생성자함수
1.생성자함수(복사기)
function User(name,age){ //첫글자는 대문자로 this.name =name ; this.age =age; this.sayName =()=>{ console.log(this.name) } } let user1 =new User('Mike',30)//new 연산자를 사용해 호출 let user2 =new User('Jane',29) let user3 =new User('Tom',28) user3.sayNmae() //'Tom'이 리턴되고 this는 user3이다 //1.new 키워드를 통해 호출되는함수에서 this={} 를만들고 본문내용을통해, //2.this를 추가해주고 마지막에 this를 return해준다 //3.new키워드가 없으면 1,2,과정이 없기때문에 undefined가 리턴된다
상속과 프로토타입
1.상속과 프로토타입 특징
- 각각의 객체는
[[Prototype]]==>( __proto__)이라는 은닉(private) 속성(자신의 프로토타입이 되는 다른 객체를 가리킨다)을 가진다.- 그 객체의 프로토타입 또한 프로토타입을 가지고 있고 이것이 반복되다.
- 결국 null을 프로토타입으로 가지는 오브젝트에서 끝난다. null은 더 이상의 프로토타입이 없다고 정의되며, 프로토타입 체인의 종점 역할을 한다.
2.객체리터럴 상속
const car ={ wheels:4, drive(){ console.log("drive..") } } const bmw ={ color:'red', navigation:1, } const benz={ color:"black", } const audi ={ color: "blue", } bmw.__proto__=car; benz.__proto__=car; audi.__proto__=car; console.log(bmw.drive());//bmw에 메소드가 없으면, bmw의 __proto__에서 찾는다
3.생성자함수 상속
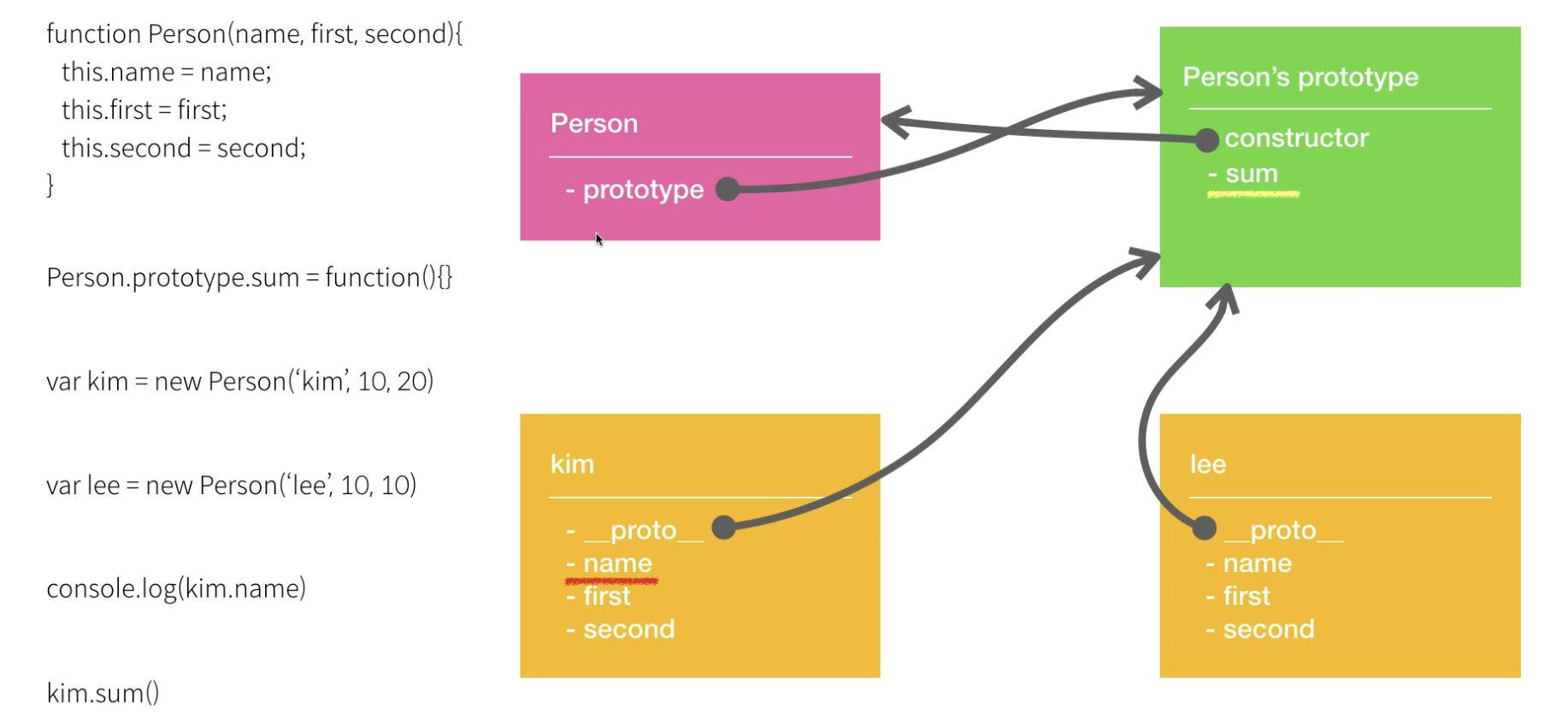
생성자함수를 선언하면 prototype이라는 객체가 생성된다
prototype에는 constructor라는 생성자가 누구인지를 가르키는 속성이있다.
-생성자 함수의 인스턴스의 proto는 생성자함수의 Prototype이다
예시
const Bmw=function(color){ this.color=color; } Bmw.prototype.wheels =4; Bmw.prototype.drive =function(){ console.log("drive..."); } Bmw.prototype.navigation=1; Bmw.prototype.stop =function(){ console.log('stop') } //Bmw.prototype ={ // constructor:Bmw, // wheels:4, // drive(){ // console.log('drive...') // }, // navigation :1, // stop(){ // console.log("stop") // } //} //이렇게 한꺼번에 덮어쓰면 constructor가 사라지기때문에 //constructor를 직접 추가해줘야한다 const x5= new Bmw("red"); const z4= new Bmw("blue"); const 520d =new Bmw("white") //또다른 방법 //const car={ // wheels:4, // navigation=1, // drive(){ // console.log("drive...") // }, // stop(){ // console.log(stop) // } //} //x5.__proto__=car; //z4.__proto__=car; //520d.__proto__=car; //이렇게 일일이 작업하기보단 위에 방법처럼 한번에하는게 좋다
class
1.class와 생성자함수의 비교
1) 생성자함수이용(Es5)
const User =function(name,age){ this.name= name; this.age=age; this.showName=function(){ console.log(this.name) }; //prototype에는 constroctor만있다 //객체내부에 메서드와 데이터들이 저장된다 }; const mike =new User("Mike",30);2) class이용(Es6)
class User2{ constructor(name,age){ this.name =name; this.age =age; } //1.constructor는 객체를 만들어주는 생성자메서드이다. //2.new키워드를통해 자동실행된다(new가없으면 안됨) //3.객체안의 내용은 constructor에의해 만들어지고 constrouctor는 // proptotype에 저장된다 //4.constructor는 생성자가 누구인지를 뜻한다 showName(){ console.log(this.name) } //5.class내에 정의한 메서드는 User2.prototype에 저장된다 } const tom = new User2('Tom',19)
2.class의 상속(extends)
class Car{ constructor(color){ this.color=color; this.wheels=4; } drive(){ console.log("drive"); } stop(){ console.log("stop"); } } //Car를 상속받은 Bmw class Bmw extends Car{ park(){ console.log("park") } } const z4= new Bmw("blue") //class 내부에서 선언한 park()는 __proto__에있고, // drive(),stop()은 __proto__의 __proto__에있다
3.메소드오버라이딩
class Car{ constructor(color){ this.color=color; this.wheels=4; } drive(){ console.log("drive"); } stop(){ console.log("stop"); } } class Bmw extends Car{ park(){ console.log("park") } stop(){ super.stop()//Car의 stop을 들고옴 console.log("OFF")//Car의 stop을 오버라이딩함 } } const z4= new Bmw("blue")
4.컨스트럭터 오버라이딩
class Car{ constructor(color){ this.color=color; this.wheels=4; } drive(){ console.log("drive"); } stop(){ console.log("stop"); } } class Bmw extends Car{ constructor(color){ // 동일한 인수를 받아야함 super(color);//필수로해줘야함 this.navigation=1; } //만약 constructor가 없으면 //constructor(...args){ // super(...args) //} 이렇게 작동한다 park(){ console.log("park") } } const z4= new Bmw("blue")
객체지향 프로그래밍
객체지향프로그래밍
1.개념
객체지향 프로그래밍이란 하나의 모델이 되는 청사진을 만들고, 그 청사진을 바탕으로 한 객체를 만드는 프로그래밍 패턴을 말한다.
자바스크립트는 엄밀히 말해 객체 지향 언어는 아니지만, 객체 지향 패턴으로 작성할 수 있다.
객체 내에는 "데이터와 기능이 함께 있다"라는 원칙에 따라 메소드와 속성이 존재한다
자동차에는 색상, 가격, 속력과 같은 고유의 속성이 있고, 후진, 전진, 멈춤과 같이 자동차의 기능이 메소드로 존재하는것이다2.네가지 기본적인 컨셉
1)캡슐화!(Encapsulation)
- 데이터(속성)와 기능(메소드)을 따로 정의하는 것이 아닌, 하나의 객체 안에 넣어서 묶는 것입니다.
(재사용성을 높인다)- 코드가 상징하는 실제 모습과 닮게 코드를 모아 결합하는 것
- 은닉화(getter/setter)**
- 내부 데이터나 내부 구현이 외부로 노출되지 않도록 막고 접근하지 못하게 막을 수있음
- 함수처럼 호출 하지 않고, 동적으로 접근해 값을 가져오거나, 할당할 수 있다(이를통해 유저의 잘못된 입력을 방지할수도있고 ,유저의 입력에따라 값을 설정할 수도 있다)
get과 set은 쌍으로 움직이고, get age()을 선언한 후부터는 this.age를 사용시 ()를쓰지 않아도 자동 호출됨 , 마찬가지로 set age()선언후 부터는 age에 할당하는순간 자동 호출됨2)추상화(Abstraction)
- 내부 구현은 아주 복잡한데, 실제로 노출되는 부분은 단순하게 만든다
- 캡슐화가 코드나 데이터의 은닉에 포커스가 맞춰져있다면, 추상화는 클래스를 사용하는 사람이 필요하지 않은 메소드 등을 노출시키지 않고, 단순한 이름으로 정의하는 것에 포커스가 맞춰져 있다.
3)상속(Inheritance)//(extends와 super)를통해
4)다형성(POlymorphism)//상속+추가 ,오버라이딩을 통해