flexbox를 사용하면 요소의 크기와 순서를 보다 쉽고 유연하게 배치할 수 있다.
flexbox는 복수의 자식 요소인 flex item과 그 상위 부모 요소인 flex container로 구성된다.
| 부모요소 (flex container) 속성 | 역할 |
|---|---|
| flex-direction | 자식 요소들의 정렬 방법/ 기본값: 가로 정렬 |
| flex-wrap | 줄 바꿈 설정 / 기본값 : 줄 바꿈 X |
| flex-flow | direction, wrap 한 번에 설정 |
| justify-content | 정렬 축과의 수평 방향 정렬 |
| align-items | 정렬 축과의 수직 방향 정렬 |
| align-content | 여러 줄일 때, 수직 정렬 방법 설정 |
1. 부모 요소에서 지정하는 속성
(1) flex-direction
자식요소들의 정렬(진행) 방향
| flex-direction | |
|---|---|
| row | 왼쪽 → 오른쪽 가로 방향 |
| column | 위 → 아래 수직방향 |
| row-reverse | 오른쪽 → 왼쪽 역박향 |
| column-reverse | 아래 → 위 역방향 |
(2) flex-wrap
하위 요소들의 크기가 상위 요소의 크기를 넘으면 자동 줄 바꿈을 할 것인지
| flex-wrap | |
|---|---|
| nowrap | 줄 바꿈 안함(기본값) |
| wrap | 줄 바꿈 |
| wrap-reverse | 역방향으로 줄 바꿈 |
(3) flex-flow
flex-direction 과 flex-wrap 한 번에 설정
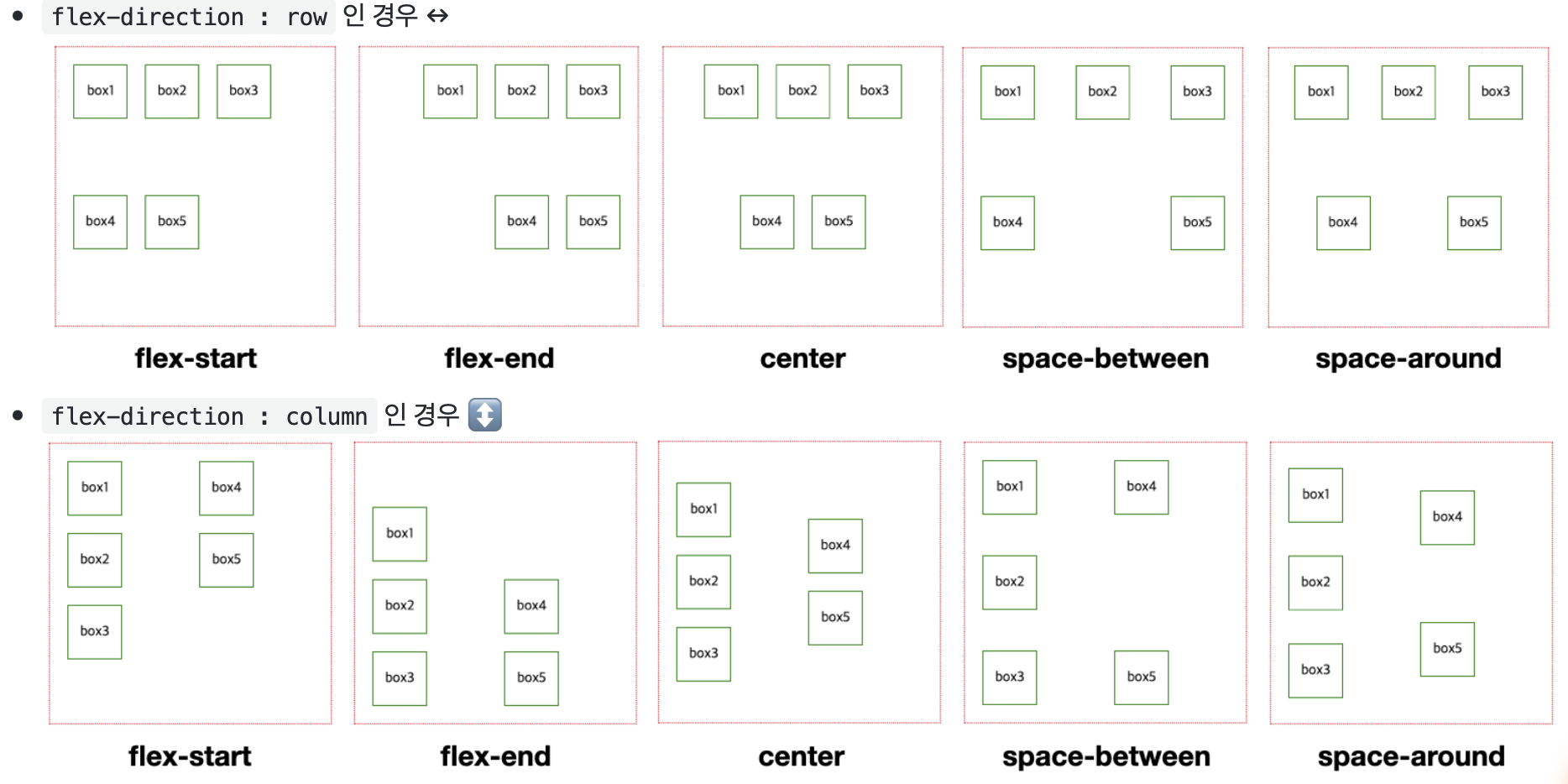
(4) justify-content
정렬(진행) 방향과 수평축 설정

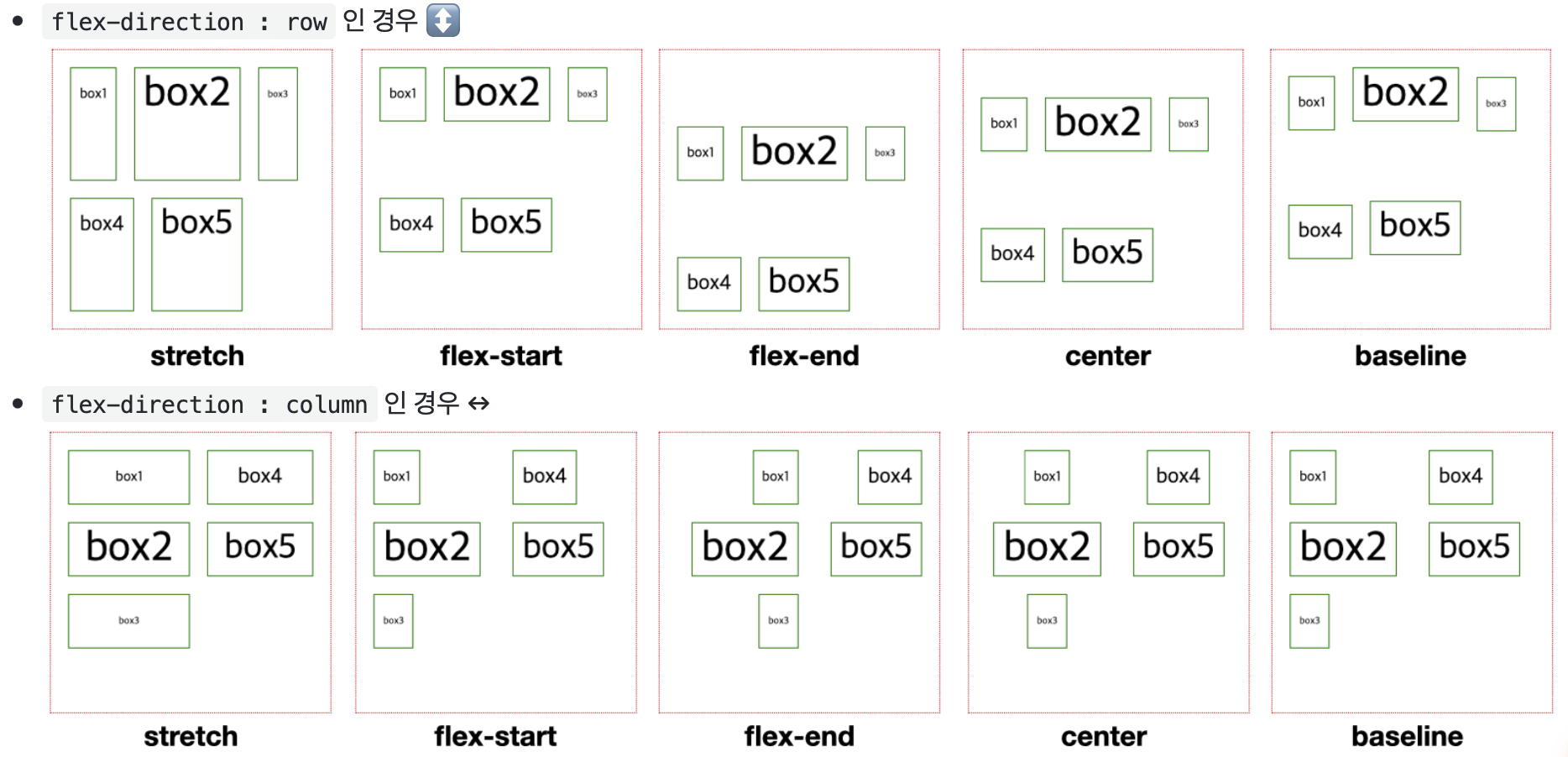
(5) align-items
정렬(진행) 방향과 수직축 설정

(6) align-content
flex-wrap: wrap;이 설정된 상태에서, 아이템들의 행이 2줄 이상 되었을 때의 수직축 방향 정렬을 결정
stretch
flex-start
flex-end
center
space-between
space-around
space-evenly
| 자식요소 (flex item) 속성 | 역할 |
|---|---|
| flex | grow(팽창 지수), shrink(수축 지수), basis(기본 크기) / 기본설정: 0, 1, auto |
| flex-grow | 공간이 남았을 때 팽창 지수 |
| flex-shrink | 공간이 부족할 때 축소 지수 |
| flex-basis | 기본 크기 |
| order | 내용을 변경하지 않고 출력 순서만 바꿈 |
| align-self | 부모의 align-items과 무관하게 개별적으로 수직 정렬 |
2. 자식 요소에서 지정하는 속성
(1) flex
flex-grow / flex-shrink / flex-basis 를 한 번에 지정
기본값 : 0, 1, auto
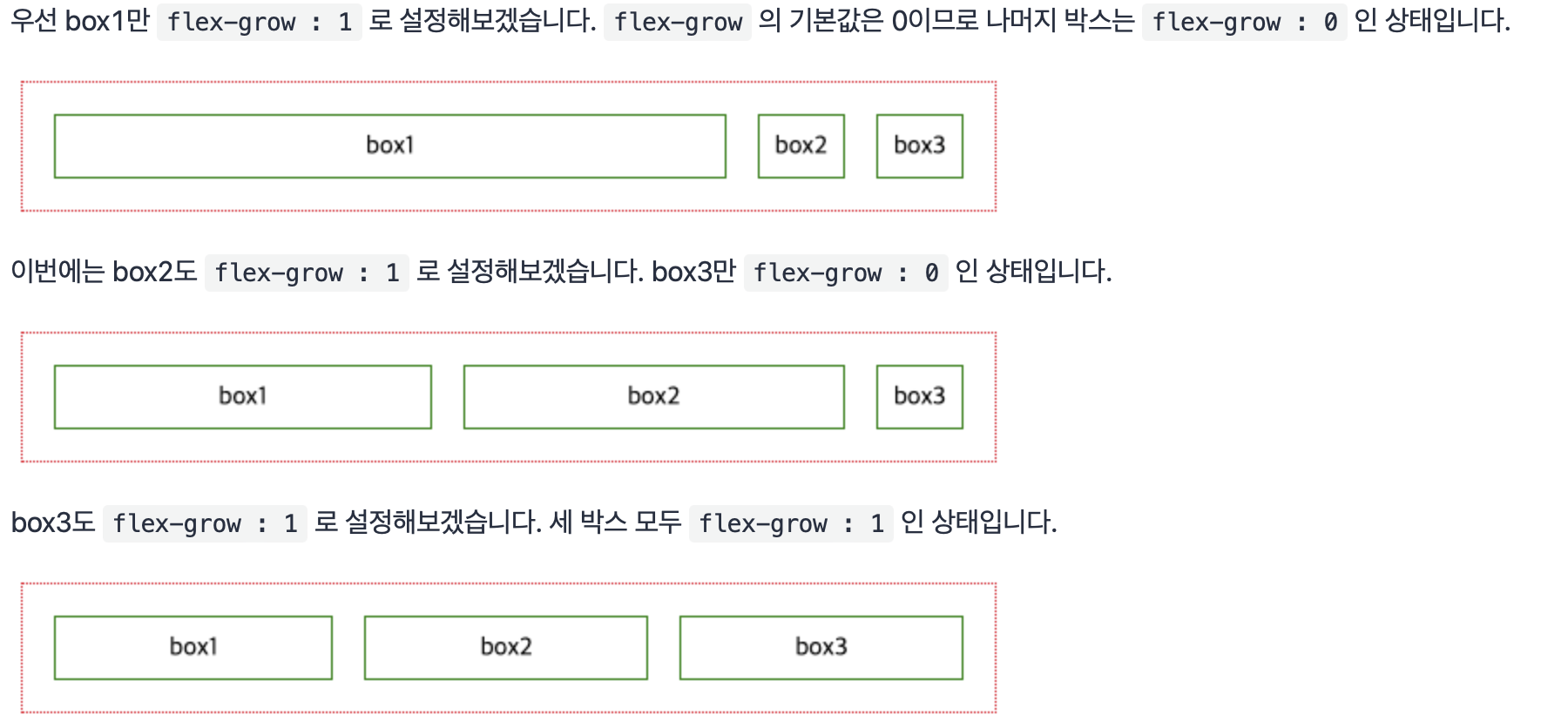
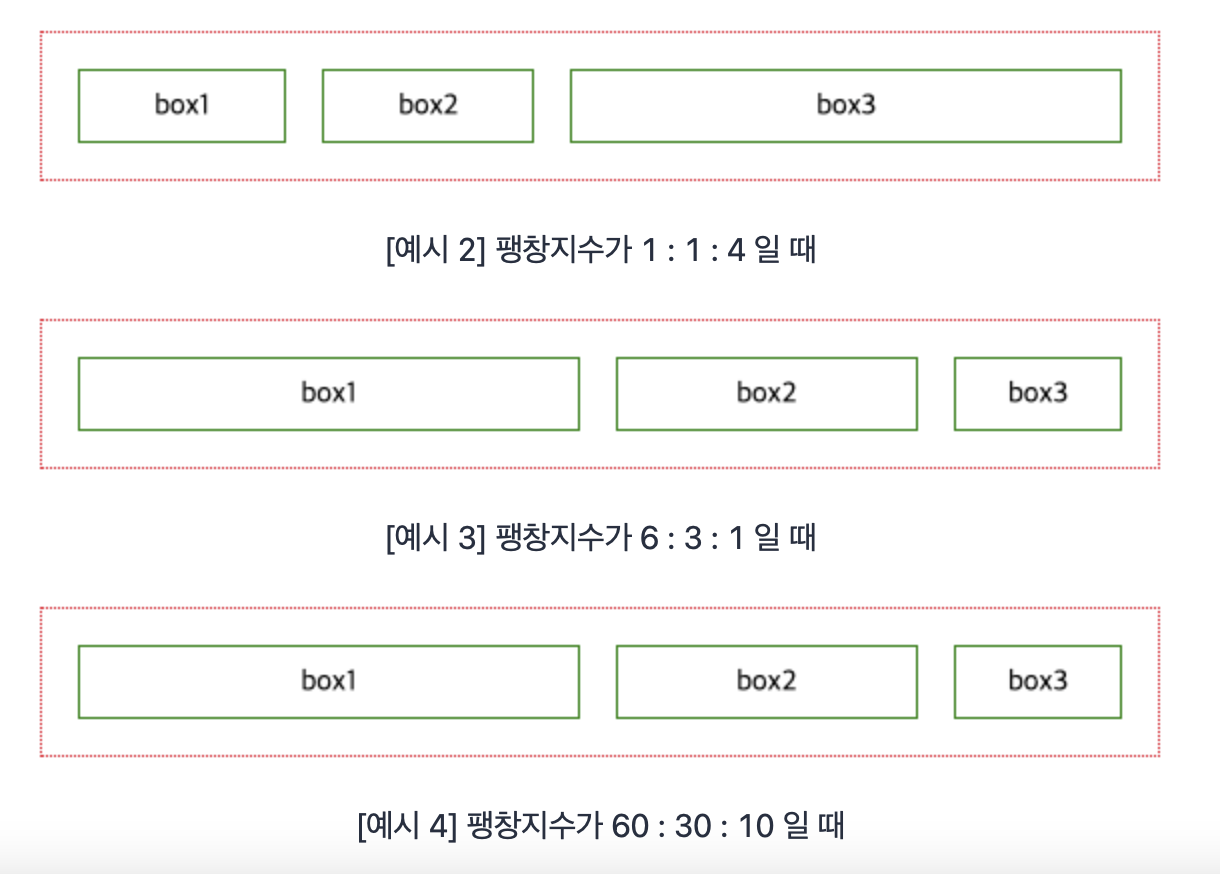
(2) flex-grwo
0보다 큰 값이 지정되면 해당 아이템이 유연한(Flexible) 박스로 변하고 원래의 크기(flex-basis)보다 커지며 빈 공간을 채움


(3) flex-shrink
0보다 큰 값이 세팅이 되면 해당 아이템이 유연한(Flexible) 박스로 변하고 공간이 부족한 경우 flex-basis보다 작아진다
(4) flex-basis
Flex item의 기본 크기를 설정
flex-direction이 row일 때는 너비, column일 때는 높이
(width 는 고정이지만, flex-basis는 flex-grow와 flex-shrink에 따라 바뀔 수 있다)
(5) order
각 아이템들의 시각적 나열 순서를 결정
숫자값이 들어가며, 작은 숫자일 수록 먼저 배치된다.
현재 위치가 0 이며, 음수(-1, -2, -3...)는 왼쪽, 양수(1, 2, 3..) 오른쪽으로 이동
“시각적” 순서일 뿐, HTML 자체의 구조를 바꾸는 것은 아니므로, 스크린 리더기 등 보조 기기가 바뀐 순서를 인식할 수 없음
(6) align-self
align-self 해당 아이템의 수직축 방향 정렬
align-items가 지정한 전체 아이템의 수직축 방향 정렬과 별개로 단독으로 지정할 수 있다.
Flexbox Froggy 게임 : http://flexboxfroggy.com/#ko
참고하면 좋은 블로그 https://studiomeal.com/archives/197
Flexbox로 만들 수 있는 10가지 레이아웃 :
https://d2.naver.com/helloworld/8540176