Javascript 자바스크립트
1.[JavaScript] 연산자 Math 복합 연산자

% : 나머지 연산자\*\* : 제곱 연산자 (곱셈보다 우선하여 계산)! : not!== : (값 또는 형이) 다르다!= : (값이) 다르다=== : (값과 형이 모두) 같다== : (값만) 같다 (형은 달라도 됨)&& : and || : orMat
2.[JavaScript] 타입 확인 함수 (typeof 외)

typeof : 자료형의 type을 확인 null 과 array 는 object로 나옴
3.[JavaScript] 문자열(string)의 속성과 매서드

toLowerCase() : 문자열을 소문자로 변경toUpperCase() : 문자열을 대문자로 변경concat() : 문자열 연결 연산자 + 처럼 문자열을 이어붙일 수 있음slice() : 문자열의 일부를 자를 수 있음
4.[JavaScript] 선언문 let 변수 / const 상수 네이밍 규칙

🗣️ let (재할당 가능한) 변수 선언 🗣️ const (재할당 불가능한) 상수 선언 💡 재선언 불가 💡 변수 이름과 겹치는 것도 불가 자바스크립트 외의 다른 언어에서는 일반적으로 상수를 대문자 + 스네이크 표기법(snake_case)를 사용하나 그냥 카멜
5.[JavaScript] 배열 Array

랭킹, 책의 시리즈물, 지하철 노선 등 순서가 있는 여러 값들의 묶음또는 순서 없이도 단순히 여러 값의 묶음이 필요한 경우에도 활용 가능✔️ 배열(array)이름 = \[요소1(element), 요소2, 요소3 ...]✔️ 배열\[인덱스 번호]인덱싱(indexing)
6.[JavaScript] 배열(Array)의 매서드

배열.indexOf(item) : 배열 안에 item 이 있으면, item의 인덱스가 리턴없으면 -1 이 리턴여러번 포함되어 있으면 처음 발견 된 인덱스가 리턴배열.lastIndexOf(item) 뒤에서부터 탐색
7.[JavaScript] 배열과 반복문(for문, for ...in, for... of)

i = 0 : 배열의 인덱스는 0부터 시작i < 배열.길이 : 배열의 인덱스는 배열의 길이 - 1까지 있음for(변수 of 배열){ 동작부분;} 배열의 모든 요소를 돌며 요소를 가지고 동작부분을 실행함for(변수 in 배열){ 동작부분;} 객체 안의 모든 key
8.[JavaScript] 객체(Object)

1. 객체(Object)란 배열과 마찬가지로 다량의 데이터를 한 번에 다룰 수 있는 참조자료형 데이터 0개 이상의 프로퍼티(property)의 조합으로 되어 있다. 프로퍼티란 객체의 상태를 나타내는 값(data) 키(key): 값(value)의 조합으로 이루어져 있다
9.[JavaScript] 객체(Object) - for .. in 반복문

for (let 변수 in 객체){동작 부분} 객체의 모든 key를 돌며 동작을 수행반복문을 통해 객체를 복사하거나, key 또는 값(value)을 리턴할 수 있다.복사를 여러번 하기 위해서는 함수로 선언하여 좀 더 효율적인 코드로 활용할 수 있다.💡단 객체나 배열
10.[JavaScript] 원시 자료형과 참조 자료형

문자열(string), 숫자(number), 불린(boolean), undefined, null, bigint, symbol하나의 정보(데이터)만을 담고 있다.(변수에 다른 데이터를 할당할 수는 있지만) 값 자체에 대한 변경은 불가능하다.배열(array), 객체(obj
11.[JavaScript] ECMAScript (ES 6+), 모던 자바스크립트

ECMA international에서 관리하는 자바스크립트 표준이다.ECMA-262라는 이름의 문서로 관리한다.1977년 첫 버전이 등장했으며, ECMAScript의 버전을 줄여서 ES1, ES2, ES3으로 불러왔다.ES6 부터는 매년 새로운 버전들이 출시되면서 EC
12.[JavaScript]기명함수(NFE) 재귀함수(RF) 즉시 실행함수(IIFE) 콜백함수(CF) 고차 함수(HOF)

기명 함수란 이름 있는 함수이며, 함수 표현식으로 만든 함수에 이름을 붙여주면 기명 함수 표현식이라고 한다.함수 표현식으로 함수가 할당된 변수에는 자동으로 'name'이라는 프로퍼티를 가지게 된다. 이 때, 함수에 이름을 정해주지 않으면 변수 이름 자체를 값으로 가지고
13.[JavaScrpt] 함수의 파라미터와 아규먼트란? 파라미터에 기본값 설정하기

함수의 파라미터에 기본값을 설정해줄 수 있다.만약 기본값을 설정하지 않고, 아무 argument 도 전달해주지 않으면 undefined가 출력된다.기본값을 설정해주었어도, argument는 parameter에 왼쪽부터 순서대로 들어간다.따라서 기왕이면 기본값이 설정되어
14.[JavaScript] 함수의 Arguments 유사 배열, ...rest 파라미터

arguments 객체는 함수 내부의 유사 배열로, 파라미터의 수와 관계 없이 argument 들을 유연하게 다룰 수 있게 해준다.parameter 보다 적은 argument를 전달하는 경우 undefined가 출력되고, parameter 보다 많은 argument를
15.[JavaScript] ~문과 표현식

자바스크립트에서 문장이란 어떤 동작이 일어나도록 작성된 최소한의 코드 덩어리이다.반복문, 조건문, 선언문 할당문 등이 있다.문장에는 표현식인 문장과 표현식이 아닌 문장이 있다.일반 적으로 중괄호로 범위가 구분된다. (예외적인 경우도 있다.)표현식(expressions)
16.[JavaScript] Spread 구문

... 점 3개를 넣어 배열의 요소들을 펼칠 수 있다.rest 파라미터는 함수에서의 여러개의 argument들을 하나의 parameter로 묶는 방식이다.(배열로 전달됨)spread는 하나로 묶여있는 값을 각각의 개별 값으로 펼치는 방식이다.spread 구문은 하나로
17.[JavaScript] Map과 Set

객체에 새로운 프로퍼티를 추가할 때, 중복되는 이름(key)이 이미 있어도 에러가 발생하지 않고, 기존 프로퍼티 값을 새롭게 덮어쓴다.객체의 key는 항상 문자열 타입만 가능하다.일반 객체는 iterible 하지 않아 for of 문을 사용할 수 없다.프로퍼티들의 순서
18.[JavaScript] Error와 예외관리(Exception Handling)

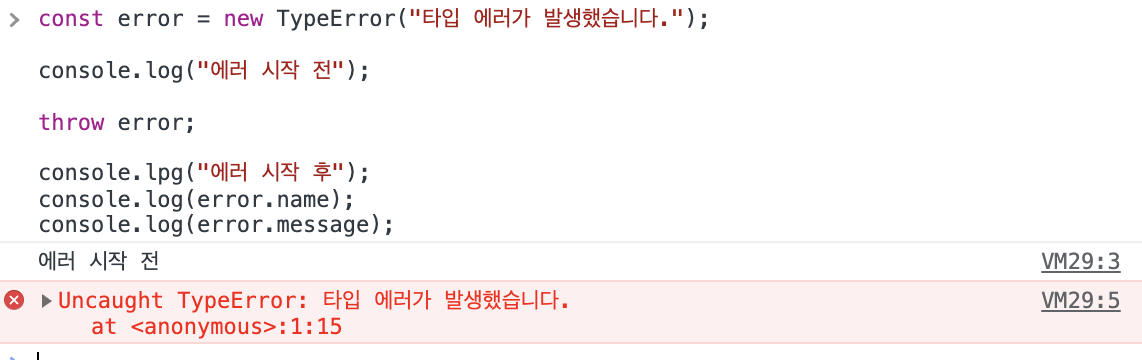
코드 실행 도중 에러가 발생하면 프로그램 자체가 멈춰버리고 그 이후 코드들이 실행되지 않는 문제가 발생한다. 그래서 에러 관리가 필요하다.자바스크립트에서 에러가 발생하면 에러의 정보가 담긴 에러 객체(Error Object)가 생성된다.이 에러 객체에는 이름(name)
19.[JavaScript] 배열(Array)의 내장매서드 forEach, map, filter, find, reduce

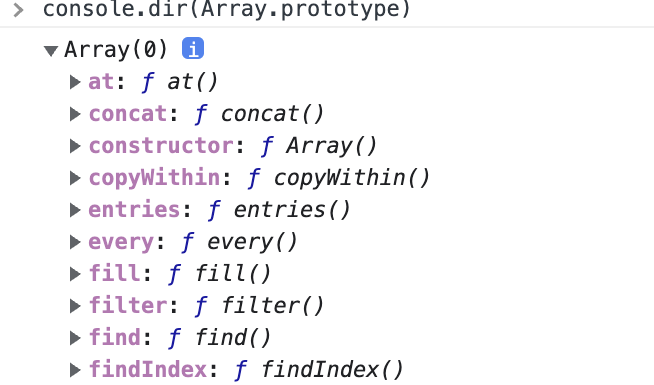
배열의 매서드 매서드 : 객체의 파라미터로 있는 함수 자바스크립트의 배열에는 기본적으로 내장되어 있는 유용한 고차함수 매서드들이 있다. >💡 * 공통적인 특징 * ① 첫 번째 파라미터는 배열의 요소, ② 두 번째 파라미터는 인덱스, ③ 세 번째 파라미터는 배열 자체
20.[JavaScript] 배열(Array)의 내장매서드 some, every, sort, reverse

배열.some((요소, 인덱스, 배열) => 동작);조건을 만족하는 요소가 1개이상 있으면 true 를 리턴한다.배열.every((요소, 인덱스, 배열) => 동작);모든 요소가 조건을 만족하면 true를 리턴한다.즉, 조건을 만족하지 않는 요소가 1개라도 있으면 fa
21.[JavaScript] 클래스(Class)와 인스턴스(instance)

하나의 모델(청사진)이 되는 원형 객체(class)를 만들고,이 원형 객체를 바탕으로 여러 인스턴스(instance)들을 만들어 내는 프로그래밍 패턴을 말한다."자동차" 라는 class(원형 객체)를 만들고,"아반떼", "미니", "비틀" 라는 여러 instance(인
22.[JavaScript] 객체 지향 프로그래밍

<이전 업무 방식> top-down 방식 (전체를 기능에 따라 각 부분으로 나눈 뒤 각자 완성하여 합치는 방법)으로 업무를 구분하여 각자 기능을 완성시키고 합쳤다.<단점>1\. 하나의 데이터가 여러 함수에서 사용되기도 하고, 어떤 데이터가 사용될 지 쉽게 예
23.[JavaScript] 콜백 함수로 재사용가능한 class 만들기

용어정리callback 함수 : 다른 함수의 파라미터로 들어가는 함수파라미터(parameter) : 함수에 지정된 매개변수아규먼트(argument) : 함수를 호출할 때 전달하는 전달인자argument가 함수의 parameter 자리로 전달된다.프로퍼티(property
24.[JavaScript] 객체의 property 속성(flag)

참고자료 : MDN 설명 defineProperty객체는 key(또는 name): value 한 쌍으로 이루어진 property들로 이루어져 있다.각 property는 3가지 속성과 1가지 value를 가진다.( 각 속성에 대하여 아래 자세히 설명할 예정)writabl
25.[JavaSript] 객체의 접근자 프로퍼티 get(){}, set(){}

참고자료 프로퍼티 getter와 setter, MDN 설명 defineProperty, 프로퍼티 플래그와 설명자\[함께보면 좋은 글] 객체 property의 속성(flag)객체의 프로퍼티는 데이터 프로퍼티와 접근자 프로퍼티로 나뉜다. 일반적으로 선언 또는 할당으로 지정
26.[JavaScript] 클래스 확장하기(extends), 덮어쓰기(overriding), super

객체 지향 프로그래밍의 특징으로 Polymorphism 다형성 있다.즉, 부모 클래스에서 정의한 하나의 매서드를 각 자식 클래스특성에 맞게 다르게 변형해서 사용할 수 있다.먼저 extends 를 사용하면 클래스를 확장하여 자식 클래스를 만들 수 있다. 자식 클래스에서
27.[JavaScript] 클래스(class) 다양한 문법

[JavaScript] 클래스(Class)와 인스턴스(instance) [JavaSript] 객체의 접근자 프로퍼티 get(){}, set(){} [JavaScript] 클래스 확장하기(extends), 덮어쓰기(overriding), super public fiel
28.[JavaScript] 클래스(class)와 생성자 함수 의 차이

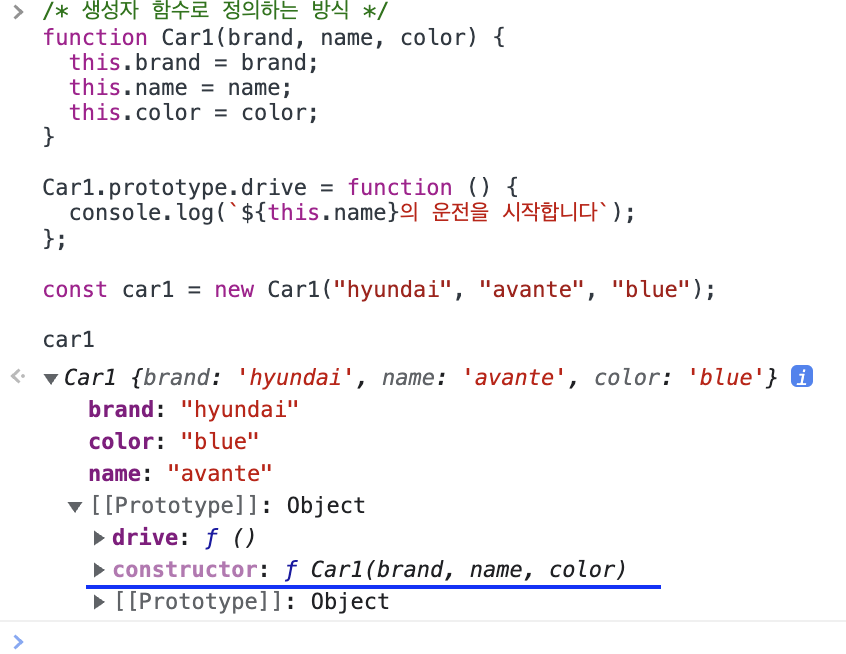
ES6 이후 클래스(class) 문법이 생기면서, 그 이전까지 생성자 함수로 만든 객체와 3가지 차이점이 생겼다.for... in... 문으로 조회했을 때 매서드의 노출 여부new 없이 객체를 생성했을 때 오류 여부class 명시 여부클래스로 만든 인스턴스 객체를 fo