클라이언트&서버
클라이언트-서버 아키텍처?
인터넷 연결이 없다면 쇼핑몰 앱은 정상적으로 동작할 수 없습니다.
상품 정보를 인터넷 어딘가에 존재하는 서버로부터 받아오기 때문
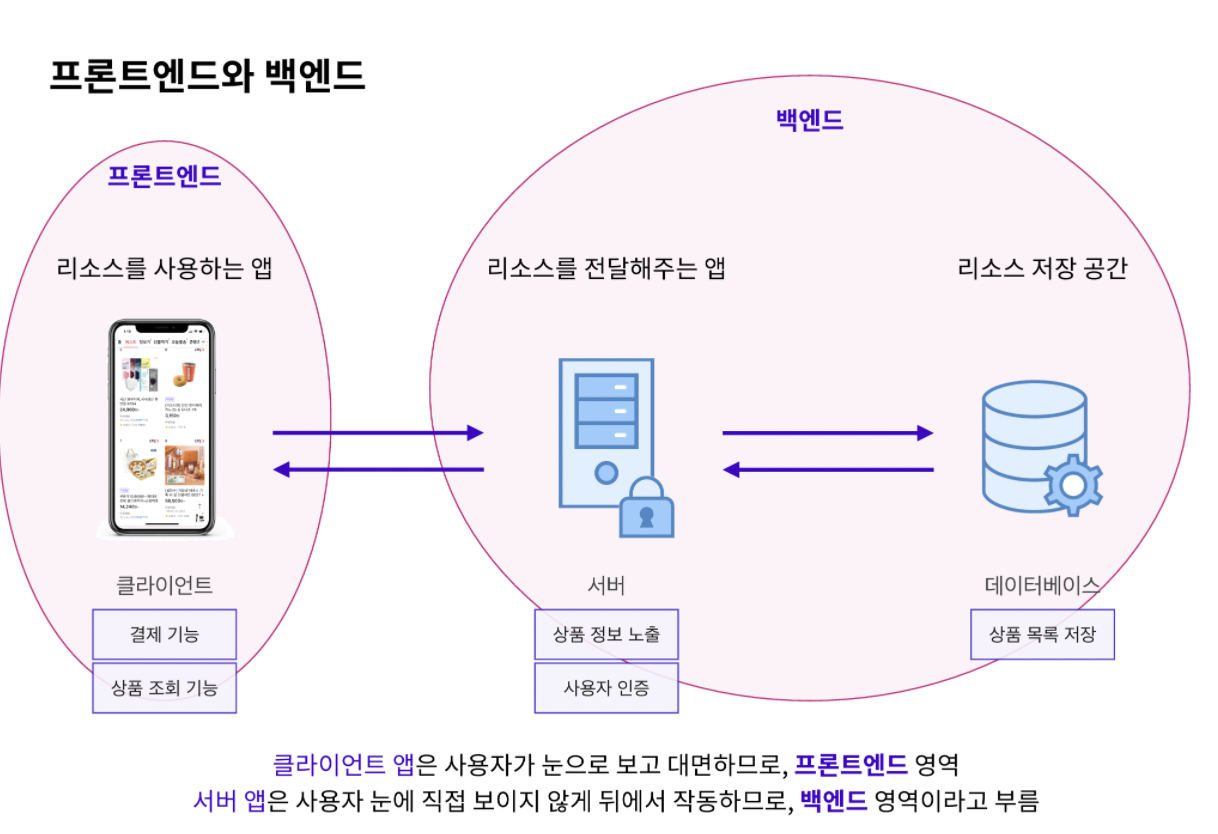
- 클라이언트 서버 아키텍처(=2티어 아키텍처)란 리소스(앱내의 정보ex상품정보)가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 말함
- 리소스를 사용하는곳 => 클라이언트 / 리소스를 제공하는곳 => 서버
- 클라이언트와 서버는 요청과 응답을 주고받는 관계입니다. 클라이언트-서버 아키텍처에서는 요청이 선행되고 그 후에 응답이 옵니다. 요청하지도 않았는데 응답이 오는 경우는 없습니다.
- 일반적으로 서버는 리소스를 전달해 주는 역할만 담당합니다
- 소스를 저장하는 공간을 별도로 마련해 두는데 이 공간을 "데이터베이스"(창고역할)라고 부릅니다
(기존 2티어 아키텍처에 데이터베이스가 추가된 형태=> 3티어 아키텍처)
클라이언트와 서버의종류
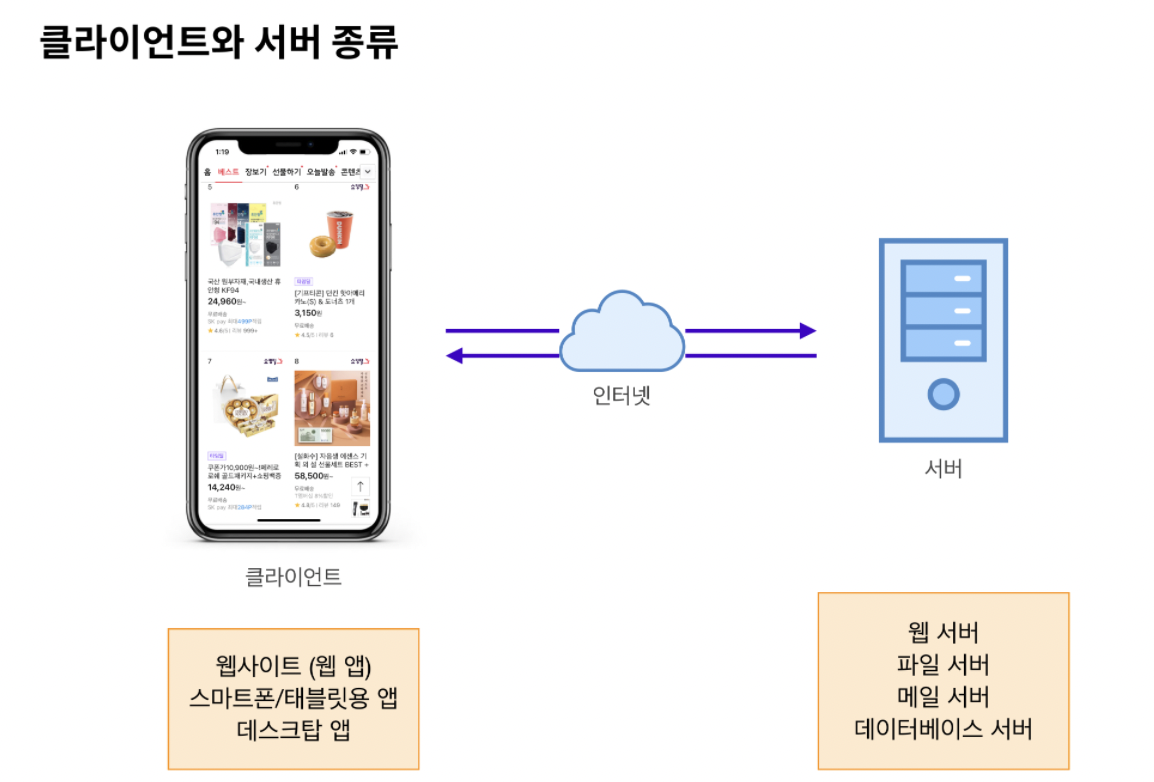
- 클라이언트는 보통 플랫폼에 따라 구분됨
- 플랫폼=> 브라우저라면 , 클라이언트=>웹사이트,웹앱
- 플랫폼=>스마트폰,태블릿 이라면=> 클라이언트 => 앱
- 서버는 업무에따라 종류가 달라짐
- 파일서버 =>파일제공하는앱
- 웹서버=> 웹사이트에 필요로하는 정보를 제공하는 서버
- 메일서버 => 메일을 주고받을 수 있도록 도와주는 서버
- 데이터베이스=> 데이터제공하는 서버
클라어언트와 서버의 통신방법과 API
1.클라이언트와 서버의 통신방법
- 클라이언트-서버 아키텍처에서는 서버 마음대로 클라이언트에 리소스를 전달하지 않습니다
- 웹 애플리케이션 아키텍처에서는 서버가 제공하는
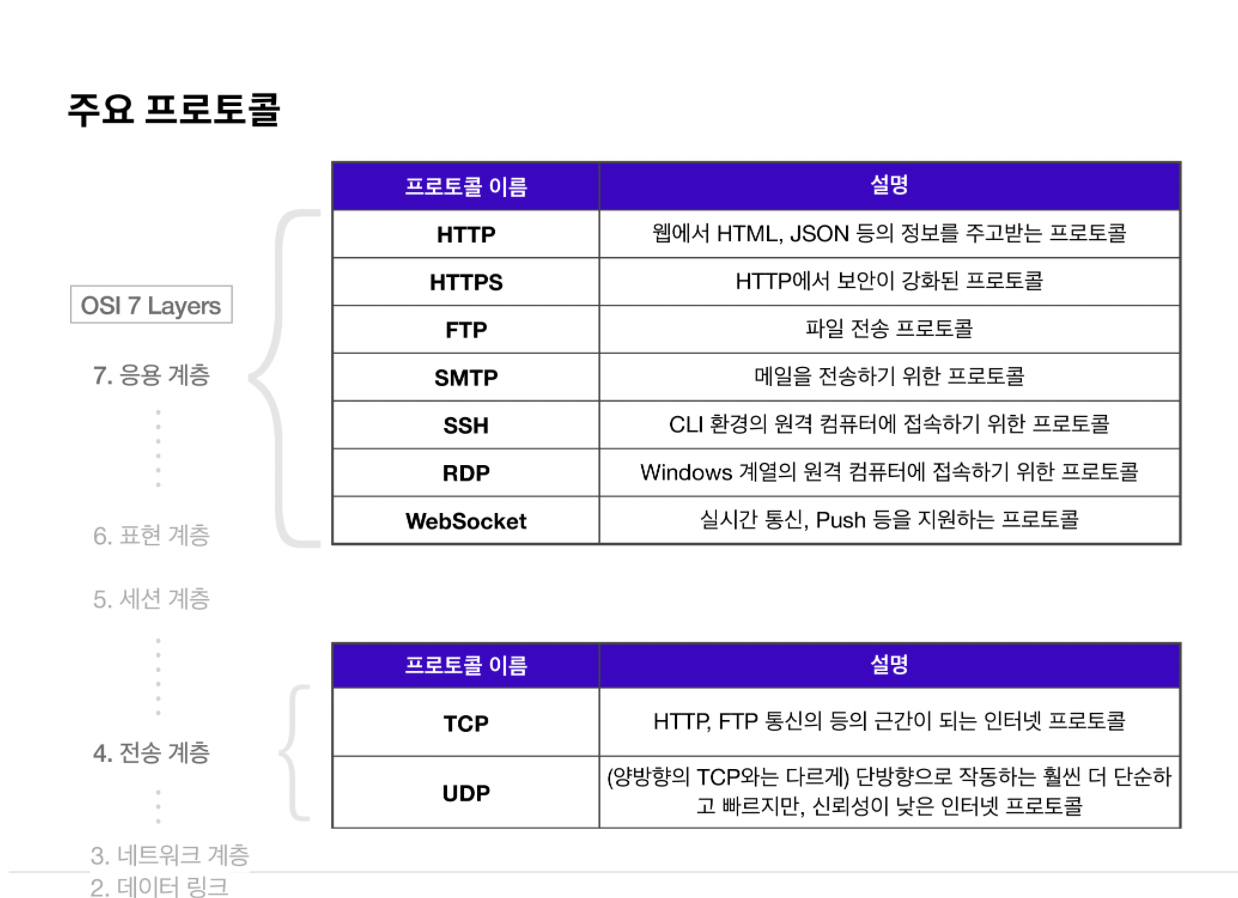
API를 통해 프로토콜(규약)에 따라 메세지를 주고 받으며 대화를 나눕니다(HTTP와 API는 아래에서 설명)- 프로토콜의 종류(상식선에서만 알아두기)
2.API란?
- 클라이언트는 서버가 어떻게 구성되어있는지 알 방법이 없다. 서버는 클라이언트에게 리소스를 잘 활용해 올바른 요청을 하도록 인터페이스를 제공해줘야하고 이것을
API( Application Programming Interface)라고 한다.(프론트엔드 개발자가 제공된 API를 통해 서버에 어떤 요청을 할 수있는 것)
- interface: 의사소통이 가능하도록 만들어진 접점
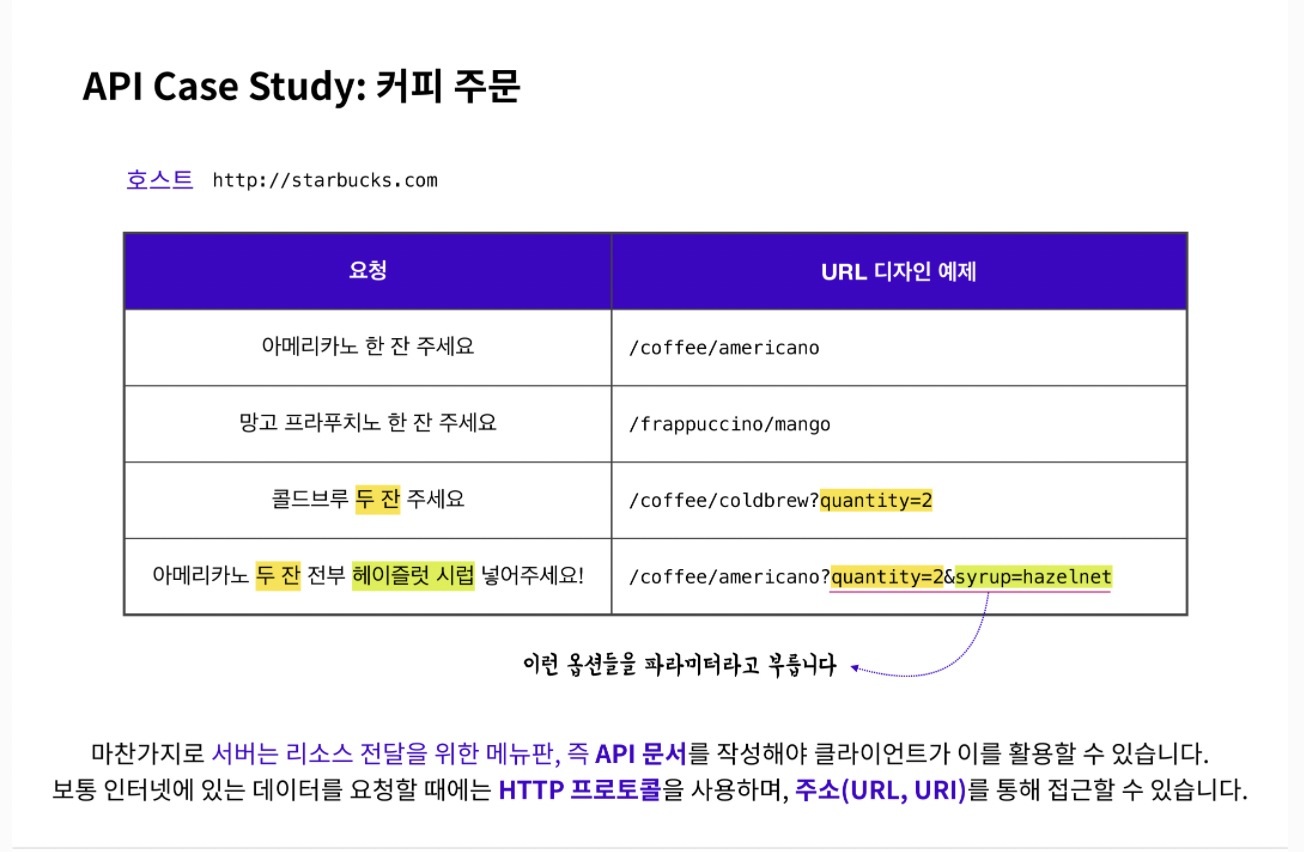
- 즉 서버가 리소스 전달을 위한 메뉴판, 즉 API를 구축해놓아야 클라이언트가 이를 활용할 수 있습니다.
브라우저의 작동원리(보이지 않는곳)
HTTP
- HTTP는 HyperText Transfer Protocol의 줄임말로, HTML과 같은 문서를 전송하기 위한 Application Layer 프로토콜입니다.
- 인터넷에 있는 데이터를 요청할 때에는 주로 HTTP라는 프로토콜(규칙)을 사용하며, 이 HTTP의 주소(URL, URI)를 통해 요청에 접근할 수 있게 됩니다.(API서버가 적절한 URL을 제공)
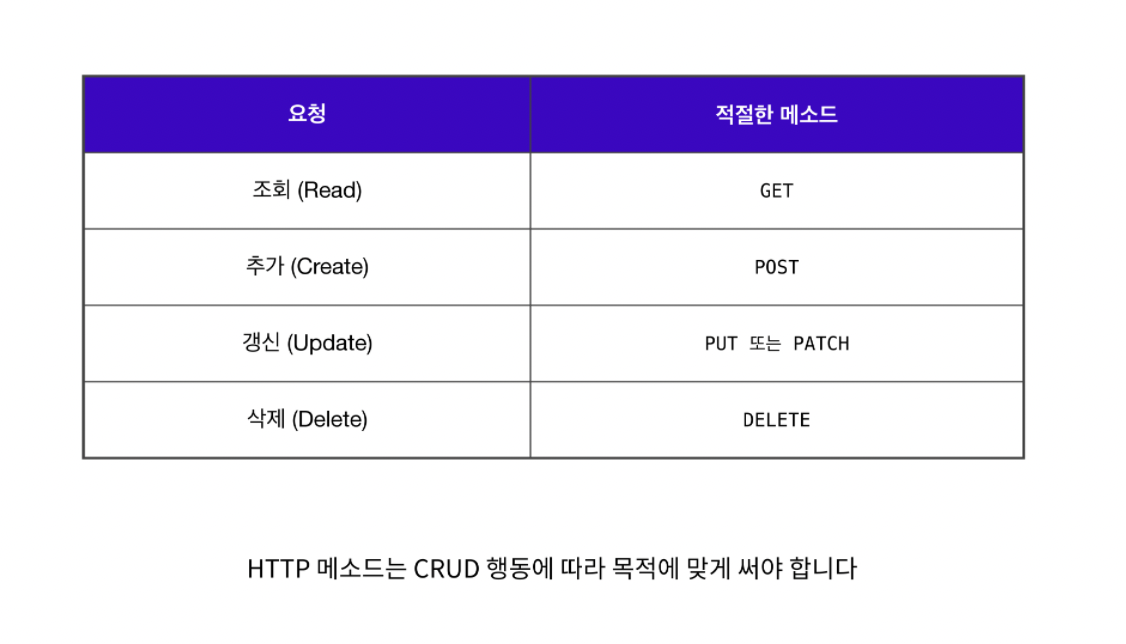
- HTTP 요청에는 메소드라는 것이 존재하고, 이는 리소스를 이용해 하려는 행동에 맞게 적절하게 써야 합니다
- 클라이언트-서버 모델에서 클라이언트가 HTTP messages 양식에 맞춰 요청을 보내면, 서버도 HTTP messages 양식에 맞춰 응답합니다(API를 통해)
- HTTP는 특정 상태를 유지하지 않는 특징이 있습니다
HTTP Messages
- HTTP messages는 몇 줄의 텍스트 정보로 구성됩니다.
- 그러나 개발자는 이런 메시지를 직접 작성할 필요가 거의 없습니다(구성 파일, API, 기타 인터페이스에서 HTTP messages를 자동으로 완성합니다.)
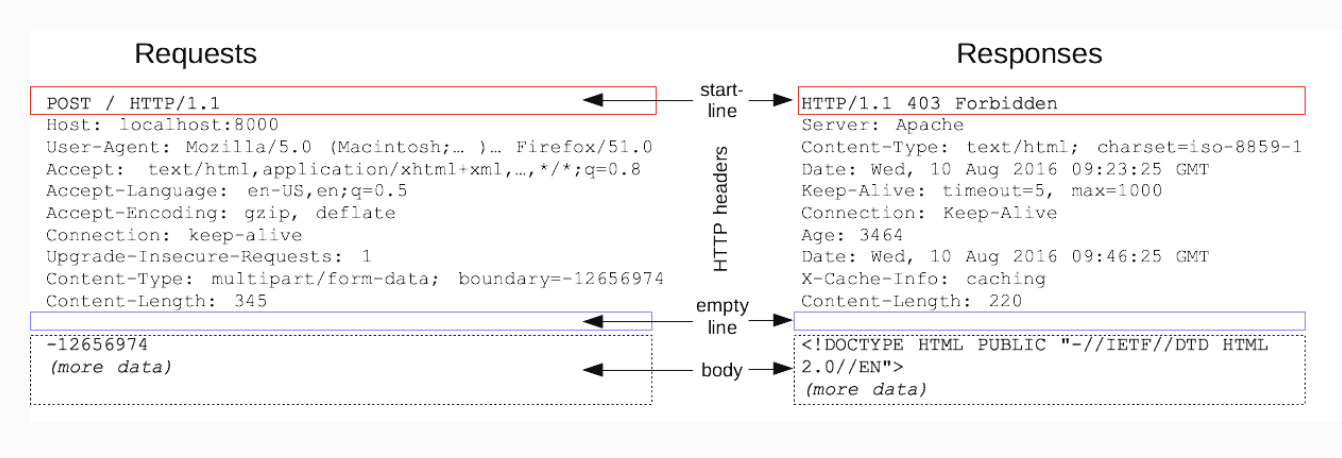
- HTTP message의 구성
start line: start line에는 요청이나 응답의 상태를 나타냅니다. 항상 첫 번째 줄에 위치합니다. 응답에서는 status line이라고 부릅니다.HTTP headers: 요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합입니다.empty line: 헤더와 본문을 구분하는 빈 줄이 있습니다.body: 요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함합니다. 요청과 응답의 유형에 따라 선택적으로 사용합니다.- HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않습니다(stateless=>무상태성이 HTTP의 큰 특징중 하나이다)
1.Requests(요청) 부분
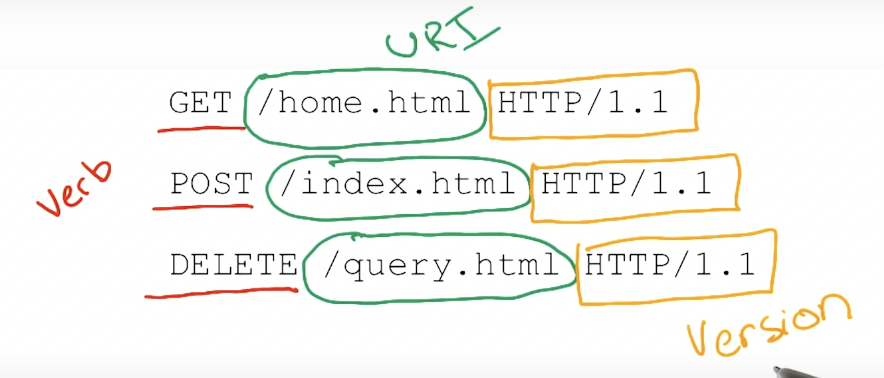
1)start line부분
- 수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS) => HTTP method 를 나타냄
- 요청 형식( HTTP method 마다 다릅니다)
- origin 형식 : ?와 쿼리 문자열이 붙는 절대 경로입니다. POST,GET, HEAD, OPTIONS 등의 method와 함께 사용합니다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0- absolute 형식 : 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용합니다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1- authority 형식 : 도메인 이름과 포트 번호로 이루어진 URL의 authority component 입니다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있습니다
CONNECT developer.mozilla.org:80 HTTP/1.1- asterisk 형식 : OPTIONS 와 함께 별표(*) 하나로 서버 전체를 표현합니다.
OPTIONS * HTTP/1.1
- HTTP 버전에 따라 HTTP message의 구조가 달라집니다. 따라서 start line에 HTTP 버전을 함께 입력합니다.
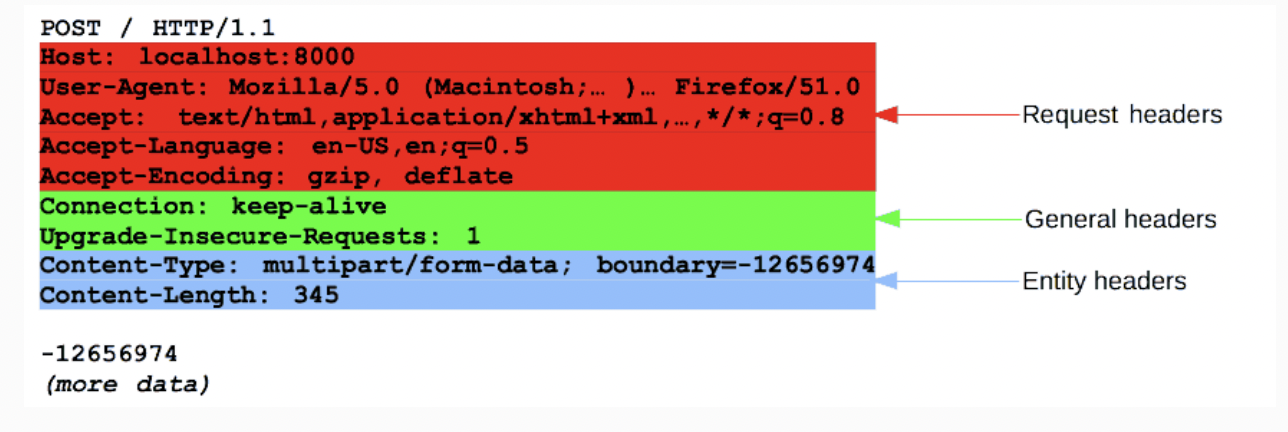
2)Headers
Request headers: fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더를 의미합니다. User-Agent, Accept-Type, Accept-Language과 같은 헤더는 요청을 보다 구체화합니다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있습니다.General headers: 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.Representation headers: 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.3)Body
- 구조의 마지막에 위치하며 모든 요청에 body가 필요한 것은 아니다
- GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않습니다
- POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용합니다.
- 두종료로 나눌 수 있다
- Single-resource bodies(단일-리소스 본문) : 헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성됩니다.
- Multiple-resource bodies(다중-리소스 본문) : 여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지닙니다. 보통 HTML form과 관련이 있습니다
2.Responses(응답) 부분
1)Status line
- 응답의 첫 줄은 Status line이라고 부른다
- Status line은
HTTP/1.1 404 Not Found.처럼 생겼습니다.
- 현재 프로토콜의 버전
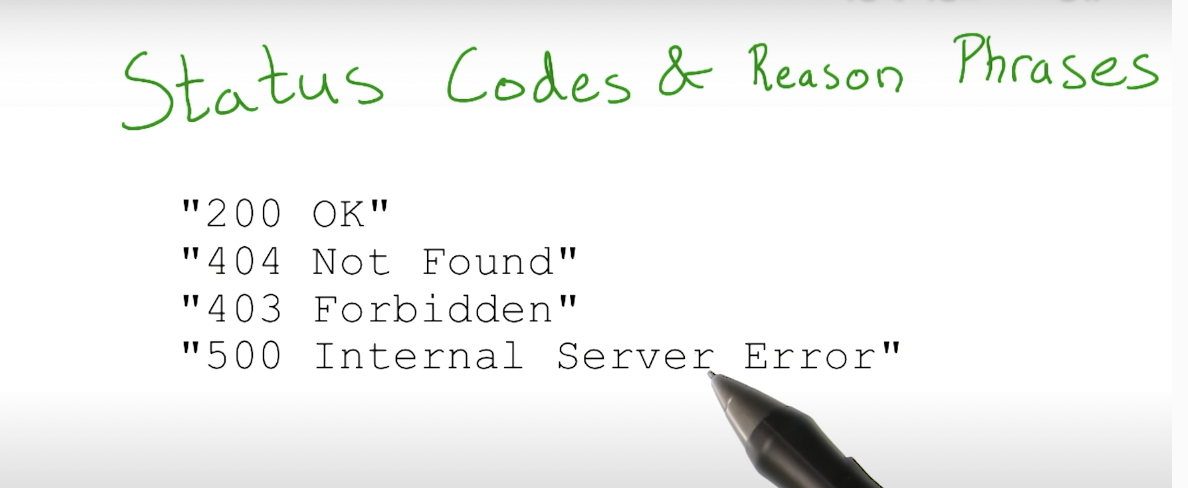
(HTTP/1.1)- 상태 코드 - 요청의 결과를 나타냅니다.
200: OK, 성공적으로 응답을 마침
302: Found, 리다이렉트할 URL을 확인함
404: Not Found, 클라이언트가 잘못된 페이지를 서버에 요청하여 페이지를 찾을 수 없음
406: Not Acceptable, 클라이언트가 응답 코드를 받을 수 없음
500: Internal Server Error, 서버에서 에러가 발생함- 상태 텍스트 - 상태 코드에 대한 설명
(Not Found)
2)Headers
- 요청 헤더와 동일한 구조를 가지고 있습니다
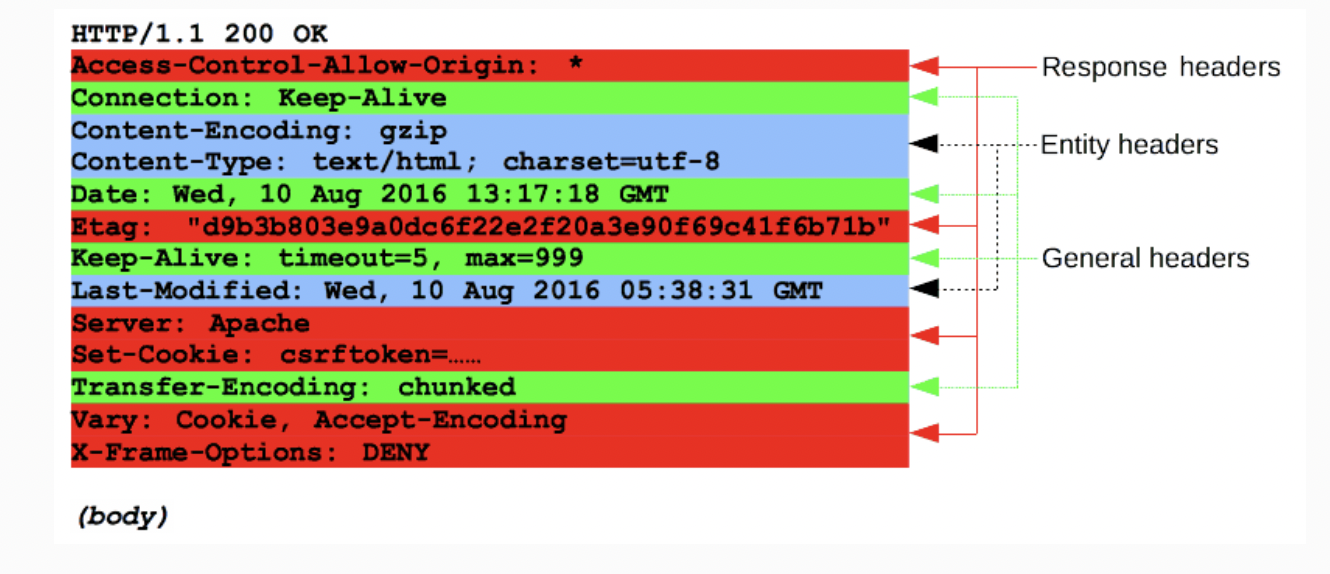
- General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
- Response headers : 위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더로, Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공합니다.
- Representation headers : 이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.
3)Body
- 구조의 마지막에 위치하며 모든 응답에 body가 필요하지는 않습니다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않습니다
- 두 종류로 나눌 수 있습니다
Single-resource bodies(단일-리소스 본문):
- 길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의합니다.
- 길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked 로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩되어 있습니다.
Multiple-resource bodies(다중-리소스 본문): 서로 다른 정보를 담고 있는 body입니다.HTTP 요청 메서드
GET: 메서드는 특정 리소스의 표시를 요청합니다. GET을 사용하는 요청은 오직 데이터를 받기만 합니다.HEAD: 메서드는 GET 메서드의 요청과 동일한 응답을 요구하지만, 응답 본문을 포함하지 않습니다.POST: 메서드는 특정 리소스에 엔티티를 제출할 때 쓰입니다. 이는 종종 서버의 상태의 변화나 부작용을 일으킵니다.(새로운 리소스를 추가,생성하고자 할때)PUT:메서드는 목적 리소스 모든 현재 표시를 요청 payload로 바꿉니다.DELETE: 메서드는 특정 리소스를 삭제합니다.CONNECT: 메서드는 목적 리소스로 식별되는 서버로의 터널을 맺습니다.OPTIONS: 메서드는 목적 리소스의 통신을 설정하는 데 쓰입니다.TRACE: 메서드는 목적 리소스의 경로를 따라 메시지 loop-back 테스트를 합니다.PATCH: 메서드는 리소스의 부분만을 수정하는 데 쓰입니다.
URL과 URI
- 브라우저의 주소창에 이 URL을 입력하면, 서버가 제공되는 환경에 존재하는 파일의 위치를 나타냅니다
- CLI 환경에서 폴더와 파일의 위치를 찾아 이동하듯이, 슬래시(/)를 이용해 서버의 폴더에 진입하거나 파일을 요청할 수 있습니다(기본적인 보안의 일환으로 외부에서 직접 접근이 가능한 경우는 거의 없습니다)
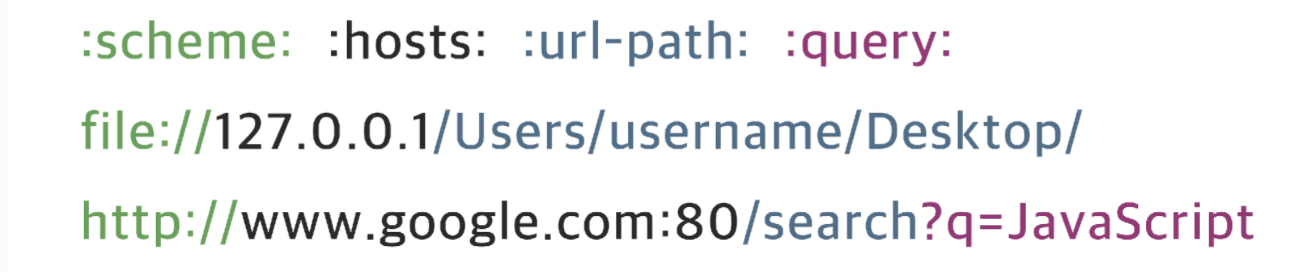
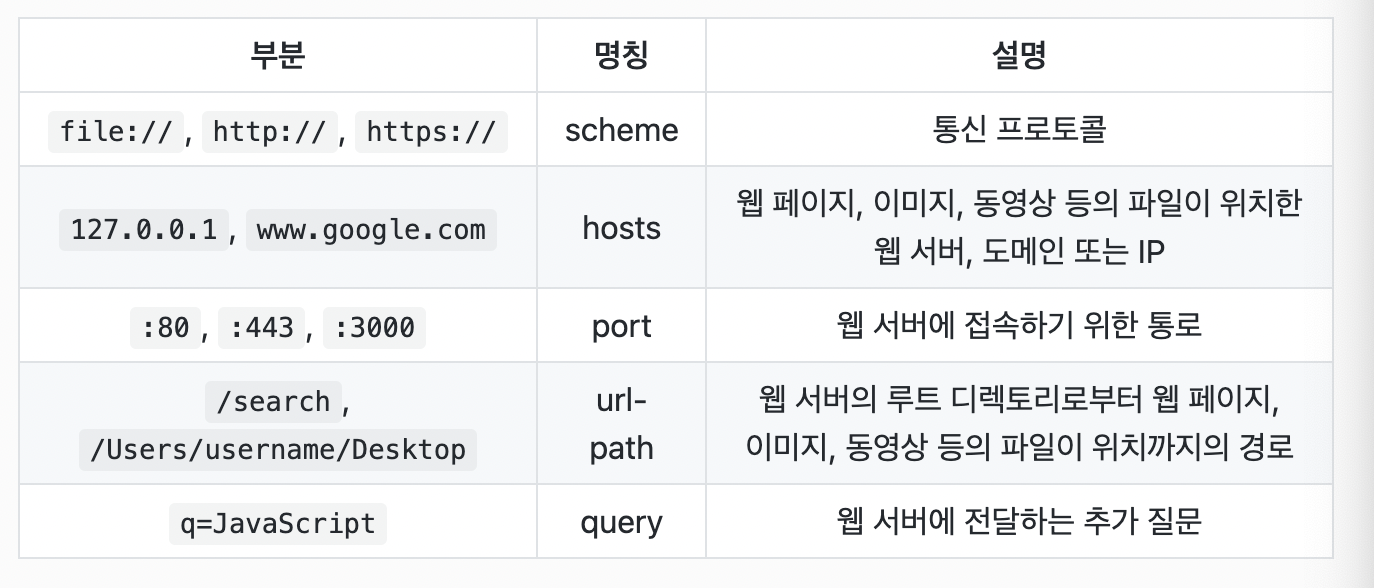
1. URL- URL(Uniform Resource Locator) 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
- URL은 scheme, hosts, url-path로 구분할 수 있습니다
- scheme은 통신 방식(프로토콜)을 결정합니다(일반적인 웹 브라우저에서는 http(s)를 사용합니다)
- hosts는 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타냅니다
- url-path는 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타냅니다.
2.URI
- 브라우저의 검색창을 클릭하면 나타나는 주소가 URI입니다. URI는 URL을 포함하는 상위개념입니다
- URI( Uniform Resource Identifier)는 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함합니다.
IP와 Port
1.IP
- 네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 하고 그 주소에 진입할 수 있는 정해진 통로를 prot라고 함
- 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분되고 이를 IPv4( Internet Protocol version 4)라고 한다.
- IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있습니다
- localhost, 127.0.0.1: 현재 사용 중인 로컬 PC를 지칭합니다.
- 0.0.0.0, 255.255.255.255 : broadcast address, 로컬 네트워크에 접속된 모든 장치와 소통하는 주소입니다. 서버에서 접근 가능 IP 주소를 broadcast address 로 지정하면, 모든 기기에서 서버에 접근할 수 있습니다.
- 개인 PC의 보급으로 전 세계의 누구나 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었습니다. 이를 위해 세상에 나오게 된 것이 IPv6(IP version 6) 입니다. IPv6는 표기법을 달리 책정하여 2^(128)개의 IP 주소를 표현할 수 있습니다.
2.PORT
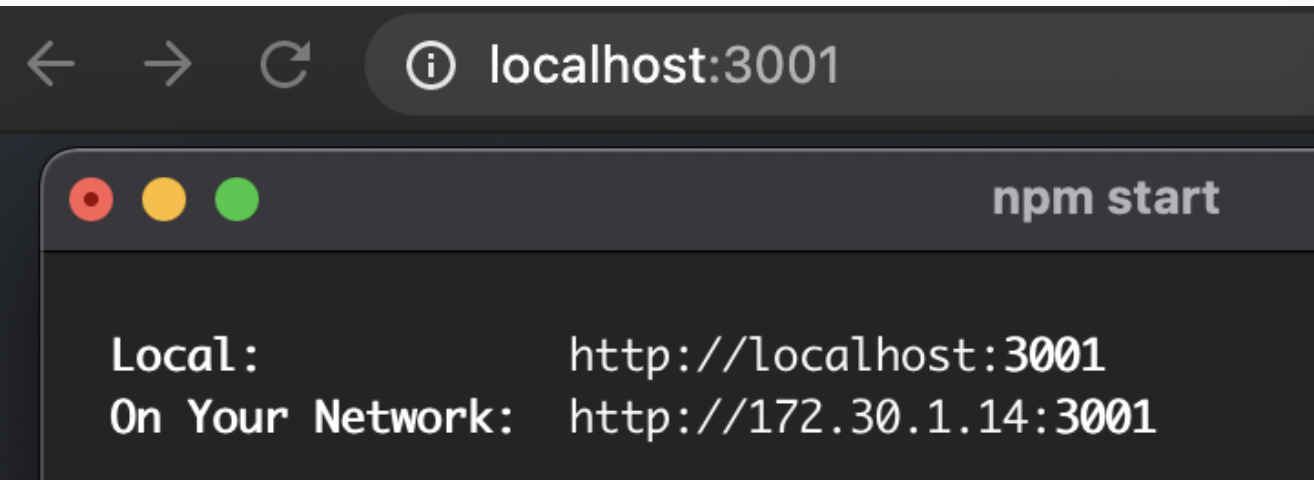
- 터미널에서 리액트를 실행하면 나타나는 화면에는, 로컬 PC의 IP 주소인 127.0.0.1 뒤에 :3000과 같은 숫자가 표현됩니다. 이 숫자는 IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)을 의미합니다. 리액트를 실행했을 때에는 로컬 PC의 IP 주소로 접근하여, 3000번의 통로를 통해 실행 중인 리액트를 확인할 수 있습니다.
- 이미 사용 중인 포트는 중복해서 사용할 수 없습니다. 만약 다른 프로그램에서 3000번 포트를 사용 중이라면, 다음과 같이 다른 포트 번호로 리액트가 실행됩니다.
- 포트 번호는 0~ 65,535 까지 사용할 수 있습니다. 그중에서 0 ~ 1024번 까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있습니다. 반드시 알아야 할 잘 알려진 포트 번호는 다음과 같습니다
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
도메인과 DNS
1.도메인과 DNS 개요
- DNS(Domain name system)란 사람이 기억하기 쉬운
www.naver.com과 같은 도메인을 컴퓨터가 이해할 수 있는 ‘125.209.222.142`으로 변환하여
요청이 원하는 곳에 도달할 수 있도록 도와주는 시스템입니다.
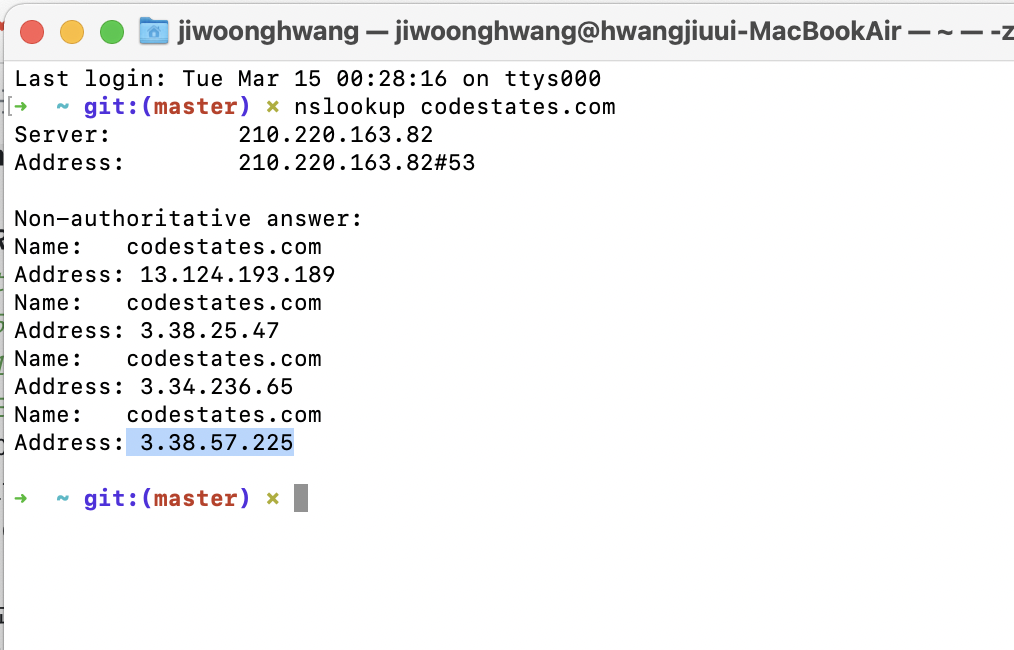
- 명령어
nslookup로 codestates.com 의 IP 주소를 확인할 수 있습니다
- 네트워크 상에 존재하는 모든 PC는 IP 주소가 있습니다. 그러나 모든 IP 주소가 도메인 이름을 가지는 것은 아닙니다
- 로컬 PC를 나타내는 127.0.0.1 은 localhost 로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용합니다.
- 브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는, 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요합니다. 네트워크에는 이것을 위한 서버가 별도로 있습니다.
크롬 브라우저 에러 읽기
- 전체 에러 메시지 목록은 크롬 브라우저의 검색창에 chrome://network-errors/를 입력하여 확인할 수 있습니다.
브라우저의 작동원리 (보이는 곳)
SPA를 만드는 기술 :AJAX
1.AJAX란?
- AJAX는 Asynchronous JavaScript And XMLHttpRequest의 약자로, JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법입니다.
- 웹페이지에서 일부분만 바꾸고 싶다면 AJAX를 사용합니다. 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다는 것입니다.
- 검색창에 한 글자를 입력할 때마다, 해당 글자로 시작하는 단어들을 서버로부터 받아와, 그 바로 아래 추천검색어로 보여주게 됩니다. 다시 말해, 검색창에서는 필요한 데이터만 비동기적으로 받아와 렌더링되며, 여기에 AJAX가 사용됩니다.
2.2. AJAX의 핵심 기술
- AJSX이전에는
<form>태그를 이용해 서버에 데이터를 전송했다- AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, 그리고 Fetch입니다.
- Fetch 이전에는 XHR(XMLHttpRequest)를 사용했습니다
- Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있습니다
- Fetch는 사용자가 현재 페이지에서 작업을 하는 동안 서버와 통신할 수 있도록 합니다. 즉, 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라, 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용합니다.
- 자바스크립트에서 DOM을 사용해 조작할 수 있기 때문에, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있습니다.
- Fetch 예제
// Fetch를 사용 fetch('http://52.78.213.9:3000/messages') .then (function(response) { return response.json(); }) .then(function (json) { ... });3. AJAX의 장점
유저 중심 애플리케이션 개발: AJAX를 사용하면 필요한 일부분만 렌더링하기 때문에 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있습니다.- 초기의 AJAX는 표준화되어있지 않았지만, 표준화된 XHR의 등장과 함께 브라우저에 상관없이 AJAX를 사용할 수 있게 되었고, 지금은 XHR을 개선한 Fetch API를 사용하여 편리하게 AJAX를 구현할 수 있게 되었습니다.
더 작은 대역폭: 이전에는 서버로부터 완성된 HTML 파일을 받아와야 했기 때문에 한 번에 보내야 하는 데이터의 크기가 컸습니다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등) 보내면 되기 때문에 비교적 데이터의 크기가 작습니다.(대역폭: 네트워크 통신 한 번에 보낼 수 있는 데이터의 크기)4.AJSX의 단점
Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려냅니다. 따라서, 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많습니다.
검색 사이트에서는 전 세계 사이트를 돌아다니며 각 사이트의 모든 정보를 긁어와, 사용자에게 검색 결과로 보여줍니다. 그런데 AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없기 때문에 사이트의 정보를 긁어가기 어렵습니다.
뒤로가기 버튼 문제
일반적으로 사용자는 뒤로가기 버튼을 누르면 이전 상태로 돌아갈 거라고 생각하지만, AJAX에서는 이전 상태를 기억하지 않기 때문에 사용자가 의도한 대로 동작하지 않습니다. 따라서 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 합니다.
SSR vs CSR
SSR
- SSR(Server Side Rendering)은 웹 페이지를 브라우저에서 렌더링하는 대신에, 서버에서 렌더링합니다
- 브라우저가 서버의 URI로 GET 요청을 보내면 웹 페이지를 브라우저로 보내기 전에, 서버에서 완전히 렌더링한후 파일을 전송합니다
- 웹 페이지의 내용에 데이터베이스의 데이터가 필요한 경우, 서버는 데이터베이스의 데이터를 불러온 다음 웹 페이지를 완전히 렌더링 된 페이지로 변환한 후에 브라우저에 응답으로 보냅니다.
- 브라우저가 다른 경로로 이동할 때마다 서버는 이 작업을 다시 수행합니다.
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.
CSR
- CSR(Client Side Rendering)은 클라이언트에서 페이지를 렌더링합니다
- 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신, 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보냅니다.
- 이때 서버는 웹 페이지와 함께 JavaScript 파일을 보냅니다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 JavaScript 파일은 브라우저에서 웹 페이지를 완전히 렌더링 된 페이지로 바꿉니다.
- 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 데이터베이스에 저장된 데이터를 가져와서 웹 페이지에 렌더링을 해야 합니다. 이를 위해 API가 사용됩니다
- 브라우저가 다른 경로로 이동하면 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링합니다. 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일입니다.
CSR은 브라우저(클라이언트)에서 페이지를 렌더링합니다. 브라우저는 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리합니다.- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.
cors
1.cors 개요
- cors(Cross-Origin Resource Sharing,)란 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제입니다
- 고도화 된 최근의 웹은 여러 곳에 있는 리소스를 활용할 필요가 생겼고, same origin 요청이아닌 cros origin 요청이 필요하게 되었다
- 보안상에 이유로 브라우저는 CORS preflightf(OPITONS 메소드)를 통해 cross-origin 요청을 제안하다. 서버가 허락한 범위내에서 cross orgin요청을 허용한다
- Cors prefligth란 어떤 요청전에 발생되는 사전요청으로 브라우저에서 자동으로 발생된다
- 단순 요청(simple requests/GET, HEAD 등)은 CORS preflight 를 트리거하지 않습니다.
아직 정리 안된 부분
chrome network tab 사용방법
네트워크 패널(탭)은 네트워크 리소스의 타이밍을 보고 http1또는 http2를 통해 다운로드 되었는지 여부와 같은 개별 리소스의 네트워크 속성을 검사하기 위한 진단도구로 유용하다
나중에 더 공부하기