▶︎ What is "Redux"?


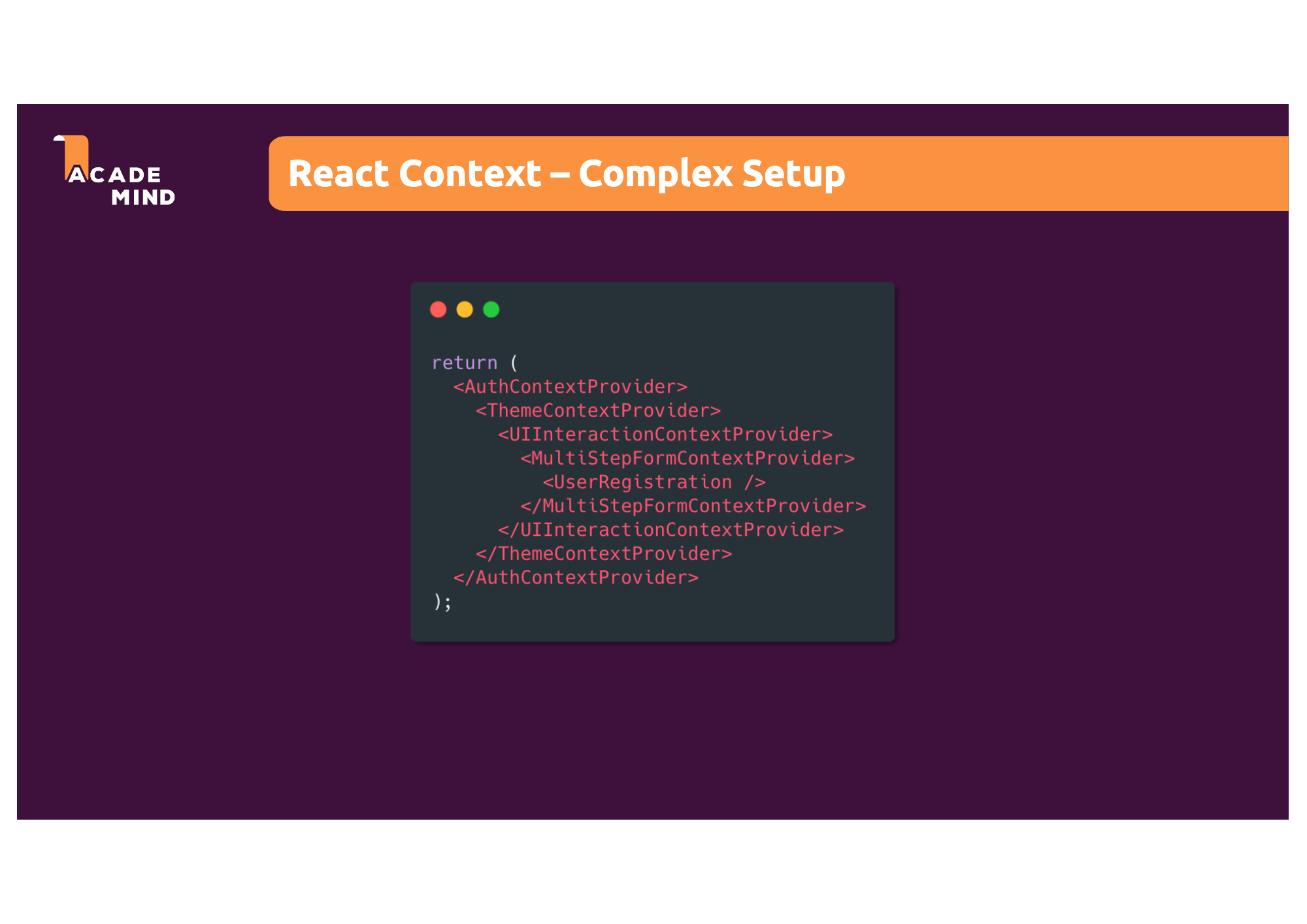
❤︎ React Context - Complex Setup

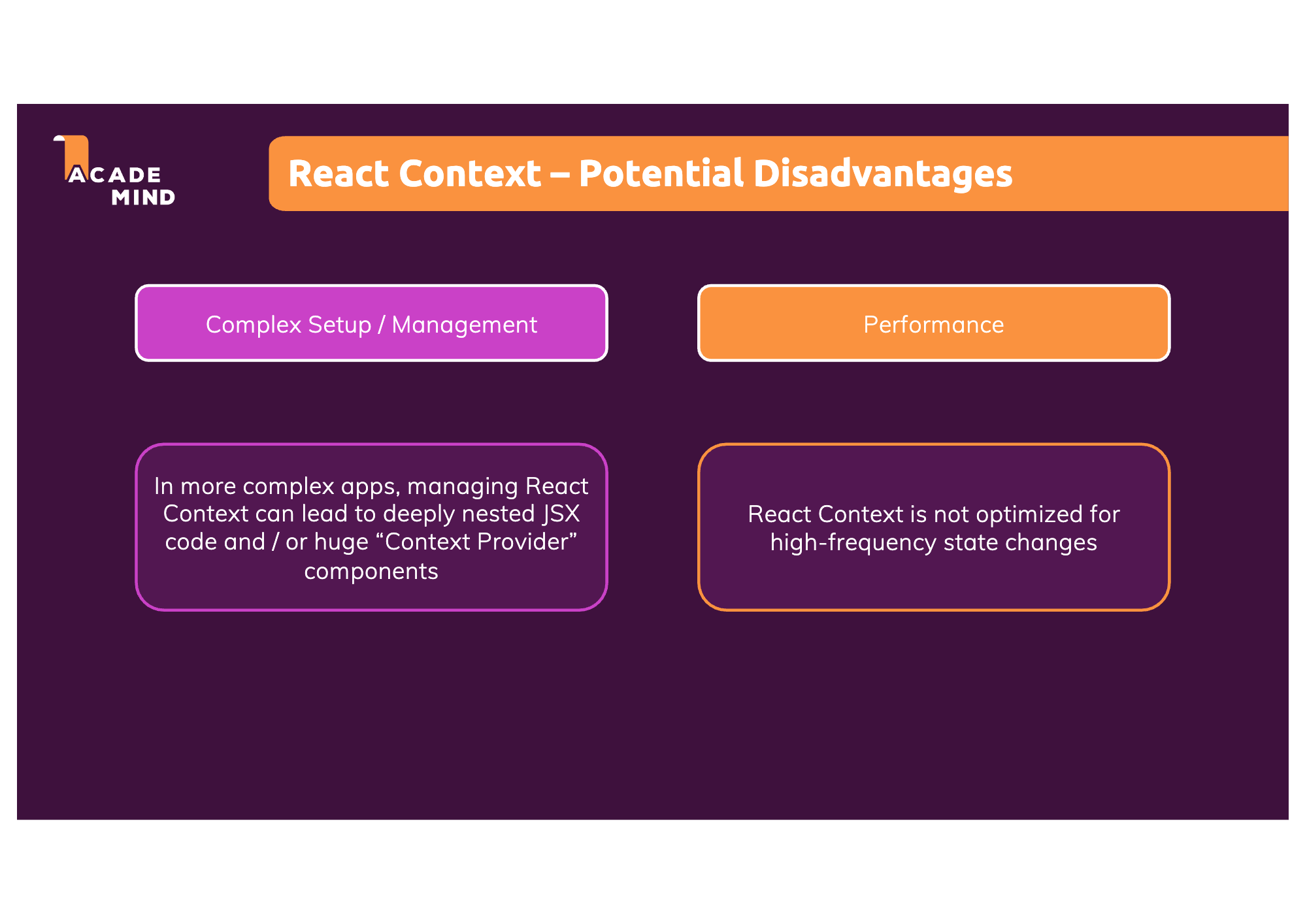
❤︎ React Context - Potential Disadvantages

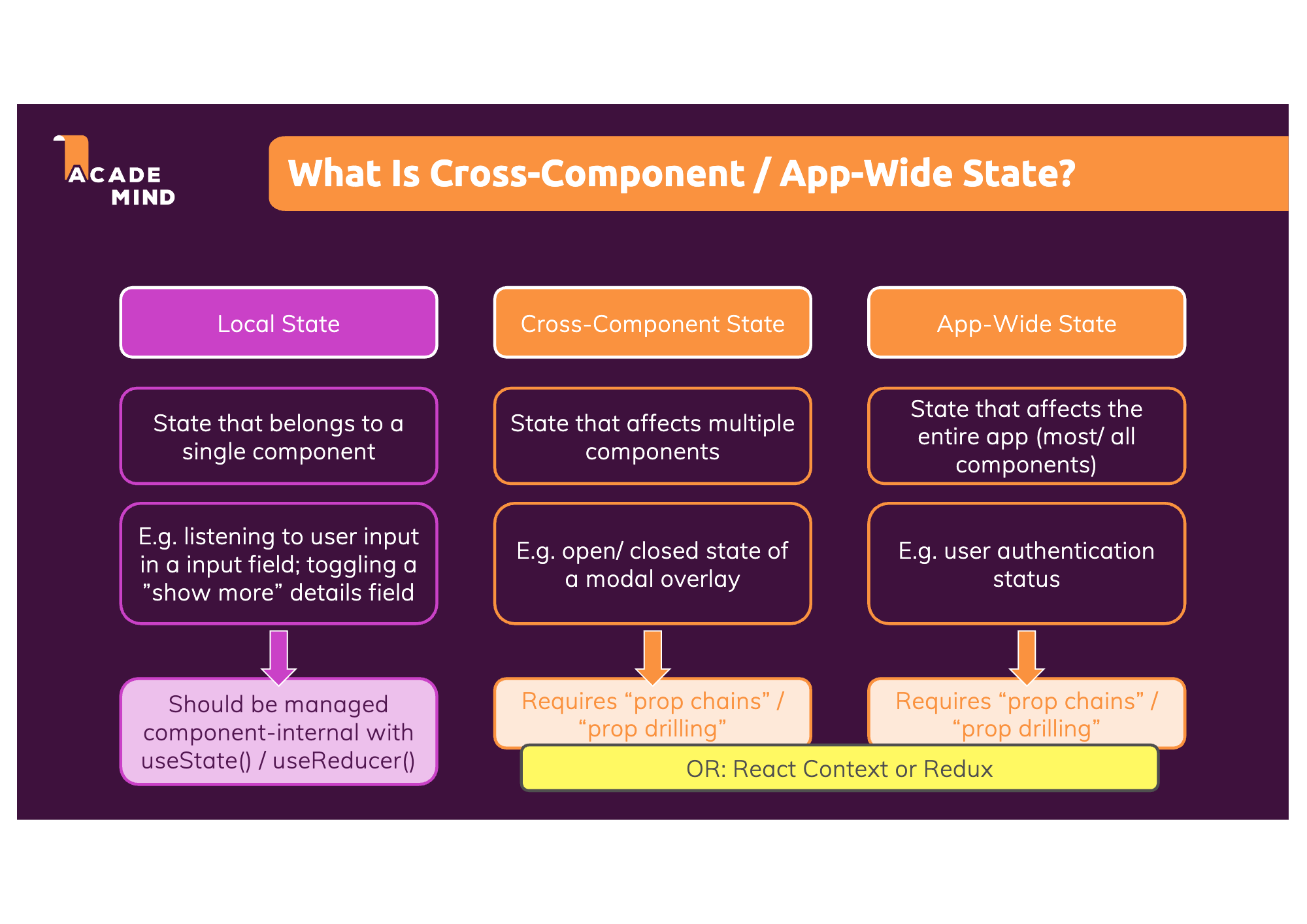
▶︎ What is Cross-Component / App-Wide State?

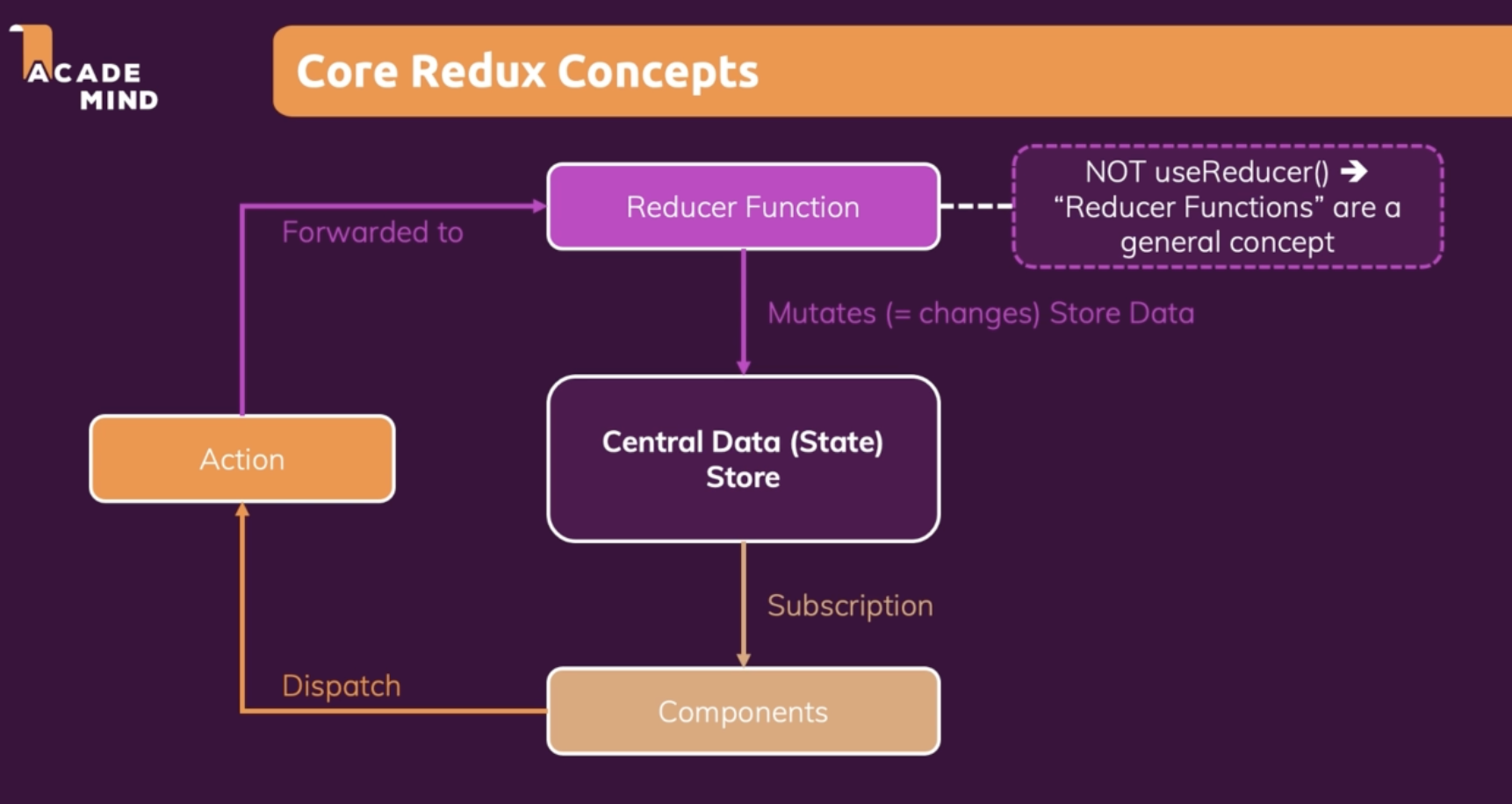
▶︎ Core Redux Concepts(Redux-flow)

❤︎ configureStore
지금까지 액션과 리듀서에 관해 배웠고, 하나의 루트 리듀서를 배웠다.
그리고 리덕스에 하나의 중앙 데이터 저장소가 있다.
따라서 리덕스 툴킷을 사용할 때 configureStore로 스토어를 만들 수 있다.
- ex) src/store/index.js
// slice가 여러개라도 store는 하나. 그래서 configureStore는 한 번만 호출.
// store는 오직 한 개의 reducer를 가지고 있음.
const store = configureStore({
reducer: { counter: counterReducer, auth: authReducer },
});
// 이 reducer는 reducer함수를 인자로 받을 뿐만 아니라
// 리듀서맵 역할을 하는 객체로서 받기도 한다.
// 이 개별 reducer들은 나중에 하나로 자동으로 합쳐진다.그리고 변수로 루트 리듀서를 배정한 객체를 보낸다.
하나의 리듀서 함수만 포인트하거나, 리듀서 맵을 설정한다. 이 둘이 합쳐져 하나의 큰 리듀서가 된다.
❤︎ useSelector(()=>)
: 리덕스가 관리하는 데이터를 사용할 때 쓰는 useSelector().
이 걸 사용해서 리덕스 관리 상태에서 데이터를 읽는 거.
- ex) src/components/Counter.js
const counter = useSelector((state) => state.counter.counter);
const show = useSelector((state) => state.counter.showCounter);- useSelector를 호출하고 함수를 넣어줘야 함. 그 함수는 react-redux가 실행해줄 것임.
- useSelector가 저장소에서 추출하려는 데이터 부분을 결정할 것임.
- 지금은 카운터밖에 없지만, 규모가 커지만 더 복잡해짐 상태객체가.
- 그래서 그 중 필요한 부분을 잘라내서 쓰는 것은 중요함.
- redux가 관리하는 상태 부분을 받고(state), 우리가 추출하려는 상태 부분(state.counter)을 리턴할 것임.
❤︎ useDispatch()
그리고 useDispatch를 이용해서 접근한다. 디스패치 함수로.
디스패치를 액션에 사용했음.
결국에는 우리 리덕스 상태가 바뀌게 함.
const dispatch = useDispatch();
const incrementHandler = () => {
dispatch(counterActions.increment()); // 새로운 action 보냄.
};추가 데이터를 액션에 보낼 수 있다는 것도 배웠다.
const increaseHandler = () => {
dispatch(counterActions.increase(10));
};
// counterSlice의 해당 리듀서
increase(state, action) {
state.counter = state.counter + action.payload;
},리덕스는 리액트 콘텍스트를 대체할 수 있다.
하지만 리덕스 라이브러리를 써야만 하는 건 아니다.
프로젝트의 맞게 직접 선택하면 된다.