에러 내용
vercel로 배포 전 npx yarn build 입력해서 빌드하는데 Failed to compile이라고 뜨는 것이다.ㅎㅎ
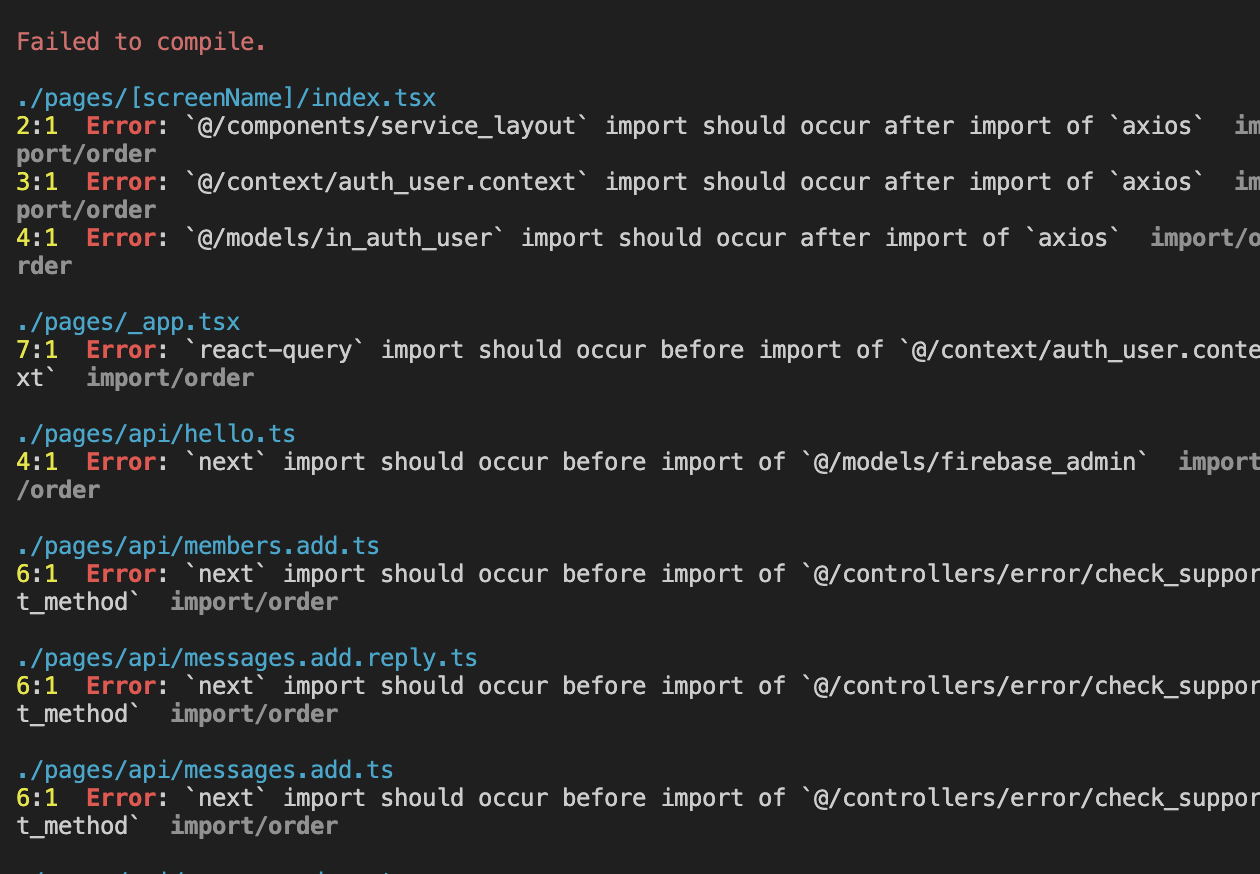
에러 내용은 바로

위와 같은 내용들이었다. 캡쳐에 나와있듯이 import문의 순서에 따른 에러였던 것이다...
ESLint의 import/order 규칙은 import 문이 특정한 순서로 작성되어야 함을 정의한다.
일반적으로는 외부 패키지(import 'package-name')가 먼저 와야 하고, 그 다음에 내부 모듈(import '@/path/to/module')이 온다.
순서는
- 외부 패키지
- 내부 모듈
- 로컬 파일
이렇게 된다.
해결 방법 1)
해결 방법 중 하나가 ESLint 플러그인 사용이었다.
eslint-plugin-import-order와 같은 플러그인을 사용하면 import 순서를 관리하는 규칙을 지정하고, ESLint가 이를 검사하도록 설정할 수 있다.
(1) eslint plugin 설치
npm
npm install eslint-plugin-import-order --save-devyarn
yarn add eslint-plugin-import-order --dev
// 나는 앞에 npx 붙여서 실행했다.(2) eslint 설정 파일 수정
.eslintrc.js 파일을 열어 "plugins"과 "rules"에 아래 항목을 추가하면 된다.
{
"plugins": [
"import-order"
],
"rules": {
"import-order/order": [
"error",
{
"groups": ["builtin", "external", "internal", "parent", "sibling", "index"],
"pathGroups": [
{
"pattern": "@/**",
"group": "internal"
}
],
"pathGroupsExcludedImportTypes": ["builtin"],
"newlines-between": "always"
}
]
}
}
위의 설정은 import 문을 다음과 같은 그룹으로 나누어 정렬한다.
builtin: 내장 모듈
external: 외부 패키지
internal: 내부 모듈 (@/로 시작하는 모듈)
parent: 상위 디렉토리의 파일
sibling: 동일한 디렉토리의 다른 파일
index: 현재 디렉토리의 index 파일
또한 pathGroups 설정을 사용하여 내부 모듈의 패턴을 지정한다.
위의 설정에서는 @/로 시작하는 모든 경로를 internal 그룹으로 지정한다.
(3) eslint 실행
npx eslint --fix .수정 후 위의 명령어를 실행해서 변경사항을 적용한다.
이렇게 하면 ESLint가 프로젝트 내의 모든 파일을 검사하고 import 순서를 규칙에 따라 자동으로 정렬한다.
stage에 import order가 수정된 파일들이 쌓인다 ㅎ
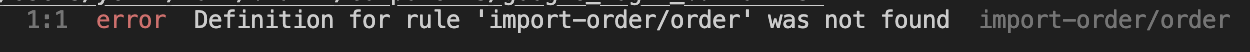
(4) 다른 에러 발생
여기까지 수행하면 import문이 정렬된다. 하지만 다른 에러가 나타났다.

- eslint 설정 파일에서 import order 규칙, plugin과 rules 섹션에 제대로 추가했음을 확인했고,
- package.json을 확인해 eslint-plugin-import-order 플러그인이 설치되었음을 확인했다.
package.json에도 node_modules에도 잘 설치되어있다 이 글을 쓰고 있는 순간에도 확인하고 있으니 말이다 ㅎ
해결 방법 2)
import/order 규칙을 직접 정의하여 사용
-
.eslintrc.js 파일에 들어가 plugin에서 'import/order'를 삭제한다. (어차피 적용되지 않고 있으니...)
-
rules에 아래와 같이 추가
'import/order': [
'error',
{
groups: ['builtin', 'external', 'internal', 'parent', 'sibling', 'index'],
pathGroups: [
{
pattern: '@/**',
group: 'internal',
},
],
pathGroupsExcludedImportTypes: ['builtin'],
'newlines-between': 'always',
},
],위의 설정에서는 import/order 규칙을 직접 정의하여 사용하고 있는 것이다.
이렇게 쭈욱 풀어나가서 빌드를 성공적으로 했다.
배포도 성공했고 ㅎㅎㅎ
