기억하기위해, 그리고 혹시나 도움이 되지 않을까 해서 글을 남겨봅니다.

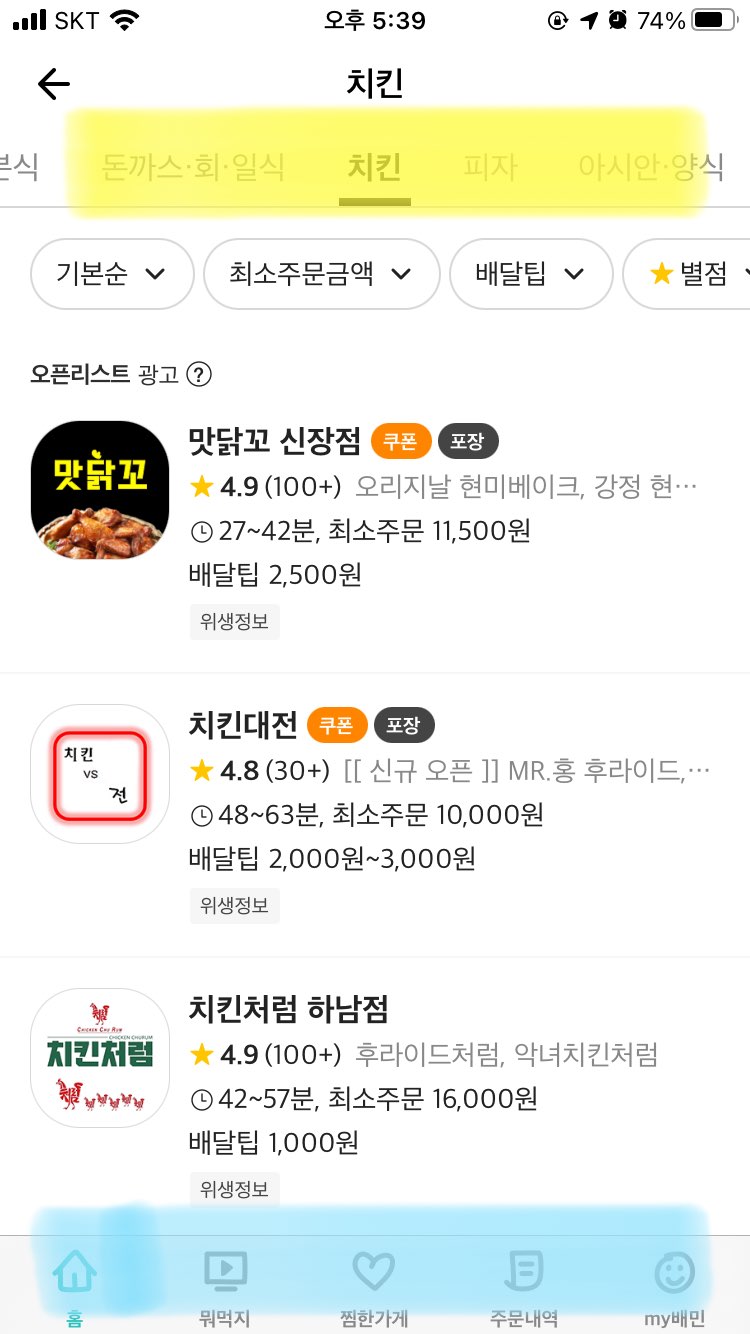
배달의 민족 어플 캡처본 입니다
위의 사진의 노란색 부분(상단)을 구현하려면, 안드로이드에서 tab layout을 사용할수 있을 것이다.
하지만, iOS의 경우 기본 제공해주는 tab bar 의 경우 하단에 권장이 된다. (파랑색처럼)
따라서, 상단 탭을 써서 뷰를 이동하려면, 직접구현을 하거나 오픈소스를 사용할 수 있다.
오늘 소개할 오픈소스는 uias/Tabman 이다.
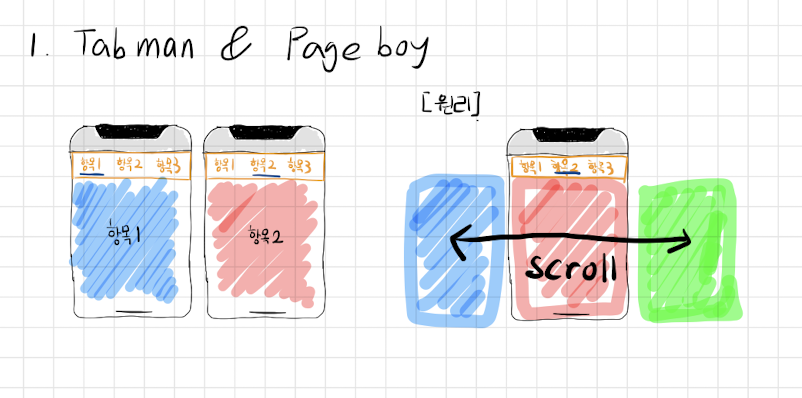
상단 탭 원리
탭과 뷰 컨트롤러

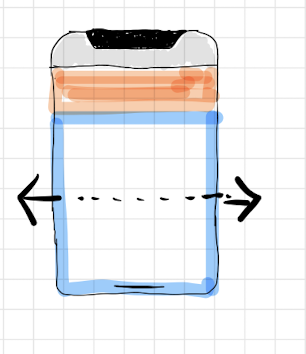
쉽게 주황색 탭 부분과 (파랑, 빨강, 연두색) 화면 부분을 나눠서 생각할 수 있다.
앞으로 주황색 부분을 "탭" ,탭의 현재 위치를 나타내는 부분을 "인디케이터", (파랑, 빨강, 연두색) 부분을 "컨테이너뷰" 라고 지칭해서 글을 적겠다.
컨테이너뷰는 뷰간 스크롤이 가능하다.
즉, 우리는 아래 그림 처럼 구현할 수 있다.

우선 탭역할을 할 뷰를 하나 추가하고 스크롤 뷰를 통해 아랫 부분을 구현할수있다.
그리고 인디케이터 같은 경우는 view의 크기를 작게하여 구현할 수 있다.
직접 구현해 보는 것도 추후에 포스팅 해봐야겠다.
우선은 오픈소스를 활용해보도록하였다.
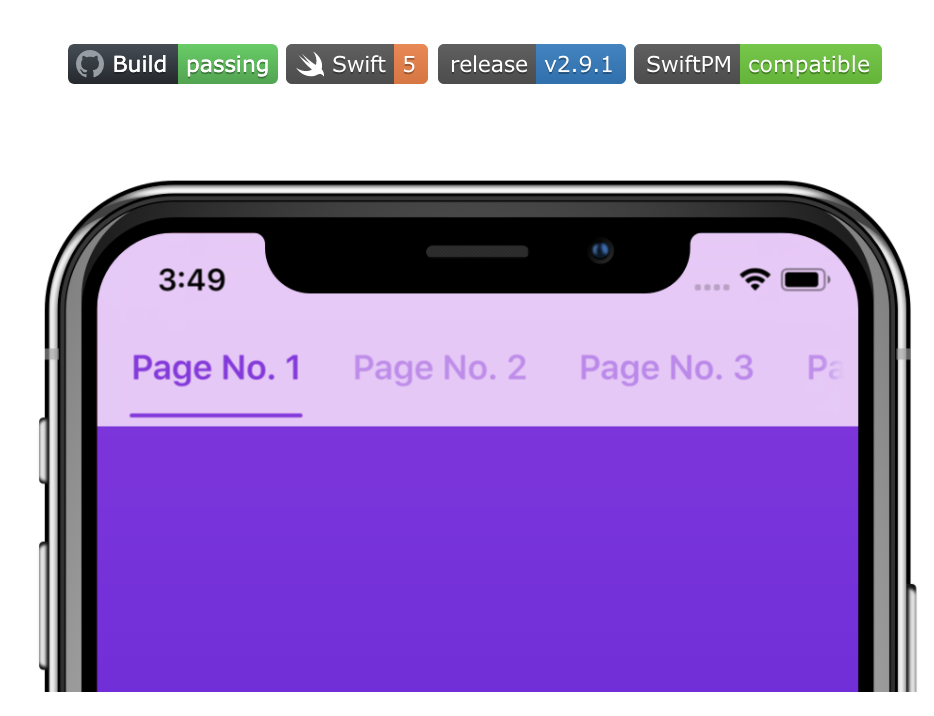
Tabman & PageBoy
how to
-
pod file에 다음과 같이 추가해주고,
pod install을 해준다pod 'Tabman', '~> 2.9' -
tab을 만들 메인 viewcontroller 에 코드를 추가해준다
import Tabman
import Pageboy
class TabViewController: TabmanViewController {
// 페이징 할 뷰 컨트롤러
var viewControllers: Array<UIViewController> = []
override func viewDidLoad() {
super.viewDidLoad()
self.dataSource = self
// Create bar
let bar = TMBar.ButtonBar()
settingTabBar(ctBar: bar) //함수 추후 구현
addBar(bar, dataSource: self, at: .top)
}
}
- datasoure extension
여기서는 탭에 보여질 글자들을 관리합니다.
extension ViewController: PageboyViewControllerDataSource, TMBarDataSource {
func barItem(for bar: TMBar, at index: Int) -> TMBarItemable {
// MARK: -Tab 안 글씨들
switch index {
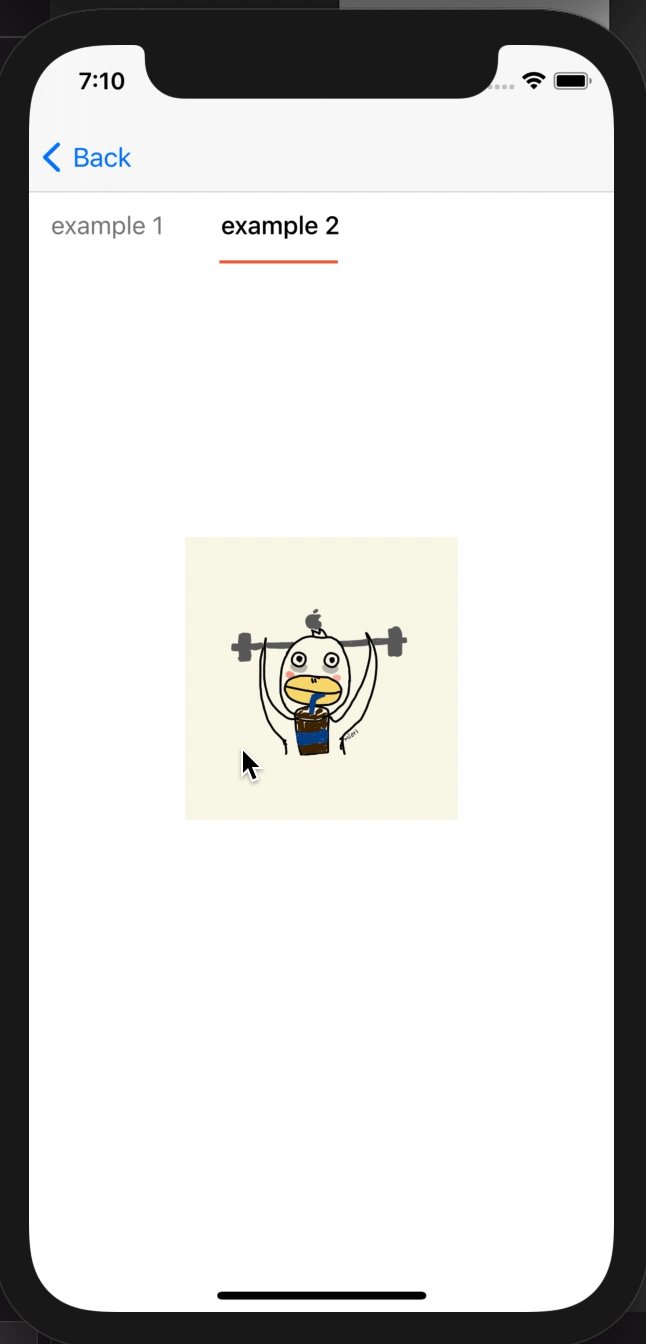
case 0:
return TMBarItem(title: "example 1")
case 1:
return TMBarItem(title: "example 2")
default:
let title = "Page \(index)"
return TMBarItem(title: title)
}
}
func numberOfViewControllers(in pageboyViewController: PageboyViewController) -> Int {
//위에서 선언한 vc array의 count를 반환합니다.
return viewControllers.count
}
func viewController(for pageboyViewController: PageboyViewController,
at index: PageboyViewController.PageIndex) -> UIViewController? {
return viewControllers[index]
}
func defaultPage(for pageboyViewController: PageboyViewController) -> PageboyViewController.Page? {
return nil
}
}
-
view conotrollers array에 view controller 넣어주기
-
Customizing 함수로 구현
func settingTabBar (ctBar : TMBar.ButtonBar) {
ctBar.layout.transitionStyle = .snap
// 왼쪽 여백주기
ctBar.layout.contentInset = UIEdgeInsets(top: 0.0, left: 13.0, bottom: 0.0, right: 20.0)
// 간격
ctBar.layout.interButtonSpacing = 35
ctBar.backgroundView.style = .blur(style: .light)
// 선택 / 안선택 색 + font size
ctBar.buttons.customize { (button) in
button.tintColor = .black5
button.selectedTintColor = .black
button.font = UIFont.systemFont(ofSize: 16)
button.selectedFont = UIFont.systemFont(ofSize: 16, weight: .medium)
}
// 인디케이터 (영상에서 주황색 아래 바 부분)
ctBar.indicator.weight = .custom(value: 2)
ctBar.indicator.tintColor = .cutomTint
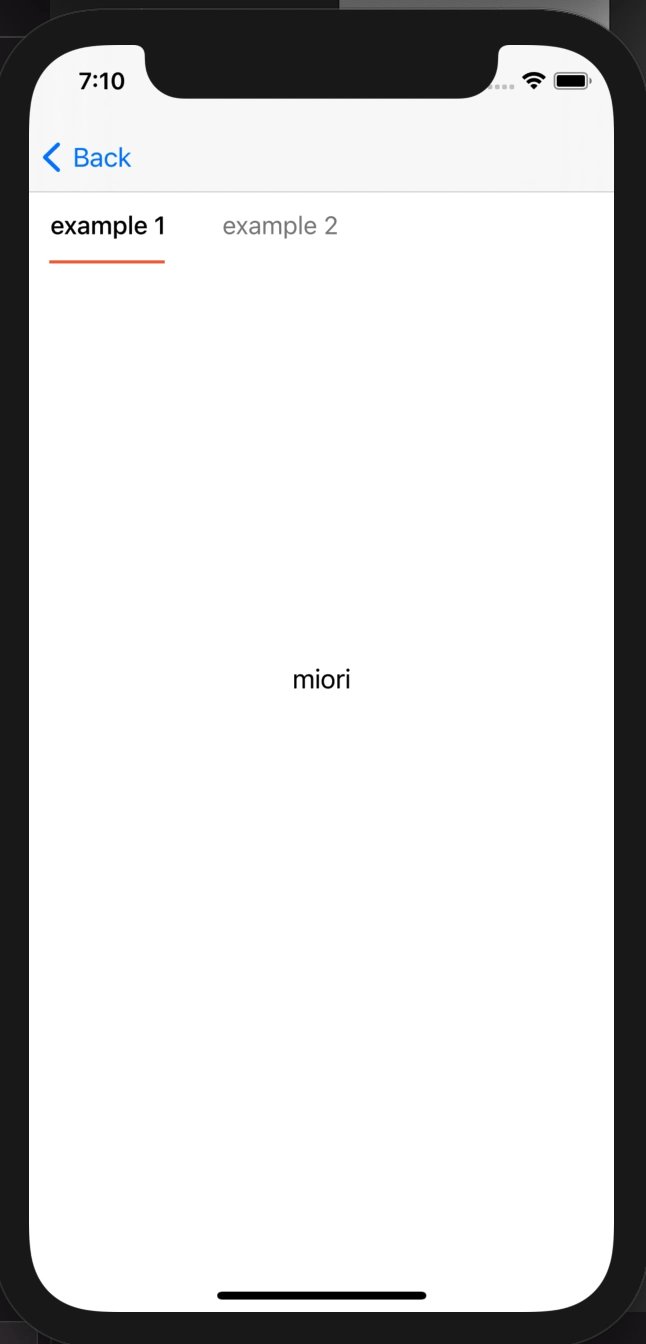
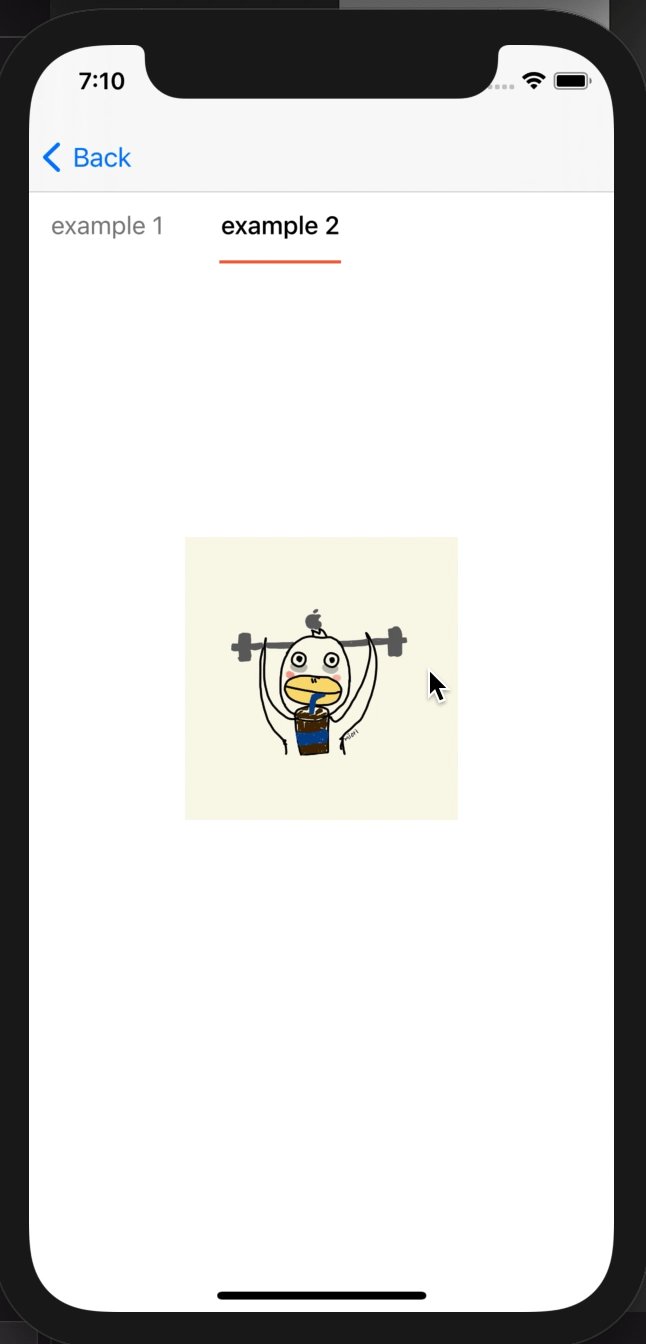
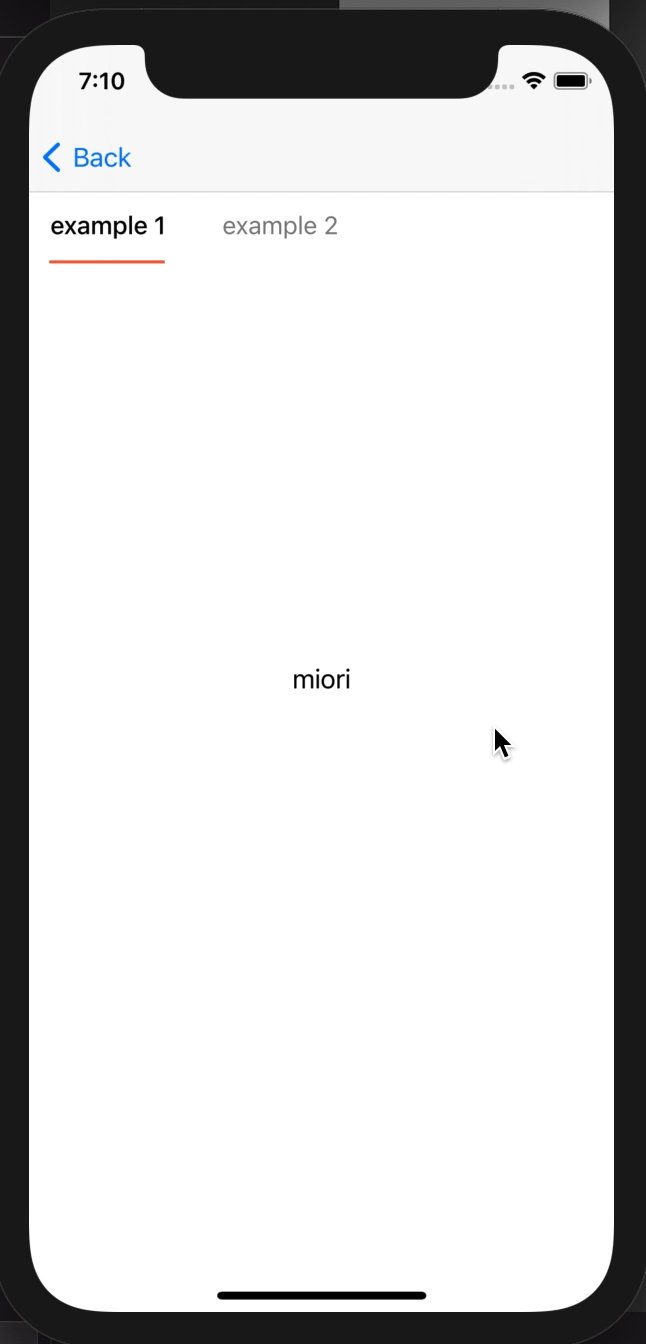
}실행영상

마지막으로
uicolor extension
해당 코드를 그냥 복붙하면 아마, uicolor에서 오류가 뜰수 있다.
자주 쓸 uicolor를 .customTint 이렇게 쉽게 불러오기 위해 extension으로 정의해 놓았기 때문이다. (여담이지만, 정말 편하다...ㅎ)
따라서 uicolor extension을 통해 자주 쓰는 컬러를 정의해 놓는 것도 작업 효율을 올릴수 있다고 생각한다.