Express framework
들어가기전
- Express는 서버개발에 유용한 프레임워크로 대다수가 사용할 정도로 대중적이고 인기가 가장 많습니다.
서버의 페이지 개수가 늘어나고 사이트가 커지면 코드가 복잡해집니다.Express 프레임워크는 코드의 양도 줄여주고 추후 유지보수가 쉽도록 만들어주기 때문에 사용합니다(성능은 생코드보다 떨어지지만 크게 영향은 없다)- http, path, fs, url 등의 모듈은 Node.js에서 기본 제공하는 패키지였기 때문에 설치할 필요가 없지만 Express는 Node.js가 아닌 다른 개인이나 단체가 만든 패키지이기 때문에 npm에서 다운로드받아야 합니다
- 공식문서
- http모듈과 다른점
- 미들웨어 추가가 편리하다.
- 자체 라우터를 제공한다.
Express 설치
0.Node.js가 이미 설치되었다고 가정한 상태
1.애플리케이션을 보관할 디렉토리를 작성하고 그 디렉토리를 작업 디렉토리로 설정하십시오.
2.npm init 명령을 이용하여 애플리케이션에 대한 package.json 파일을 작성
3.렉토리에 Express를 설치한 후 종속 항목 목록에 저장
$ npm install express --save
간단한 웹 서버 만들고 실행하기
const express = require('express') const app = express()//app은 express클래스의 인스턴스이다 const port = 3000 app.get('/', (req, res) => { res.send('Hello World!') }) app.listen(port, () => { console.log(`Example app listening on port ${port}`) })
node 해당파일로 서버실행- listen 에의해 서버 시작
- 앱은 서버를 시작하며 3000번 포트에서 연결을 청취합니다
- 앱은 루트 URL(/) 또는 라우트에 대한 요청에 “Hello World!”로 응답합니다.
- 다른 모든 경로에 대해서는 404 Not Found로 응답합니다.
라우팅(Routing===분기)
1.기본라우팅
- 라우팅은 URI(또는 경로) 및 특정한 HTTP 요청 메소드(GET, POST 등)인 특정 엔드포인트에 대한 클라이언트 요청에 애플리케이션이 응답하는 방법을 결정하는 것을 말합니다.
- 각 경로에는 경로가 일치할 때 실행되는 하나 이상의 처리기 기능이 있을 수 있습니다.
- 라우트는 이와같은 구조를 가진다
app.METHOD(PATH, HANDLER)app.get('/', function (req, res) { res.send('Hello World!'); });app.post('/', function (req, res) { res.send('Got a POST request'); });2.라우트 경로(PATH)
- 라우트 경로는, 요청 메소드와의 조합을 통해, 요청이 이루어질 수 있는 엔드포인트를 정의합니다. 라우트 경로는 문자열, 문자열 패턴 또는 정규식일 수 있습니다.
app.get('/', function (req, res) { res.send('root'); });//라우트 경로는 요청을 루트 라우트 /에 일치시킵니다 app.get('/about', function (req, res) { res.send('about'); });//라우트 경로는 요청을 /about에 일치시킵니다3.라우트 핸들러(HANDLER)
- 라우트는 하나 이상의 핸들러 함수를 가질 수 있으며, 이러한 함수는 라우트가 일치할 때 실행됩니다.
- 미들웨어와 비슷하게 작동함(차이점은있음),여러 콜백 함수를 제공하여 요청을 처리할 수 있습니다.(next 호출해줘야함)
app.get('/example/b', function (req, res, next) { console.log('the response will be sent by the next function ...'); next(); }, function (req, res) { res.send('Hello from B!'); });
- 콜백을 배열로받을수도 있다
var cb0 = function (req, res, next) { console.log('CB0'); next(); } var cb1 = function (req, res, next) { console.log('CB1'); next(); } var cb2 = function (req, res) { res.send('Hello from C!'); } app.get('/example/c', [cb0, cb1, cb2]);4.응답 메소드
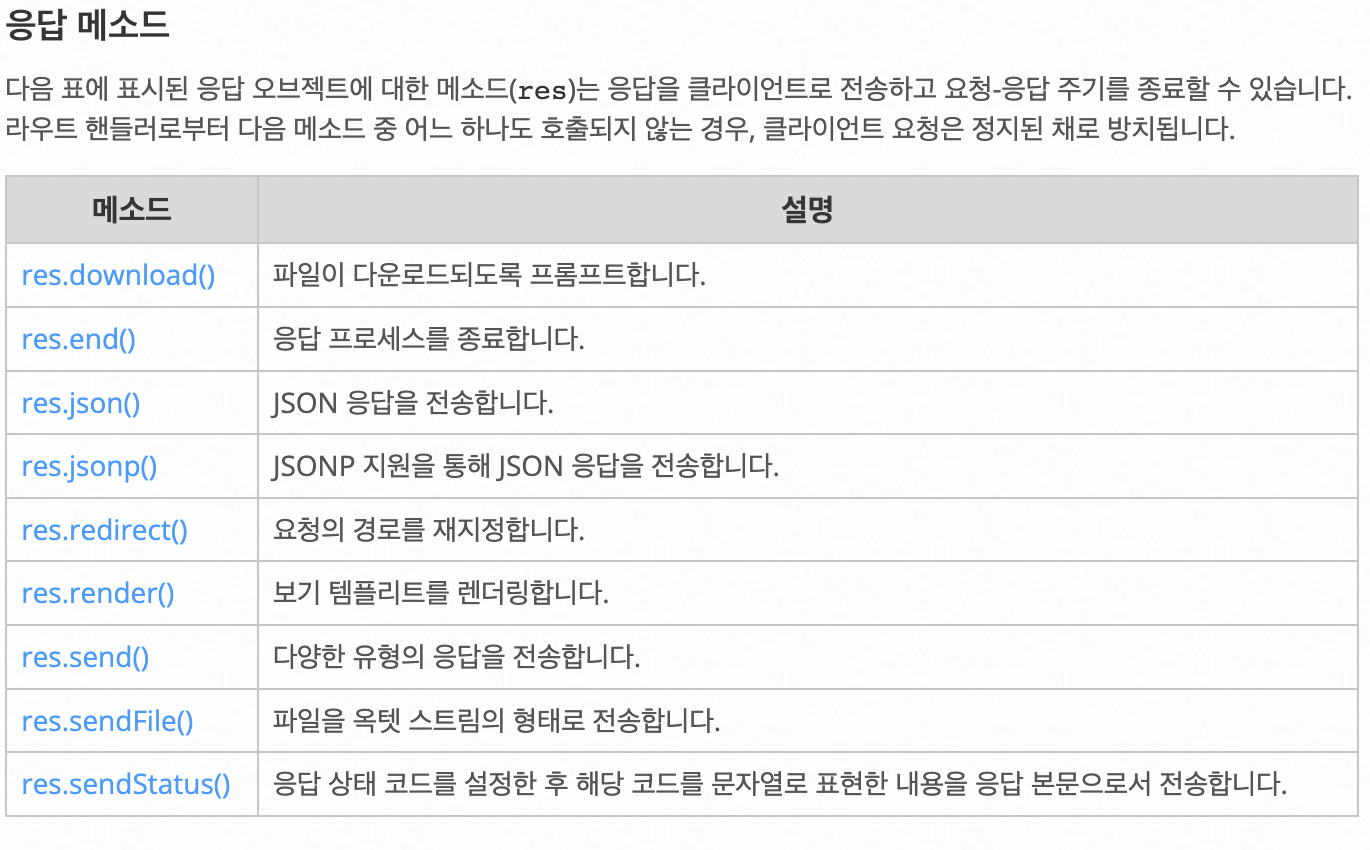
- 응답을 클라이언트로 전송하고 요청-응답 주기를 종료할 수 있습니다.
- 라우트 핸들러로부터 응답 메소드가 호출되지 않는 경우, 클라이언트 요청은 정지된 채로 방치됩니다.
res.send([body]):다양한 유형의 응답을 전송합니다.
1) body 매개 변수는 Buffer 객체, String, 객체 또는 Array 일 수 있습니다
2) 매개변수가 a String일 때 메소드는 Content-Type"text/html"로 설정합니다.
3) 매개변수가 Array또는 Object인 경우 Express는 JSON 표현으로 응답합니다.
res.end():응답 프로세스를 종료합니다.(데이터 없이 응답을 빠르게 종료하는 데 사용합니다)
res.json([body]):JSON 응답을 전송합니다.
(json 문자열로 변환된 데이터를 전송)
1) 매개변수는 객체, 배열, 문자열, 부울, 숫자 또는 null을 포함한 모든 JSON 유형이 될 수 있으며 다른 값을 JSON으로 변환하는 데 사용할 수도 있습니다.
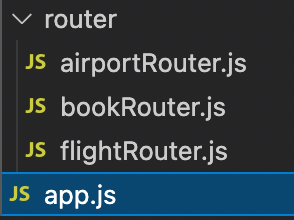
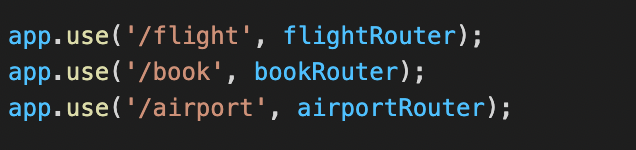
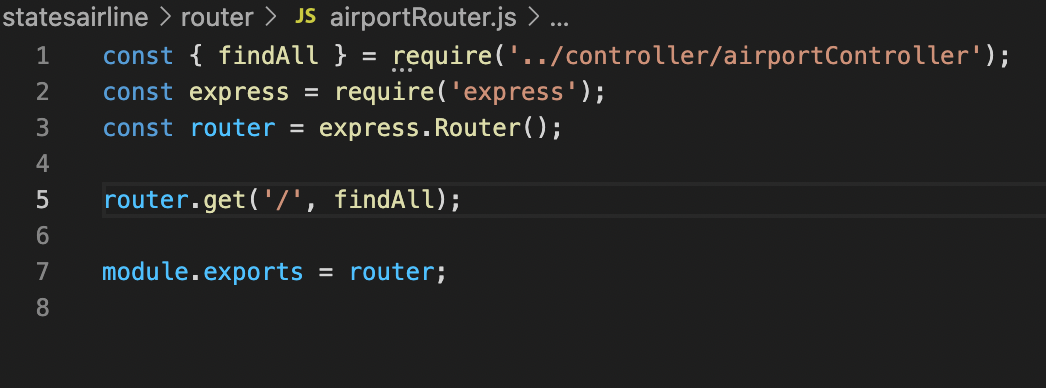
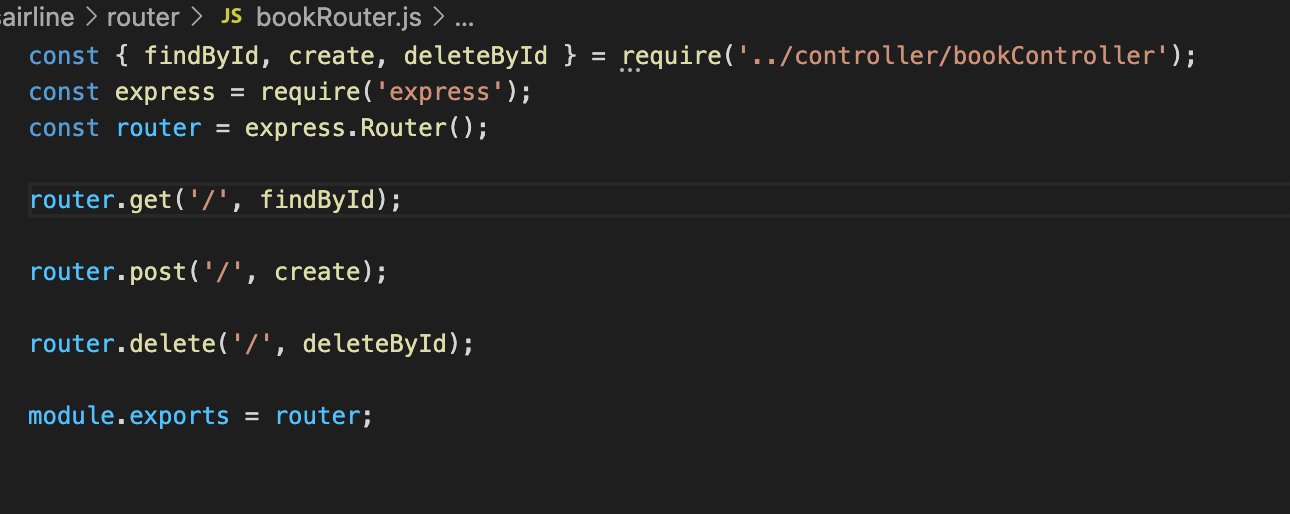
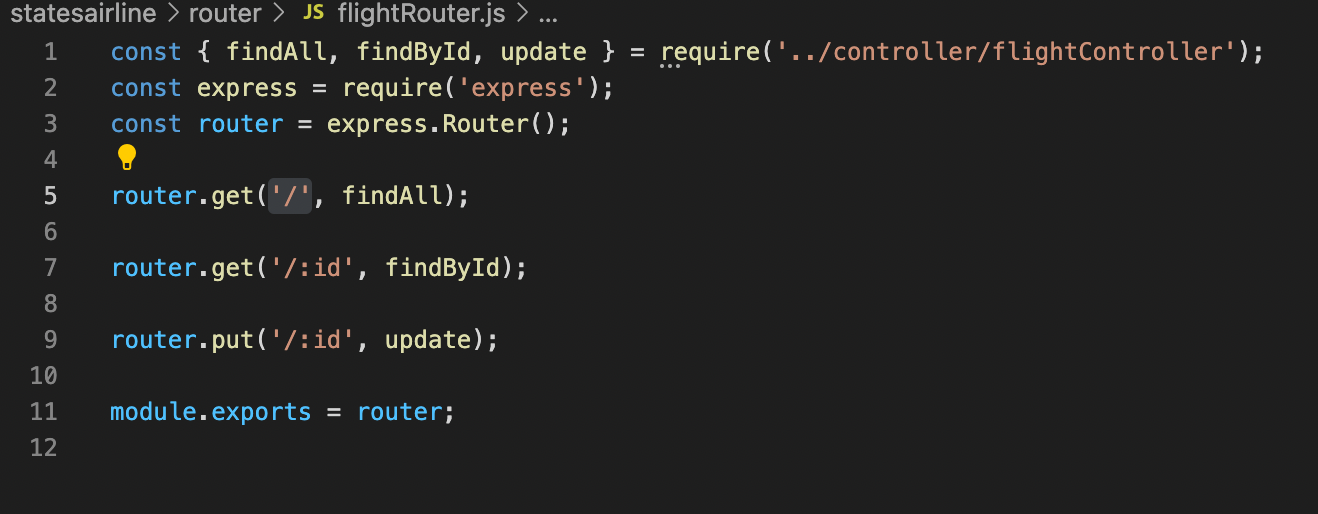
5.express.Router(미들웨어)
- 라우터를 모듈로서 작성해,공통된 라우트끼리 묶을 수 있다





미들웨어
1.개요
- 미들웨어는 자동차 공장의 공정과 비슷합니다. 컨베이어 벨트 위에 올라가 있는 요청에 필요한 기능을 더하거나, 문제가 발견된 불량품을 밖으로 걷어내는 역할을 합니다
- 미들웨어 함수의 인수는 요청 객체(req), 응답 객체 (res), 그리고 다음의 미들웨어 함수 대한 액세스 권한을 갖는 함수(next)입니다.
- 현재의 미들웨어 함수가 요청-응답 주기(응답메소드사용)를 종료하지 않는 경우에는 next()를 호출하여 그 다음 미들웨어 함수에 제어를 전달해야 합니다. 그렇지 않으면 해당 요청은 정지된 채로 방치됩니다.
2.미들웨어 추가방법
1)특정 요청에대해 미들웨어 추가const express = require('express'); const app = express(); const myLogger = function (req, res, next) { console.log('LOGGED'); next();//해줘야 그 다음 미들웨어 함수가 호출됩니다 }; app.get('/',myLogger, function (req, res) { res.send('Hello World!'); }); app.listen(3000);2)모든요청에 대해 미들웨어 추가(
app.use()이용)const express = require('express'); const app = express(); const myLogger = function (req, res, next) { console.log('LOGGED'); next(); }; app.use(myLogger);//모든 요청이 myLogger미들웨어를 거침 app.get('/', function (req, res) { res.send('Hello World!'); }); app.listen(3000);3. 자주 사용하는 미들웨어
1)모든 요청에 대해 url이나 메서드를 확인할 때(++query,parms)const express = require('express'); const app = express(); const myLogger = function (req, res, next) { console.log( `request method is +${req.method}&`, `request URL is +${req.path}&`, `request query is + ${req.query} & `, `request params is + ${req.params} & `, `request body is + ${req.body}` ); next(); }; app.use(myLogger); app.get('/', function (req, res) { res.send('Hello World!'); }); app.listen(3000);2)POST 요청 등에 포함된 body(payload)를 구조화할 때(쉽게 얻어내고자 할 때)
const jsonParser = express.json() // 생략 app.post('/api/users', jsonParser, function (req, res) { // req.body에는 JSON의 형태로 payload가 담겨져 있습니다. })3)모든 요청/응답에 CORS 헤더를 붙여야 할 때
const cors = require('cors') // 생략 app.use(cors()) // 모든 요청에 대해 CORS 허용4)요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
app.use((req, res, next) => { // 토큰 있니? 없으면 받아줄 수 없어! if(req.headers.token){ req.isLoggedIn = true; next() } else { res.status(400).send('invalid user') } })
request API
1.
req.query//라우팅 app.get('flight', ((req, res) => { }) ) //user가 //flight?departure_times=2021-12-03T12:00:00&id=4 //의 경로로 접속했다면 //req.query==={departure_times: '2021-12-03T12:00:00', id: '4'}2.
req.parms//라우팅 app.get('flight/:id/:name', ((req, res) => { }) ) //user가 //flight/54/jiwoong 의 경로로 접속한다면 //req.params ==== {id:'54',name:'jiwoong'}