'차근차근 플러터'로 Dart와 Flutter를 처음 공부한 지 반 년이 지난 시점! 다트와 플러터로 뭘 할 수 있고 어떤 식으로 구동되며 어떻게 위젯들을 짜집기 해서 원하는 뷰를 만들어 낼 수 있는지에 대한 기본적인 이해는 갖췄지만 아직 초보 of 초보라고 생각되어 하나의 강의를 더 수강하려고 한다. 학업과 대외활동으로 바쁜 와중이지만 그래도 더 공부해보고 싶기도 하고, 현대오토에버 배리어프리 앱개발 콘테스트에 프론트 담당으로 참여할 계획이 있어서 기초를 좀 더 다지고자 가볍게 개념을 다질 수 있는 강의로 골랐다. 유튜브 '애플코딩'의 쉬운 플러터 강의다.
내가 공부한 내용을 나중에 내가 다시 찾아보기 좋게 하기 위한 말그대로 개인 학습노트 성격의 포스팅이기에 제 3자가 본다면 가벼운 참고만 하길 추천한다.
아자자자자자!!!!!!!!!!!!
0. Android Studio 시작부터 날 힘들게 해
노트북을 새로 바꿨기 때문에 안스부터 다시 설치해준다. 근데 못보던 무슨 Jelly Fish가 생겼다. 안스의 새로운 버전인 것 같은데.. UX가 잘못한건지 내가 잘못한건지 시작부터 속상해졌다. 이쁘고 깔끔해지긴 했지만 뭔가... 뭔가 예전같지 않다..
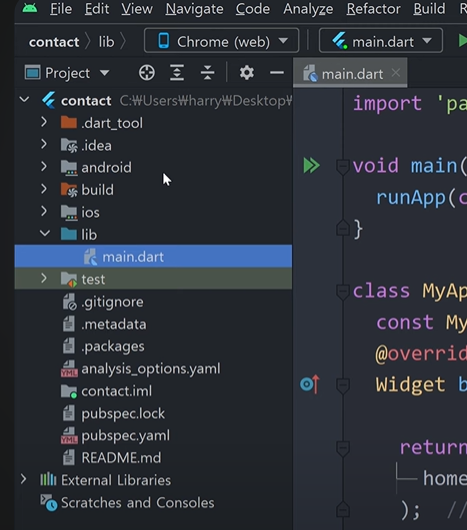
 나는 강의자처럼 이런 소스파일들의 뷰가 보고싶은데 다른 이상한 리스트만 나왔다.
나는 강의자처럼 이런 소스파일들의 뷰가 보고싶은데 다른 이상한 리스트만 나왔다.
다행히 내 주변엔 안스를 잘 다루는 고수들이 있어서 바로 SOS를 쳤고
그냥 Production 옆 아래화살표를 클릭하고 Project로 바꿔주면 되는 거였다. 어휴...
자 그럼 이제 공부 시작 ~!!
중요한 4가지 위젯
플러터는 Widget만 잘 알고 있다가 요리조리 짜집기하면 충분히 그럴싸한 결과물을 낼 수 있었다. 강의에서 꼭 기억하자는 4가지 기본 위젯에 대해 알아보자.
중요한 4가지 위젯 - 1) Text
Widget build(BuildContext context) {
return MaterialApp(
home: Text('안녕~~')
);
}끝
중요한 4가지 위젯 - 2) Icon
Widget build(BuildContext context) {
return MaterialApp(
home: Icon(Icons.star)
);
}은근히 지원되는 아이콘이 많다.
끝
중요한 4가지 위젯 - 3) Image
Widget build(BuildContext context) {
return MaterialApp(
home: Image.asset('경로')
);
}자 여기서 Image.asset('경로~')만 적어주면 되는데 반드시 이미지를 등록하고 사용해야 한다.

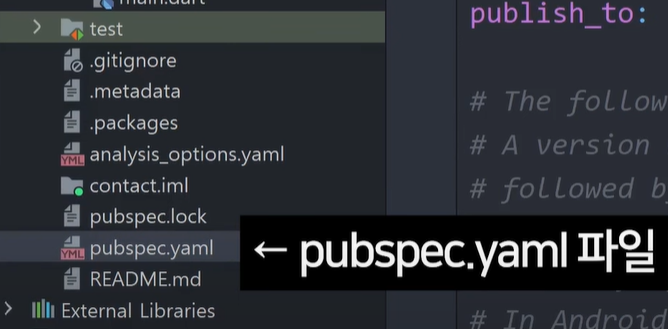
등록은 pubspec.yaml파일에 등록해주면 된다.
앱 만들 때 필요한 모든 자료들을 외부 패키지, 라이브러리들을 포함해서 쭉 정리한 파일이다.
54번째줄 쯤에 보면 flutter: 이라는 부분을
flutter:
assets:
- assets/이렇게 추가해주면 된다. 만들어뒀던 assets 파일에 있는 자료들을 다 쓰겠다는 뜻.

요새 아주 빠져있는 K7 내부사진이다. LPG 3000CC 6기통 나도 가지고 싶다.
중요한 4가지 위젯 - 4) 네모박스
class MyApp extends StatelessWidget {
const MyApp({super.key});
Widget build(BuildContext context) {
return MaterialApp(
home: Container(width: 50, height: 50, color: Colors.amber)
);
}
}이렇게 Container() 또는 sizedbox()를 쓰면 된다. 그냥 Container()만 적으면 투명한 박스이기 때문에 코드처럼 스타일을 해줘야 한다. 50은 px단위가 아니라 LP단위이다. (50LP = 약1.2cm)
근데 이렇게 해서 보면 화면 전체가 노란색으로 나온다. 색도 크기도 정해주기는 했지만 어디서부터 50LP인지를 정해주지 않아서이다. 이건 부모가 결정한다.
