repeat()
CSS에서 Grid를 사용할 때 Grid 내부의 셀의 길이를 지정할 때 repeat() 함수를 사용할 수 있다.
예를 들어 12개의 같은 길이를 같은 열을 만들고 싶다면
.grid {
display: grid;
grid-template-columns: repeat(12, 1fr);
}
와 같이 1fr을 12번 써주는 대신 repeat() 함수를 이용하면 더 간편하게 코드를 작성할 수 있다.
minmax()
위 소스코드와 같이 작성하게 되면 1fr의 길이는 설정된 전체 너비가 줄어들면 같이 줄어들게 된다.
이때 최소 길이를 지정해 줄 수 있는 함수가 minmax() 함수이다.
.grid {
display: grid;
grid-template-columns: repeat( 12, minmax(250px, 1fr) );
}
위와 같이 작성하면 설정된 전체 너비가 줄어들더라도 셀의 너비가 250px 이하로는 작아지지 않는다.
auto-fill / auto-fit
auto-fill과 auto-fit은 위에서 설명한 repeat() 함수와 함께 사용된다.
repeat()함수의 파라미터로 열 또는 행의 개수를 미리 지정해 주지 않고, 설정된 너비가 허용하는 한 최대한 셀을 채우게 된다.
html
<body>
auto-fill
<div class="grid">
<div class="boxes">1</div>
<div class="boxes">2</div>
<div class="boxes">3</div>
<div class="boxes">4</div>
<div class="boxes">5</div>
</div>
auto-fit
<div class="grid">
<div class="boxes">1</div>
<div class="boxes">2</div>
<div class="boxes">3</div>
<div class="boxes">4</div>
<div class="boxes">5</div>
</div>
</body>
CSS
.grid {
display: grid;
grid-gap: 10px;
grid-auto-rows: 100px;
margin-bottom: 30px;
}
.grid:first-child {
grid-template-columns: repeat(auto-fill, minmax(100px, 1fr));
}
.grid:last-child {
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
}
body > div > div:nth-child(odd) {
background-color: forestgreen;
}
body > div > div:nth-child(even) {
background-color: pink;
}
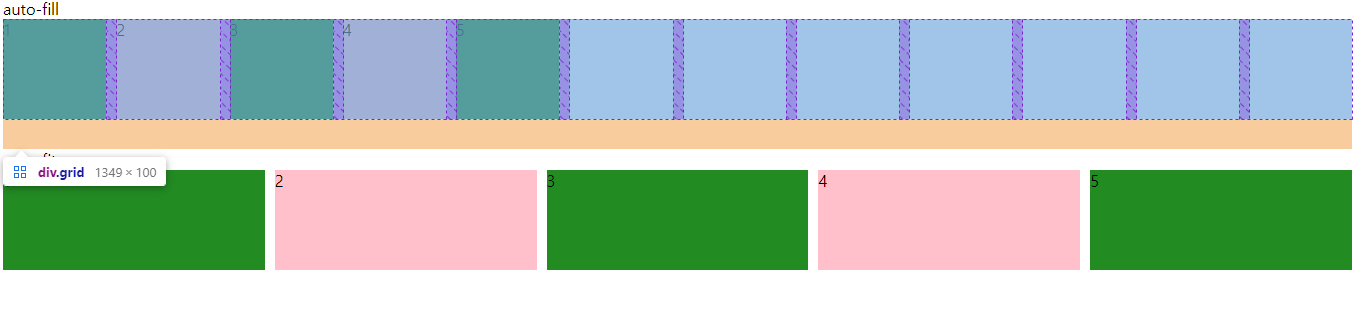
실행 결과
그리드 컨테이너의 너비가 좁을 경우 auto-fill과 auto-fit이 차이가 없는것처럼 보인다. 그러나 그리드 컨테이너의 너비를 넓혀주면 둘의 차이가 드러난다.
auto-fit은 그리드 컨테이너 내부에 공간이 남을 경우, 그 공간을 각 셀들이 나눠 갖는다.
반면 auto-fill은 아무것도 하지 않는것 처럼 보인다.

사실 auto-fill은 보이지 않는 셀들을 만들어 내고 있었다.
auto-fill과 auto-fit의 차이점
셀을 구성하고 남는 공간이 존재할 때 둘의 차이가 드러나게 된다.
auto-fill은 설정된 너비에서 가능한 많은 셀들을 만들어 내려고 한다.
겉으로 보기에는 빈 공간이 있더라도 셀의 길이를 늘리지 않는다.
auto-fit은 빈 공간을 셀들이 나누어 가져서 딱 맞게 길이를 설정한다.
겉으로 보기에는 셀의 길이를 전체 너비에 맞게 늘린다.
